时间:2019-08-07
编辑:网站制作公司
5570
0
告诉我们这听起来很熟悉:
您正在创建一个新帐户,他们要求您提供所有信息 - 几乎所有信息。但是,你对这家公司很感兴趣,所以你要尽职尽责地填写表格。
你点击提交。整个页面刷新。
这是什么?沈阳网站建设
当你恐慌时,有一段时间你得到确认信息,不是吗?
我将不得不填写整个表格吗?!?!

它不能带来出色的用户体验,是吗?
在本文中,我们将向您展示如何在用户提交您的某个表单时保持页面不被重新加载,从而改善用户体验,甚至帮助您获得更多潜在客户和销售!
秘诀是使用AJAX创建WordPress表单。
默认情况下,当用户单击表单提交按钮时,您的整个页面将重新加载。在页面刷新期间,当输入到表单中的数据被传输并存储在服务器中并运行其他进程(如发送电子邮件)时。
由于AJAX是基于浏览器的技术而不是基于服务器的技术,因此一切都在后台进行。这意味着AJAX和JavaScript协同工作以保持用户的一切运行,并仍然将所有必要的信息传达给服务器。
这一切都非常科技和科学。重要的是它可以工作,并保持用户体验顺畅。
事实上,AJAX正迅速成为所有类型网站的必备品。以下是AJAX在联系表单中如此受欢迎的一些主要原因:
提供更好的用户体验
超快装载时间
增加了WordPress网站的速度
保持模式和弹出窗口打开表单,以便显示您的后续消息
显示视觉提示并向用户保证其表单正在处理
让我们再谈谈弹出窗口以及支持AJAX的表单如何与它们协同工作。
AJAX表单和弹出窗口

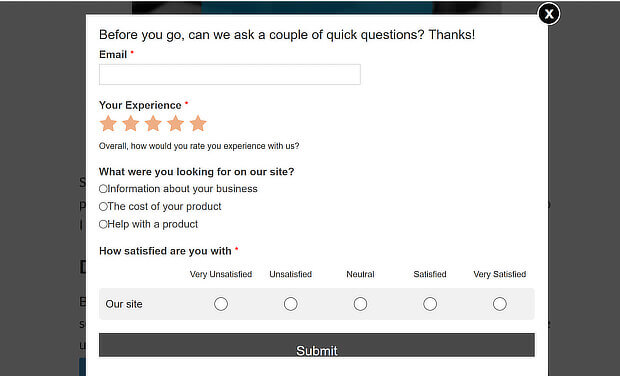
如果要在模式弹出窗口中嵌入表单, AJAX表单提交非常有用。
如果没有AJAX表单提交,则需要刷新整个页面,导致弹出窗口关闭。如果您使用确认消息或有感谢页面的tripwire优惠,您的用户将会错过。
使用AJAX表单提交,您不必担心用户错过了与您的品牌保持联系或错过升级机会的机会 - 他们会在同一页面上提交表单后看到确认消息,所有这些都没有页面重新加载。
为了使用AJAX提交轻松创建WordPress表单,我们推荐WPForms,这是WordPress的最佳表单插件。
首先,您需要在WordPress网站上安装WPForms插件。
步骤1.创建新表单
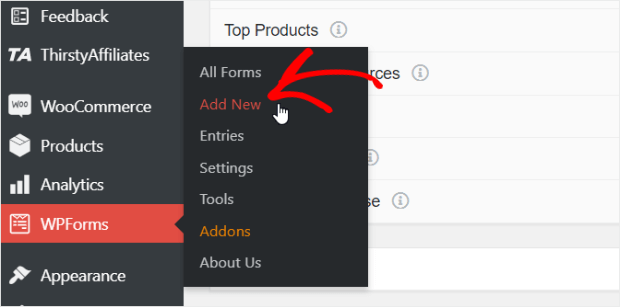
当您全部安装并激活后,打开WordPress仪表板并转到WPForms»Add New。

