时间:2019-08-17
编辑:网站制作公司
8055
0
数字接口的一致性具有巨大价值。浏览网页的人会遇到数十个网站,这些网站都有不同的风格,但大多数都有非常相似的网页元素。
大多数设计师甚至都没有考虑过这些功能。页面标题,导航菜单,正文复制,CTA按钮,列表似乎无穷无尽。
通过一致性设计,您将学习如何创建鼓励典型用户行为的界面 。您的布局将建立信任并教会用户可重复的模式,以帮助他们更快地在您的网站上工作。北京网站定制
大多数用户希望网站以某种方式工作。它应该垂直滚动,链接应该是可点击的,导航应该从第一页加载可见。
您如何设计这些期望完全取决于您。但是,当您设计一致性时,您希望 在整个布局中保持 清晰的统一设计。
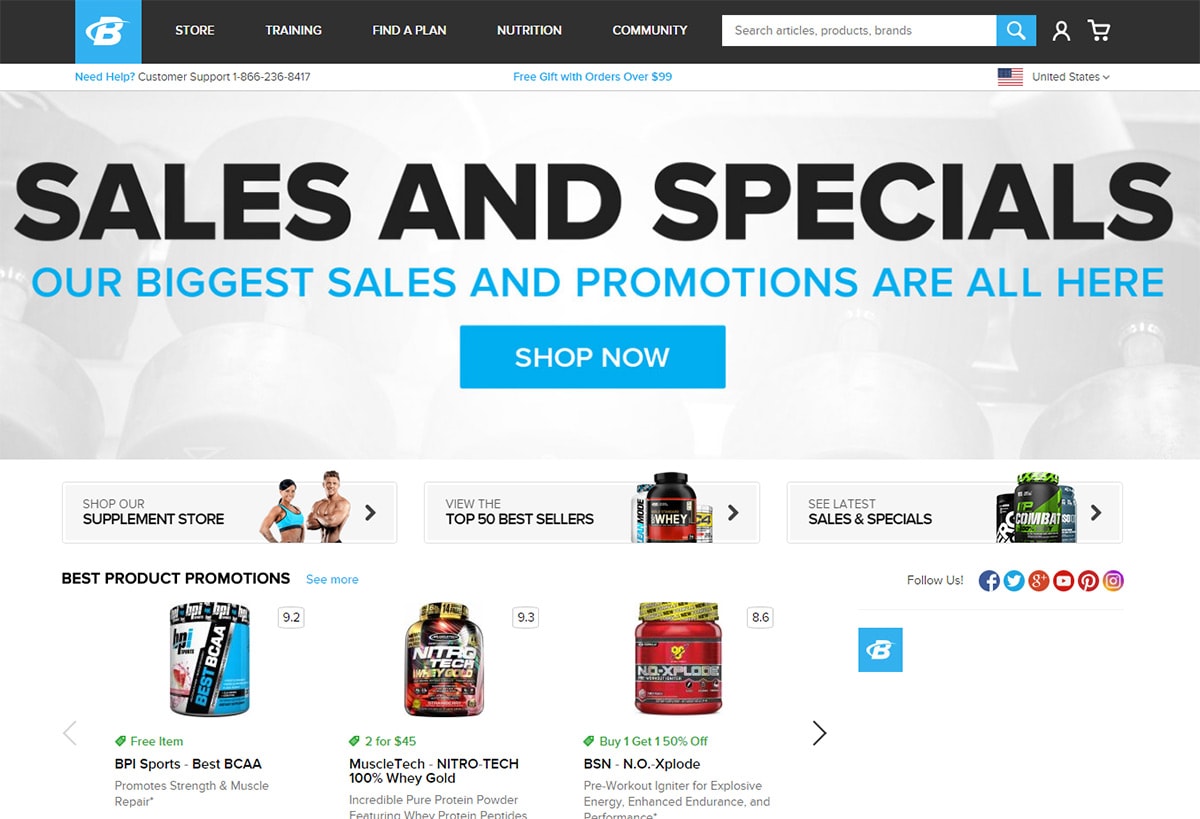
为了在网络上保持视觉一致性,我认为 BodyBuilding.com 是一个原始的例子。

该网站有许多门户链接到他们的论坛,他们的电子商务商店和他们的在线帮助指南。所有这些页面都具有相同的设计和相同的导航,以使它们与整个站点保持一致。
用户不想思考。他们只是想采取行动并取得成果。一致的设计有助于实现这一目标。
为您的用户思考他们需要什么。你会如何设计一个鼓励阅读的博客页面?那么鼓励结账的电子商务商店怎么样?
