时间:2019-08-09
编辑:网站制作公司
5756
0
最近,在网页设计中使用渐变已经增加,并且出于多种原因使用渐变。首先,随着CSS3样式属性(包括渐变)的出现,它们现在比以往更容易实现。使用渐变的另一个原因是视觉效果,特别是如果您的网站是图像光。宁波高端建站
渐变也开始用于图像上的透明叠加层。当前趋势的几何背景图案非常适合使用渐变叠加。在本文中,我们收集了一系列非常有效地在其着陆页上使用渐变的网站。有些是高度丰富多彩的,有些是柔和的,忧郁的,以及介于两者之间的任何地方。
这是一种使企业能够接受和管理在线支付的工具。他们使用4张幻灯片的全宽幻灯片,这些幻灯片非常清晰。因此,他们通过使用渐变增加了视觉吸引力。每个幻灯片在不同角度具有不同的彩色渐变。

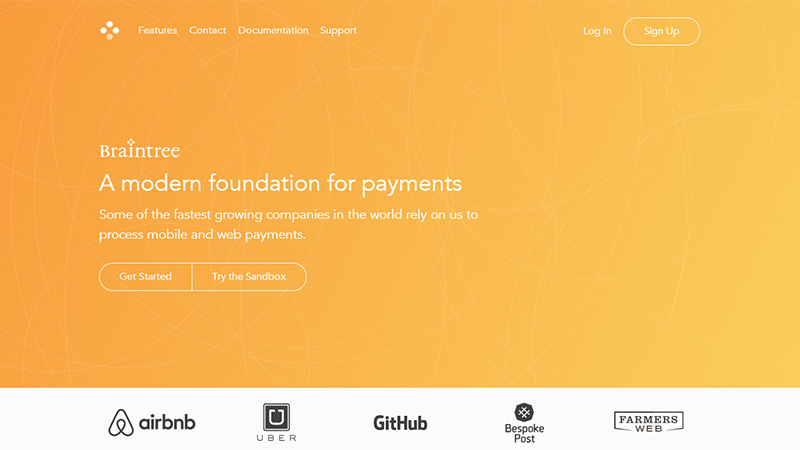
这是管理在线支付的另一种工具。它们使用简单的橙色到黄色渐变,并在背景周围浮动一些动画黄色线条。

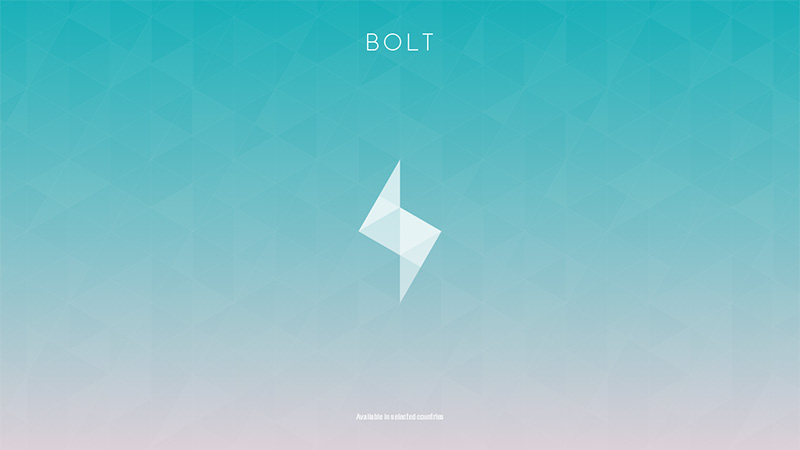
这个网站是......好吧,我不太确定它是什么!它仅在选定的国家/地区提供,这可能是我看不到登录页面的原因。它使用具有过渡渐变的几何背景。

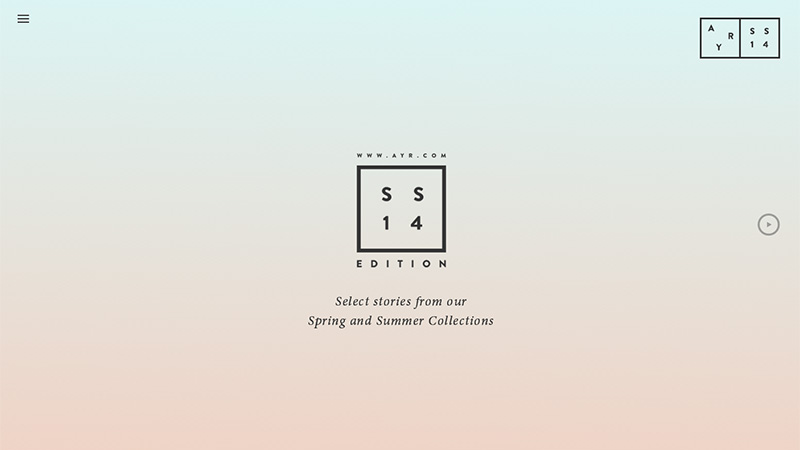
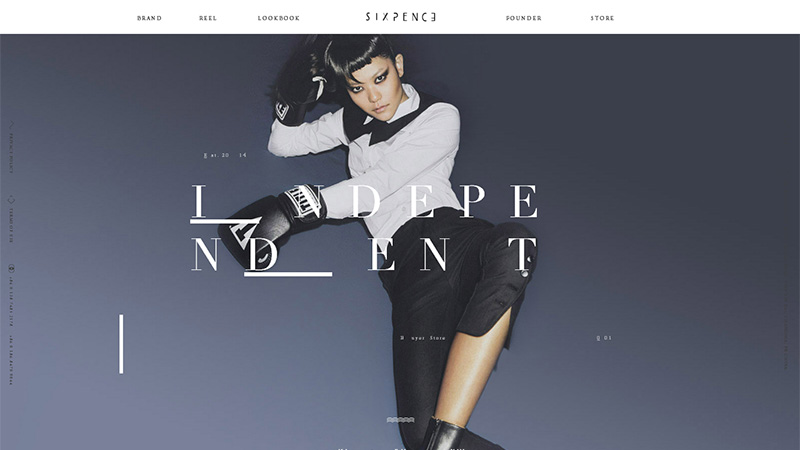
这是一个时装屋,这不是他们的商店网站,而是一个登陆页面,其中一些非常讨人喜欢的图像包含在幻灯片放映中,具有非常柔和和平缓的渐变作为背景。每个链接都会将您带到他们的商店或他们的联系页面。

