时间:2017-10-16
编辑:网站制作公司
2443
1
数据不一定是无聊的。在原始数据中添加少量的视觉吸引力,可以让它容易理解和立即吸引人。
1.为了让你的数据更加人性化,2.不让任何看到你工作的人感到无聊,选择一个可靠的数据可视化工具是必须的。
有了这么多工具,选择适合您特定需求的工具可能是一项乏味的任务。作为第一步,在选择完美的数据可视化工具时,请阅读下面的详细指南。
我研究了市面上最流行的免费数据可视化工具,在这篇文章中,我将讨论我的首选项。
通常被称为D3 -是当今最著名的数据可视化库。
D3使开发人员能够创建即使是最复杂的图表和图形。它使用开放的web技术——HTML、SVG和CSS——如果您关心跨平台支持(因为ios/android应用、桌面应用、web浏览器和其他这样的平台都可以运行这些web技术),这是非常棒的。
注意,D3是为现代浏览器设计的。在IE9之前,它不会使用旧的浏览器,而且您可能会遇到浏览器兼容性问题。要考虑的另一件事是,与D3一起工作将需要您投入一些时间来学习D3 API。然而,一旦你学会了如何使用它,D3可以成为一个强大的数据可视化工具。
D3是一个开源项目。一定要看看这个D3的例子。

FusionCharts拥有超过90张图表和960多张地图,可以满足开发人员和专业数据可视化专家的需求。由于它的支持一直追溯到古老的IE6,浏览器兼容性并不是一个问题。
FusionCharts是设备/平台无关性的,易于使用JSON和XML数据格式。下面是他们的数据可视化功能的示例。虽然FusionCharts在口袋里比其他一些工具稍微重一些,但它可以让你在决定购买之前免费尝试所有的图表。
也可以在他们的网站上查看他们的顶级JavaScript图表库的比较表。

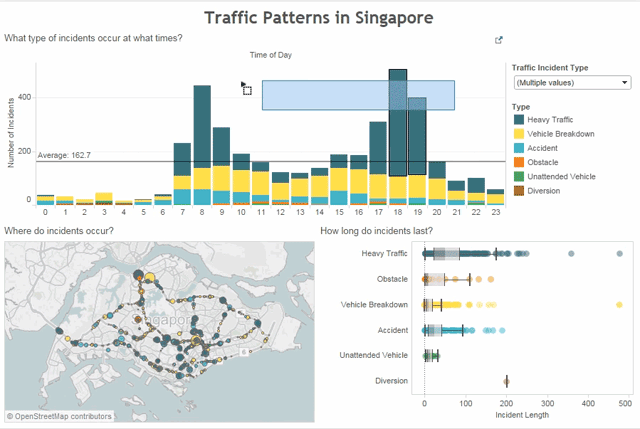
Tableau Public是有能力的,易于使用,而且是免费的。你还想要什么?拥有大量的地图和图表,它是非开发人员的忠实读者。
自由版的Tableau在你所创造的图表上附加了一个巨大的Tableau品牌的页脚;非商业客户也许可以接受,但如果你不这样做,你可以花钱购买同样的图表的更干净、无品牌的版本。
看看这段道琼斯指数的历史,了解一下Tableau能为你的数据可视化项目做些什么。

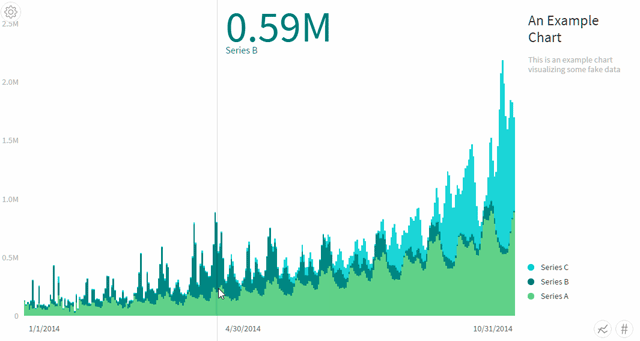
在我所看到的所有图表工具中,图中有一个最干净的用户界面。它也非常容易使用。您所要做的就是上传一个CSV文件,或者一个谷歌页链接,它会为您生成图表。此外,它每30分钟刷新一次你的图表,因此图表的数据源仍然是最新的。
图中的服务是免费的,如果您想在自己的web服务器上运行它的源代码也可以免费使用。

