时间:2017-09-26
编辑:网站制作公司
1989
1
一个逐步的指南,建立一个有网格的投资组合网站。

CSS网格布局每天都在浏览器支持下增长,我们可以将CSS网格传输到生产中。CSS网格的快速采用确实是了不起的。
在我们开始之前与CSS网格进行响应的网站布局之前,让我们清晰的几件事情第一:CSS网格是不能代替的flexbox。它甚至不是浮动的替代品。事实上,你可能会意识到,我们已经使用flexbox做CSS网格做的很好。但是我们不考虑置换,而是结合起来考虑。
CSS技巧给你的布局
想象一下花生酱和果冻三明治。花生酱和果冻本身很好,但当它们结合在一起时,就会产生一种新的东西。
这就是我们的布局工具。他们很擅长自己做的事情,但是当他们结合在一起时,我们可以创造新的和令人兴奋的布局。在这个例子中,我们将使用CSS网格和flexbox进行Web开发。
设置标记
在本教程中我们将一起使用CSS网格和flexbox创建响应组合布局。这些盒子中的每一个都是不同的大小,其中一些是跨行的,每个框都有一个标题位于底部。我们将使用一些强大的对齐工具来实现这一点。
让我们从设置标记开始。

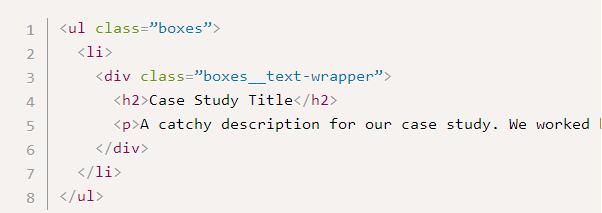
我们会把清单上的项目和里面的东西重复六遍,这样我们就可以玩了。如果您想知道的话,我们决定在这里使用UL元素,因为这是一个条目列表。你可以随意使用任何对你来说正确的东西。
在列表项的我们有一个div的类。

boxes__text-wrapper将包含案例研究及其伴随的标题描述。
02。写基本样式

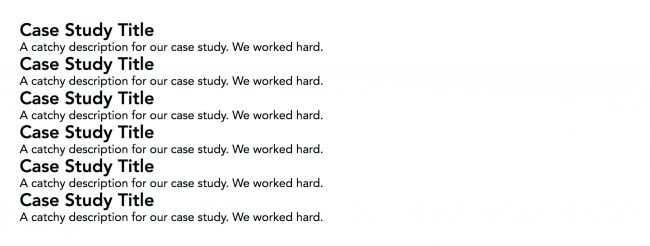
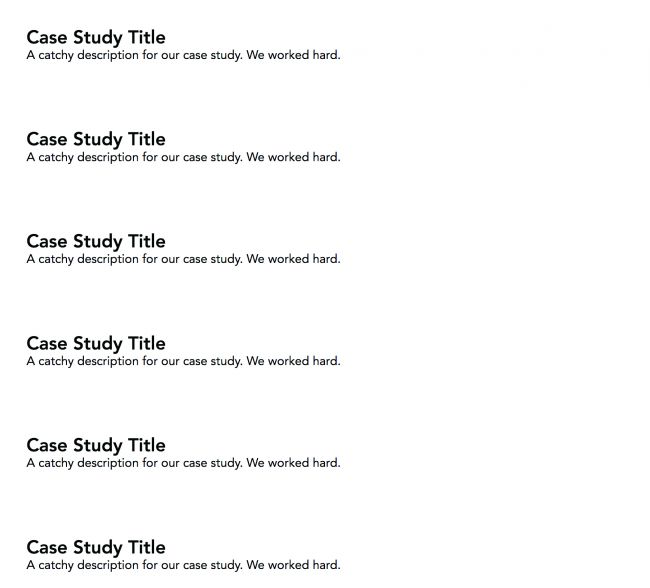
我们已经把我们的字体有一点比较好,从标题和段落的违约保证金
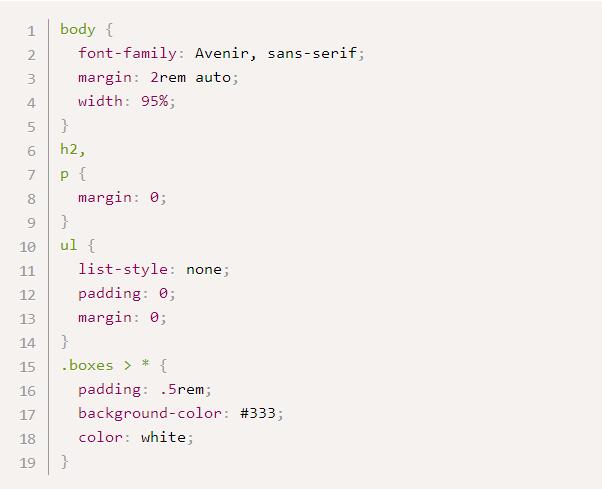
现在让我们设置一些基本样式的工作。

