时间:2019-08-05
编辑:网站制作公司
5874
0
一个网站的速度往往决定了有可能留下来。 事实上,对于一些美国,速度甚至比外观更重要。 它可以非常恼人的必须等待页面加载,往往,我们很快就失去了兴趣,继续前进。
这是对企业不利。 温州企业网站设计如果你想让客户持续时间一点点在你的产品,如果你想让你的搜索引擎优化排名保持竞争力,通常提供一个更好的体验网站的访客,那么速度应该接近你的优先级列表的顶部。
幸运的是,在互联网的许多丰富的礼物是免费工具来做到这一点。 这些服务测量速度一个网站或应用程序,以便更好地实现优化。 不同测量的程序通过一个数组来完成这一任务。
温州企业网站设计在他们看问题的插件会导致加载问题,分析你的内容分发网络(网络代理和数据服务器的大部分站点的东西),发现大型媒体文件保持信息流,评估JavaScript和更多。
虽然有大量的这样的工具可供选择,下面你会发现可用的最好的15。 名单之前,然而,我们应该在一些基本的网站速度术语,这样你就可以得到一个更好地了解是什么以及它们如何提供不同的工具。
第一个字节的时间。 这是一个基本的概念在网络速度分析。 这是一个衡量一个web服务器的响应能力。 当你输入一个地址在浏览器的地址栏在顶部,你发送请求,页面加载。 如何快速响应你的请求时间第一个字节。
HTTP请求。 当你发送请求到服务器,网站和您的计算机通过他所谓超文本传输协议进行通信。 HTTP是一个系列的终端和服务器之间传递的消息托管网站。 HTTP请求一个特定的网站越多,就越慢。 你可以减少HTTP请求的数量在许多方面,包括删除第三方插件。
JavaScript和CSS。 这两个术语的语言描述许多网站和网站组件编写。 与网站速度具体地说,我们通常一个属性叫render-blocking感兴趣,这是一些网站的组件运行JavaScript和CSS使用前确保他们被加载。 可以理解的是,这样会拖慢整个网站。
缩小。 顾名思义,微小的行动从你的网站上删除任何多余的元素。 的目标是实现一个最低限度的风格你的网站拥有所有必要的信息很容易负载。 Minifying工具删除空格和换行字符。


处于的伟大之处是,提供超过35时不同的地方供你选择做你的速度测试。 最终报告给你评估领域集团和瀑布分解(瀑布图表让你看到视觉顺序介绍了积极和消极的累积效应值)。 域组报告然后走进进一步细节,把资源投入到不同的类别(例如,社会媒体,广告,第三方,等等)。
瀑布分析可以确定元素在你的网站是什么造成最大的延迟。 它检查HTTP头每个元素,使它极其简单的分析根本原因。 域组分析足够灵活,能够让你决定哪些配置你想检查你的网站。
null
处于包附带用户分析、社交媒体脚本,内容分发网络视频播放器嵌入性能检查和分析。 当所有的分析已经完成,升势提供定制的报告,提供时间表。 世界上你可以确定这个网站正在经历的问题,为了更好地定制你的反应。
吹捧自己是世界上最强大的网站监控工具,处于附带了一个30天的免费试用。 除了网站性能监控,他们还提供监控网站本身,移动设备上的web应用程序,网站和内部/外部服务器。 总的来说,处于一个健壮的工具,基于位置提供见解,测量性能在高细节和提供使用不同网络协议(包括HTTP、DNS和SQL)。