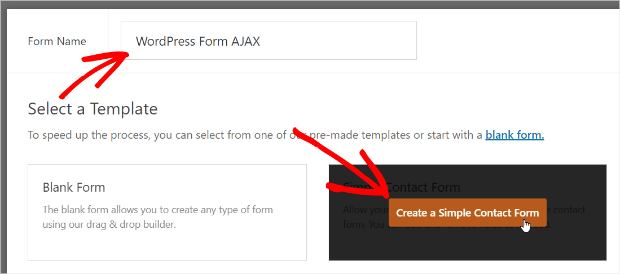
选择表单的模板。我们将使用简单联系表单模板。一定要给你的表单一个名字。

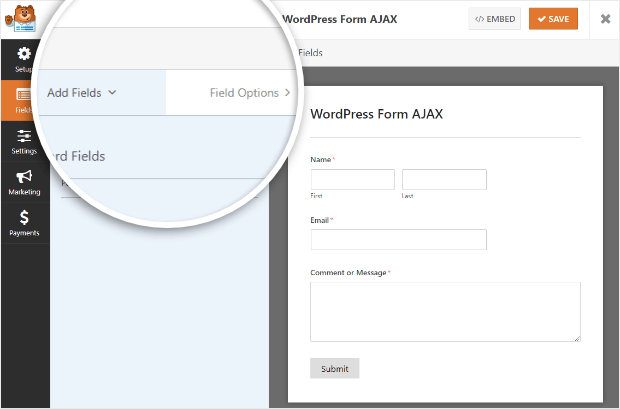
单击“创建”按钮后,您将进入表单构建器。
在屏幕左侧,您将看到“ 添加字段和字段选项”。您可以使用它们来设计您的联系表格。

WPForms使用拖放构建器,可以非常轻松地向表单添加字段并更改其位置。
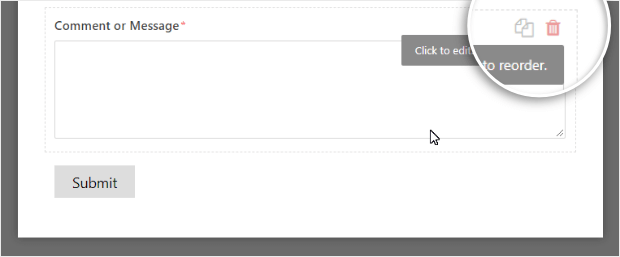
想要删除一个字段?这也很容易。只需将鼠标悬停在您不想要的字段上,然后点击右上角的删除图标即可。

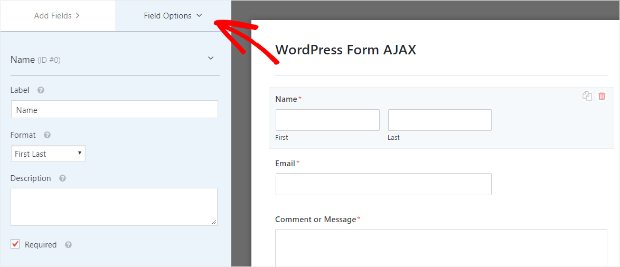
在“ 字段选项”部分中,您可以更改字段的标签,名称字段格式,字体大小等。还有一些高级工具,如条件逻辑。

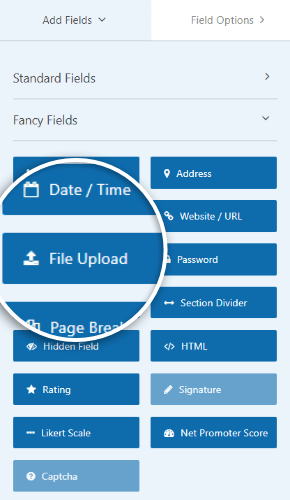
您甚至可以使用WPForms让用户上传文件!要添加文件上载功能,请单击添加字段»Fancy Fields,然后单击左侧面板中的 File Upload字段,或者将其从左侧面板拖放到表单预览中的所需位置。