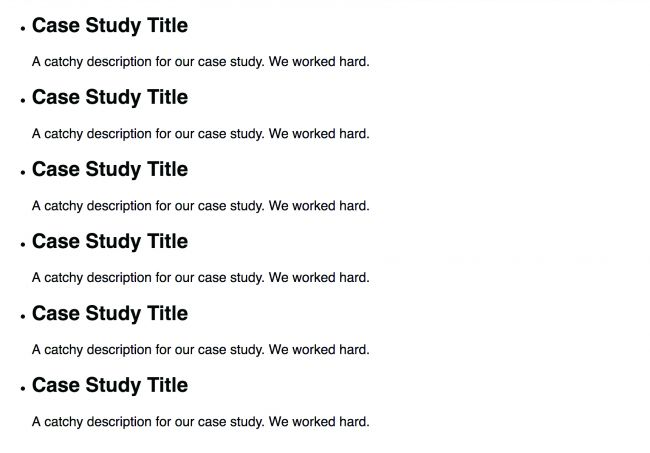
我们已经改变了字体是Avenir。我们将删除标题和段落的空白,并重新设置无序列表。我们还将给每个列表项一些默认样式,以帮助我们了解它们的位置。
03。设置您的网格

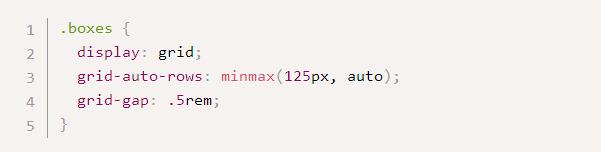
只有三行,我们增加了我们的网格项目之间的沟,使他们有点高
我们要移动首先建立我们的布局。在小屏幕上设置网格是如此容易:

网格将把我们的项目叠加在一起,因为默认情况下只有一列。我们将使用网格间隙在每个案例研究之间创建一些空间,这使我们在行和列之间添加了一个沟。
忘了在列中添加页边距只需要复杂的子选择器;排水沟出现的行或列之间,从不之后或之前的一列或row.grid-gap是网格柱间隙和网格行差距的速记。通常我们会使用速记,但我们要改写为浏览器的发展我们会使用速记。
接下来,我们将使用网格自动行告诉我们的网格容器新行的高度。网格将创建新行来放置所有内容。我们可以使用网格自动行属性控制这些自动创建的行的大小。我们使用一种新的功能提供给我们:minmax()。与minmax()我们可以指定一个最小尺寸和最大尺寸。
我们的代码,我们说,我们希望我们的行是一个最小和最大的汽车120px。我们在这里使用自动的,因为如果内容允许的话,我们希望我们的行增长。
04。设置大型浏览器兼容性

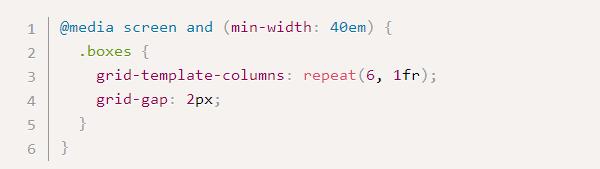
我们的电网正在成形!我们有六个专栏一起工作,我们的网格项目之间的间隔减少了。
让我们建立我们的网页,我们的浏览器是40em或者更大,我们的网格容器有六列每一部分。