PerfTool是完全开源工具最初作为一个流行的软件存储库和web项目Github托管服务。 PerfTool是一个客户端应用程序,网站收集信息,然后将其显示。 它生成的报告很容易阅读。
根据其Github页面,perftool’是一个npm包是用于显示信息的web pages-Google PageSpeed见解得分,HTML错误,信息如何修复性能问题,CSS资源统计,等等。”
PerfTool的好处是,它结合了三个数据源。 有谷歌PageSpeed见解(下面讨论),测试网站的基本性能,Devperf给你统计,W3CJS验证HTML(检查代码以确保它是正确的)。
PerfTool提供超过200种不同的性能指标,包括诸如统计页面,推荐、资源数量、加载时间和错误代码。 您可以测试多个页面同时当你得到PageSpeed报告。 根据这些信息,你可以用过去的表现,比较当前性能或一组得分基准。
PerfTool特别有用如果你正在测试整个网站,你不需要测试页面的页面。 除了Perftool,开发人员也在Devbridge出版风格指南来帮助用户创建、分享和自动化视觉图书馆的品牌。 Devbridge此前曾与怡安,惠誉国际评级(Fitch Ratings),芝加哥艺术学院和kCura压铸锌合金

KeyCDN提供了一个非常快速和丰富的光性能测试的细节。 大约有14个不同地点可供选择,你可以选择让你的私人或公共的结果。 KeyCDN速度测试发展的报告包括一个瀑布分解和网站的一个预览。
从报告中,您可以看到HTTP请求的数量,请求页面的大小和加载时间,等等。 这个工具是十分灵敏,也适用于手机。 KeyCDN利用经验的实时内容分发网络(CDN)提供本网站的性能工具。 CDN是一个全球的代理服务器和数据中心的分布式网络,提供高可用性和性能在提供服务给客户。 使用它们,例如,船软件包和游戏。
KeyCDN HTTP / 2的速度测试准备,使其在更高级的网站性能的工具。 HTTP / 2是一个高级版本的HTTP出版于2015年。 此外,测试速度提供TCP优化。 TCP或传输控制协议的协议集控制如何在互联网上发送数据包。 KeyCDN速度测试也有100%覆盖率的SSD(固态硬盘),这意味着该工具可以测试几乎任何东西。
HTTP / 2,速度测试功能起源盾牌,宁静的、实时状态和即时清洗。 IP Anycast KeyCDN使用内置的全球网络和路由高度latency-based,意味着有良好的性能、可伸缩性和速度。 网络,如前所述,是理想的游戏和软件交付,也为广告,不同类型的网站和内容管理系统(例如,WordPress)。
在CDN网络服务器定位不仅提供速度、可用性和可伸缩性也确保页面请求总是去最近的存在。 关闭用户是流行,更快的页面加载和数据丢失,将会有越少。 通过这种方式,CDN有助于降低成本和提高可伸缩性。 与这些福利在整个网络,也就不足为奇了,他们的网站性能工具是一流的。

dotcom-monitor的美妙之处在于它提供了测试来自25个不同位置和七个不同的浏览器。 你甚至可以同时运行所有全球的测试。 与其他工具,你只能从每个位置单独运行它们。 一旦测试已经完成,您可以选择个人报告瀑布分解分析。
报告分为五个部分:总结,性能,瀑布图、主机分析和错误。 由于如此易于使用的接口,所有的信息是容易理解的。 通过其质量报告,dotcom-monitor可以让你看到你的网站的哪些元素缓慢或失踪,这礼物你浏览器的页面元素的加载时间。
服务是完全免费的,甚至允许测试通过云服务(例如,你可以测试你的网站Amazon-U.S.-east)和跨国家防火墙(例如中国的防火长城)。 dotcom-monitor研究团队不断开发新工具看起来工具将能够做的更多。
现在,允许您监控站点的性能报告24/7,与摘要的位置。 您可以确定元素的最快和最慢10%,易读的瀑布图提供的信息。 报告还提供主机的故障,如前所述。 这包括DNS、SSL、第一个包,连接,下载等。

