搜索内容:
时间:2017-08-13
编辑:网站制作公司
5740
2
css3动画发展的速度也是越来的越快,所带来的动画效果也是和传统网站不一样的体验效果,变得平滑,有交互效果。
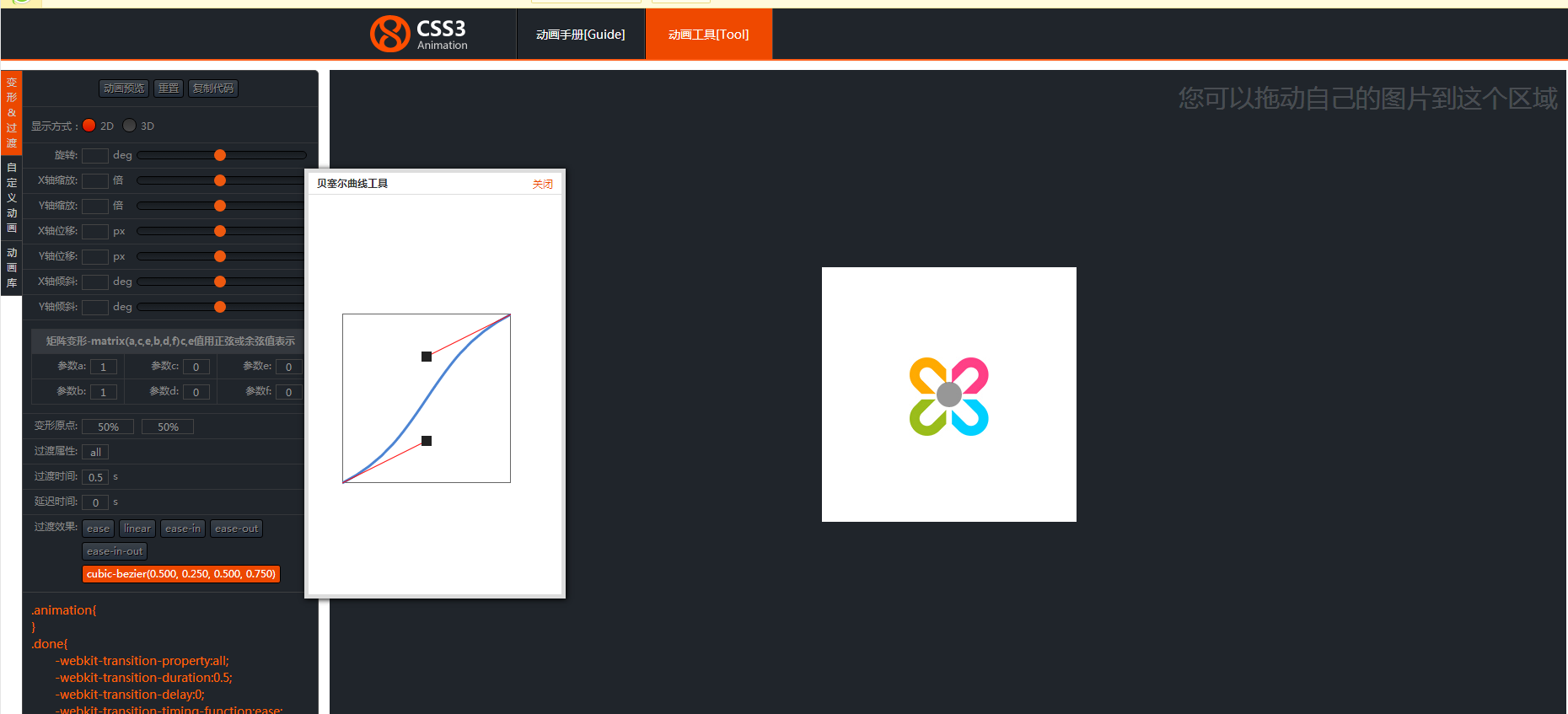
可是在写动画的时候往往因为太多的动画效果无法及时想到,比如动画的过渡效果(贝兹曲线中)cubic-bezier(0.500, 0.250, 0.500, 0.750)
这个函数都是数字,这时候就需要一个工具来直观的表现所做动画的时时效果

工具的操作界面我个人是非常喜欢的,设计的非常的有美感,当然最重要的是网站的动画功能。
导航上方也有动画手册可以及时的查看代码。
网站的地址:http://isux.tencent.com/css3/tools.html
快去测试一下是否能帮助你缩短做css3动画的时间。
2017/10/30 10:43:02
3
s后返回登录3
s后返回登录