时间:2018-03-26
编辑:网站制作公司
31577
0
蓝湖——网页设计在线高效自动标注及切图平台
蓝湖说明
蓝湖作为目前所接触到最好用的网页/UI标注、切图平台,带给我们了巨大的高效及便利,让设计师或是前端开发从繁琐的标注、切图中解脱出来,节省了大量的工作时间。同时也可以更形象地向客户直接传达我们的页面结构及设计,不再向从前那样直接压缩打包、发送邮件那么繁琐。
关于使用蓝湖的好处
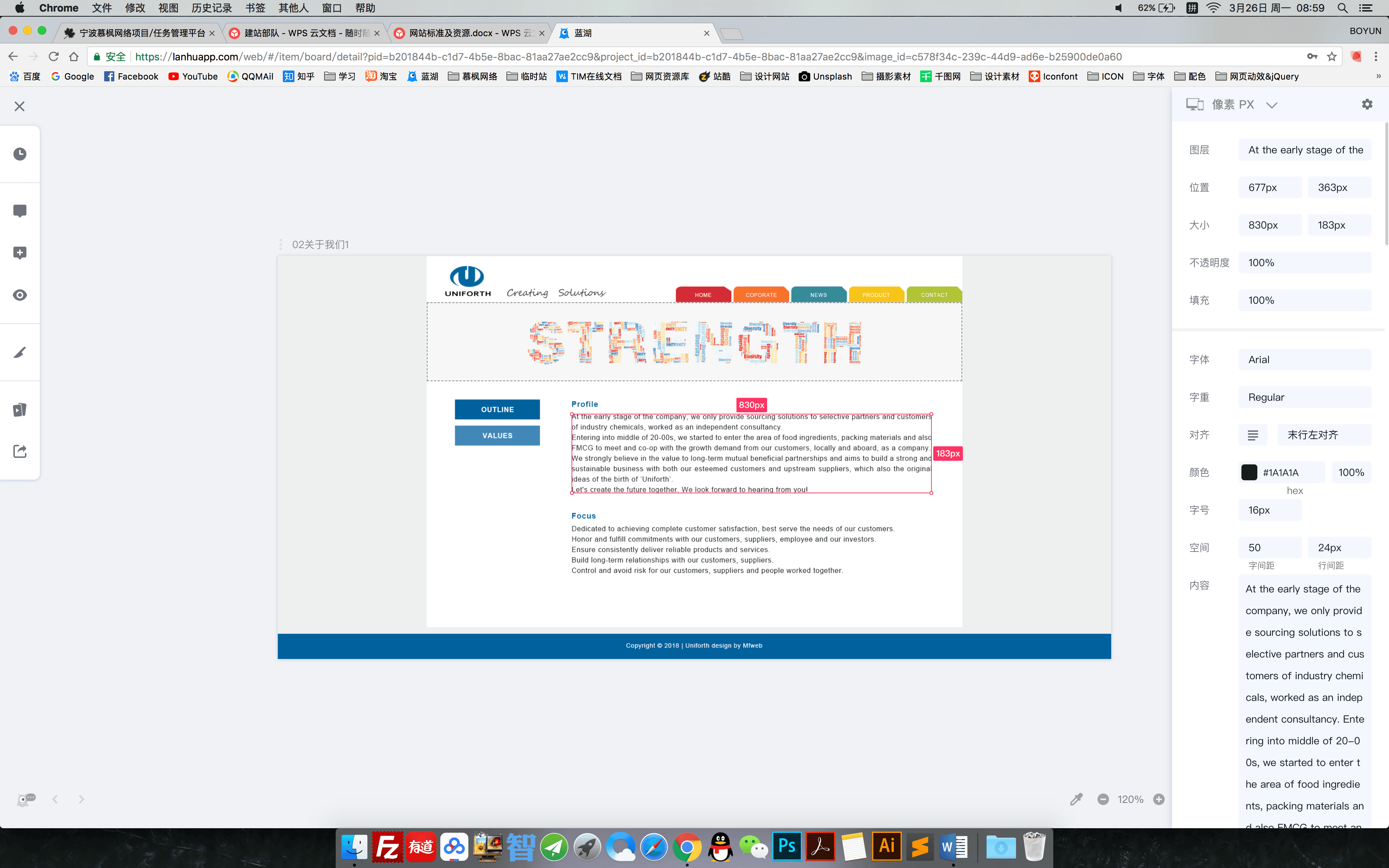
随机打开一个PSD文件进行蓝湖操作上传到网页,点击进去项目页面时,蓝湖可以自动标注PD当中所有的基本规范,字体、字号、颜色、文本内容等等。