由帕特里克·塞克斯顿(当地清单服务Moz背后的男人),Varvy Pagespeed优化是一个工具,提供了五个部分的报告。 这些是CSS交付,页面速度问题,资源图,服务和JavaScript使用。 使用所有这些信息,该网站提供了一个图形表示的优化(如render-blocking)。 一整个部分的Pagespeed网站致力于搜索引擎优化,有无数的有用的技巧如何让你的网站搜索引擎优化更友好。
塞克斯顿校长做了伟大的工作提供文档如何优化网站,和Varvy一组教程比直接服务。 教程包括关键的渲染路径,使用浏览器缓存和延迟加载JavaScript。
还有指令响应时间,减少服务器上启用压缩,使点火电极,最小化重定向,优先可见内容,优化CSS交付,cdn,避免不好的请求,推迟JavaScript,减少DNS查找,还有更多,更多。 每个教程是一个简单的解释,迷人的风格与帕特里克的图来指导你。
如果你是新到webperf(网站性能)的世界里,很少有比Varvy更好的地方开始。 最好的方面的服务是其移动优化指南。 自从谷歌增加页面排名信号的强度在2016年5月,有更加强调移动网站的可访问性。 以确保你的网站保持竞争力的智能手机,你一定要经过Varvy移动优化的教程。

PageScoring与简约的设计简单易用的工具。 报告,你也可以看到整个加载时间和域查找,页面大小,下载时间,重定向和连接时间。 你也可以看到你所有的资产(即。 页面元素,包括内容、图片、视频等)以及用了多长时间来领导。
如果你的目标是检查你的网站的性能快速、无痛的方式,然后PageScoring可能是你最好的选择。 像网站本身,这些性能工具的评价将根据他们工作的速度有多快。 研究表明,50%的网站访问者期望网站加载在2秒或更少,而40%会放弃这个网站如果需要超过3秒。
同样,测试网站的性能也是很多人想要很快完成。 PageScoring允许您输入域名,然后很快就提供了一个丰富详细的显示内容需要多长时间能够负荷,以及各种传播过程报告。 这是一个伟大的工具,以这样一种方式测量实时性能和隔离的数据来提高分析和改进措施。
Pagescoring界面可能是最梗概在这个列表中。 如果你访问以下链接,所有你看到的是一个地址栏,三句话,和一个反馈按钮。 但不要让外表欺骗了你。 Pagescoring仍然是一个健壮的工具来评估你的网站的性能。

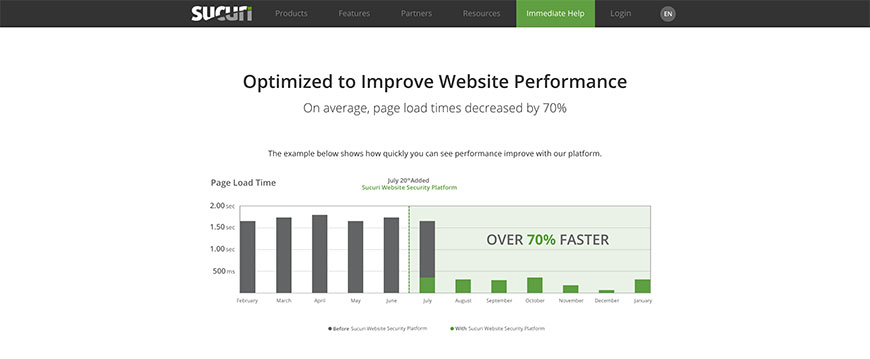
另一篇快捷工具Sucuri加载时间测试仪。 null
要记住的重要一点是CDN的使用可能会影响的操作工具。 CDN,连接时间可能较低。 你不会得到太多的使用这个工具在性能方面如果你TTFB和总时间不是已经偏低。
除了性能测试,Sucuri还提供网络安全与保护、备份工具,和防火墙与检测。 总的来说,服务声称页面加载时间增加了70%。 由于其现有CDN网络,现有CDN Sucuri可以与用户的集成,与一个配置团队待命应对任何技术障碍。
Sucuri非常高性能的服务器,建立在全球Anycast网络。 (是一个寻址和路由方法对网络的数据发送到网络中一个节点距离的基础上,成本、卫生和其他措施)。 Sucuri提供快速支持HTTP / 2, GZIP压缩,优化配置和智能缓存。
这意味着有高可用性和冗余网络,这有助于在网络故障。 安全Sucuri网络也高度发达,常年与安全操作中心操作24/7将如何应对任何攻击。
使用Sucuri的加载时间测试仪将有助于改善与缓存和CDN速度; 使用Sucuri网络将防御分布式拒绝服务攻击,黑客,蛮力的尝试。 作为一个额外的+,您不需要安装任何使用Sucuri。 所有你需要的是改变DNS,球队将帮助您设置。

