时间:2019-08-05
编辑:网站制作公司
905
0
出色的界面有可能提高可用性和用户对企业及其在线形象的态度。每家公司都必须关注其在线业务的设计元素。UI设计的力量使得它可以成为非常成功的网站或应用程序与其未能产生影响之间的差异。
每个设计师都必须意识到在设计UI时必须避免的一些常见错误。当您的客户告诉您,“我们需要一个设计良好的网站,以产生巨大的影响和低辍学率”,他们的意思是他们想要一个美观的UI设计,具有很好的可用性。为实现这一目标,设计师需要确保两者完美平衡。为实现这一目标,以下是您应避免的许多错误中的5个:

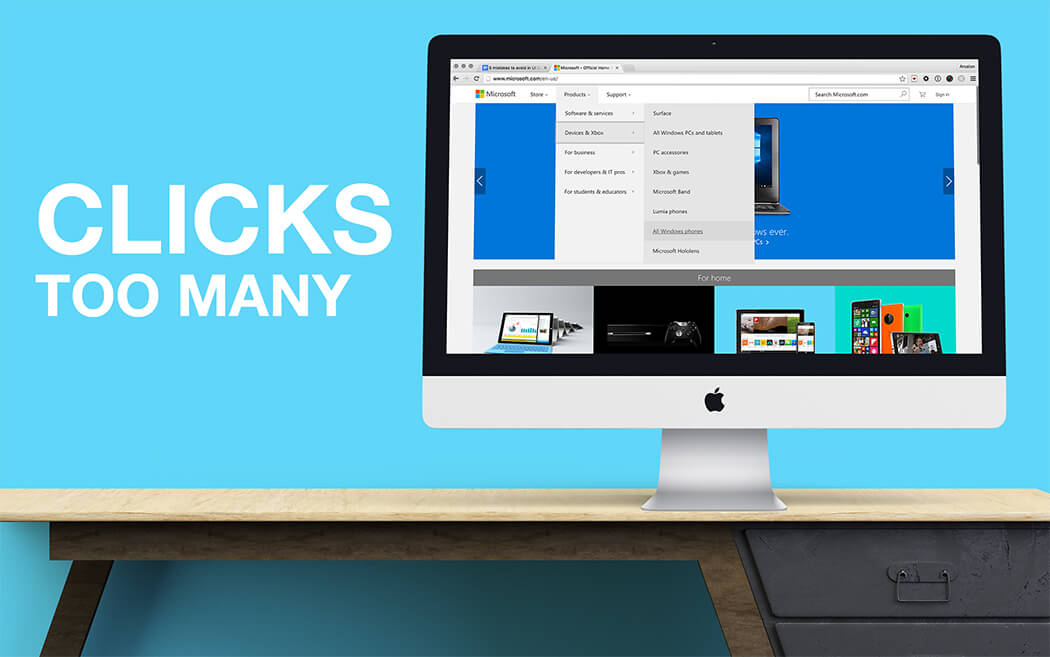
精心设计的页面具有结构良好的链接。您可能会遇到许多网站,这些网站会导致大量点击,从而导致您实际需要访问的网页。我个人没有耐心等待仍然在路径上的3次点击到达目的地。设计人员应该专注于尽可能以最短的路径访问所有页面。一个好方法是在导航菜单上提供页面/子页面以及主页上带有清晰按钮的最重要页面。

