时间:2017-10-31
编辑:网站制作公司
2606
1

如今,移动互联网的使用非常普遍,即使是你的技术恐惧症的阿姨也可以告诉你,如果没有移动网站,网络上的存在是不完整的。但知道是一回事,实现又是另一回事。
在他们创建了一个网站后,许多网站所有者假设移动浏览的优化会自动发生。技术的发展使得将一个完整的站点变成一个移动的站点变得更加流畅(我们应该知道!)手机编辑器是最友好的移动优化工具,普通手机和移动网络之间的重要区别仍然需要一些特别的关注和完善。
如果你要去移动,你最好把它做好。在本文中,我们将介绍确保您的移动网站在最高级别执行的所有步骤。
理解移动内容
在每一步的过程中,你需要永远记住移动浏览有它自己的规则。两种考虑应该指导你的移动内容策略。第一个是网站访问者经常访问你的网站,当他们在外面的时候,而且经常在匆忙的时候。第二,小屏幕大小完全改变了它们与内容的交互方式。即使他们在家里悠闲地滚动,也不喜欢全屏的便利功能。
这意味着你的移动内容应该为可能的问题提供即时和精确的答案。内容层次结构是至关重要的——最重要的消息传递总是首先出现的!首先,访客不应该到处寻找他们需要的东西。除此之外,企业所有者也应该优先考虑品牌。你想要把正确的信息传达给目标受众。
黄金法则是好的移动内容是清晰和简洁的,但这不应该以牺牲质量为代价。无论是在大屏幕上还是小屏幕上,吸引和享受内容都是你作为网站所有者的首要任务。
确保访客可以很容易地联系到他们
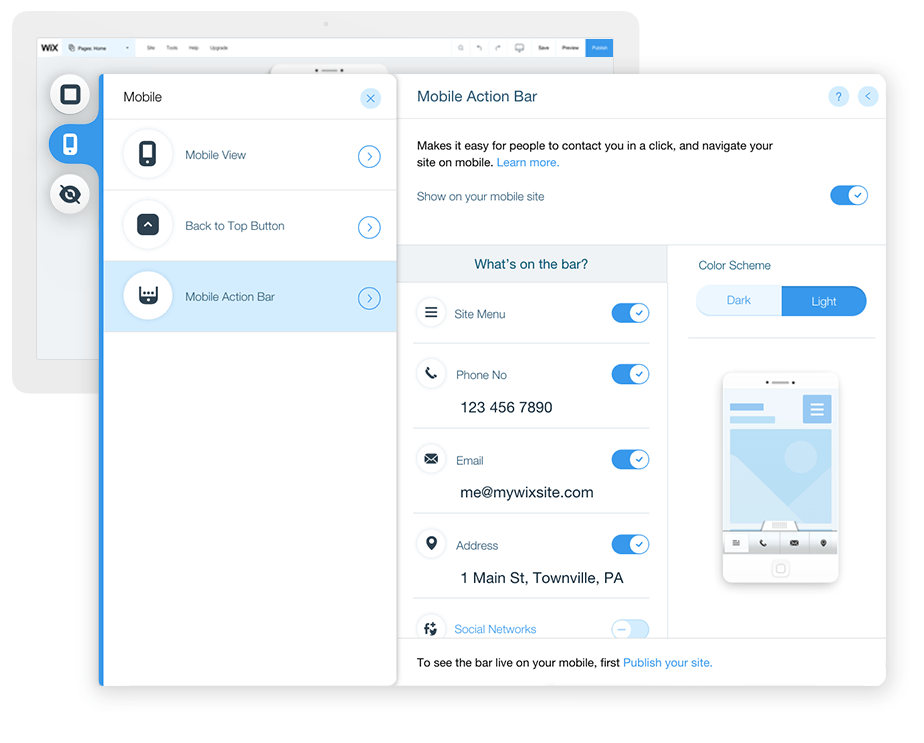
移动互联网用户希望快速和简单地访问你的站点提供的最重要的信息,包括你的联系信息。如果来访者需要保持联系并且无法轻易找到他们需要的东西,他们可能会失去耐心,然后决定向前看。解决这个问题的最好方法是在移动编辑器中使用移动操作栏。该功能显示您的电话号码、电子邮件、物理地址和社交媒体链接在方便和非侵入性的条带上,向您的站点访问者发送信息,欢迎他们与您联系。

