基本的菜单设计已经取得了很大的进展,因为它们只不过是张贴在每个网页左侧的纯文本链接列表而已。然而,jQuery导航菜单可以真正改变任何导航系统的外观。您也可以使用CSS使任何菜单更加动态,但是jQuery插件在创建真正动态的菜单方面要有效得多。只是不要忽视设计一个伟大的网站的关键方面-功能将击败几乎每一次形式。北京网站开发
透视页视图

你不喜欢你的菜单有时尚的3D效果吗?有了‘透视视图’插件,你就可以做到这一点-这个插件允许你为你的网站创建一个3D“滑动”界面,就像你在任何Android智能手机上找到的“滑动”屏幕一样。北京网站开发
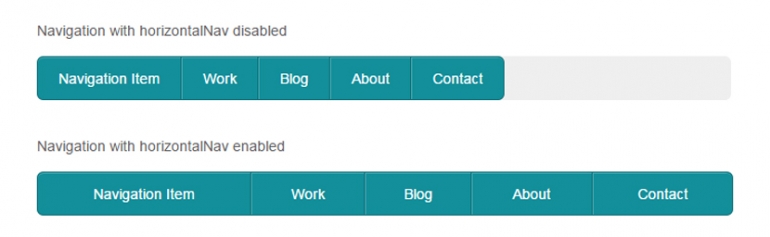
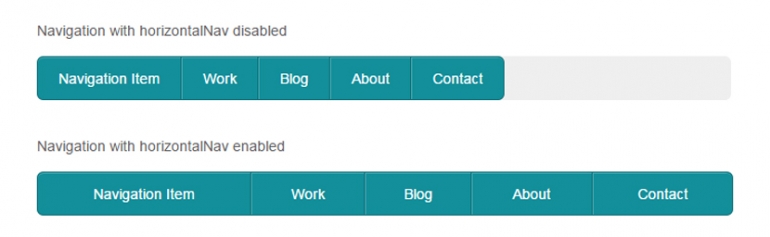
HorizontalNav

如果您厌倦了调整代码以“强制”菜单扩展到它们的容器元素的整个宽度,那么您会喜欢‘HorizontalNav’为您创建这个过程是多么容易。它甚至支持MSIE到7.0版。
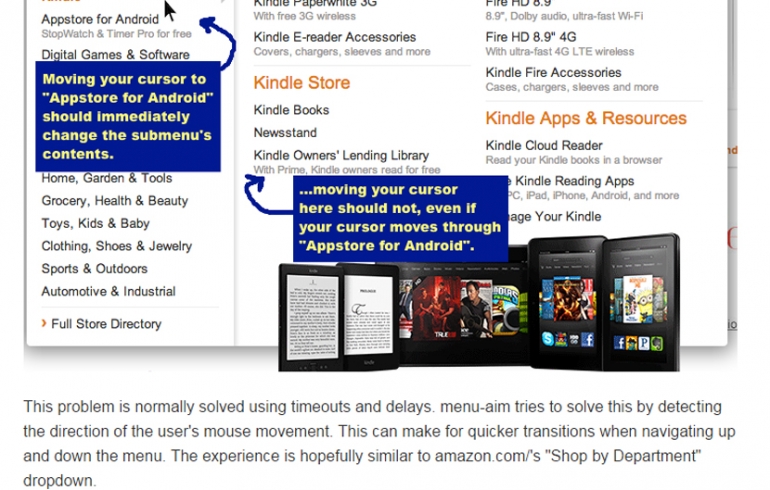
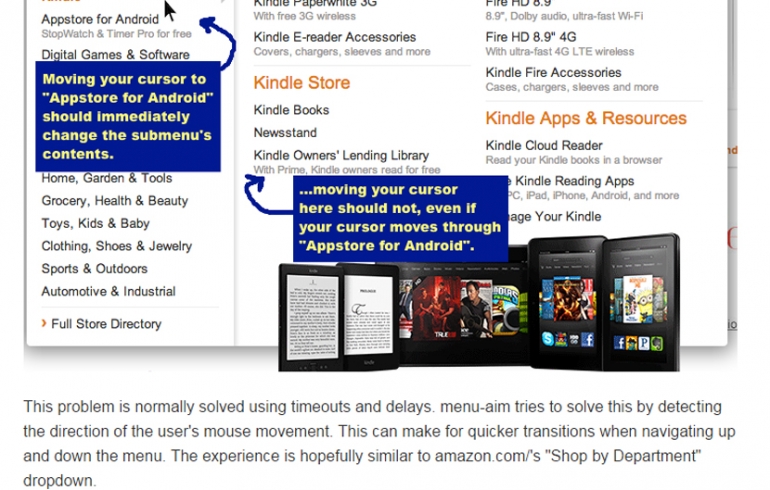
jQuery菜单

