时间:2017-10-06
编辑:网站制作公司
2203
1
每个现代网站都应该使用响应式布局,这使得在任何设备上浏览更容易,但它使页面设计更加复杂。
受人喜爱的搜索领域是一个复杂的页面元素的例子。随着网页设计的迅速发展,网页设计师们也有了新的搜索方式,让他们既平易近人又时髦。
下拉导航搜索
目前最常见的搜索功能是下拉表单,这可以用一个导航条中的链条来固定,可以切换搜索引擎。
由于许多网站使用固定的导航,所以在任何地方都可以看到搜索字段。
但即使使用静态导航栏,你也会发现这种下拉式搜索功能非常实用。在一个响应式页面上没有多少空间可以压缩搜索表单,不损害主要内容的。
搜索引擎日志在右上角有一个快速、简单的下拉搜索字段。它依靠一个小的放大镜图标,每个人都应该知道。
一旦磁场显示出来,它就会自动把放大镜变成一个“X”,这是一种很好的方法来澄清用户体验,这样人们就知道他们可以随时关闭这个领域。
更不用说SEJ的设计非常棒,它与所有设备上的布局完美地融合在一起。
Problogger是另一个很好的例子,它在桌面和移动之间做了一些不同的事情。

当你在小屏幕上浏览时,你会得到一个典型的放大镜。
但是桌面用户在导航条上有更多的空间,这鼓励了一个功能齐全的工作搜索领域。很酷!
如果你在导航系统中有足够的空间,你可以尝试这个。
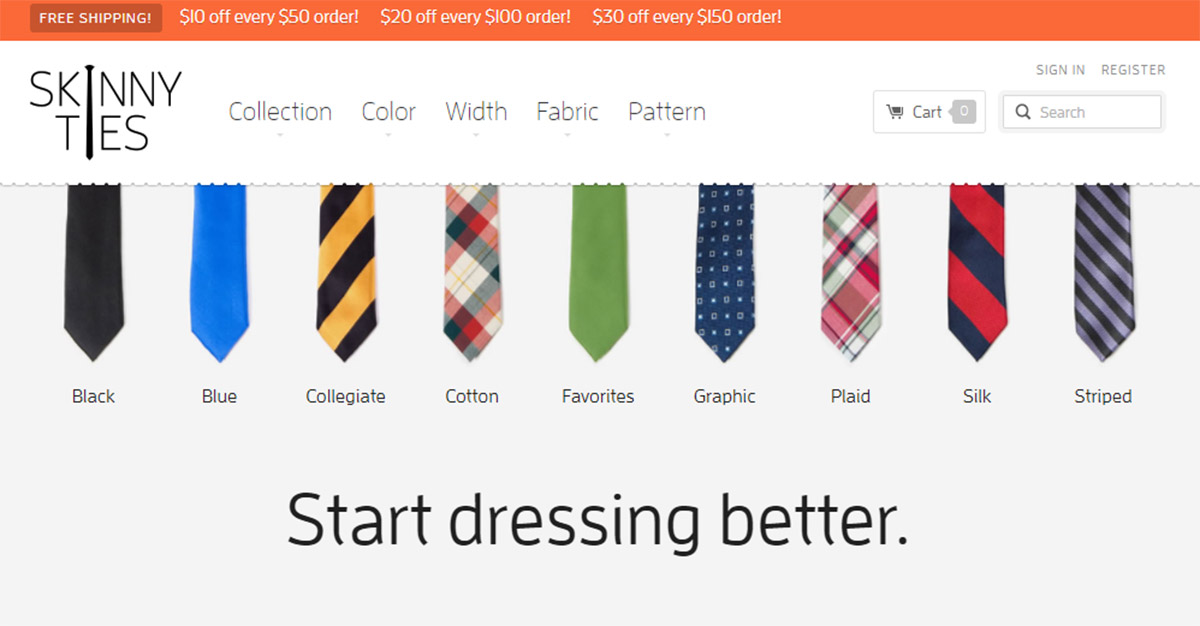
同样技术的另一个网站是瘦领带。

注意,它们的默认搜索字段比导航中的其他链接要小得多。这样它就不会占用太多空间,即使在较小的设备上也能保持可见。
全屏模式
如果你不喜欢下拉效应,你可以尝试使用模式窗口。
从表面上看,这看起来很像,因为它与一个搜索图标相连。而不是从导航栏上掉下来的表单,它会出现在模态窗口的页面上方。
你可以在完整的家庭生活中看到一个干净的例子,搜索模式覆盖整个屏幕。

这特别吸引注意力,并将用户的焦点吸引到表单上。它被设计成具有完全响应性和易于使用,因为模态可以用一个龙头关闭。
如果你不想要一个普通的屏幕覆盖,只需要一个搜索字段,那么这只会让你觉得有点“太过”。
