时间:2019-08-07
编辑:网站制作公司
1126
0
作为一名网页设计师,您始终致力于打造用户体验优化,功能齐全,美观的网站。与此同时,您会尽量避免代价高昂的错误,包括可能损害客户业务的错误。这些错误很少是由于你的疏忽或懒惰造成的。更有可能的是,他们很难跟上并遵守新标准。这些有时是特定行业所独有的。
您可以深入学习所有不同的行业标准。您也可以尝试将自己置于最终用户的角度。然而,这需要花费大量的时间和精力。
一个更容易的方法是使用预先建立的网站,其中所有繁重的工作已经为您完成。BeTheme提供超过340个。它们涵盖了大约30个行业,并考虑了不同的业务标准。长沙做网站
也就是说,让我们来看看网页设计师可以犯的5个最严重的错误。
设计错误1 - 忘记你为什么要做你正在做的事情
很容易被你正在创建的网站的视觉吸引力所吸引。您可以忘记为什么首先要求您创建它。
客户真的不喜欢这样做,因为它可能会破坏他们的业务。他们自然想要,很多人期待一个令人惊叹的网站。但设计它的首要任务应该是它的目标。
该目标可能是建立品牌知名度或在线销售产品。客户可能希望将业务定位为某些产品的首选地。看不到那个目标,你将对你的客户和客户的客户造成伤害。
考虑使用具有内置行业标准和功能的预建网站。它可以让您更专注于创意方面,同时为您的客户提供所需的产品。
考虑这两个BeTheme示例:

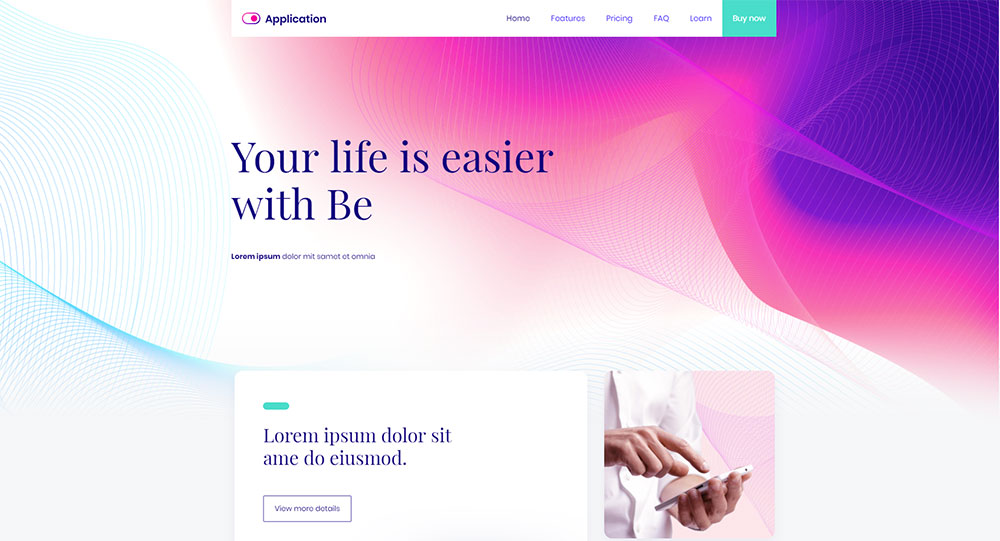
BeApp3会影响应用演示的标准用户旅程。它以产品的功能和定价计划为中心。

BeHome是一个特别的创作,旨在展示使这项业务与竞争对手不同的原因。它还展示了使他们的产品真正特别的原因。
设计错误2 - 忽略或低估内容层次结构
正如您无疑已经意识到的那样,所有内容都不是平等的。当您在寻找特定信息时感到沮丧时,这一点尤为明显。然后,您会发现它隐藏在megamenu中或埋藏在主页的下层区域中。
您可以可视化适用于任何行业的任何网站的内容层次结构。如果是这样的话,那么你确实值得成为UX设计大师。然而,这是一个难以实现的目标。内容层次结构的标准可以更改。
为什么不采取一个完全合法的捷径,让预建的网站节省一天?