自己考虑这些问题并将它们应用到您的Web项目中。哪些元素应该在每个页面上保持一致?这种思路总能带来解决方案。
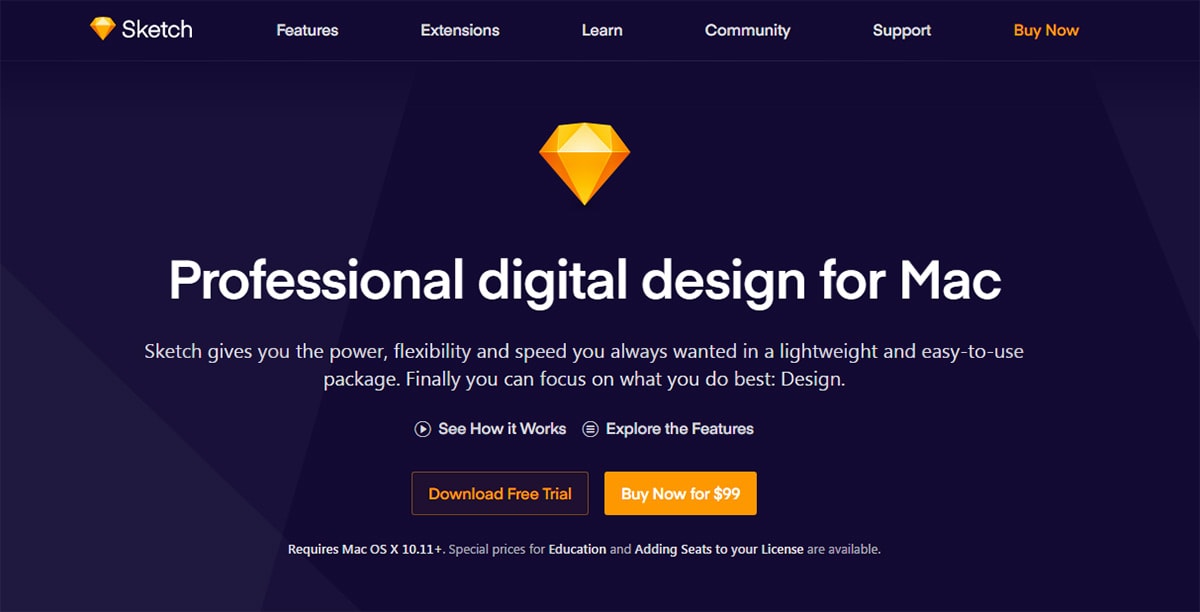
Sketch的主页 与某些用户行为和期望非常一致。该页面有两个CTA:一个用于下载演示,另一个用于购买程序。

但并非每个访问该网站的人都想要这些选项。顶级导航成为明显的下一步。
网站新手可能会关注功能或Sketch的工作原理。但现有用户可能希望查看扩展或获得支持。
添加具有明确目标的一致元素。如果您知道用户希望在您的网站上做什么,那么您可以设计出这些期望。
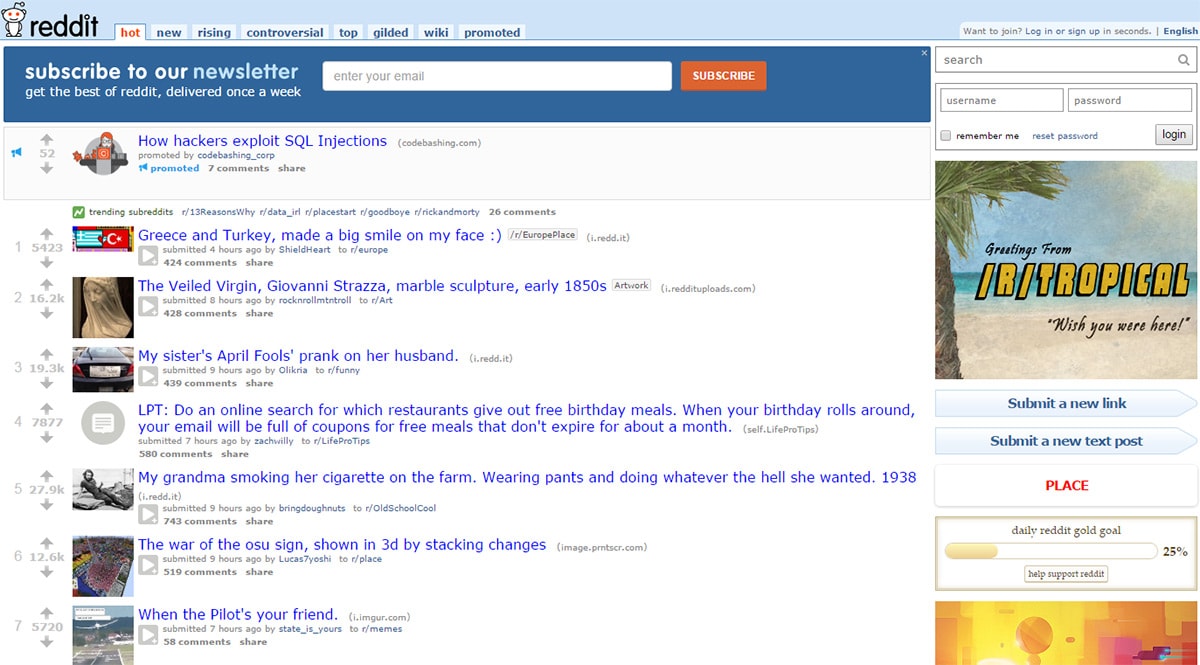
还有一点需要考虑的是重新设计布局。流行的社交新闻网站 Reddit 已上网超过10年。在那段时间里,他们做了一些改变,但一般来说,这个网站今天看起来 和2005年一样。