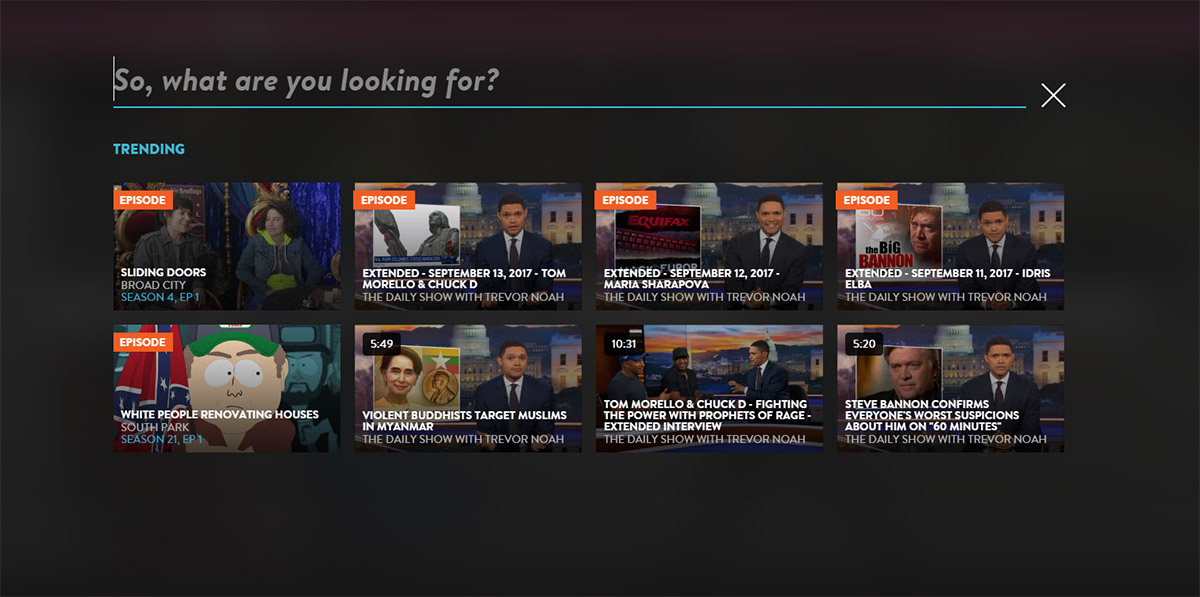
如果你有足够的勇气添加更多的内容,你可以尝试在他们的网站上建立一个像喜剧中心这样的搜索模式。

这也占据了整个页面,其中包括了他们最新的节目和首映式的额外链接。
如果你有新的帖子,热门的类别,或者是突发新闻,会是一个很好的方式来展示页面上的额外链接。
全屏幕模式运行良好,但你必须注意用户体验。确保在所有设备上的模态工作,并且用户可以轻松地关闭模式。
内联相应输入
动态内联表单提供了隐藏搜索字段和下拉菜单的混合。
有了内联搜索表单,可以将搜索放置在导航栏中,而不是在导航栏下面显示。
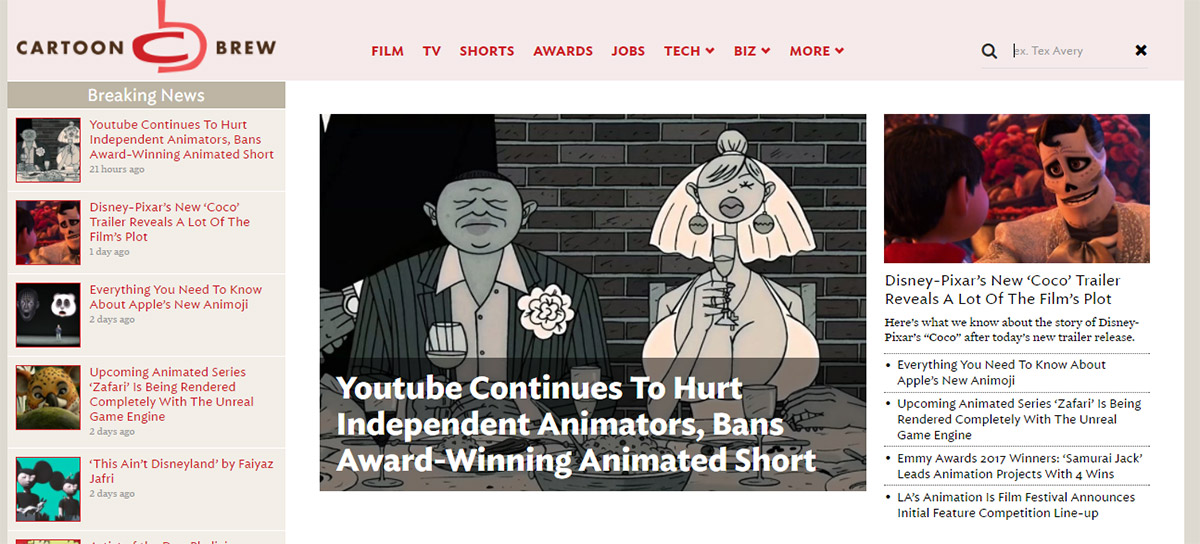
例如,用他们的内联搜索字段检查卡通Brew设计。他们的导航有一个放大镜,在清晰的视野中,但直到它被切换时才会出现。

它与导航链接一起出现,这样就不会占用太多空间。响应性设备需要以不同的方式处理搜索,因此在较小的浏览器中,它只出现在dropdown滑动导航中。
