时间:2017-10-09
编辑:网站制作公司
2211
1
我们这次分享的是一个收集工具,框架和教程,有助于缓解你css动画的学习困难,帮助你节省路上的时间。
动画工具和框架
是你可以收集预制的css动画的地方。

是一个跨浏览器的css动画,您可以在您的幻灯片、主页和其他web项目中使用它。

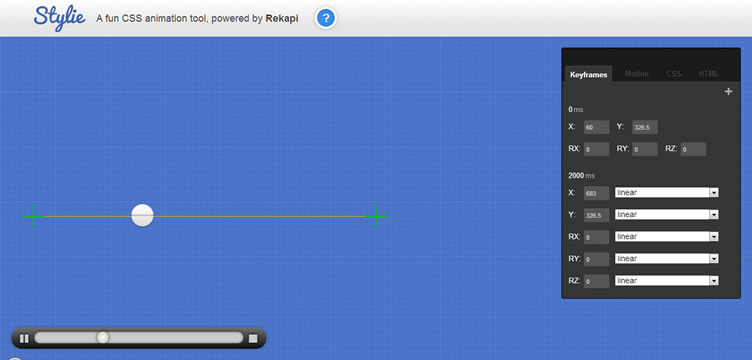
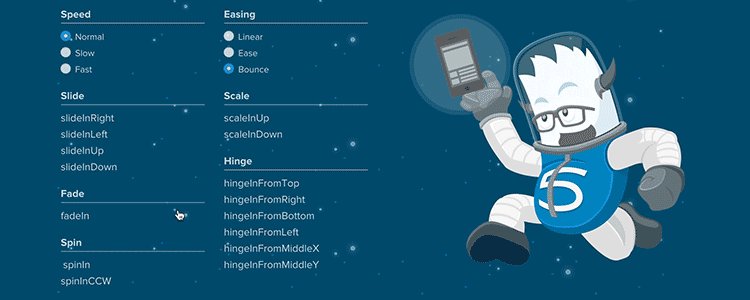
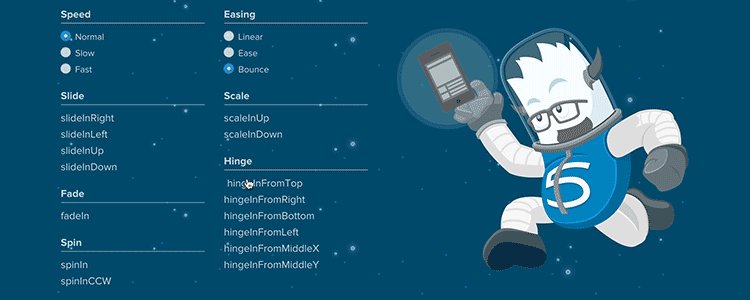
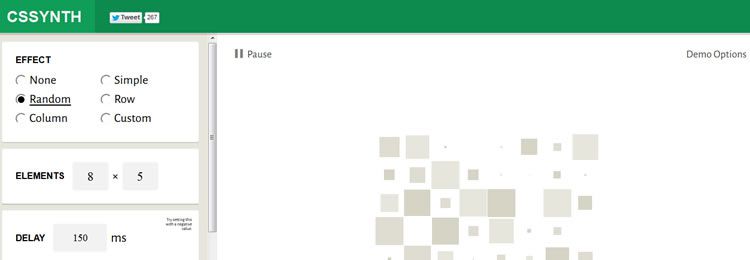
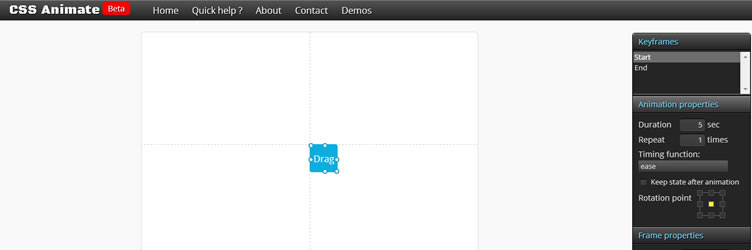
是一个基于web的css3动画工具,可以使用它来配置和生成自己的动画集。