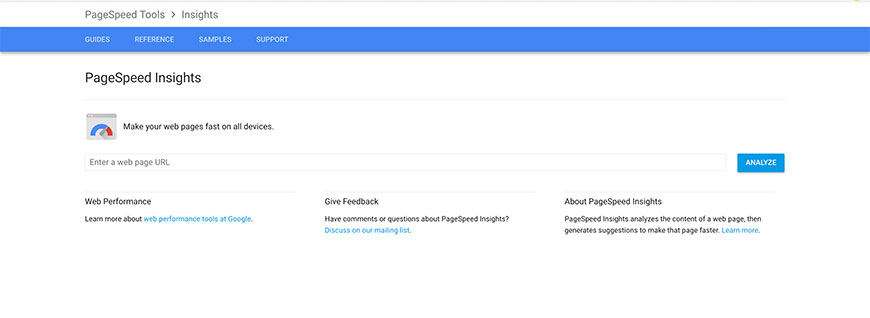
最好的工具之一,测试网站性能是谷歌PageSpeed见解。 这个工具很好,事实上,这个清单上的许多其他工具仅仅来自PageSpeed呈现信息。 网站的服务等级从1到100年,超过85被认为是好的。 有桌面和移动版本的工具。 报告你的网站的性能,它还提供了建议(例如,改变图像)。
PageSpeed措施两个对象-时间(即在负载。 ,需要多长时间的上半部分页面加载)和完整的页面加载时间。 在移动的报道,还有一个用户体验你分数连同视窗配置工具,利用目标的合适的字体大小,和大小(如按钮和链接)。 一个新的速度测试工具在与谷歌认为服务提供了所有这些信息在一个有吸引力的方式。
PageSpeed作品通过域URL两次,每从一个桌面和移动代理。 结果是一个网站排名的100的基础上哪些网站分为“好”,“工作需要”和“贫穷”。 除了桌面和移动版本,PageSpeed有一个Chrome扩展,允许您测试的任何页面开发人员选项卡页面速度。
总体而言,谷歌PageSpeed见解给你一个健康的图片网站的速度和你需要做些什么来改善它。 因为该工具属于谷歌,可以肯定的是,它是不断改进。
一件事值得注意的工具给你测量你的网站的相对性能,基于网络方面的页面性能(HTML、内部和外部的资源配置)。 的绝对测量您的网站的性能取决于您的本地网络和硬件条件。

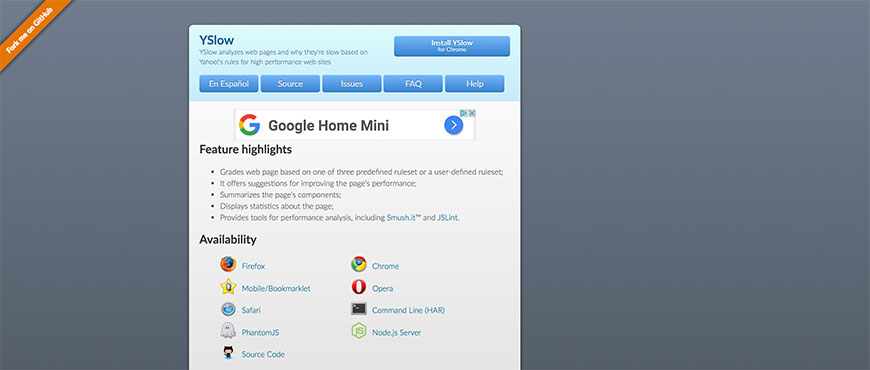
YSlow是一个开源的替代谷歌PageSpeed基于雅虎 为高性能网站的规则。 分析一个网页,告诉你它的工具执行与雅虎 的规则。 这个项目是由马塞尔·杜兰,Web页面的测试项目。
有三个步骤的流程YSlow测试网站。 它首先爬DOM(文档对象模型,应用程序接口,读取HTML和其他web代码生成一个页面)找到的所有元素。 然后让每个元素的信息。 最后,它需要的信息并生成成绩为每个规则,导致整体品位。
雅虎 高性能网站的规则的集合34规则影响网页性能。 他们设计的Yahoo ! 特殊性能团队。 YSlow 23使用这些规则的测试。 其中包括减少HTTP请求,使用内容分发网络,使外部JavaScript和CSS,减少DNS查找,在多个浏览器上运行。