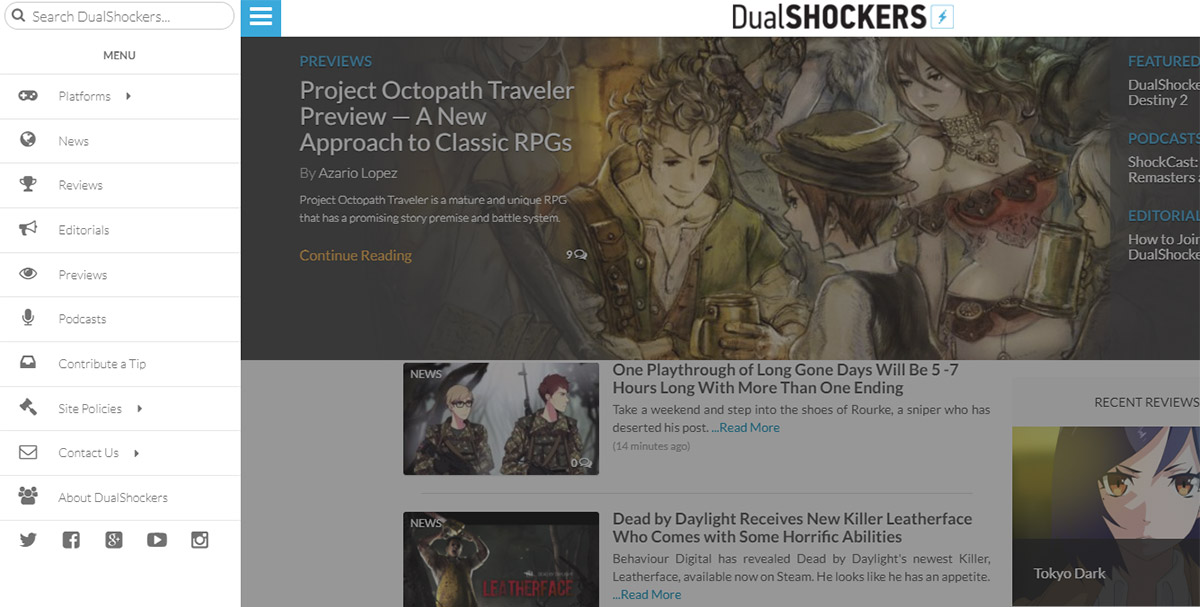
但你也可以通过隐藏在导航栏内的搜索栏来处理。DualShockers有一个奇妙的滑动菜单,可以运行在所有屏幕尺寸上。

这个导航切换所有的菜单链接随着右顶部的搜索形式。它很容易访问和内置到导航,所有设备相同的用户界面。
如果你喜欢汉堡菜单滑动这工作真的很好。
但是要正确地遵循这一技术,你必须把汉堡包菜单保留为所有屏幕的默认值。
当然不是一个坏主意,但它可能不是你要找的。
设计内联形式更好的办法是在卡通酿造风格或我们使用风格在designmodo。
全尺寸的可伸缩的形式
我不知道这个搜索设计通常但这当然如果你的布局能够适应。
可搜索的形式可以设计整个形式适合你的布局在100%宽度。从那里你可以调整场挤成更小的空间,甚至小到智能手机上的工作。
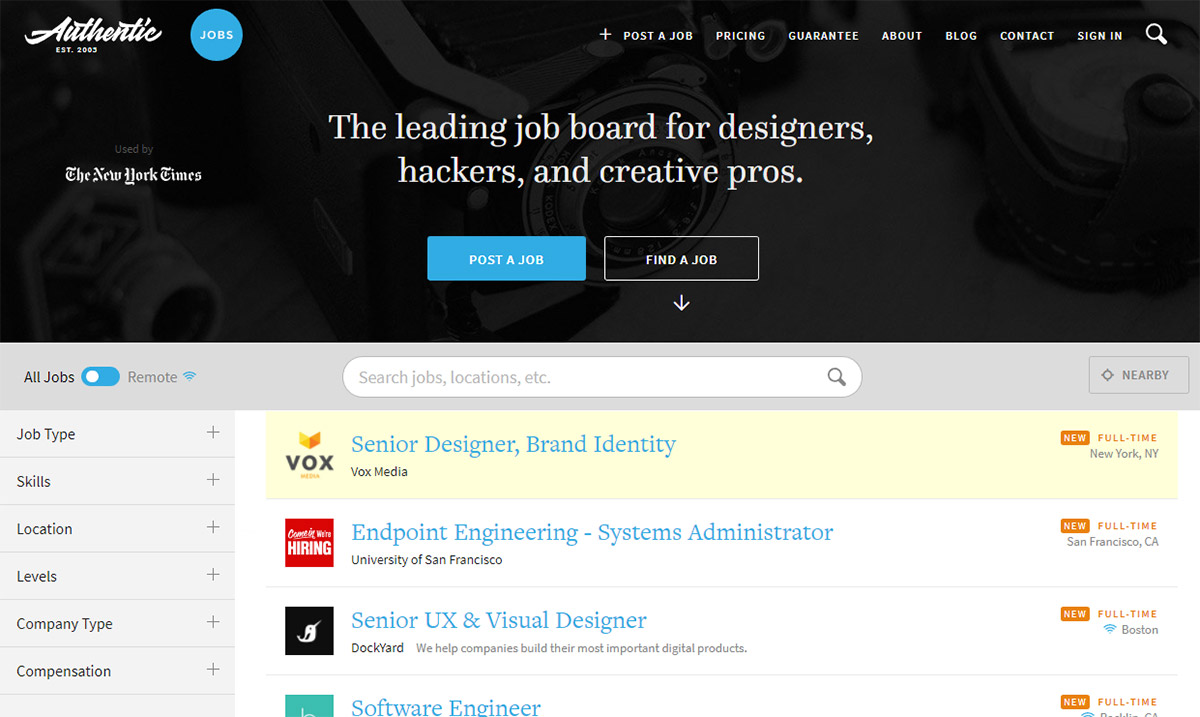
用这种方法搜索领域始终是可见的,只是需要收缩小。Authentic Jobs是这一趋势的行动一个很棒的例子。