如果您正在进行微小的更改以提高性能并优化始终受欢迎的用户体验。但是设计的急剧变化通常会让人们失望。
一致性不仅仅是保持页面相似和可用。如果您的网站运行良好,它还可能意味着与重新设计保持一致。
用户应该从标题中了解很多关于您网站的信息。这个区域应该解释网站的功能和内容,更不用说顶部导航链接了。
精心设计的导航是不够的。您还需要 精美的副本 来销售页面,并让访问者确切知道您网站上的内容。
导航文本可以以我的方式重新设置,包括字体大小,书写样式和界面元素,如 用于响应导航的汉堡菜单。关键是保持一致并保持这些链接易于使用。

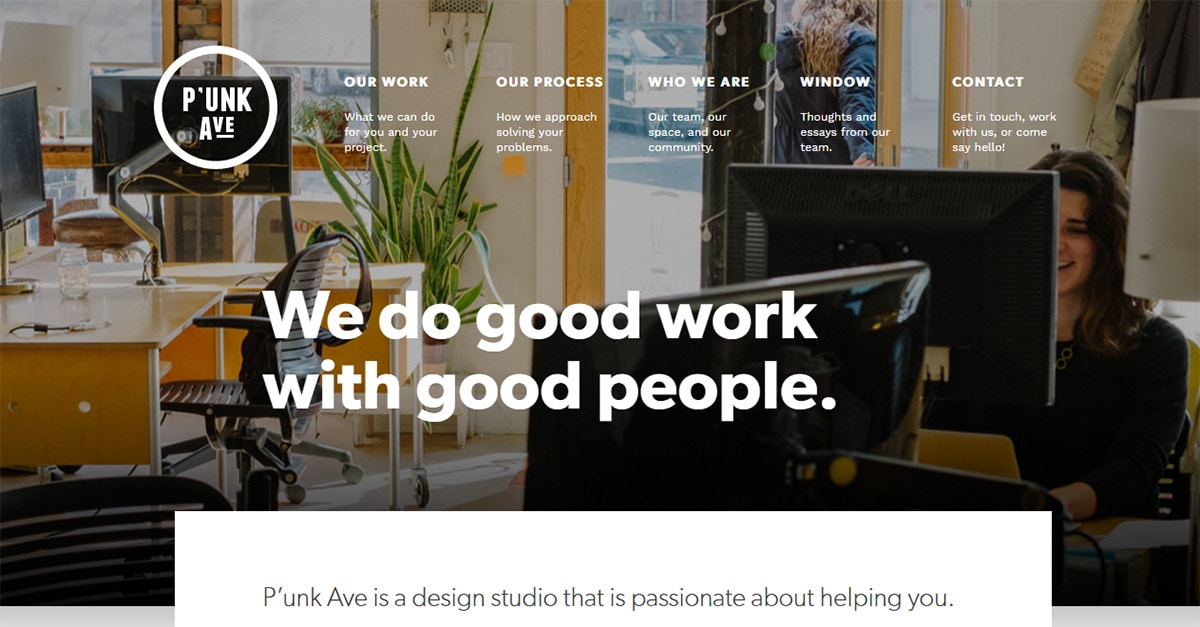