亚马逊已经掌握了电子商务的艺术,这是相当令人印象深刻的,因为他们是唯一一个在90年代末电子商务“死亡”中幸存下来的网络公司之一。这个插件允许你创建那些精彩的多层菜单,亚马逊在他们的网站上提供了这些菜单。非常整洁!
福库斯

这是我们遇到的更有创意的jQuery菜单插件之一。它不仅允许您创建一个画布边栏,而且您甚至可以将其设置为模糊某些内容元素,以使访问者的注意力集中在您想要的位置。
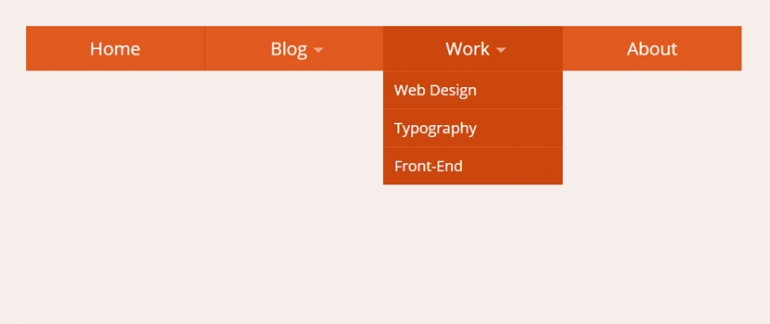
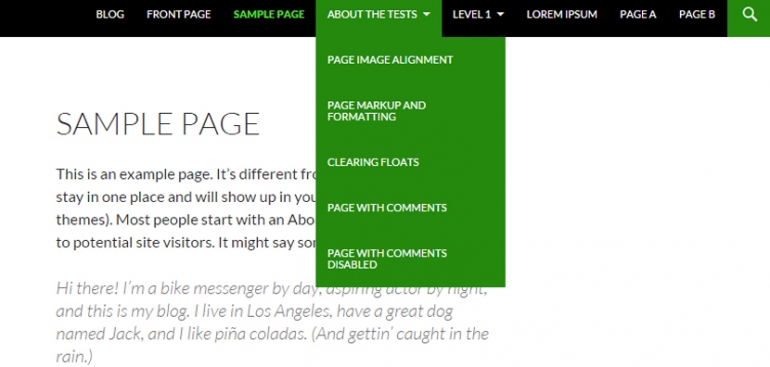
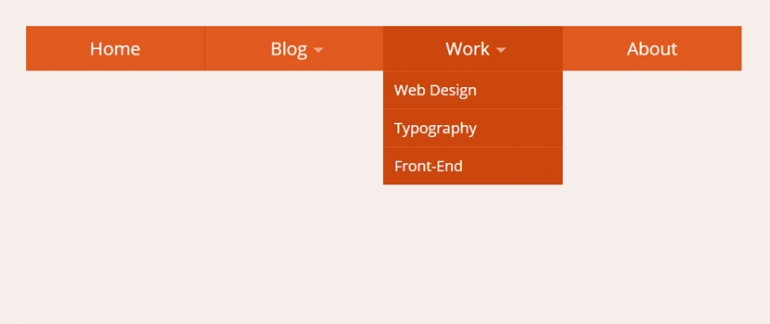
DoubleTapToGo

如果你想要创建多层下拉菜单,那么这个插件是个不错的选择-这个插件对于响应性的设计来说也是非常理想的,因此移动用户不必在静态菜单系统中进行导航。
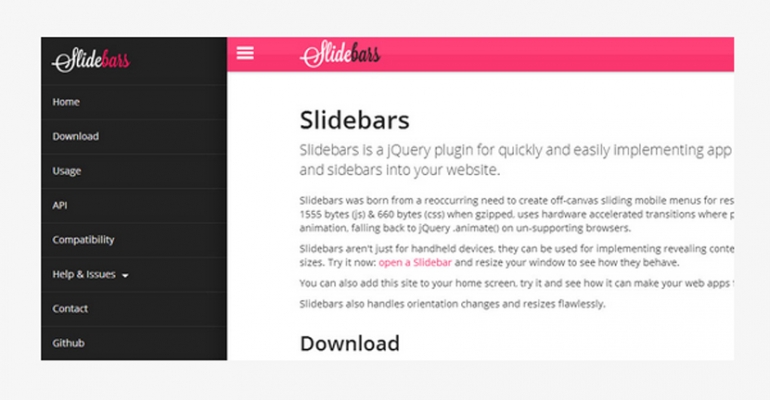
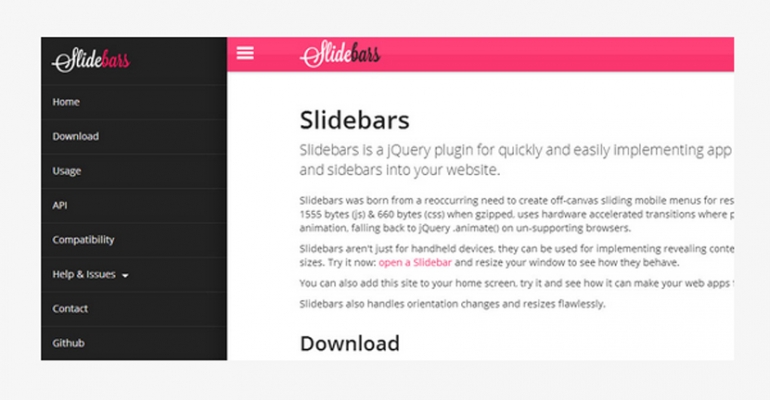
利德巴尔斯