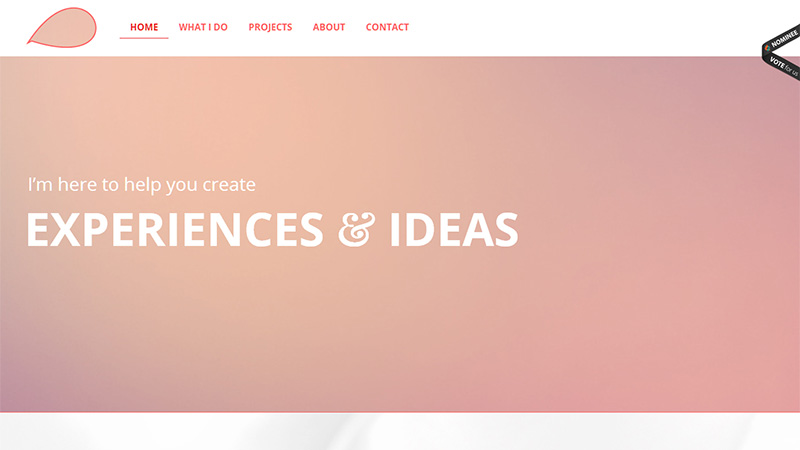
这是一位名叫Daniel的巴西自由职业者的投资组合网站。他在着陆页上使用了一种颜色非常柔和的渐变 - 几乎是腮红!

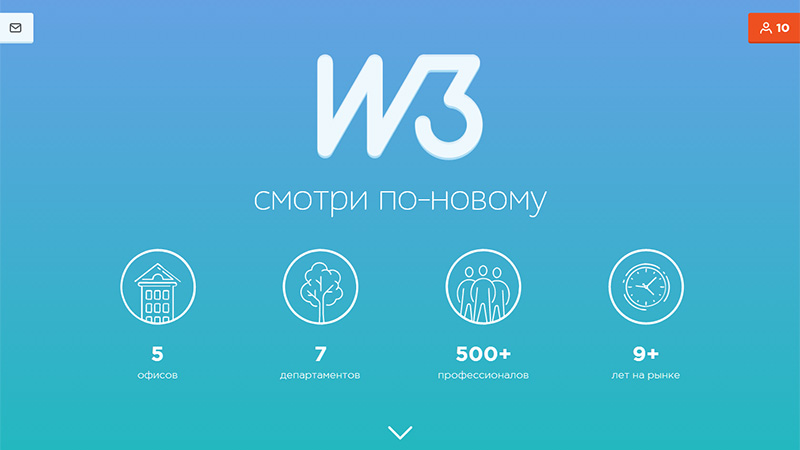
该公司正在为该网站的员工做广告。整个网站非常干净简洁,他们在着陆页上使用简单的蓝色渐变,白色文字和白线图标。

这家中国公司称自己为“独立设计师为基础的买家商店”。他们在他们的网站上使用了一些渐变,并且所有这些渐变都是“脏”颜色,这与他们的商品很好地配合。还有一种非常烦人的缓慢滴水声。

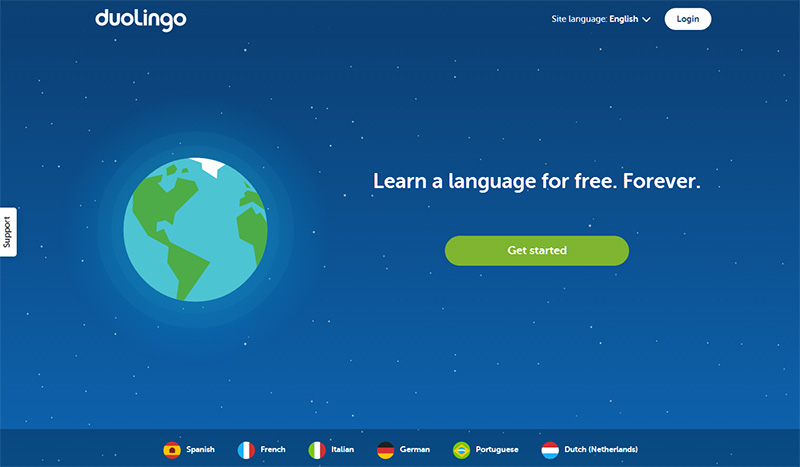
该网站提供6种语言的免费学费。他们使用夜空渐变和全球发光。非常干净清晰的设计。

希望您能在本综述中的特色设计中找到一些灵感,并在我们制作的渐变集中。
你喜欢在网页设计中使用渐变作为大元素吗?你有没有设计过这样的网站?请在下面的评论部分与我们分享您的想法和链接。
3
s后返回登录3
s后返回登录