P'unk Avenue上的导航链接 非常独特且非常详细。但它们适用于本网站,因为它们有助于解释每个页面上的内容。
他们的导航链接功能描述在较大的屏幕上,但依靠汉堡包滑动菜单与简单的链接小屏幕。适合任何人创建具有细节美感的自定义布局的绝佳设计风格。
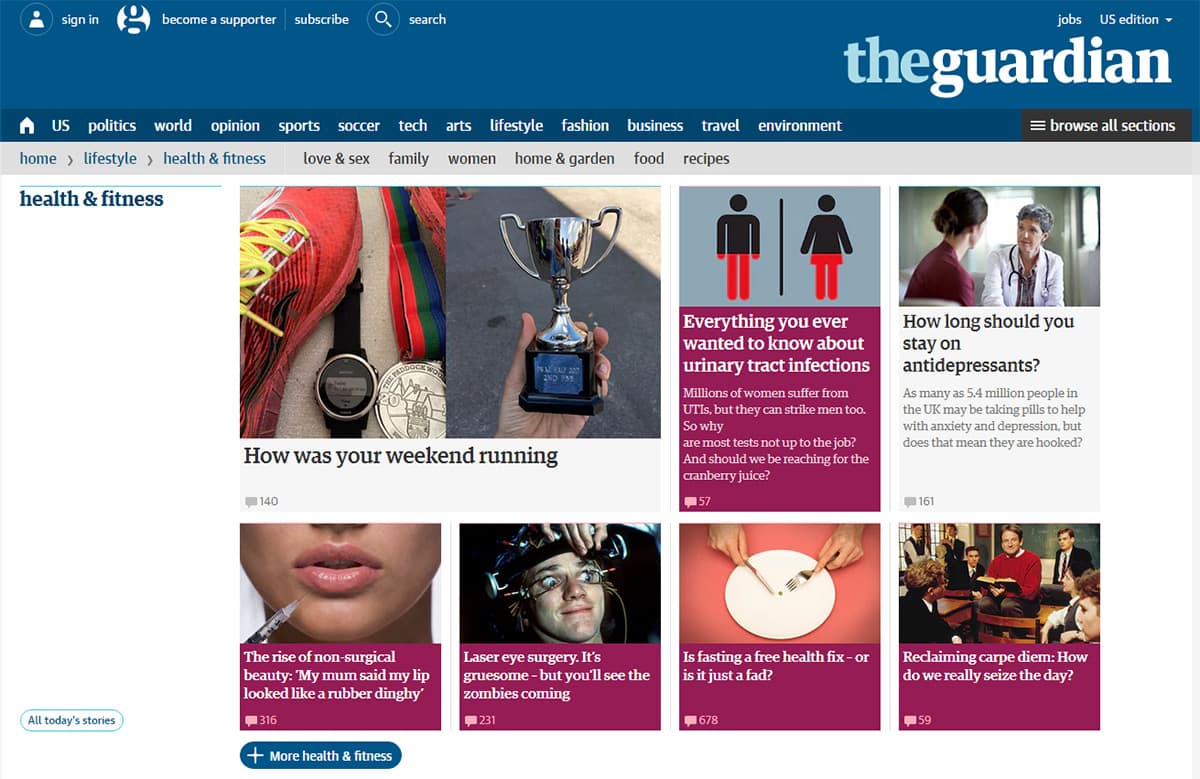
对于较大的导航菜单,您可能需要在较大的列表中添加子菜单或链接。 卫报 在他们的网站上有一个很好的例子。

当您浏览任何顶级类别时,您将直接在下面获得子菜单。这可以像面包屑栏 或基于主链接的子类别一样工作 。
一致的风格和多链接菜单非常适合大型网站和博客。当用户熟悉这些链接时,他们可以更轻松地浏览内容。
这种技术具有一致性,可以在多页网站或单一登陆页面上使用。
目标是在整个页面中重复使用类似的元素,但具有不同的内容和图形。
