时间:2017-10-14
编辑:网站制作公司
2216
0

当你的设计灵感出现时,你开始研究你可能获奖的应用程序,你会惊讶的发现,你需要的不仅仅是创意,需要的是能让你用户体验到你的”热体验”。的确,在这个领域的大师们不能过分强调心理学和UX设计的重要性。
用户体验设计的效果最好在他们展示的内容的时候一个电子商务网站的访客可以轻松且舒适地进入。你需要探索那些微妙的有说服力的线索,这些线索不仅能让网络访问者信服,而且还能说服他们购买。
你可以看到杂货店把糖果罐放在收银台附近;心理学将告诉你如何拿出你的网上糖果。然而,为了实现这一目标,你必须选修一些心理学课程。现在找出为什么领导雇主会在你的简历上有心理学的情况下找你。
创建交互式设计
在评估你的用户体验时,你可以证明它在你身上激起的情绪,你必须证明你不是一个机器人。我不是一个机器人?人类的因素很重要。用户界面设计应该包含允许人类情绪的直观方面,尤其是对流程的同理心。
除了在线业务,人们还使用技术进行社交。他们用它来寻求指导和验证。这样的行为表明你应该鼓励你的用户给网站提供反馈和评分。
人们倾向于拥有高评级的网站。当我们发现一个很受欢迎并吸引我们的网站时,镜像神经元就会得到这种同步行为的刺激,并为你获得属于一个更大群体的满足感。
你的网站通过建立一个平台,允许用户在论坛或社交媒体上进行互动。这样的反馈可以帮助你评估人们在不断更新UX设计时的行为和响应能力。你和观众之间的互动越多,网站就越好。
人性化技术
最好的网站给人的印象是屏幕的另一边有一张人脸。此外,作为一名用户体验设计师,你必须要有个人的想法,你的用户需要你的需求来处理你的设计。
首先,你要考虑的主要观点是,你的用户应该尽可能快而容易地完成他们从网站上获取的任何东西。Steve Krug认为这是令人满意的。他强调,你的web设计应该利用用户寻求最初可用的解决方案的事实。
为了确认你的设计在用户角色前提上的可行性,您应该首先创建虚构的用户。然后,建立你的应用程序或网站,然后开始创建一个对访问该网站或使用该应用程序的用户的人口统计分析。
在可用性测试阶段,这种定性和定量的数据将帮助您了解参与程度,并调整您的设计以获得最佳转换。在接下来的设计过程中,你应该考虑你的设计在各种设备上的可用性。
设备有针对性的用户体验设计
你所选择的用户界面设计取决于你设计的预期设备。考虑一下移动设备的拇指模式。如果有些元素超出了用户的拇指,用于滑动操作或操作需要多个按钮操作,那么这就违背了你设计的有效性。
同样,你的网站或应用程序在不同版本的移动设备和桌面应用时也可以轻松转换。你对图形设计元素的选择应该确保在不同的条件下内容的可见性和可读性。
用户体验的焦点内容方法
心理学为你提供了一些利用标准用户行为来制定用户体验策略的建议。Peter Morville用他的三个圈子理论来解释用户中心设计和用户体验之间的区别。
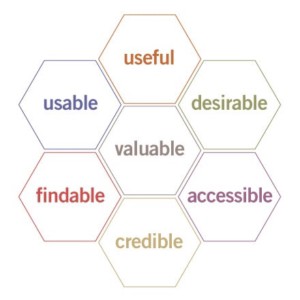
在这个概念模型中,他展示了内容、上下文和用户之间的关系。他进一步将其发展成蜂窝状图来说明用户体验的各个方面。在认知心理学的帮助下,你可以专注于人类的感知,Morville帮助你通过使用蜂巢的想法将其融入到你的设计中。

在他倡导易于使用的界面的过程中,他列出了以下几个方面的设计作为基本知识,以了解对用户来说什么是重要的。它应该是:
可取的
可信的
可用的
有价值的
可访问的
可发现的
在回顾网站的过程中,这些方面非常有用,因为你可以针对一个特定的目标进行回顾。如果你没有足够的资源来对整个网站进行全面改革,就会出现这种情况。当你继续测试和评估你的网站或应用程序时,你可以优先考虑那些看起来更重要的方面。
在这样的指导下,分析和整合用户的反馈和评级,以了解目标人群的具体需求。您不应该对目标用户的需求进行猜测。
Hick的法律角度:为什么这是如此重要