完成表单设计后,只需单击“ 保存”按钮即可。
步骤2.启用AJAX表单提交
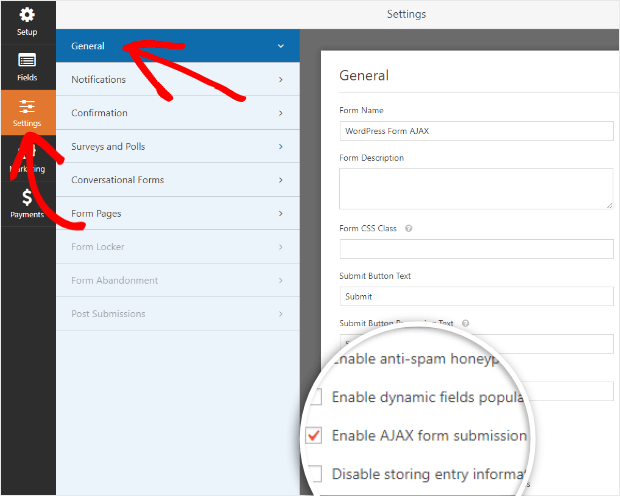
要启用AJAX表单提交,请单击“ 设置”选项卡,然后转到“ 常规”选项。
在这里,您可以更改表单名称,添加说明,更改按钮文本等等。
在屏幕上向下滚动,您会看到一些复选框。单击“ 启用AJAX表单提交”,然后单击屏幕右上角的“ 保存 ”。

现在,让我们设置我们的通知。为此,请转到“ 常规”选项卡下的“ 通知”选项卡。默认情况下,每当有人提交表单时,您都会收到通知。
在第一个字段中,输入您要接收通知电子邮件的人员的电子邮件地址。您还可以自定义主题,发件人姓名,收件人地址以及添加自定义消息。
请务必保存更改!
并且,不要忘记设置一个确认消息,访问者在提交表单后会收到该消息。
步骤3.使用AJAX提交发布您的表单
最后一步是在您的网站上发布您的AJAX WordPress表单。
要执行此操作,请打开要在其中显示表单的页面,或者转到WordPress仪表板上的“ 页面”»“新建 ”。
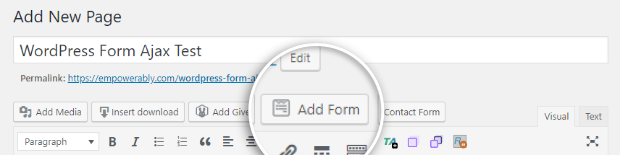
在页面的文本编辑器上,单击“ 添加表单”选项:

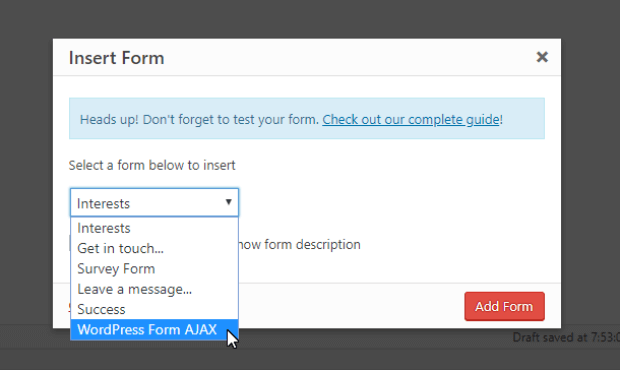
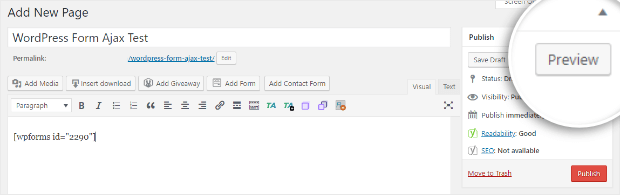
从弹出的新窗口的下拉菜单中选择所需的表单,然后单击“ 添加表单”按钮。您将在页面的文本编辑器中看到嵌入代码。

您可以通过单击屏幕右侧的“ 预览”按钮来查看表单对访问者的外观。

如果您对表单感到满意,请单击“ 发布”按钮,表单即可生效!
而已!您刚刚使用AJAX创建了一个WordPress表单,您可以在不刷新页面的情况下提交联系表单。优秀作品。
AJAX是一种在联系表单上使用的流行选项,因为它可以提供更好的用户体验,并且可以保持您的模态和弹出窗口打开,因此您可以显示后续消息以促进参与和销售 - 双赢!
沈阳网站建设
3
s后返回登录3
s后返回登录