时间:2017-10-25
编辑:网站制作公司
2012
0
网络版本会驱动网络但大多数设计者不会这样想。每当你写文章,有人在谷歌发现它时,他们的点击就是你的网站的转换。如果他们继续阅读并注册你的通讯,那是另一个基于不同目标的转换。
Web设计是关于可用性的,但它也是关于kpi和用户参与的。
我想深入研究这两个领域,并尝试将这两个想法与转换速率优化(或CRO)结合起来。如果你能提高转化率,同时提高可用性,这对每个人都是一种胜利。
颜色转换
你可能会考虑的第一个变化是不同的配色方案。这是有道理的,因为颜色有影响,给你的访客留下了印象。
一般来说,对于更高的转换,你想要在页面上使用非显性的颜色。这些将会引起更多的关注,因为他们反对布局。
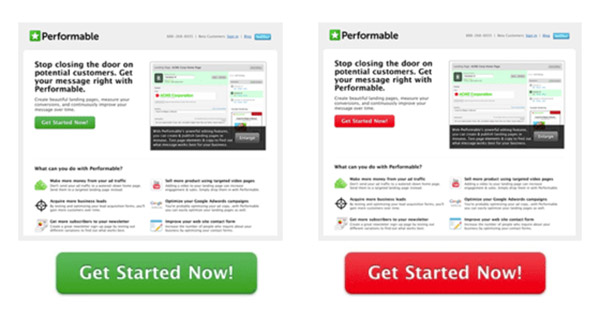
您可以在Hubspot案例研究中看到这一点,研究绿色vs红色按钮的设计。绿色按钮的表现更糟糕,因为绿色已经成为页面上的主要颜色。

就像UI设计中的其他东西一样,对比度也会引起注意。为了增加转换,首先需要注意。
这就是为什么我强烈推荐你去做对比,不管你有什么样的布局。
如果你的转换与超链接或用户签名有关,那么使用颜色来帮助这些元素从页面中脱颖而出。

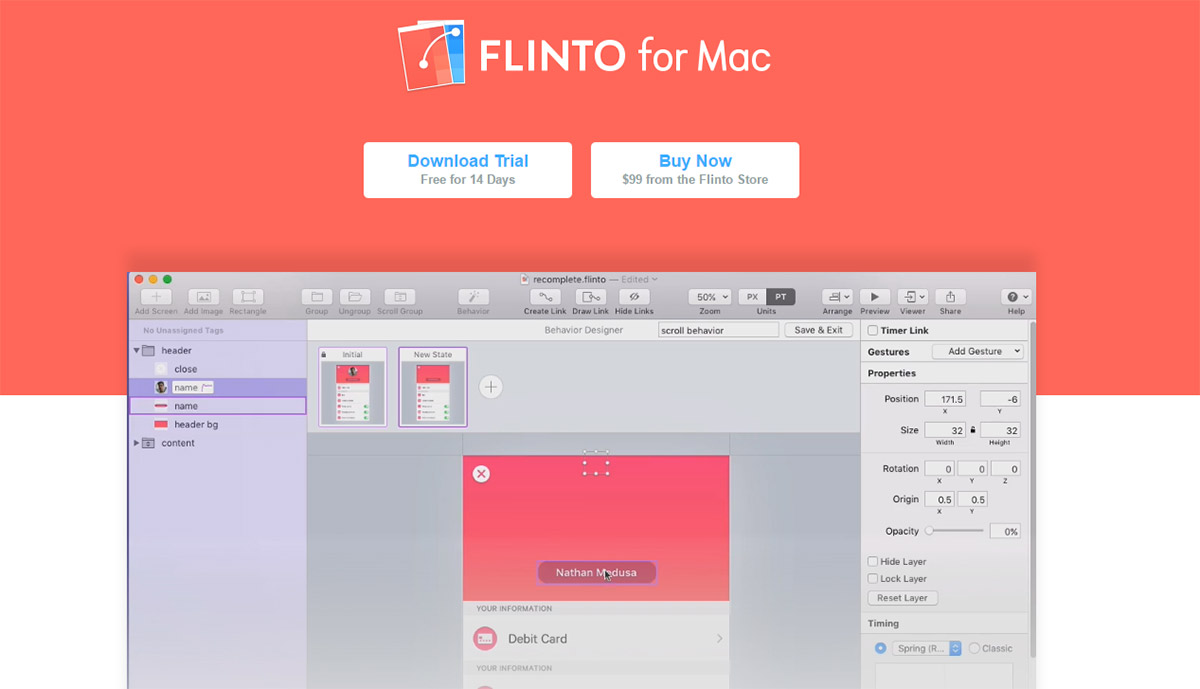
你可以看到,在Flinto的着陆页面上明亮的白色按钮会在地面上乱丢。尽管两种颜色都很轻,但这些光在红色的背景下闪闪发光。
如果你真的想要得到详细的信息,你可以钻研色彩心理学,但这对于基本的测试来说是没有必要的。相反,要相信你的眼睛,做很多测试,看看哪种颜色最适合你。
转换最终会发生在用户端的某些事情上。也许他们会创建一个新的账户,或者完成购买,或者注册一个时事通讯。
您将注意到所有3个示例都需要某种类型的按钮来完成操作。你应该尽最大努力突出主要目标,无论是通过图形,颜色,边框,纹理,排版,还是其他任何吸引注意力的东西。

