时间:2017-10-23
编辑:网站制作公司
2472
1

界面导航属于用户体验设计的核心问题。这并不奇怪:如果你看不到路,就很难到达目的地。用户每天都被越来越多的网站和应用包围,他们对各种各样的服务有很高的需求,并且期望通过直观的导航成为必备的工具。因此,让我们继续讨论主题的主题,通过一个新的导航词汇表来了解更多关于这个强大的可用性增强器。前面我们介绍了导航、菜单、按钮、CTA、bar、picker、switch等定义和示例导航的第一组UX词汇表,现在让我们将新列表添加到列表中:检查图标、搜索字段和标记的详细信息。

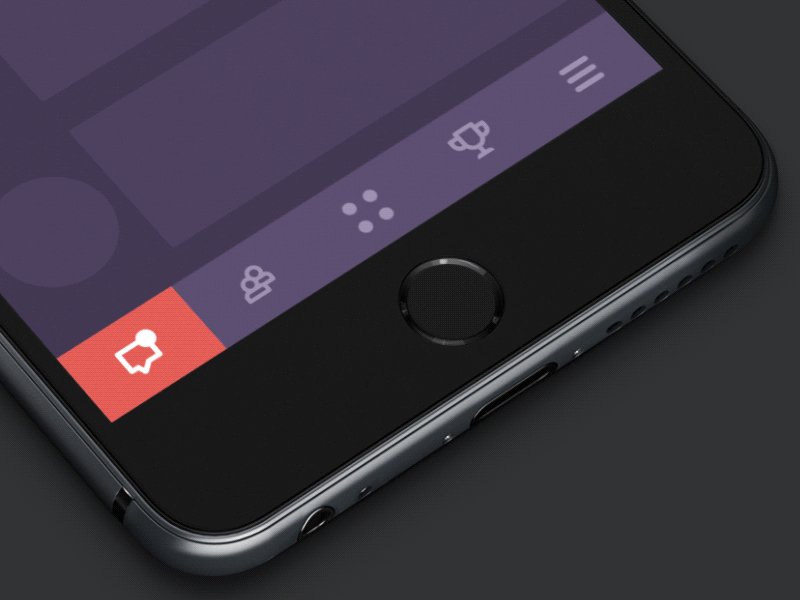
图标
图标可以定义为具有高象征意义的图像,并用于通信目的。图标提供了信息和支持数据之间的信息交流,并与文字和句子相结合:当复制被用字母或字符处理时,图标通过图像与物理世界的对象显示相似的图像进行通信。在计算和数字设计中,图标是web或移动界面中使用的象形图或ideog,以支持其可用性,并提供人机交互的成功流程。
图标最具价值的好处之一就是能够有效地替代文本。这个功能可以提高可用性和增强导航功能,因为大多数用户倾向于更快地感知和解码图像。然而,即使是最轻微的误解或双重意义也会成为用户体验不佳的原因,所以应该仔细地测试图标的类型,以达到对特定目标受众的图标和副本的良好平衡。有效变体之一是使用复制和图标,这样不同类别的用户可以感觉良好,这种方法是特别受欢迎的在不同位置的不同目录的电子商务网站都提供的文字和图片给用户双支持快速而清晰的导航。

根据其功能,图标可分为:
-交互式图标:直接参与交互过程的图标。它们是可点击的或可tappable的,并响应用户请求,执行由他们所表示的动作。他们告知用户按钮、控件和其他交互元素的功能或特性。在许多情况下,它们是明显的,不需要复制支持。
-澄清图标:旨在解释的图标,解释特定功能的视觉标记,或标记类别的内容。它们可能不是直接交互的布局元素;而且,他们经常被发现与支持他们的意义相结合。
-娱乐和装饰的图标:以美学吸引力而不是功能为目标的图标,通常用于呈现季节性特征和特殊优惠。它们展示了吸引用户注意力的有效方法,增强了数字产品的总体风格概念。
- app图标:互动的品牌标志,在不同的平台上呈现应用,支持数字产品的原始身份。
- favicon:这些图标在浏览器的url - line和bookmark选项卡中代表产品或品牌。他们允许用户在浏览时快速浏览网页。

