时间:2019-08-05
编辑:网站制作公司
869
0

设计网站或应用程序是一项非常艰巨的工作。您需要了解会引发客户采取行动的事情。这些触发器通常使用设计中使用的元素,这些操作调用的放置,访问客户的便捷性以及整个网站或应用程序的显示。设计师需要知道的第一件事(设计网站或应用程序时)是消费者行为。在设计时,设计师需要根据普通用户进行思考,并且应该考虑使用不同元素的位置,以便用户可以轻松理解他应该做的下一步。重点应该是提供易于访问并吸引客户或用户采取所需的操作。深圳网站建设
我们之前讨论过许多关于在博客部分创建优秀设计的内容。今天,我们将讨论经证明可将您的网站或应用程序访问者转换为您的客户的设计技术。让我们来看看我们这次为您保留的列表:

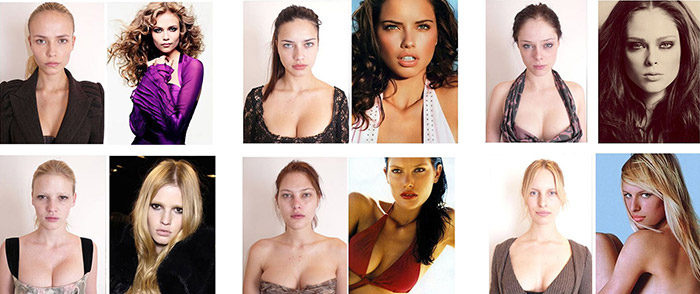
我们都知道品牌使用Photoshoped图片进行营销,使模型比平时更具吸引力。有许多聪明的设计师使用他们的技能来增加模型的瞳孔大小。一项研究表明,拥有大型学生的人的形象比其他人更具吸引力。作为一个品牌,使用具有大型学生的图像可将营销活动的有效性从1%提高到3%。使用您网站上的图片时应考虑以下因素:
清洁和高分辨率的图像
有吸引力
与您网站的主题相匹配
您网站的每个主页都应有自己的图片
使用视网膜图像来支持Mac Pro用户

号召性用语按钮或链接是您希望用户点击以执行特定操作的元素,例如“立即购买”或“了解详情”。设计这个号召性用语按钮,你需要确保遵循一些简单的规则,这些规则可以帮助你产生一些良好的可衡量的投资回报。对行动呼吁按钮应考虑的事项是:
把事情闹大
获得正确的位置
使用另一种颜色
使用空白区域(周围的空间)
使用主动紧急语言

过渡效果的使用是您的设计中应该使用的事情之一。有吸引力的过渡和动画是用户受到启发的网站之一。考虑自己使用网站或应用程序,当您按下按钮或链接时会有一些很酷的效果。您的第一印象是深入挖掘,因为您可以放心使用网站并尝试使用网站或应用程序消费更多信息。

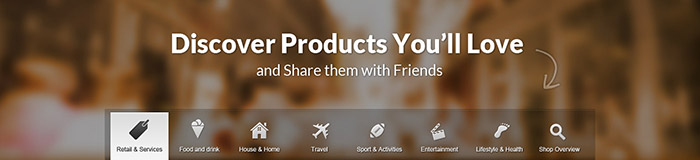
导航是您网站或应用程序的另一个重要方面。它允许您以非常易于管理的格式描述内容,并帮助您的用户轻松浏览您的网站或应用程序。现在,图标的使用非常正常,但是,用于导航的图标应该传达该特定标签或页面上可用信息的基本概念。有许多用户不习惯使用仅在导航中具有图标的网站,因为有时他们会丢失并且无法获得他们想要获取的信息。为避免此类问题,建议大多数网站和应用程序一起使用图标和标题。您需要考虑以下内容在导航中使用图标:
应使用相关图标
图标应放在导航中,以便它们看起来很好
使用的图标应该是干净的图像
当用户选择页面时,应使用不同颜色的图标
图标应与标题一起使用,以帮助用户更好地理解它深圳网站建设

网站通常被认为是公司的信息中心。作为一个品牌,您通过您的网站向访问者展示自己,并传达有关您提供的服务的信息。您可以使用图片,内容和视频向访问者提供信息。所有这些元素的呈现和放置都很重要。您应该考虑以下内容来展示您的内容:
在段落之间提供适当的差距
对标题和内容使用特定的字体样式
应使用可读字体大小
标题样式应该在整个网站上保持一致
应考虑放置图像以避免混淆

最重要的是,您在网站的每个选项卡上使用相关信息。您网站的服务标签或页面应定义您提供的服务,而不是解释您的团队。
使用一些智能和智能设计可以帮助您产生您期望从您的网站返回的回报。上面列出的项目只是很多,尝试按照上述建议,观察消费者行为如何为您的网站转变。考虑到我们的网站可以作为此目的的一个例子,我们想知道您的想法并欢迎您在我们的网站上发表您的评论
深圳网站建设
3
s后返回登录3
s后返回登录