导航像一个老板
在移动设备领域,规模一直是一个挑战。这里没有错误的空间。当你设计你的移动导航菜单时,你必须考虑小屏幕的局限性,并尽量利用有限的空间。但不用担心,你不需要现在就开始计算像素。我们创建了许多菜单样式,旨在明智地利用小空间,并符合移动web用户的浏览习惯。除了选择最适合您的布局的样式外,您还可以使用这个特性来定制菜单的整体外观,并使用颜色、字体、效果等等。
优化图片,让它看起来令人震惊
如果你认为视觉内容在一个普通的网站上很重要,那就等着你开始在移动网站上工作吧。对移动屏幕尺寸进行优化的奇妙图像可以显著提高设计和用户体验。以同样的方式,一个不规则的裁剪,要么太大,要么太小,或者与其他设计元素冲突,很快就会完全毁掉它。使用Wix,您可以设置图像优化规则,确保您不会得到后者。这款移动图像调整工具将为你节省大量的时间和精力,同时也能让你的网站成为一个让你的在线眼睛感到酸痛的地方。
注意可读性
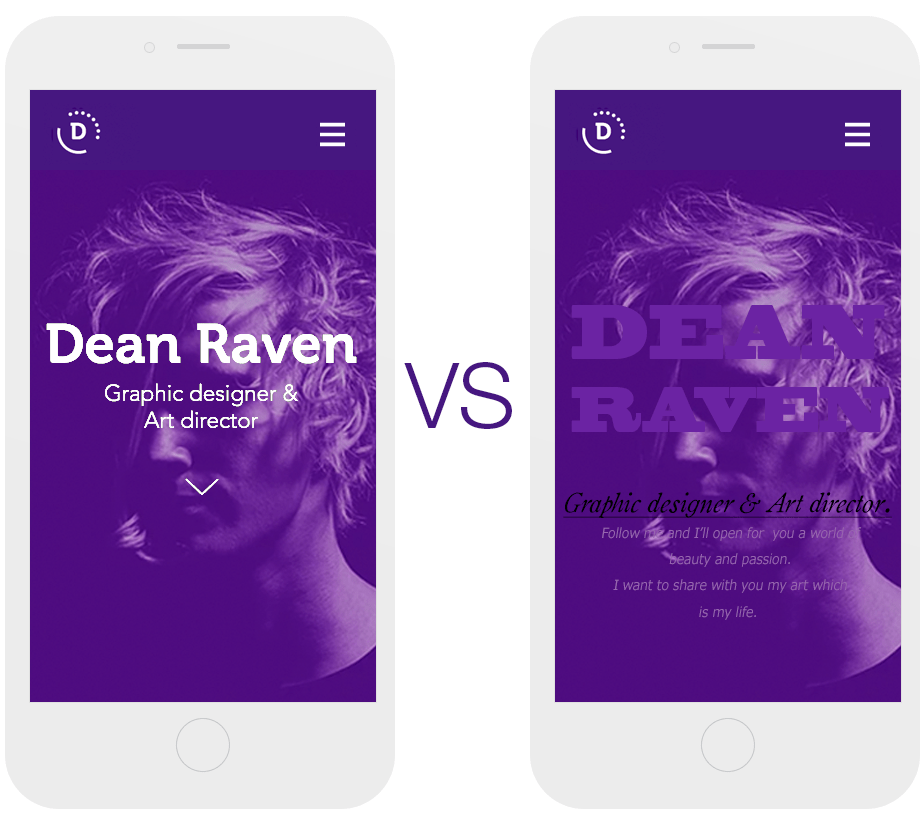
如果网站访问者难以阅读,整个移动领域最壮观的内容将会持续失败。在移动屏幕上,这比大屏幕更严重。重要的不仅仅是字体大小。不同的字体本身提供了不同的阅读体验(并非所有字体都是相同的)。
其他重要的影响可读性的因素是颜色对比度和足够的间距。你的网站颜色应该形成一个和谐的组合,文字颜色和背景颜色互补而不是相互矛盾。在段落中留出足够的空间,在文本和其他站点元素之间也有重要的内容。大量的文本似乎没有开头和结尾,读起来实在是太痛苦了。

在站点搜索中创建快捷方式
移动网络是关于快速行动和结果的。浏览一个移动网站搜索某样东西比在PC上更烦人,但你可以通过添加一个搜索栏,让你的网站访问者快速输入他们想要的东西,从而使它变得更容易。搜索栏节省了时间,减少了访客在得到他们需要的东西之前需要采取的步骤。谁说捷径不伟大?
不要让他们工作太辛苦
伟大的网站通常会邀请访问者进行一些行动。在移动网站上,这些活动应该设计得更精致一些。在移动触摸板上打字不是最令人愉快的事情。当您添加需要用户输入的功能时,请记住这一点。例如,如果您使用表单,尝试最小化所需的输入字段。如果你想要你的访问者对某件事的看法,给他们一个图标或者表情符号,他们可以点击,而不是让他们输入。
3
s后返回登录3
s后返回登录