通过重复某些样式,您可以在网站上创建主题并为用户提供舒适感。一致性会增加熟悉度,这就是您应该追求的目标。

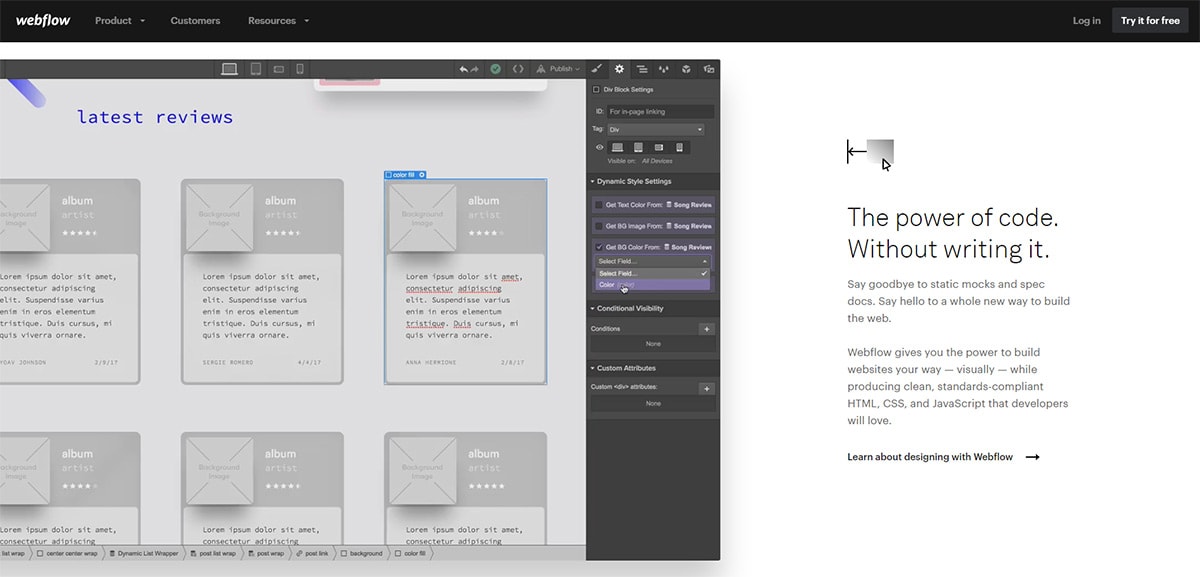
请注意Webflow主页上的重复模式,这些模式在 颜色和不同设计样式之间交替。
每个部分都包含与主要网站内容一起列出的应用的屏幕截图。这种风格很漂亮,是制作一致设计的更简洁方法之一。
请注意,此样式主要位于Webflow主页上,但可以在其他位置重复。这就是为什么一致的元素在整个网站上更容易使用的原因。
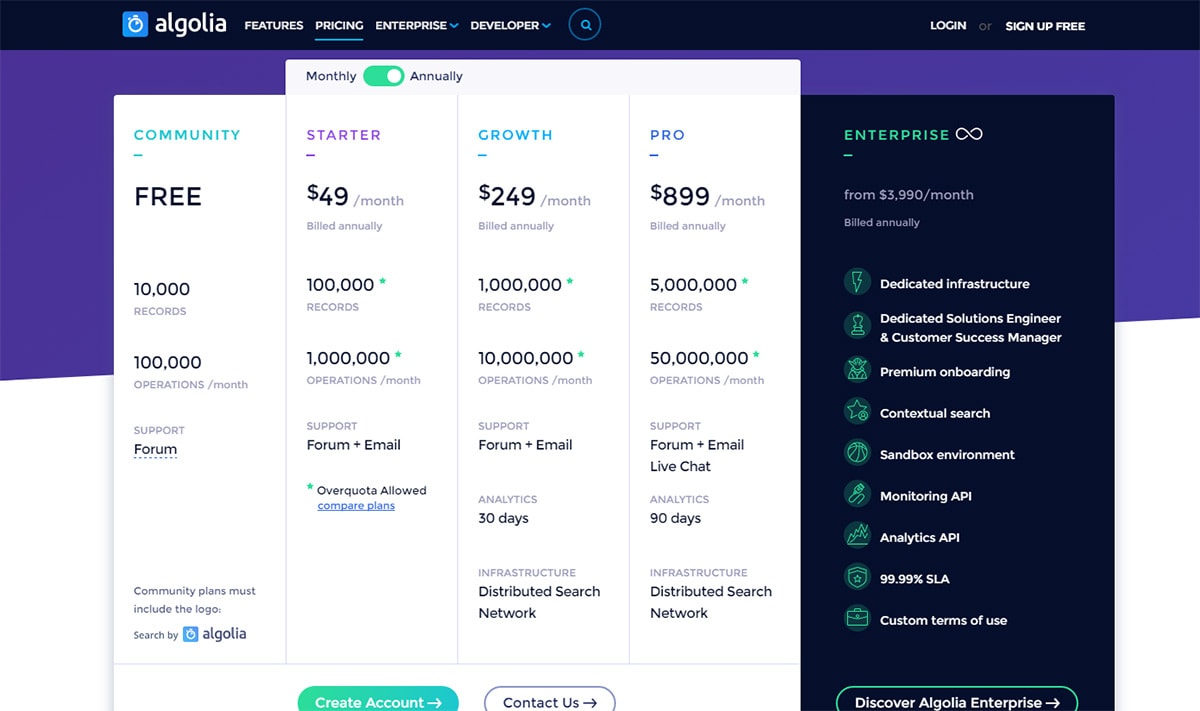
但除了页面元素,您还可以在设计中重复样式。看看 Algolia 就是一个例子。

此网站使用页面部分之间的粗对角线以及较暗的背景颜色。标题都有一个小的下划线,文字都遵循相似的大小和厚度。