谷歌图表界面是友好的,兼容所有的浏览器和平台。它涵盖了广泛的数据可视化类型——从简单的线和条形图到复杂的层次树图——使谷歌图表适用于几乎任何项目。
看看那些展示谷歌图表所提供的各种图表和可视化的画廊。

Flot是一个易于使用的图表库,提供非常优美的图表和图形。它允许高级的用户交互,如panning、缩放、调整大小、开关数据系列等等。
Flot有各种各样的用户创建的插件,从社区到所有东西,从新的情节类型到高级的标签。
观看一些视频学习如何使用Flot。

如果你正在从Excel中过渡,寻找一些看起来不那么老派的东西,你就得看看图表。像所有的好产品一样——出于对现状的不满,它包含了大量的图表,这些图表都是响应性的、动画的,而且渲染得很漂亮。
与其他臃肿的应用程序不同,Chartist是一个小的JS库,在10kb的情况下没有依赖关系。哦,而且它也是免费的。你可以在这里查看一些很好的例子。

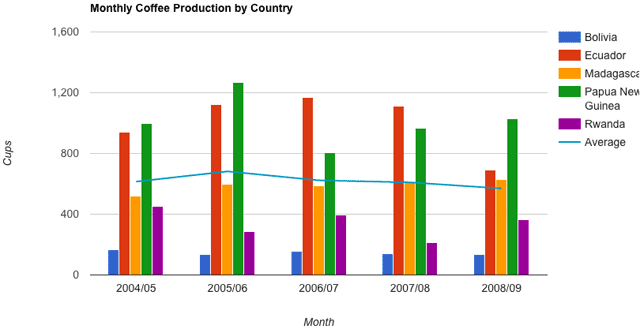
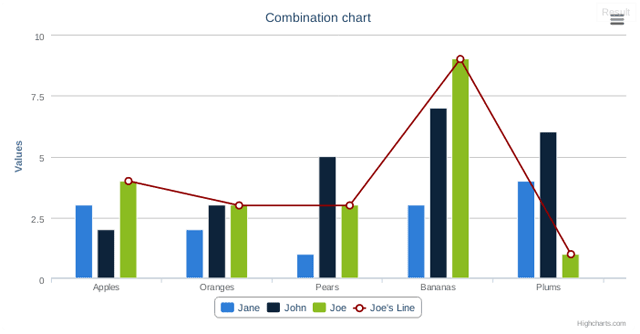
Highcharts是数据可视化领域中的另一个大名字,它提供了大量的图表和地图。他们提供了许多插件,让你无需处理JavaScript就能体验到它强大的功能。
在非商业用途上,海图是免费的。

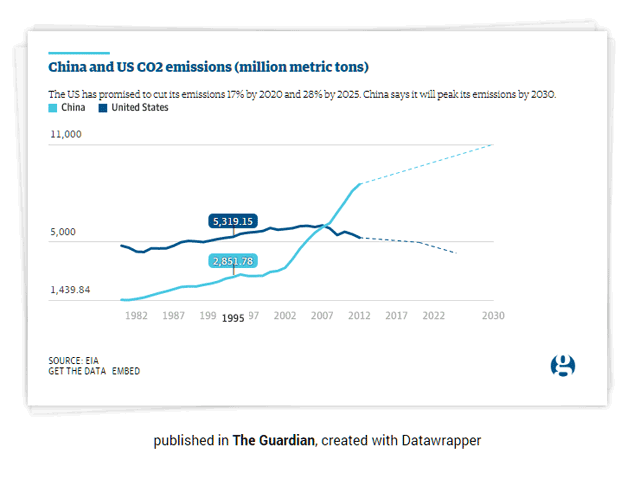
Datawrapper是一个非常容易使用的数据可视化工具,用于绘制交互式图表。你需要做的就是通过CSV文件上传数据,选择你想要绘制的图表,基本上就是这样,你可以走了!在记者中,这是一个非常流行的工具,经常使用Datawrapper将实时图表嵌入到他们的新闻文章中。
事实上,它是大多数非技术人员的选择工具,它告诉你Datawrapper是如何使用的。阅读本教程以了解Datawrapper。