如果您提供用户不需要的内容,那么您就会在您的设计上创建混乱,这将降低用户体验。Hick的法律规定,你在用户面前提供的选项越多,决策过程就越长。
大多数心理学家认为,人类寻求最简单、最快捷的方法来完成任务。这就把它翻译成一个免费的网站和一个用户友好的界面。如果你让你的网站访问者选择过多的图片或产品,他们会花更长的时间去看他们,并做出选择。
他们可能会很困惑,也不会买。或者,他们可能会购买,但后来感觉不满意,因为他们认为也许其他产品比他们选择的更好。查看众多条目所带来的愤怒或满足感取决于向用户提供的认知负荷。
认知负荷是指一个人完成一项任务所使用的脑力或思维的累积量。即使有如此多的对象,Hick的法律和Von Restorff效应优先。
根据Von Restorff效应,当面对许多类似的物体时,小组中唯一的物体在经历后很久仍然留在记忆中。遵循这一原则,您应该努力使一些重要的方面,例如调用操作按钮看起来与应用程序或站点的其他方面不同。
在此基础上,设计师还利用了串行位置效应。这种效果表明,人们记住了他们所看到的最后一个和第一个项目。因此,大多数UX专业设计人员将他们的一系列操作列在站点的左边或右边。一个清晰的例子说明了串行位置效应是将概要文件和home项放置到iOS应用程序的最左边或最右边。
注意
你不可能注意到你周围的一切。你用一些歧视来决定什么需要你的注意。如果你是一名设计师,你必须创建引人入胜的内容,以确保你的在线访问者和你的网站之间有高效的人机交互。
访客花几秒钟浏览你的网站内容,你应该专注于他无意的失明,引导他获得有价值的信息。通过关注某个特定的东西,或者因为它是你在一个电子商务网站所寻找的东西,你就会把界面的所有其他元素都清除掉,因为你专注于你感兴趣的对象。
获得关注的确切方法包括解决将访问者带到您的站点的主要需求,并通过优化web页面的浏览方式来优化。你选择的颜色、字体和声音可能会分散注意力或引人注意。
尽管变化使事情变得引人注目,但有些人却患上了改变盲症,这使他们对刺激物的变化视而不见。当你收到的评论显示你的网站的各个方面的用户观点时,考虑你需要那些心理学原则来训练或说服你的听众注意目标内容。这样,你就可以为你的客户建立一个有吸引力的和相关的UI。
网站的可信度
随着收视率的飙升,用户论坛,社交媒体平台的整合和聊天选项,你的用户会感觉到你的网站和商品的真实性。大多数在线商业交易都是在客户满意的情况下发展的更快。
即使没有回头客,初次用户也会从这些评论和评级中确认您的业务的有效性。社会心理学的观点定义了你对他人的暗示、想象或实际存在如何影响人们的情感、想法和行为的研究。
最好的办法是集中精力建立一种情感体验。这种情感体验应该形成用户之间的关系,并建立用户与你的品牌或产品之间的关系。使用颜色、哔哔声和用词的选择有助于建立和维持所需的情感和联系。
基于沟通和心理学的设计基础帮助你了解人类的行为和动机。知道你可以通过你的设计与你的用户进行有效的沟通。因此,设计超越了艺术的能力而当你考虑到预期的人类反应时就成功了。
用户体验设计中的文本心理学
网站访问者所需要的信息。他们还需要快速找到它,这要求你把你的内容设置成有条理、清晰和有吸引力的布局。视觉系统可以帮助您生成清晰的字体,并使用适当的分组。
在使用颜色的时候,红色和蓝色是最不受欢迎的一对。因此,您应该避免在红色背景上使用蓝色文本,反之亦然。不过,您可以使用颜色来增强分组提示。
这一发现是亚里士多德心理学的一种结果,它通过提出这种观点来支持这种观点,因为一个器官受到了影响。器官的改变是一种改变,这是由于物体质量的影响而发生的,而经验是亚里士多德所总结的感知。
在选择色彩来增强设计时,你应该充分利用白色空间来设计美观的视觉设计。当你考虑到你的一些访客可能是色盲的时候,颜色选择和使用的缺点就会显现出来。因此,您必须找到分组的替代方法。这样的步骤确保你即使在眼睛追踪的情况下也能与用户沟通。
眼动跟踪研究证实,用户在阅读网页时遵循f型模式。F的意思是快,这意味着用户需要花几秒钟的时间在你的网站上浏览文本。F还总结了阅读行为遵循的模式——两个水平运动和一个垂直运动。
初始组件,第一个水平移动,显示用户在内容的上部读取文本。在那之后,他扫描了另一个水平移动的页面。最后,他在垂直运动中阅读网页左侧的内容。
然而,这种模式不同于一些读者只关注一个水平区域,在那里创建一个L,而有些人则阅读额外的水平部分,从而创建一个E模型。作为一名设计师,你应该遵循这些发现,将你的关键内容放在web页面的前面部分。
在应用这个概念的时候,诱使用户阅读更多你的内容,用关键词开始段落,用关键字,在前两段中放置重要的信息。将这与专家使用的空格相结合将让你的网站添加到作者的收藏状态以便你的小众或产品的长期参考。
为什么用户体验设计师需要了解心理学
显然,心理在用户体验设计中的影响是深远的。一些设计师认为,你不需要钻研心理学的正式研究,才能成功地在用户体验设计中取得成功。他们觉得你只需要知道如何将心理学原理应用于你的工作。
然而,通过像HFI这样的认证机构获得足够的资格,在利润丰厚但竞争激烈的UX设计领域提高了你的价值和表现。
3
s后返回登录3
s后返回登录