网格模板列是我们用来告诉我们的网格多少列财产应该存在。它接受所有的长度单位我们知道,爱如雷、EM、PX、百分比、大众、VH和Fr.
FR是一个新的单元,用CSS网格布局让我们。有了它,我们可以告诉浏览器做数学而不是我们–优良。
告诉浏览器创建六列的一部分,浏览器将计算网格容器的宽度和它分割成相等的六列。同时,由于网格是聪明的,它只会把空间后留下的沟,我们指定的计算。
05。风格的个人物品

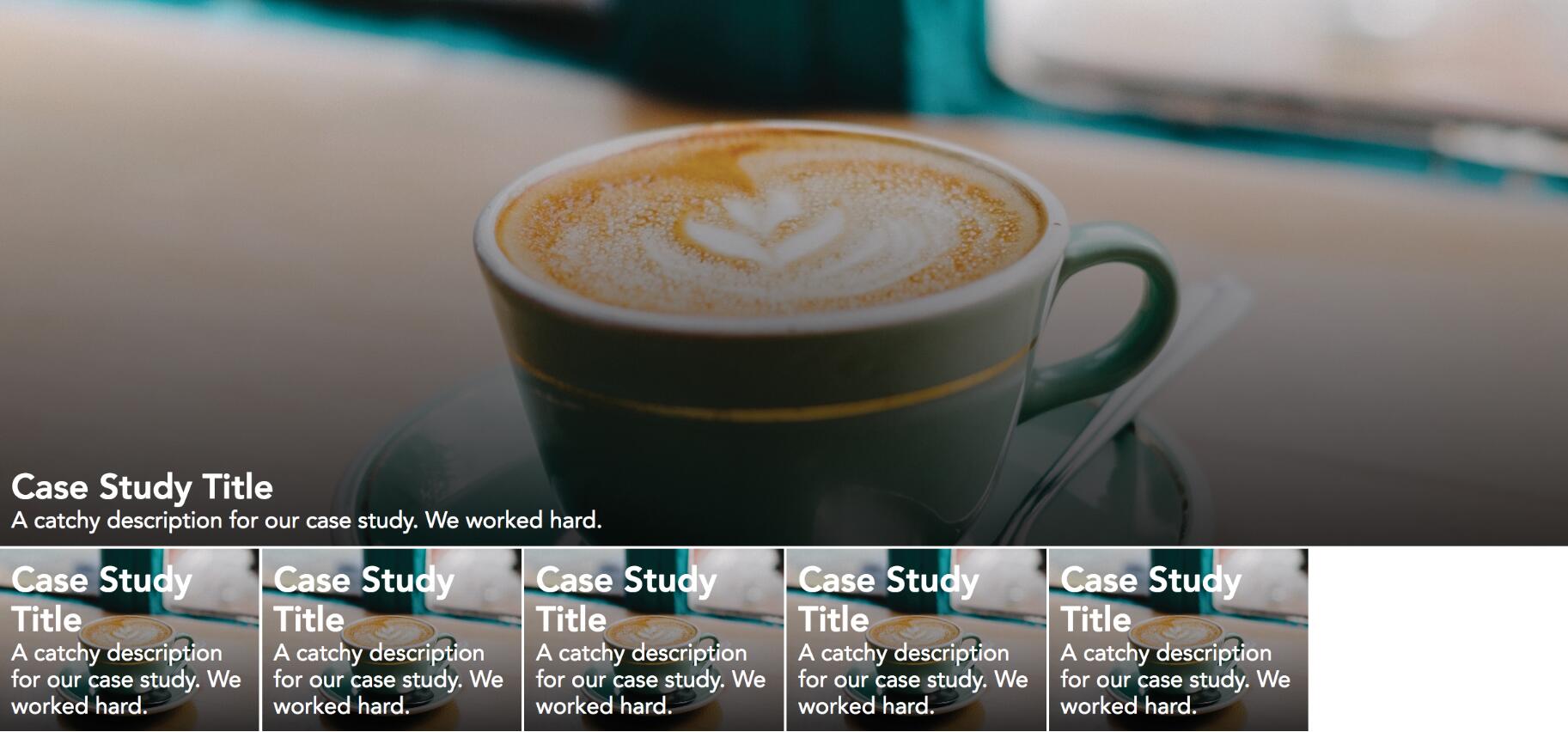
咖啡让一切看起来更好,不是吗?同样微妙的梯度使我们的标题和描述中脱颖而出
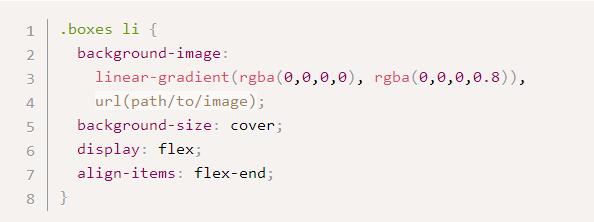
我们的案例研究,看起来有点单调,只是灰色的盒子。让我们添加一个背景图像,得到我们的标题显示在这些箱子的底部添加一个梯度,我们的标题是。
咖啡让一切看起来更好,不是吗?同样微妙的梯度使我们的标题和描述中脱颖而出
我们的案例研究,看起来有点单调,只是灰色的盒子。让我们添加一个背景图像,得到我们的标题显示在这些箱子的底部添加一个梯度,我们的标题是。
这是免费的从背景图像unsplash图像,但随意使用任何你想要的图像。我也把flexbox混进去调整我们的文字我们的盒底。你不会看到那个,但当我们放置每个不同的盒子,你最终会看到它工作。
06。将项目放置在网格上