如果你深入挖掘网站,你会注意到盒子阴影效果在整个过程中被复制。这是一个小小的触摸,但它是构建视觉一致性的最简单方法之一。
尽量不要在重复的页面元素中迷失方向。
而是考虑如何使界面 更易于使用 以及可能带来什么。大多数情况下,您克隆已经完成的操作并继续使用这些模式。
网络品牌是一个深层次的主题,它不仅仅是 一个简单的身份。
您还需要考虑与品牌相关的页面颜色,纹理,字体,填充和图标/元素。品牌没有正确或错误的方式,只有一些方法可以更好地适用于某些网站。

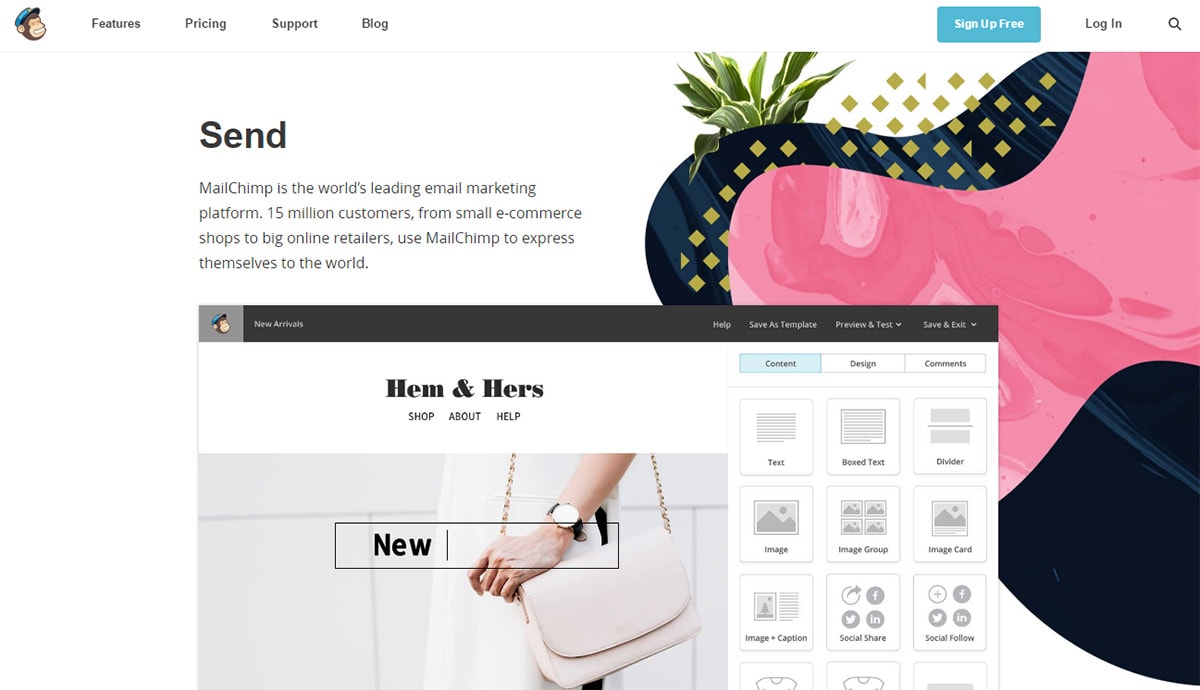
MailChimp 通过在各处重复他们的品牌猴子朋友来做到这一点。该网站有一个固定的顶部导航,每页都包含此徽标。
但是你也会注意到类似的字体设计和类似文字样式的颜色。这似乎是一件显而易见的事情,但有些设计师低估了这会对品牌造成多大影响。
更好的例子是 Docker主页 及其货物鲸鱼标志。

这个生物几乎进入了网站的每个部分。页眉,页脚和大多数内容页面还包含我们的Docker海洋朋友的插图。
您不需要 创建吉祥物 只是为了建立一致性。它只是您在数字品牌推广方面的又一个工具。
如果你研究一些你最喜欢的网站,你可能会发现以前从未注意到的细微之处。这是获得在您自己的项目中创建一致品牌的想法的最佳方式。
包起来
当您浏览网页时,您会注意到几乎每个网站的一致性。但由于每个项目都不同,因此您需要在设计任何内容之前考虑用户的需求。
您可以保证的一件事是每个用户都希望获得一致的体验。我希望这些技巧可以让您更多地考虑日常网页设计工作的一致性。
北京网站定制
3
s后返回登录3
s后返回登录