如果您访问该站点并调整浏览器的大小,您将看到其他页面元素是如何重新排列的。布局的目的是要灵活,以便一切仍然可见,它只是压缩到设计中。
搜索形式是许多网站的主食,如果你需要你尝试这种技术后可见有弹性。
或者你可以尝试结合下拉形成趋势随着拉伸形成界面创建一个隐藏字段,将页面。

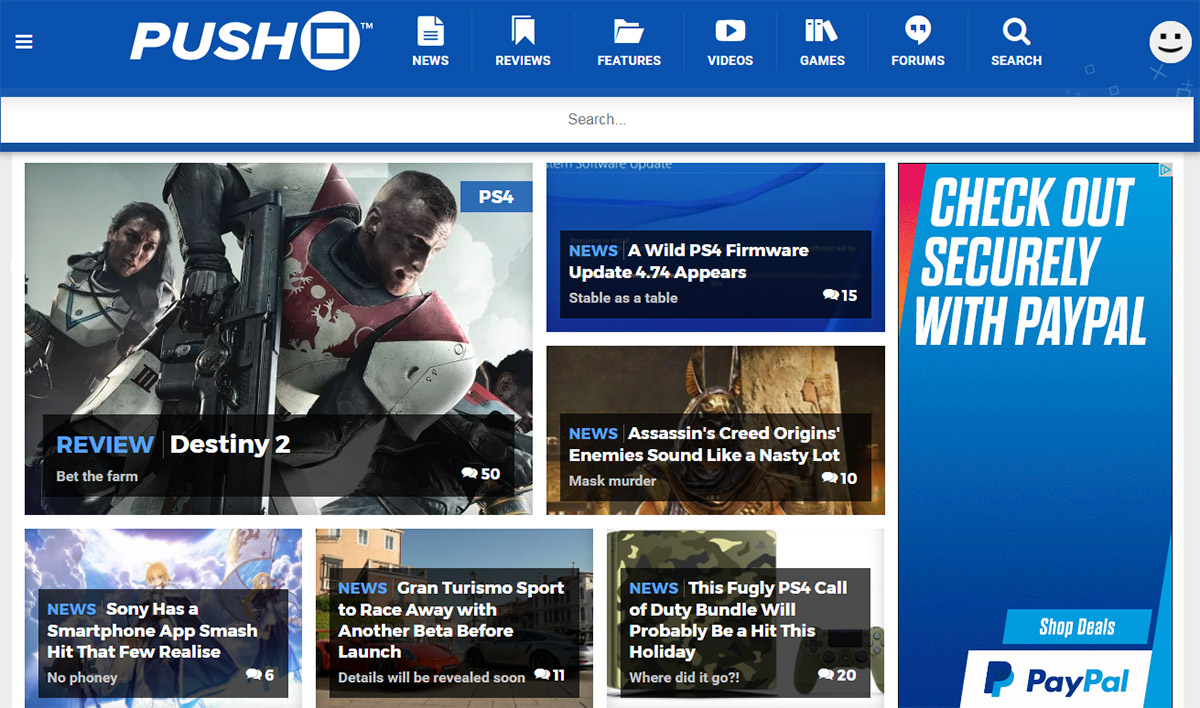
利用这一效应推动广场与他们的搜索形式在页面右上角的。
点击放大镜切换搜索表单,默认情况下它跨越100%页的宽度。不要紧,如果你在一个1920px桌面或320px智能手机搜索领域调整到适合屏幕的正确。
设计搜索表单
为响应搜索的最佳解决方案是基于项目。有些导航菜单只是没有内置搜索字段的空间,它们需要隐藏在屏幕之外。
如果你不确定如何前进,可以尝试浏览其他网站以获得设计灵感并研究他们的搜索表单。
记笔记的搜索功能,你喜欢和适合你的项目最好。测试一些你最喜欢通过试验和错误看到响应的搜索界面提供了最好的经验。
3
s后返回登录3
s后返回登录