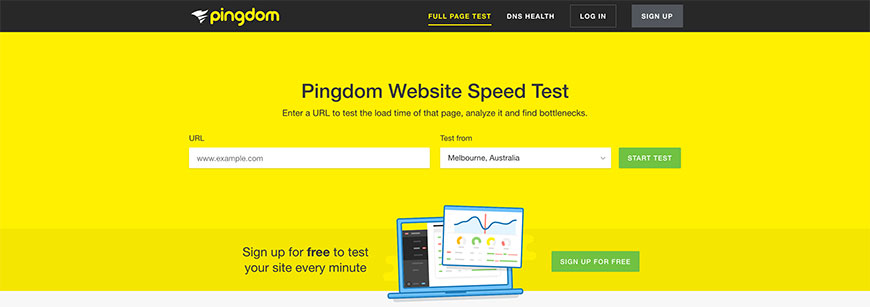
Pingdom速度测试中更好的认识这个清单上的工具。 它所提供的报告分为四个部分:瀑布图,性能等级,页面分析和历史。 页面分析是进一步分为大小分析,大小每个域,每个域请求和最多的类型的内容请求。
Pingdom测试网站在四个位置(两个在美国 ,一个在澳大利亚,一个在瑞典)和它的性能报告包括建议网站可以提高的地方。 结果分解页面大小和请求内容类型和域。 服务是免费的,提供有吸引力的视觉描述为每个页面元素的加载时间。
页面分析函数是非常详细。 它深入服务器响应代码和告诉你网站速度和健康。 由于不同位置的存在,几乎没有路由问题。 出于同样的原因,可访问性不是一个问题。 分析进入HTTP服务器响应代码页(显示网站速度、整体健康)。
上面的四个位置用来测试,有70个全球投票地点,全年可用。 即使是高级特性,Pingdom是成本有效的。 它检查的所有部分网页(加载时间、文件大小等)。 你可以在任何你想要的方式和过滤信息。 不仅有性能的措施和建议,但是你也可以看到你的表现历史和趋势分享你的结果。