如果你想要无杂乱的网页设计,那么一个画布外菜单是解决这个特殊设计问题的最简单的方法之一。“Slidebars”也使得这件事变得容易得多,因为它学习起来非常快,而且也很容易使用。
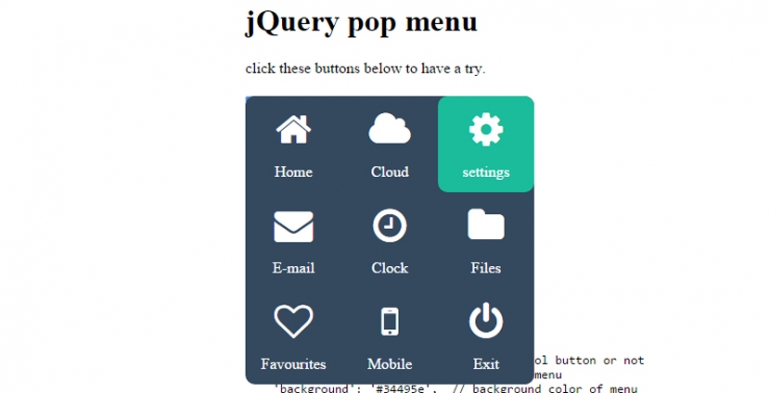
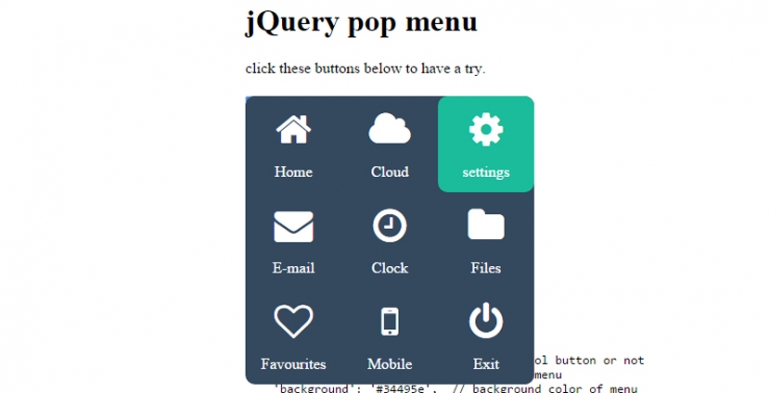
jQueryPop菜单

此插件允许您创建一个真正直观的导航菜单,因为当您单击菜单项时,与该菜单功能相关的一组图标将弹出到屏幕上。这是我们最近遇到的更有趣的JQuery插件之一。
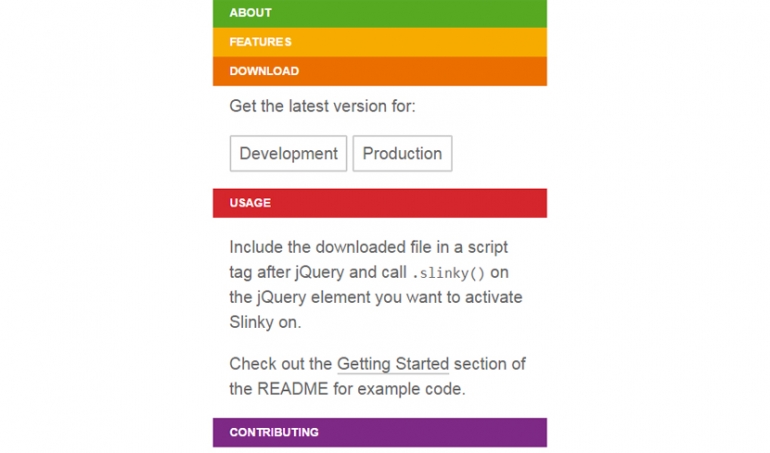
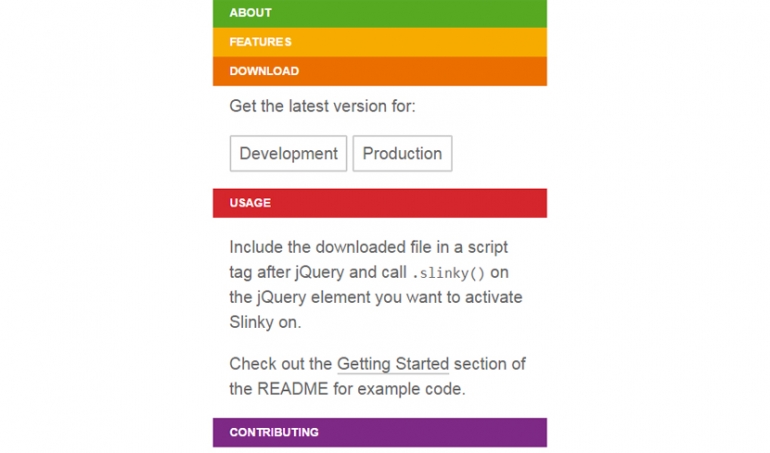
斯林基

