时间:2019-08-05
编辑:网站制作公司
908
0

48%的智能手机和平板电脑用户在移动设备上遇到了有关网络优化的问题,他们在移动用户调查中发表了主题演讲。超过一百万用户通过智能手机执行基本的在线活动,你真的不想要加载时间来阻止你。以下是一些优化移动网站的方法,可以让移动设备上的用户更快地执行。

创建简单但令人满意的用户体验的最佳方法是将依赖关系降低到最低形式。优化网站的速度就是摆脱网站上不需要的东西。您有三到四秒的时间来吸引用户的注意力,加载一兆字节的数据大约需要10秒钟。
确保为图像设置标准分辨率以减少下载时间,节省处理能力和内存。
提出最小化客户端处理的概念。
保持简单,让用户更容易订婚。
以最佳和最有效的方式使用JavaScript和CSS。

允许用户以系统方式浏览您的网站。将核心内容保留在主页面上,并将辅助页面链接到主页面。这将减少HTML的有效负载并避免下载其他依赖项。尝试避免主页上的图像,并提供单独的选项卡以查看图像和其他选项。设计移动网站与桌面设计完全不同。确保通过移动网站保持最小数量的重定向到不同页面。

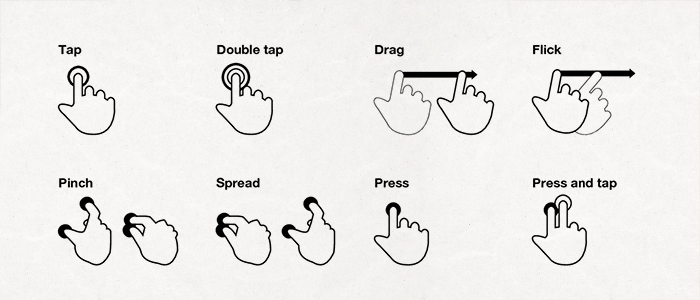
根据Apple的iPhone人机界面指南,目标(按钮)的最小尺寸应为44×44像素。微软的Windows Phone UI设计和交互指南推荐触摸目标至少26像素,而诺基亚的开发者指南建议目标的大小必须至少为28×28像素。东莞网站制作
成人食指的平均大小覆盖45-57像素,成人拇指的平均宽度覆盖其人类指尖中的72像素状态MIT,以研究触觉研究的力学。他们的各种研究还表明,触摸键大小越大,按压方便性越高。较小的触摸目标会导致更大的问题,因为用户需要重新调整指尖以准确地击中目标,并且有时会击中错误的目标,导致他们进入错误的页面。您需要根据要设计的设备的空间可用性来定义目标间距。

在移动设备上,用户行为会发生变化并将用户调整为您网站的移动形式,您需要更改菜单的可视化设计,使其适合移动布局。以适合用户舒适度的方式设计导航,使点击和访问按钮和链接变得更加容易。根据设备的不同,调整底部或顶部的导航,或者使用键盘将其调整到最佳位置以及显示文本的空间。

已经出现了许多现代解决方案,包括通过移动设备填写表格的便利性。滑块,按钮,小部件,擦除器是一些可用于使用户轻松输入数据的控件。iPhone提供了一个弹出式菜单,其中包含一个可以通过轻弹动作自由滚动的列表,而不是下拉菜单和选择菜单。大触摸目标可以轻松选择正确的选项。Apple还为Safari浏览器引入了“表单助手”,它利用“场缩放”功能显示放大的选项,使用户可以轻松浏览并完成表单。最好避免在您的移动应用程序中添加表单,如果您确实需要考虑使用复选框,单选按钮,选择列表,菜单等,事实证明它们比直接文本字段更好。
要实现用户满意度,请确保通过简化减少加载时间的内容来优化移动Web性能。将内容拆分为多个页面,创建用户友好的导航和功能系统,以便用户能够轻松地完成他们的移动任务。使用上述技术,您将能够提供超出用户期望的移动网站。
东莞网站制作
3
s后返回登录3
s后返回登录