考虑BeDigital。注意获取视觉内容是数字行业的绝对必要条件。这个模板使用了巨大的,令人印象深刻的视觉内容。底部简单而大胆的菜单很容易看到。

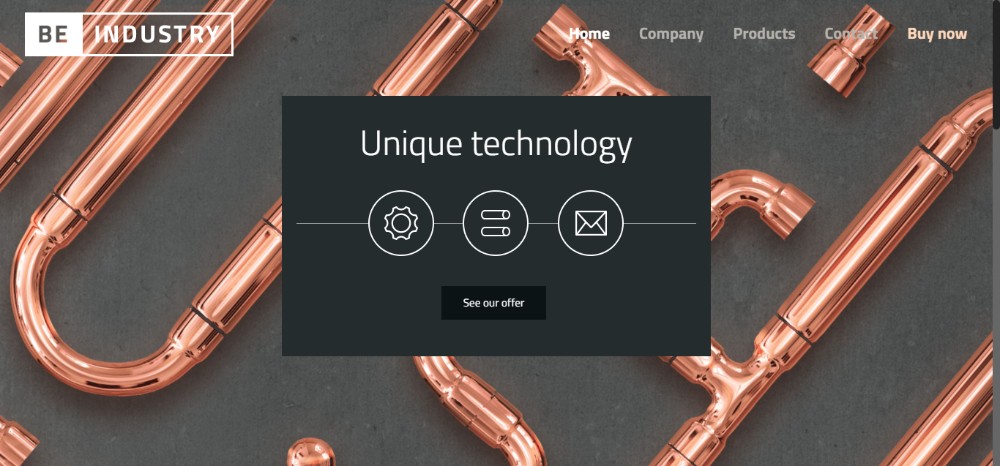
BeIndustry巧妙地利用引人注目的背景视觉效果。但是,重点仍然放在位于前方和中间的主要信息上。在这里,背景引人注目且吸引人。然而,用户明确地被指向呼叫操作按钮。
设计错误3 - 过于熟悉
了解太多并不像知道太少那么糟糕,但它仍然可能导致问题。您可以严格遵守每个行业的设计标准,规则和法规。但是,您和您的客户可以轻松获得无聊的网站奖励。
可以通过网站菜单或徽标的位置进行创作。只要您不过度使用并造成干扰,您就可以为用户带来惊喜和喜悦。
应用恰到好处的创意触摸说起来容易做起来难。这是预建网站进入图片的地方。它们允许您在坚持熟悉的导航结构的同时发挥创意。

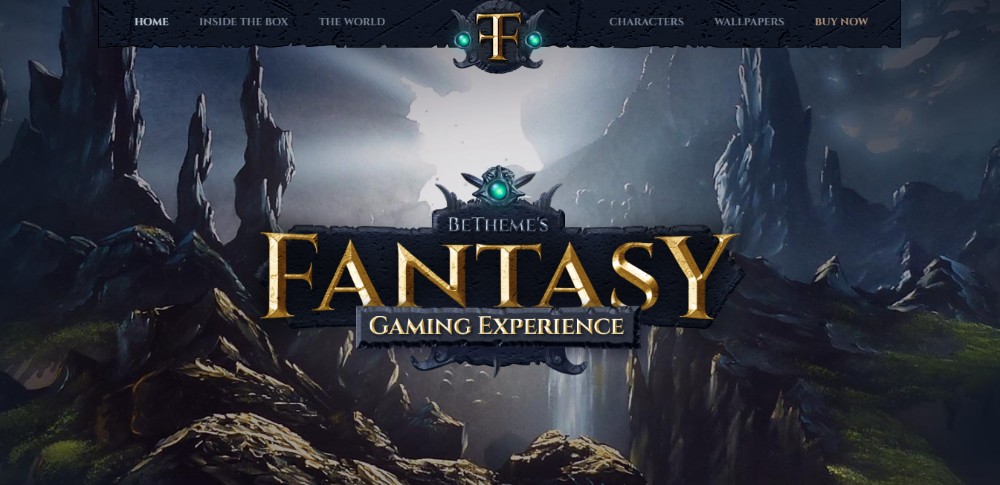
BeFantasy在复制熟悉的视频游戏方面做得非常出色。它还为用户提供令人惊讶的纹理和颜色混合物。您还可以在此处找到动画和其他设计元素的巧妙使用。

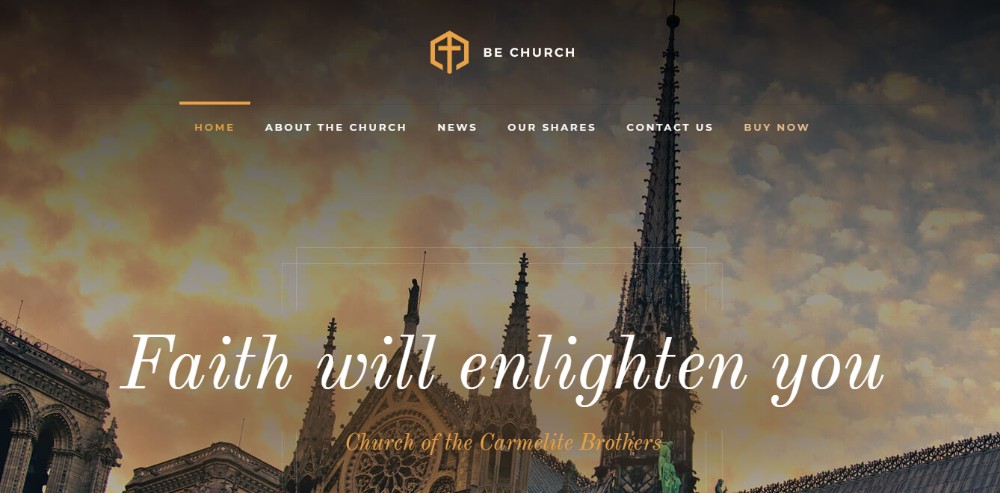
BeChurch 2提供了另一个发人深省的例子。在这里,复古图像和草书排版强化了教堂的历史。现代标志和菜单将其顺利传输到21世纪。
设计错误4 - 太破坏性
客户有时可能部分归咎于这个错误。他们告诉我们要创建一个“真正创新”或“壮观”的网站。我们认为这是一个将我们的创造力发挥到极致的机会。然后,我们将设计充满了弯曲的特征而不是控制流动。
这样,我们可能会为网站用户提供一个不熟悉的导航结构。这可以将他们带出他们的舒适区。
为避免这种错误,您需要尝试使用熟悉的结构。在上面构建您的创新设计。

