时间:2017-10-30
编辑:网站制作公司
2183
1

当你在设计你的网站时,首先要考虑的事情之一就是如何吸引访问者的注意力。例如,您的主页、头和模板只是您的站点的一些方面,您可以定制以真正留下持久的印象。你可以使用动画、视差滚动和lightbox来真正吸引你的访问者,让他们继续浏览你的网站。这里有很多你可以轻松实现的网页设计技巧和技巧,我们已经编辑了一些令人难以置信的网站,以帮助你把你的网站提升到一个全新的水平。
鞋类设计师,Tamar Shalem,使用动画的力量真的钩她的网站访问者。一旦你来到她的网站,你很快就会意识到这不仅仅是另一家鞋店。从一个动画头可爱的菜单图标,到时髦的运动鞋,和闪烁的消息表明她的销售井喷,可以说我们不会忘记这个在线商店。

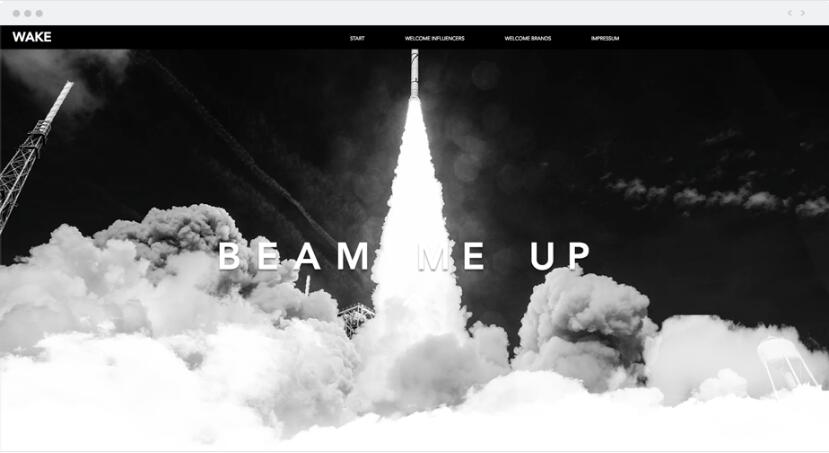
这个网站,一个完整的服务具体的专业服务提供商,提供一个独特的视频背景,专门针对他们的业务。如果你想确保你的网站访客了解你的业务是什么,试着在你的网站上添加一个视频背景或一些动画。一定要选择那些准确地代表你所做的或模糊的媒体,以保持你的访问者的好奇心。

在你的网站上添加维度是吸引访问者的好方法。在这个时尚摄影网站上做笔记,它包含了一个视差滚动效果。视差指的是当你的网站背景图像移动速度比在前台的图像慢时,流行的滚动效果。我们只是无法得到足够的视差滚动,而这个网站只是一个视差实现完美的例子!

因为图像往往比文字更有力量,所以在你的网站内,一个漂亮的画廊是展示你所做的事情的好方法,并立刻抓住你的访客的注意力。摄影师Joern Pollex巧妙地利用一个画廊展示他的摄影技巧的广度。

你能让你的访客在浏览你的网站的几秒钟内开怀大笑吗?如果是这样,你肯定会让他们对你和你的品牌感兴趣。本网站实现了文字与形象的卓越合作,让人印象深刻。

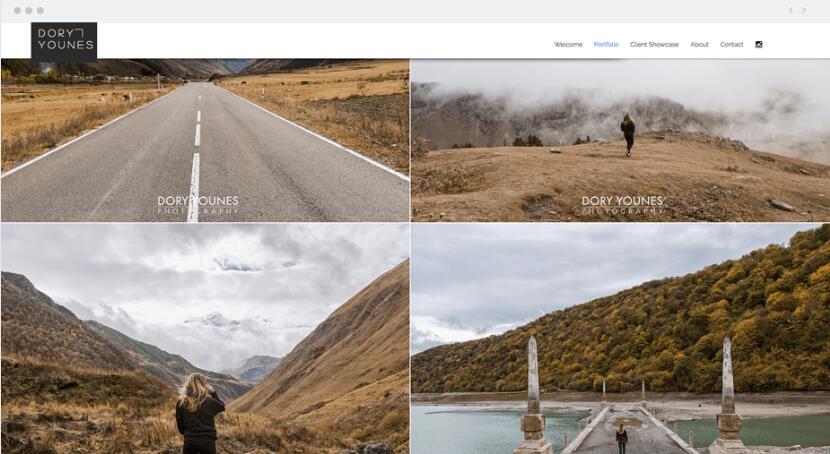
你不需要有一个摄影组合来拥有高质量的图像。正如我们所强调的,图片库是吸引你的网站访问者的最终方式。从他的主页上的一个令人印象深刻的全屏图像,到一个令人惊叹的照片画廊,Dory Younes在几分钟内把我们带进了他的世界。另一个窍门?固定头。固定头保持在页面顶部,即使你的网站访问者向下滚动。这个俏皮的技巧对于你的用户体验或用户体验来说很好,因为它可以帮助用户轻松浏览你的网站。