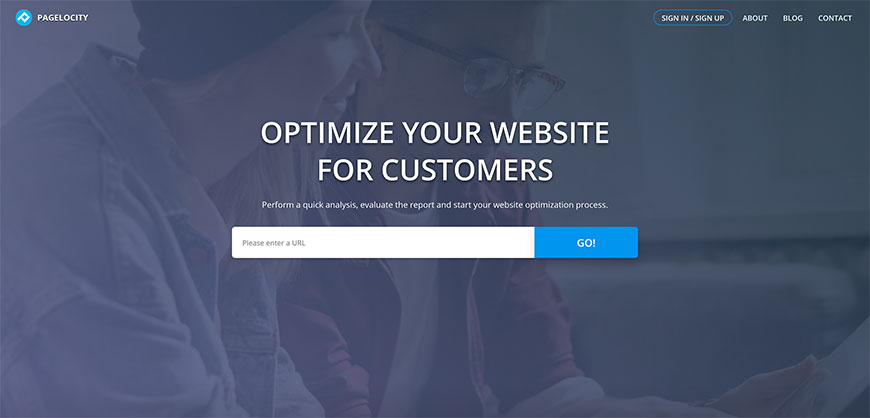
Pagelocity网站性能测试提供了一个特殊的方法。 这分数100网站,像其他服务,但包括因素诸如社交媒体、搜索引擎优化,资源和代码。 您还可以跟踪你的竞争对手比较。 这都是即使没有登记。 当你注册一个免费帐户,你得到更多的功能。
Pagelocity结果代码视图和资源视图。 代码视图显示如果您正在运行在HTTPs,第一个字节的时间是什么,还介绍了DOM元素在图形的方法。 web元素占用的资源视图显示页面的总重量(图片往往是最大的)。
根据他们的主页,Pagelocity分析了近15000页到目前为止,这是在低端的工具在此列表中。 但是,看到你的竞争对手的竞争优势可以得到这个服务的性能是独一无二的。 你可以并排指标对比来确定你的比较优势和劣势。
评估网站的内容经过关键词,标题和替代图像文本,使网站更具吸引力。 这些报告包括:故障的资源和编码HTML和CSS的建议。 这包括帮助类/ id、标签、第一个字节和PageSpeed分析。 报道了很多炫目的数据视觉效果和对性能有足够的反馈。
这个应用程序非常容易使用和响应。 它作用于设备和平台。 应用程序响应性和可用的主机设备。 在线网站分析仪Pagelocity罗马尼亚安迪Gongea的工作。

WebPageTest做性能测试在一个给定的网站在40多个不同的位置,在25个浏览器,包括移动。 这些数字仅仅告诉你这个服务可以详尽有用。 网站给出等级从a到F基于第一个字节,压缩,有效使用CDN和缓存等指标。
生成的报告分为六个部分:总结,细节,内容分析和分解,截图,和性能评估。 WebPageTest网站性能测试需要一个独特的方法。 它包括一个第一个观点和重复的观点有助于诊断第一次DNS查找延迟前面提到的。
服务的附加功能包括视频采集、多步交易内容屏蔽,禁用JavaScript,捕获视频,忽略SSL证书,等等。 全球网站的服务是特别有用,因为它针对的是不同地区人们使用不同的浏览器。
丰富和详细的报告,与瀑布图、PageSpeed检查和许多有用的建议。

谷歌使它这个列表仅仅因为它是谷歌的两倍。 Chrome的DevTools选项卡中内置的网站性能分析器是非常容易使用,但也有很多高级特性。 你可以随时发射DevTools (F12或Ctrl + Shift +我在Windows上,Cmd + Opt + I)在Chrome。 开发工具是一组内置Chrome网页编辑和调试工具。
最新的DevTools更新的旧瀑布聚合细节时间表和添加一个面板。 你可以看到每个元素成本的时间,找出哪些是最昂贵的。 此外,你可以分解分析域,子域和其他类别。 服务让你看到DOM内容的加载时间和总加载时间。
网络面板就是你去度量性能。 你可以用它来记录和分析网络活动,查看加载信息(对于单个元素的网站作为一个整体)。 您可以过滤和排序方式和信息,在任何你所希望的方式和自定义面板。 还有一个选项看到render-blocking资源(我们上面所讨论的)。

提供的最新的网站性能工具之一是黄色的实验室,由法国webperf专家盖尔人Metais。 黄色的实验室工具有很多信息为用户和也提出了许多独特的功能。 这些包括视图的JavaScript代码与文档对象模型和各种交互验证问题。
最后全球得分,黄色的实验室给你是基于几个因素:页面权重,DOM, CSS,请求,JavaScript和服务器配置。 使用黄色的实验室工具,可以模拟不同的设备(台式机、平板电脑、电话),看看你的网站执行在每个。 有你可以做各种各样的测试,包括前端(HTML、CS、JS), JS分析(清理JavaScript代码)和网络性能(检查与业界最佳实践)。
的工具是开放来源和工作通过PhantomJS发送您的站点。 这允许收集指标和统计数据,然后给你你的分数。 工具提供了开发人员的细节让他们纠正错误和优化网站。 黄色的实验室工具是完全免费的。