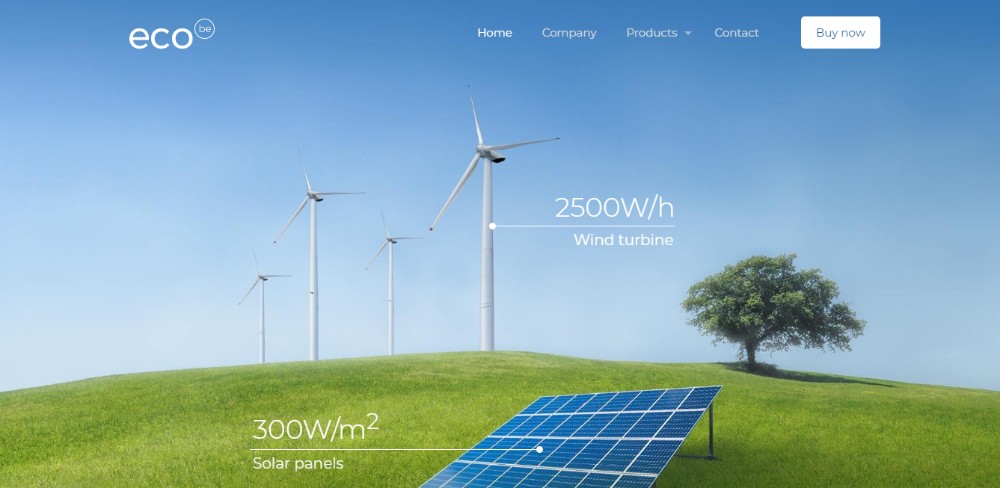
BeEco拥有如此简单而熟悉的结构。它的设计绝对引人注目。用户需要的所有信息都在他们的指尖,而整个网站是干净和新鲜的。

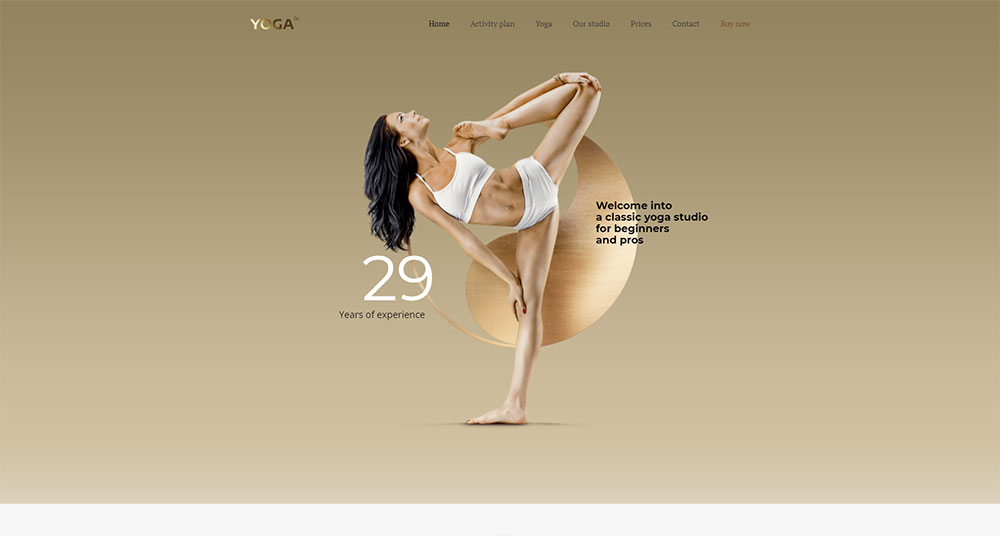
BeYoga2是一个简单的设计,使用金属元素给网站一个迷人的外观。
设计错误5 - 不符合客户的具体期望
您的客户想要一个模仿其竞争对手的网站设计。他/她要求它严格遵守适用的行业标准。结果有时是一个“丑陋 - 甚至残酷”的网站。你通常不会用10英尺的杆子碰它,但你的客户认为这是正确的。
如果这是标准,那么你的工作就是遵循它。你必须充分利用你认为对你作为设计师的职业的侮辱。然后,继续进行更令人满意的作业。

BeCopywriter是网页设计中野蛮主义的一个很好的例子。它具有大胆的色彩,巨大的字体大小和疯狂简单的结构。当消息传递给正确的受众时,他们会非常欣赏它(即使你没有)。
长沙做网站
3
s后返回登录3
s后返回登录