时间:2017-10-12
编辑:网站制作公司
2091
1
在过去的几年里,随着web技术的进步,我们看到那些已经从使用典型和乏味的布局中分离出来的站点数量急剧上升。不再选择列数是你唯一的选择。现在,您可以轻松地拥有一个响应性和动态布局,它可以巧妙地、无缝地将内容安排到一个网格(masonry),或者一个视差滚动的设计,甚至是一个布局,允许您为用户定义一个自定义的路径,当用户滚动页面时。
乍一看,一个带有花哨动画效果的网站似乎很难建立起来。但事实并非如此,正如您将从我们为您提供的jQuery插件的集合中发现的那样。所以,打破这些束缚,在这些插件的帮助下,去寻找乐趣,为你的下一个项目建立一个真正的动态布局。
jQuery滚动路径是一个插件,作为它的名称状态,允许您定义自己的自定义滚动路径。这个插件使用canvas来绘制路径,使用mo否决权,lineTo和arc。为了帮助实现正确的路径,在初始化插件时,可以启用画布覆盖路径。
滚动滚动路径可以用鼠标滚轮、上下箭头键或空格键来完成。它还允许使用CSS转换进行完整的页面旋转。

由TweenMax和Greensock Tweening引擎驱动,SuperScrollorama是一个流行的插件,用于创建滚动和动画演示。

将其设置为垂直或水平滚动,全内容。js将在浏览器窗口的宽度和高度动态地定位一个容器,并将平滑地在每个容器之间滚动。这是一个很容易配置的插件,给你一个漂亮的展示风格布局。

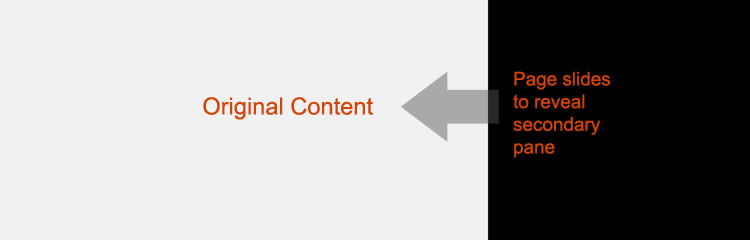
PageSlide是一个jQuery插件,它通过幻灯片显示一个额外的交互窗格,通常包含二级导航、一个表单或任何其他信息。

Stellar.js是一个很容易使用的插件,它提供了对任何滚动元素的视差滚动效果。

由Scrollorama(上面),scrolldeck提供动力。js是一个用于制作滚动表示平台的插件。

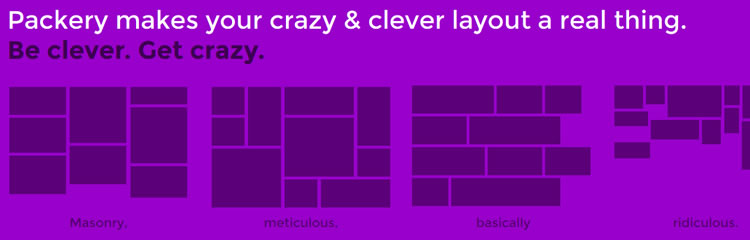
Packery是一个使用二进制打包算法的JavaScript布局库。换句话说,它填补了所有空白。包装布局可以是智能有序的,也可以是有机的。元素可以在合适的位置,合适的位置,或者拖拽。

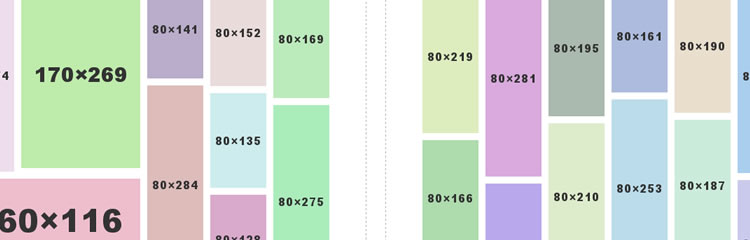
受jQuery Masonry插件的启发,shapUNK是一个插件,它将动态地将元素的集合安排到类似于Pinterest的列网格系统中。它有能力在网格中拖放项目,同时仍然保持每个项目的逻辑索引位置。