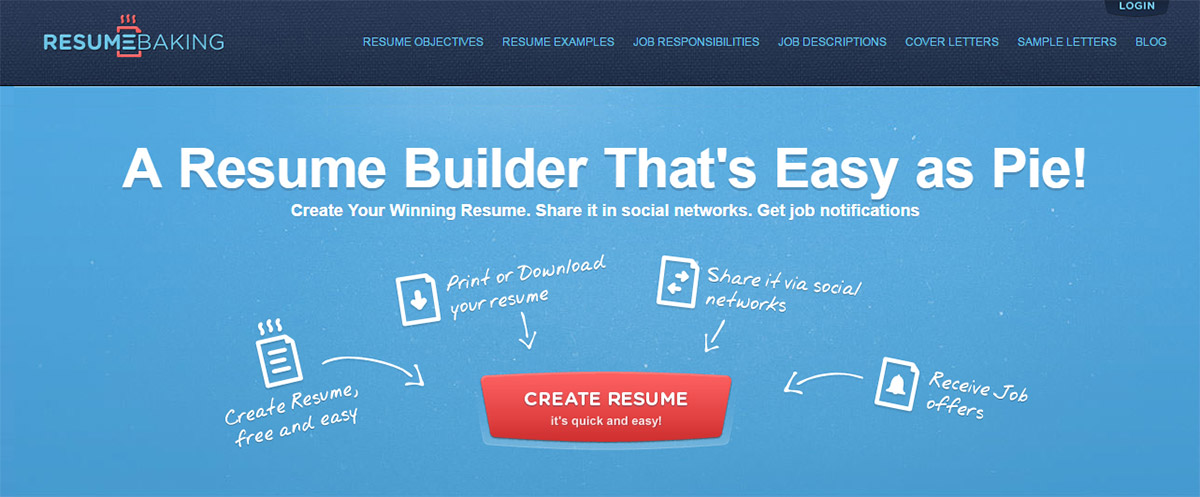
resume烘焙的主页是我最喜欢的例子之一,因为它很明显,但效果非常好。
所有这些小箭头图标指向一个CTA按钮,并鼓励用户点击。对于新用户来说,这是一种强大的方法,可以克服最初的犹豫。
围绕这些元素进行设计,并创建一个布局,使你的动作项目脱颖而出。
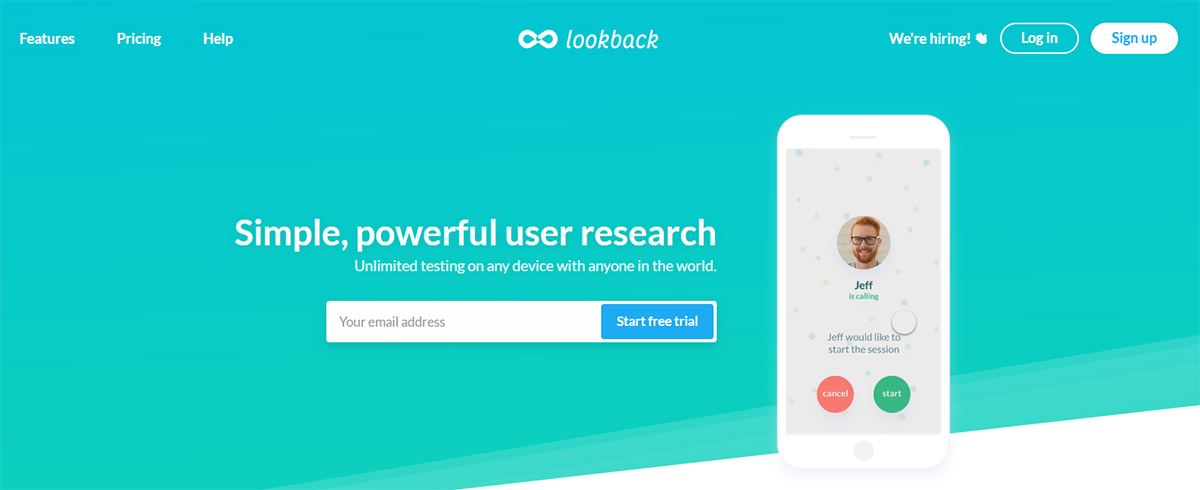
Lookback有另一个不错的主页设计,但动作元素是一个注册表单。因此,不只是按下一个按钮,用户还需要输入他们的电子邮件地址。