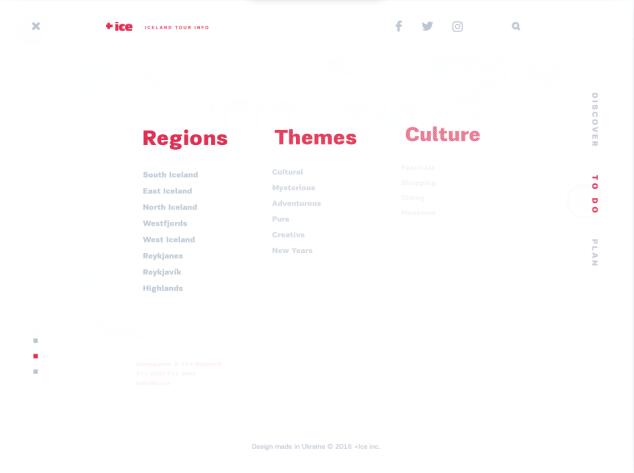
搜索框
搜索字段也称为搜索框或搜索栏,它显示了允许用户输入关键字的接口元素,并通过这种方式找到所需的内容块。这是一个网站或应用程序的核心导航元素和一个大的内容,尤其是博客、电子商务、新闻网站等。设计良好的和容易找到搜索字段允许用户跳转到必要的点没有浏览无数页和菜单:这种方法尊重用户的时间和精力,强烈要求在用户友好的接口。
在设计方面,这个元素可以以不同的方式呈现,从相框标签到交互式输入线,甚至是最简单的可点击图标。在绝大多数情况下,搜索栏上标有放大镜的图标。这个符号可以被广泛的用户识别,因此它已经证明了它对设置直观的导航是有效的。这些图标的实验会严重影响布局的交互和可用性,因此如果应用其他符号图像,则需要仔细测试。交互的流程也可以支持下拉菜单提供可能的选项或自动填充功能。

另一个重要的问题是在界面中放置搜索图形控件。在网页设计中,搜索字段可以经常发现在头一个网站,这是一个很好的选择:当我们在文章中提到的网站标题,致力于设计实践对任何网站的区域能见度最高,所以将一个搜索框,使用户能够快速得到他们真正需要转移到页面没有通过网站和向下滚动徘徊。例如,对于那些有特定目标的用户经常访问的大型电子商务网站来说,如果他们不能快速方便地找到它,那么风险很高,他们将会降低资源的盈利能力。此外,习惯的力量也应该考虑在内:因为很多网站都有搜索它们的头,用户已经习惯了在需要的时候在那里寻找它。
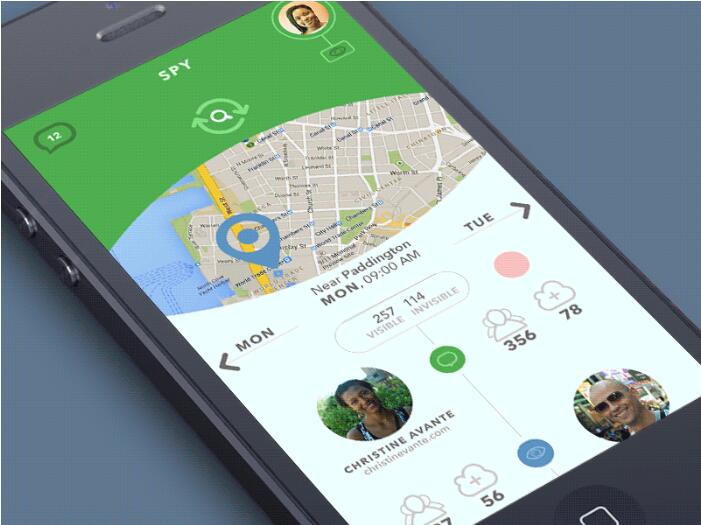
在移动界面谈论搜索领域时,情况不同,因为设计师在可用空间上的限制要大得多。如果应用程序基于大量的内容,搜索是交互的核心元素之一,它可以在标签栏中找到,并且很容易达到。如果搜索对用户目标和应用程序的可用性不重要,它可以隐藏在菜单中,或者只显示在可能需要的屏幕上。