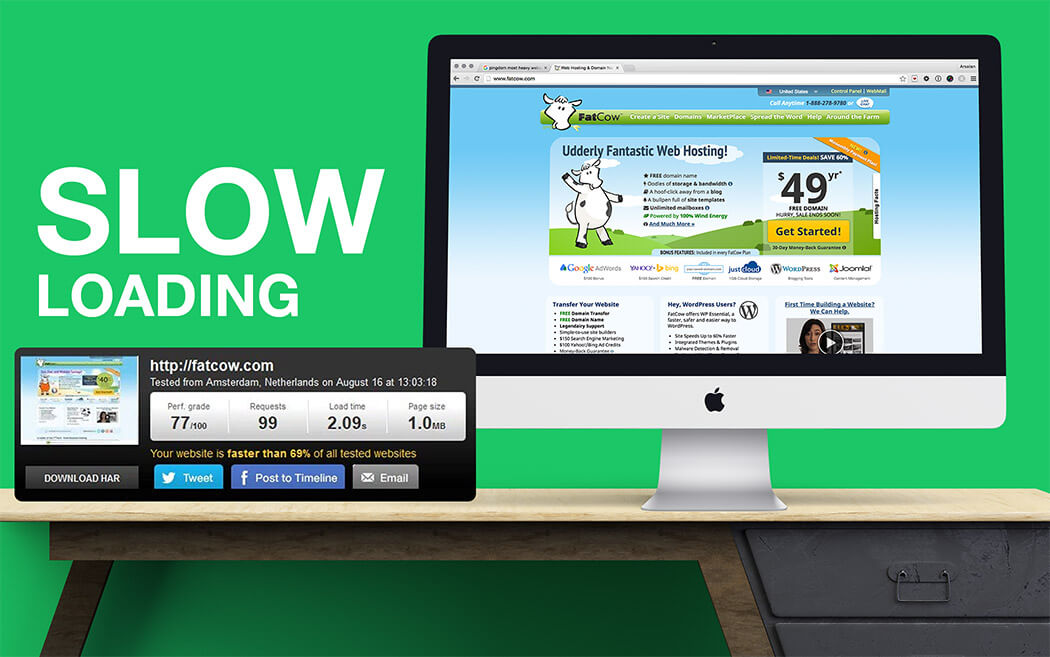
曾经历过一个页面需要花费大约10-15秒才能加载?通常,我们假设我们的网络存在问题,因为网站不需要那么长时间。但是,事实并非如此。使用高分辨率图像会导致页面速度不佳,最终用户放弃您的网页。因此,如果您正在设计网页或应用程序,请确保压缩图像以优化加载时间。
我们屡获殊荣的设计团队经验丰富,协作灵活。无论是网络,移动还是其他,我们都能为您提供服务。
联系我们

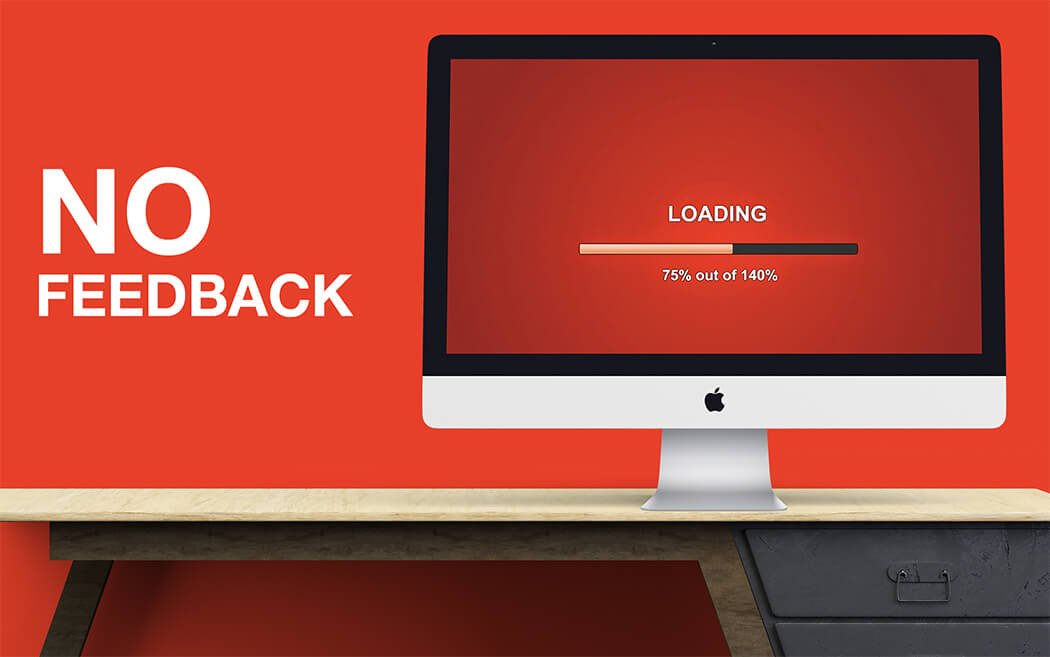
如果您精通技术并且喜欢探索各种移动应用程序,我相信您一定会遇到一些让您怀疑“它是否正常工作或已停止响应?”的应用程序。当加载屏幕出现静态图标而没有消息时,会出现这一点。研究表明,即使存在诸如“请等待您的帐户正在设置”之类的小消息,用户也会感受到更多内容。这会使用户耐心等待该过程完成。现在,加载器图标已被替换为旋转器和移动圆圈,仅举几例,在最近的时候,它们提供与消息类似的体验。因此,从用户所在的位置进行设计至关重要,而不是从您所在的位置进行设计。用户如何回应您的设计对于设计师来说也是必不可少的。