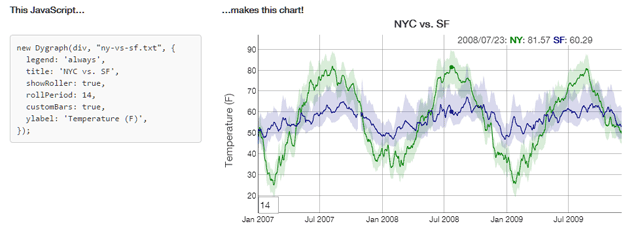
dygraphs是一个JavaScript绘图库,它允许平移、缩放和鼠标移动操作。它能很有效地处理和解释密集的数据集。dygraphs在没有任何浏览器支持问题的情况下支持浏览器。
看看dygraphs演示图库在使用这个奇妙的数据可视化工具时可以看到可能的变化。

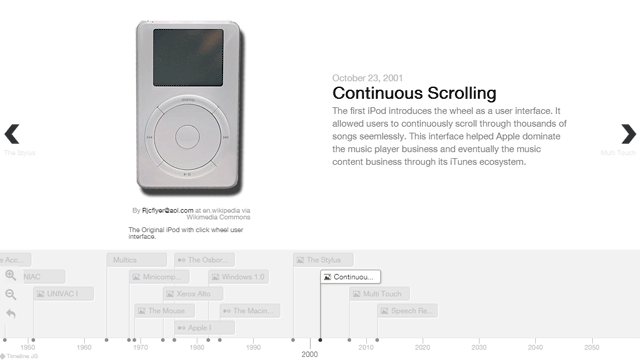
TimelineJS是一个很好的工具,可以创建交互式的、可视化的丰富的时间轴,而不必编写代码。像TIME和Radiolab这样受欢迎的网站经常使用它来创建时间线,在一个小范围内显示大量的信息。
TimelineJS内置API支持多种数据源,如Wikipedia、Twitter、SoundCloud、Vine、谷歌地图和YouTube。
这里有一个与TimelineJS开发的时间轴的例子。

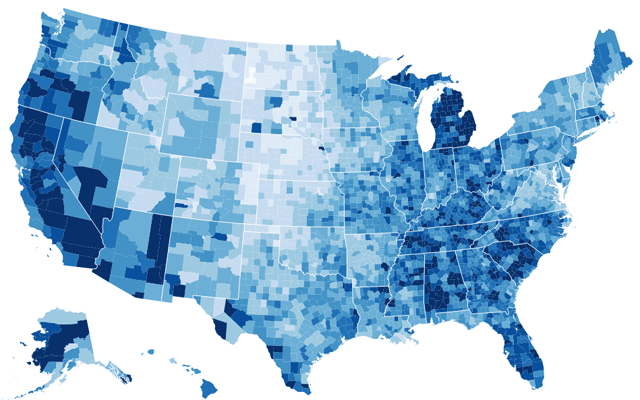
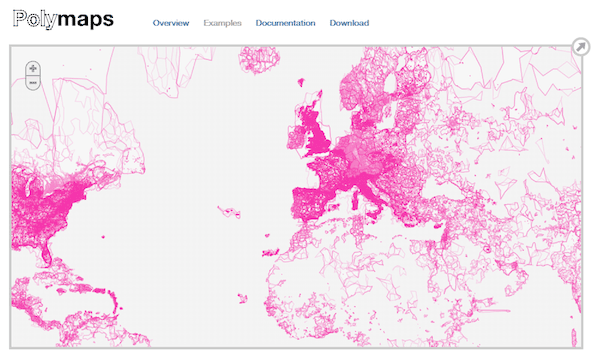
顾名思义,聚合是用来创建图形数据可视化。它从OpenStreetMap、Bing和其他地图图像提供程序中提取数据,同时也呈现自己的表示。它的图像和基于矢量的地图都令人震惊,正如你可以从他们广泛的例子中看到的那样。

3
s后返回登录3
s后返回登录