如果您想要创建视觉印象深刻的滚动导航菜单,那么“Slinky”允许您这样做。在JQuery菜单插件的海洋中,找到一些不同的东西总是很棒的,而且这个插件肯定会在人群中脱颖而出。
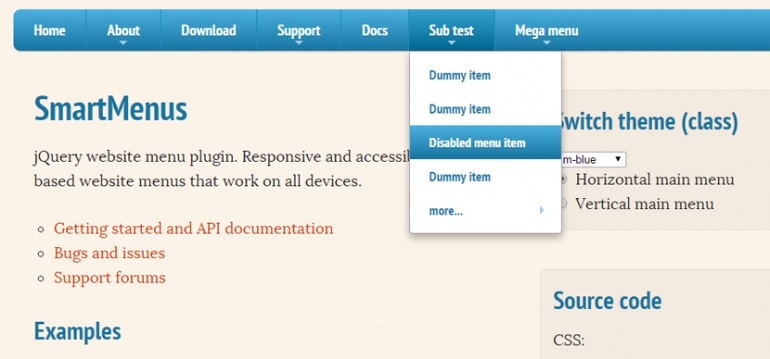
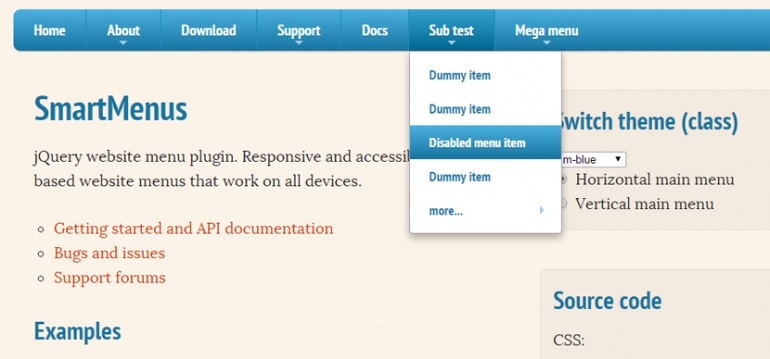
智者门

如果你想要简单整洁的菜单,拥有大量的功能,那么你会喜欢尝试这种插件。它将标准的基于列表的菜单系统提升到更高的水平,而且它还与响应性设计完全兼容。
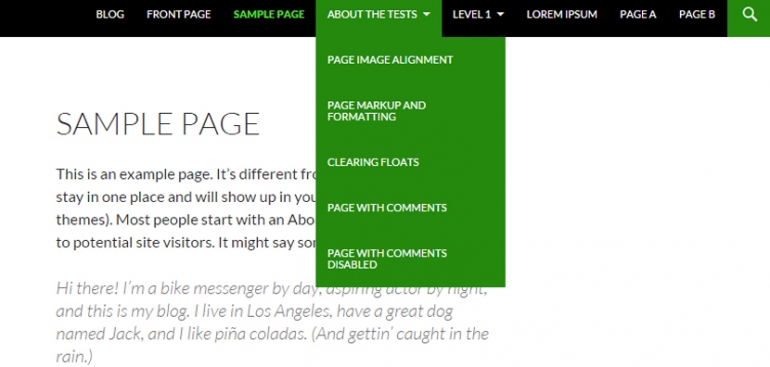
数据菜单

这是一个很好的插件,如果你想要菜单,可以有多个CSS 3动画。动画菜单很难正确实现,但它们确实可以提高访问者的参与度,这取决于您将它们集成到的站点类型。
北京网站开发