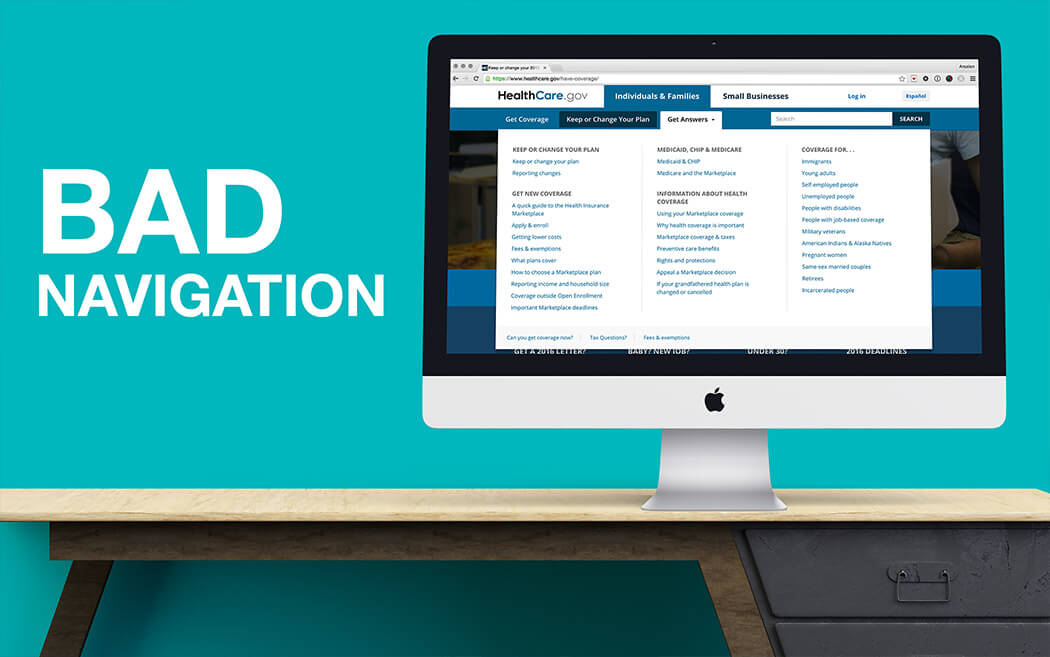
您可能是一个拥有许多内容页面的巨型零售商。或者您可能是一家拥有大量受众和您提供的服务页面的公司。您可能无法将所有页面放在网站的菜单上。设计人员可能遇到内容匮乏的情况,导航也很复杂。要解决这个问题,请使用多切换,幻灯片导航和类似方法为复杂且内容丰富的网站提供精心设计的外观。它们为您提供更多空间和结构内容,留下良好的视觉效果。

有时,你的老板可能会告诉你他想看的颜色。在设计应用程序或网站时,必须遵循基本的颜色规则。决定只有三到四种颜色的调色板对于建立品牌熟悉度至关重要。每种颜色都有意义,设计时应牢记这一点。
上海企业网站建设
3
s后返回登录3
s后返回登录