是管理css动画的有力工具。你可以轻松地将动画堆成一个接一个,指定一个动画完成回调,或简单地在任何事件或任何时刻触发动画。

轻量级(只有5k,gzip压缩)动画可以让你同时激活多个对象,每个项目都可以有质量和粘度来模拟真实的对象。它使用css变换和三维变换通过JavaScript来创建动画。

是一个免费的css动画库。

是一个创建web动画的简单工具。

是一个JavaScript库,可以帮你激活css属性和svg动画属性。

加水网络动画。

为坚强的心和脆弱的心灵而做的动画。

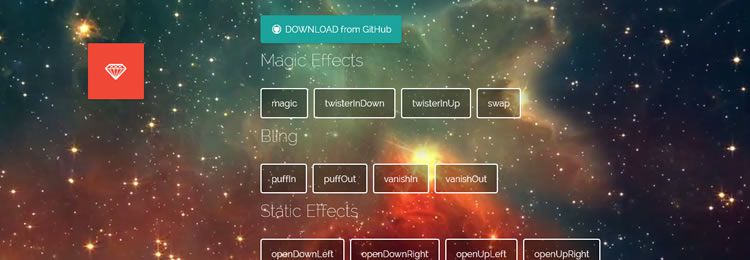
是一个“古怪”的CSS动画库。

是一个简单的响应的框架来构建事件,包含CSS动画。

是一个用于创建灵活的css转换和动画的图书馆。

是一个css类,将震动和摇晃“DOM”。

是css3特效动画的一个小库。

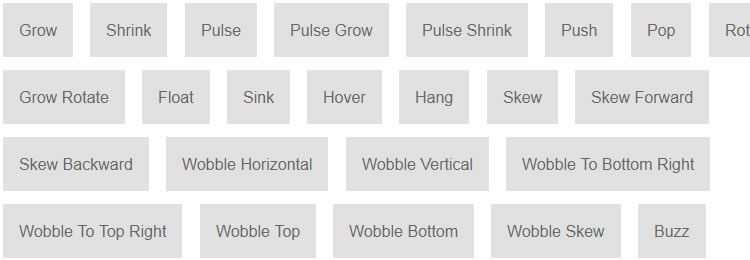
是一个选择css3动画按钮悬停效果的网站。

是一个简单css3动画和过度库。

是一个基于web的小型应用程序,用于运行动画。

是一个简单的css简化动画工具,使用方便。

是一个很容易计算css动画关键帧百分比的工具。

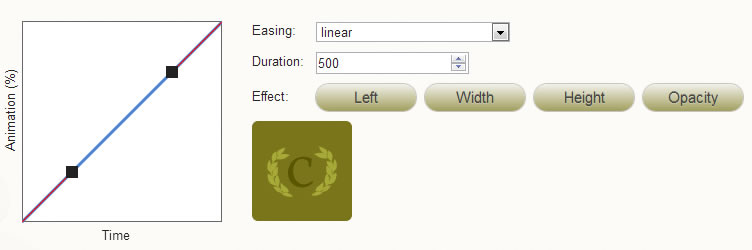
是一个基于web的编辑器,可以让你在css中创建3d形状。它是跨浏览器兼容的,而且在开始使用编辑器之前,还可以浏览几个在线示例。

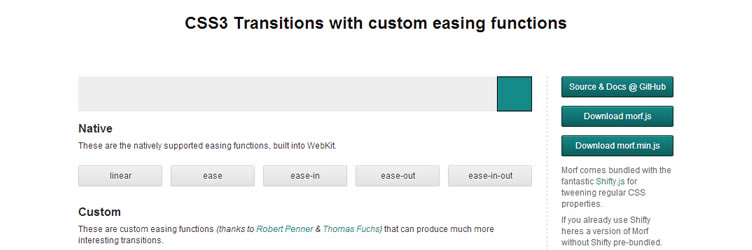
是一种JavaScript的工作方式,它允许使用定制的效果来生成硬件加速的css3转换。

CSS3 Keyframes Animation Generator
顾名思义是一个在线工具,可以让你创建css3关键帧动画。

是动画备忘单是一组预先制作的CSS3动画,可以在web项目中使用,将样式表添加到你的站点,并将预制的css3类应用到必要的元素上。

3
s后返回登录3
s后返回登录