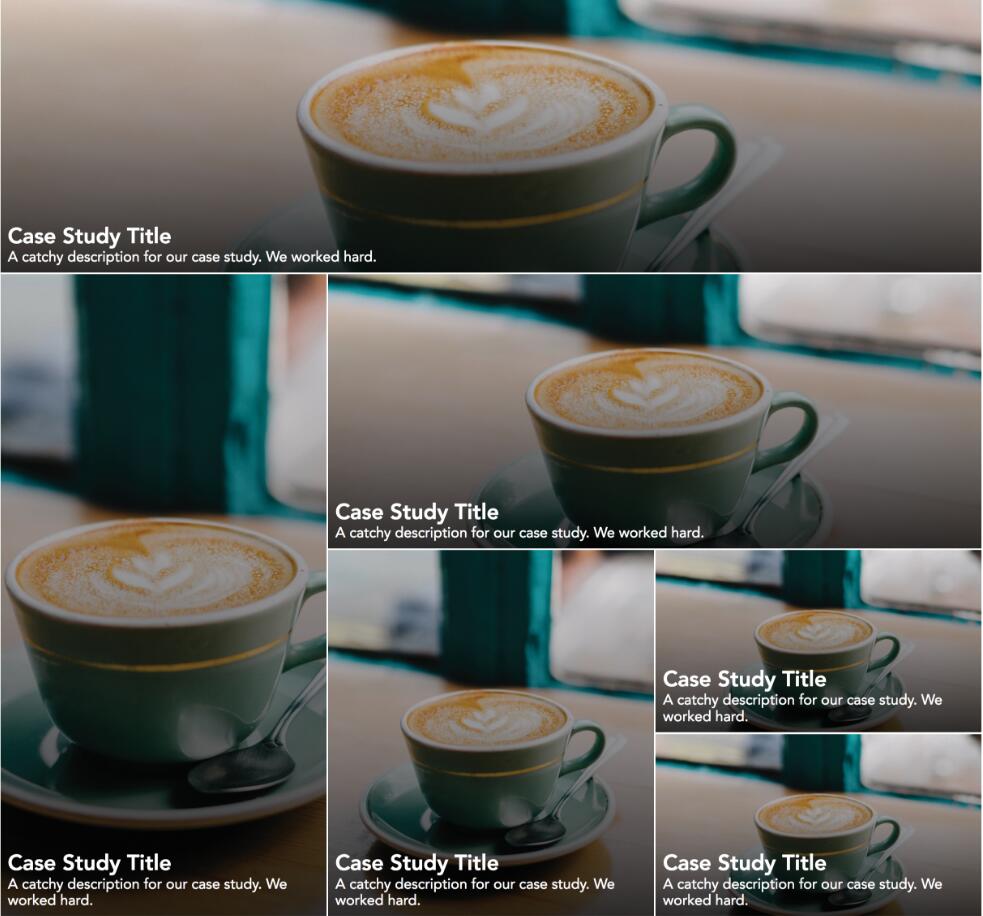
网格是出奇的容易大小的网格项目但是我们想。但这仅仅是开始
不幸的是,网格没有办法自动放置物品在网格布局,我们看到在开始。我们是幸运的,然而,网格会给我们做手工的工具很容易。在本教程中我们将使用nth-child将列表项。在制作网站我们建议使用一个类,给出了正确的规划,可以使人们有可能在内容重网站自动布局这样。
让我们开始我们的第一个项目。