GTmetrix是最好的网络市场的性能工具。 它提供了一个高度详细的评估,根据PageSpeed和YSlow指标。 期末成绩给范围从F a GTmetrix性能报告分为五个部分:PageSpeed, YSlow,瀑布图,视频,和历史。 您可以测试你的网站从七个不同地点只有一个免费注册,和Chrome和Firefox之间做出选择。
GTmetrix工具也让你测试跨不同的连接(电缆、拨号等),并提供先进的功能,比如视频播放和观看的支持。 瓶颈的视频播放可以让你清楚地看到你的网站加载发生和Adblock功能让你看到你的网站的行为在没有广告上运行它。
一个免费账户,你会得到更多的选择。 反复核查PageSpeed YSlow,你可以看到一个完整的站点的加载时间的历史。 有各种各样的报告选项上。 你可以选择把你的整个测试历史一个CSV文件。
GTmetrix是其中一个最常用网站性能工具,到现在超过222000000页的分析。 每秒钟数增长。 的公司参与GTmetrix包括贝宝,Spotify, GoDaddy,耐克、惠普、NBC和诺德斯特姆等。
GTmetrix你可以选择监控站点每日,每周,每月,甚至每小时(GTmetrix Pro) ! 您可以设置邮件提醒基于某些条件得到满足(例如,PageSpeed得分低于某个阈值或页面加载时间达到一定值,等等)。
与12个服务器在7的位置(亚洲、南美、北美、澳大利亚、英国),GTmetrix名单上是最强大的工具之一。 它甚至可以让你检查你的Android手机的性能,在那里你可以看到一个网站的视觉记录负载。 这可帮助您识别滞后发生的地方。 视频可以减缓这个过程的第四原来的速度,以及让你搬到主要的页面加载的里程碑,filmstrip-like视图,允许您看到页面加载在一个新的、动态的方式。
开发人员工具包GTmetrix提供给你选择模拟页面在不同的设备上,不同的屏幕分辨率。 您可以创建一组常用的选项的预设。 总的来说,GTmetrix提供监控、可视化、变焦和锅、注释、警报。 专业版有青铜、白银和黄金(分别为15岁、50和150美元/月)。
一旦你选择使用哪一个工具,有一些事情要记住。 首先,运行任何会导致较慢的首次DNS查找。 域名系统基本上是一个列表的所有计算机和网络设备的名称(如互联网)。 DNS引用当某些计算机在互联网上,并查找设备需要时间。
多少时间可能取决于您正在使用的工具。 这就是为什么通常建议你运行多个测试,取平均值得到更好地了解你的网站或应用程序的速度。 也建议您测试您的网站定期和设置一些目标。 你可以看到你的网站的趋势随着时间的推移和调整相应的事情。
温州企业网站设计几乎所有列出的工具会告诉你应该做什么来提高你的速度。 一旦你知道为什么你的网站不是表演的最佳速度,它仅仅是以下这些问题(通常是简单的)建议。 这可以包括压缩大图像,减少HTTP请求,获得更快的网络主机,将数据存储在缓存中并使用更高效的代码。
为了更加方便,您可能还想测试你的网站速度与一些可能的扩展。 他们几乎都是免费的,可以直接从浏览器中运行。 也是一个好主意使用网站速度测试为移动设备(毕竟,一大块所有页面请求发送来自智能手机)。 Chrome开发工具甚至可以模拟潜在速度在不同范围的移动设备和连接速度(例如,2 g, 4 g)。 有趣的事实——全球所有连接的70%发生在3 g的速度,这将继续2020年。
无论您使用的工具,最重要的是跟上所有最新的发展。 如果你想要你的网站竞争,你应该考虑的第一件事是它加载速度。 最轻微的延迟可能导致无数失去了视图和访问。
3
s后返回登录3
s后返回登录