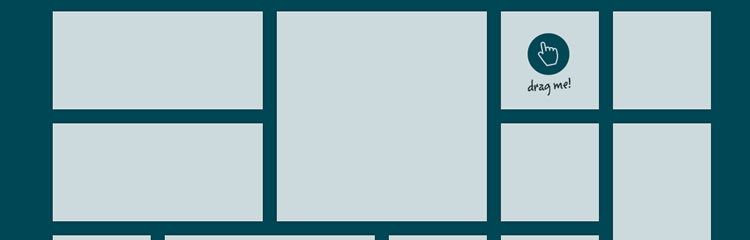
Similiar to shapUNK(上图),Gridster是一个插件,它允许您从跨越多个列的元素构建直观的可拖动布局。还可以从网格中动态添加和删除元素。

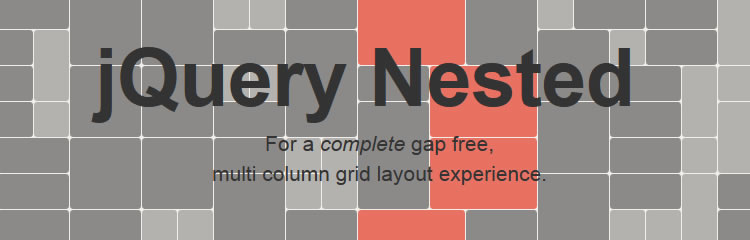
jQuery嵌套是一个插件,它将创建一个空白的、多栏的网格布局体验。

Stalactite是一个插件,它可以缓慢而延迟地打包元素的内容。与大多数试图完成所有数学和排序的打包库不同,Stalactite采用惰性方法,并按顺序对每个子元素进行排序。

Freetile是一个以高效、动态和响应方式组织内容的插件。它可以应用于任何容器元素,并试图通过“打包”将它们安排在一个紧凑的布局中,从而使它的孩子处于最佳使用当前屏幕空间的布局中。

Columnizer是一个很容易使用的插件,它会自动布局你的内容在报纸样式的列格式。可以指定列宽度或静态列数。

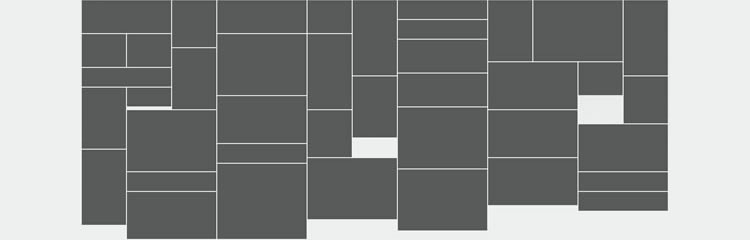
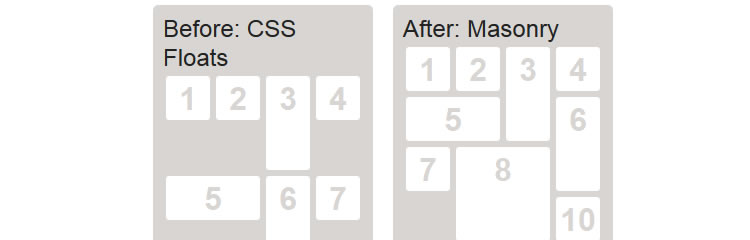
当然,我们最终来到了这个插件,它启发了这个页面上的许多插件:jQuery Masonry。由David DeSandro开发的,非常流行的Masonry是一个动态的网格布局插件,它将垂直排列元素,将每个元素定位在网格中的下一个开放点。这样的结果将垂直间隙最小化,就像石砌墙一样。

3
s后返回登录3
s后返回登录