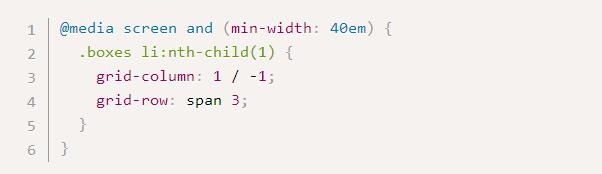
我们要把我们所有的安置方式在媒体查询我们早些时候写的因为我们希望这种布局发生后我们的浏览器是40em或更大。与nth-child我们瞄准的第一个列表项。CSS网格使我们可以轻松地用网格列和网格行放置项目。有许多不同的方法来指定项目应该在什么地方,但是在这里我们告诉我们的项目从第一行开始,并用1遍整个容器。
然后,使用网格行,我们告诉该项跨越三行。我们怎么知道三行是我们想要的大小?好吧,我们在几分钟前用网格自动行指定了这些行的大小,如果我们不满意它们,我们可以更改最小的大小。
让我们把其余的东西放在一起。

控制网格布局给我们带来的影响不是很惊人吗?只有几行代码,我们可以把一个完全响应的布局放在一起,如果添加了更多的项目就不会中断。
当然,他们可能看起来有点靠不住,因为他们只会占据一个网格的行和列的默认,但它不会破坏我们的布局。如果我们用浮动、固定的宽度和高度来做这件事,如果要添加更多的内容,将陷入困境。

我们完成了布局!这不是很神奇吗?网格允许我们将我们的项目存在两维空间中
一个老版本的浏览器
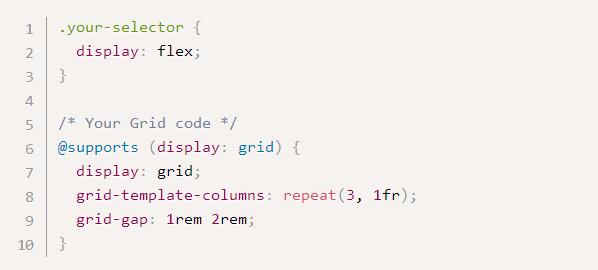
好吧,是时候在房间里的大象的地址。“什么是老版本浏览器?“这个问题的答案是因为它是CSS中的任何新功能相同的特征:使用查询和拥抱级联。特征的查询是非常好的支持,而他们不可以将我们的后备第一。例如,我们想写点东西的沿线:

写代码,这意味着如果浏览器理解网格布局,它会使用它的flexbox。另外,由于我们正在接受级联,不理解特性查询的浏览器将忽略它们,并且已经拥有它们需要的信息。我们也许需要计划如何写我们的风格更比平常,但这样做,我们可以创造合理的回退好看的布局。
而且,随着时间的推移,对CSS网格的支持也会越来越多。只是觉得会有多么的好后删除我们的特点把所有网格相关的CSS。随着你对Grid的了解更多,你会意识到它做了很多我们现在做的事情,CSS的数量更少了。
3
s后返回登录3
s后返回登录