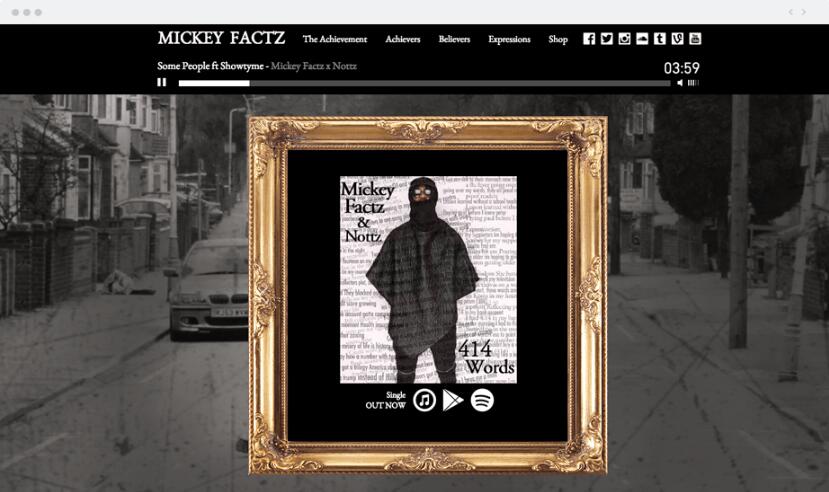
我们谈到了有一个视频背景或动画,清楚地展示了你的网站的目的。同样,如果你是一个音乐家,为什么不让你的网站访问者欣赏你的音乐呢?音乐家Mickey Factz拥有我们所见过的最具创意的标题之一。像这样的个人接触有很长的路要走。

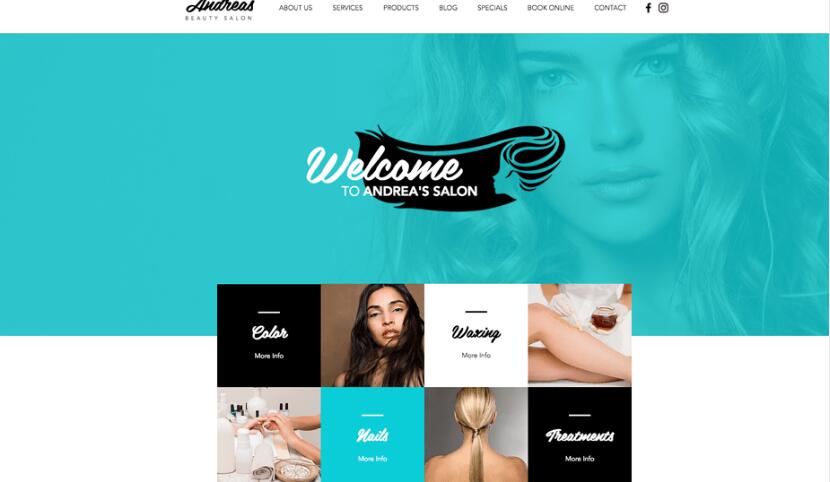
这家位于佛罗里达州的美容院在其网站上使用了一些不同的元素,使其取得了全面的成功。从一个固定的标志(并且总是回到他们的主页)到一个有吸引力的绿松石覆盖,他们的网站是惊人的和激烈的,就像一个发廊的网站应该是。奖金?他们的博客!

3
s后返回登录3
s后返回登录