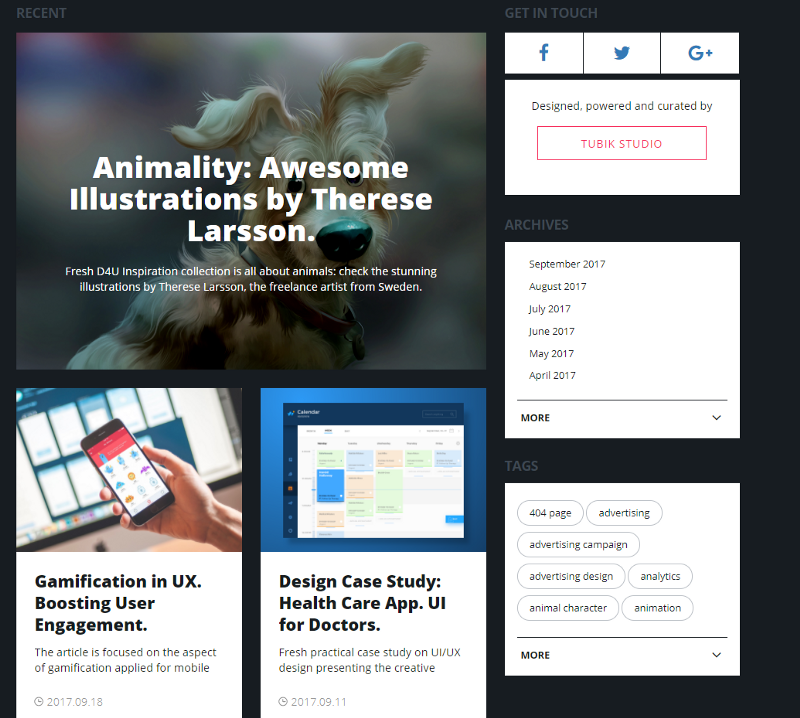
标签
标记是一个交互式元素,它提供了一个关键字或短语,使用户能够快速地移动到标有它的条目。标签实际上是元数据的一部分,它提供对特定内容类别的快速访问,因此它们支持带有附加内容分类的导航。此外,标签通常是用户自己创建的元素,与网站固定的类别名称进行比较,用户无法更改。

标记被广泛使用的平台上基于用户生成内容:当你上传照片到股票,发布在社交网络或写在博客上,你可以标记你的内容与特定关键字然后团结所有的标签标注的内容。上面的截图显示了Design4Users博客主页的一部分,它积极地使用一堆标记来增强博客内容的导航。在交互方面,点击标签将用户移动到网页收集所有标有这个标签的内容。此外,标签是一种友好的技术,增加了通过搜索引擎找到内容的机会。

另一个例子,这是Unsplash提供的标签,这是著名的免费照片平台。当用户下载照片时,他们会被提供给他们自己的标签,也就是将这张照片描述为帮助其他用户找到它的最佳方式。正如我们所看到的,添加标签的输入字段也支持用户使用提示来提高可用性。因此,标签显示了用户生成的导航元素,使得界面更接近目标受众。
规划导航是一项艰苦的工作,它要求从应用程序或网站设计的最早期阶段,对心理学和交互模式、用户测试和严肃的信息架构方面的知识进行深入的了解。然而,它成为用户体验的坚实基础,它将解决用户的问题,并激励他们一次又一次地回到产品上。
3
s后返回登录3
s后返回登录