整个表单感觉被一个白色的边界封装,用高对比度来衬托蓝绿标题。这种设计在页脚中使用,因为它可能比没有边框的输入字段更好。
如果你有多个选择,你甚至可以尝试重新设计两个按钮以突出彼此。
这个技巧被用在了草图的主页上,我认为它很好用。

无论你能做什么来强调主要的行动,都将大大提高转换率。
你可能不认为书面内容是你网站设计的一部分。但是复制品销售和伟大的复制品可以卖得更好。
看看你的网站是如何设计的,以及你对CTA有什么内容。它真的鼓励用户采取行动吗?课文大到可以读吗?读了这本书之后,你会感到灵感吗?

AdEspresso的主页是头拷贝和按钮拷贝的一个很好的例子。
他们的绿色按钮比标题更吸引人,而且它是明亮的绿色,与布局的其他部分形成了鲜明的对比。
通过添加诸如“free”这样的单词,你就可以告诉用户动作是进入的一个较低的障碍。像“get your account”或者“开始你的试验”这样的短语直接与鼠标和键盘后面的人对话。
记住,在别人采取行动之前,你需要先抓住注意力。对用户说的很好的一本书肯定能迅速吸引他们的注意。

网络拷贝可能不像是视觉设计的一部分,但它确实是用户体验的一部分。
举个例子,这个案例研究简单地在CTA附近添加了“它是免费的”。这些额外的单词增加了28%,这是一个相当大的跳跃。
确保你在设计的时候,因为这会对你的CRO工作产生巨大的影响。
在设计的世界里,你永远不能在没有测试的前提下,假设任何事情都是准确的。准确的假设可能与经验有关,但测试的结果总是比你想象的要多。
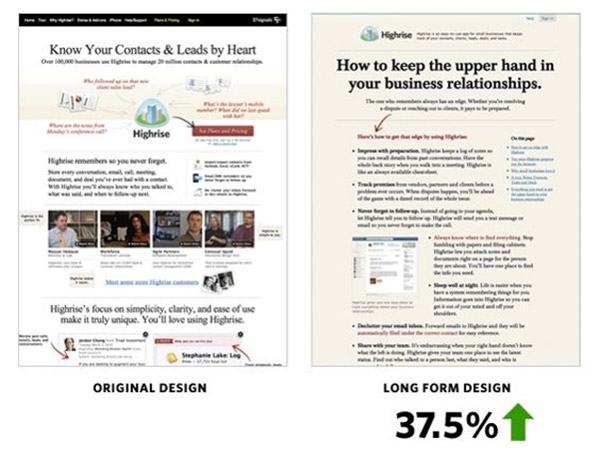
从Highrise那里有一个有趣的案例研究,他们在一个页面上写满了图形和箭头,而不是长形式的减记。这个图形重的页面看起来好多了,但更长的一页增加了37% !

该团队还对一个主页进行了A / B测试,照片上有一个真实的人。这种个人触摸增加了超过100%的转换。
对大多数人来说,这个图形重的页面看起来更好。然而,通过测试不同的布局,团队得到了宝贵的一课:永远不要假设!
增加转换是一个棘手的问题,因为没有唯一正确的方法去做它。
我建议为您的主页(或登录页面)进行一些不同的设计思路,以考虑您可以更改哪些可能会增加转换。
愿意彻底抛弃你目前的布局,测试一个全新的设计。它可能完全失败,但也可能导致更高的转化率。
如果您可以进入CRO框架进行测试,将会有一个更容易的时间收集结果,这些结果对您的页面设计有影响。
3
s后返回登录3
s后返回登录