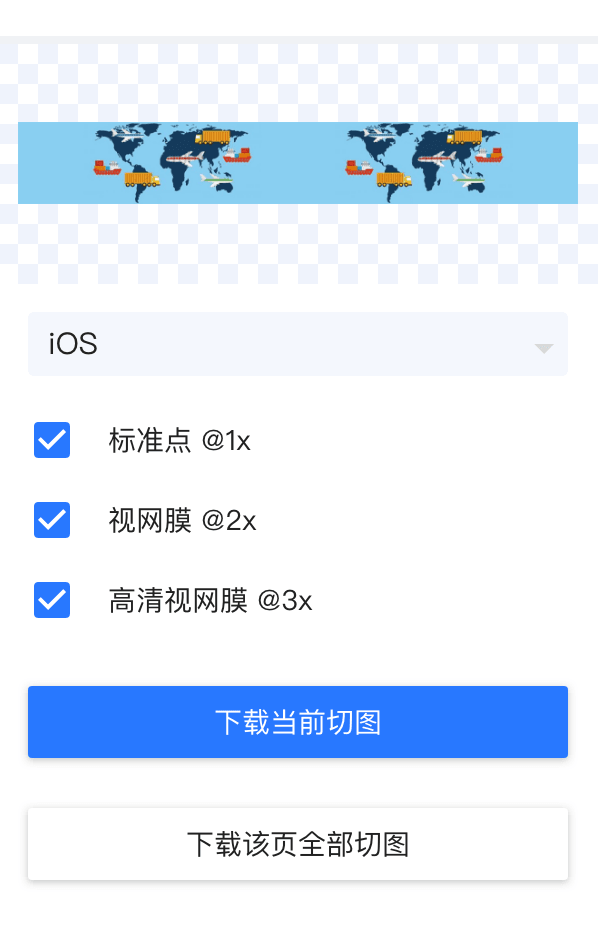
在PS文件中设置好切图标记传到蓝湖,可以直接一键下载图片。

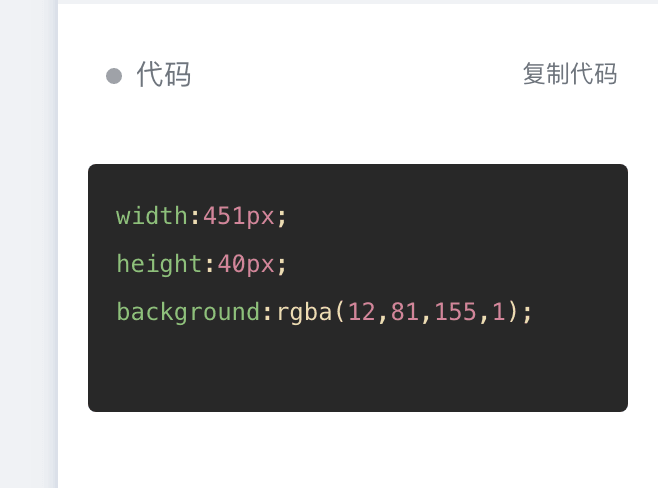
部分设计还会自动转化为代码,给前端人员带来了方便。

蓝湖下载安装及使用说明
下载并解压 Lanhu.zip
双击 Lanhu.sketchplugin 完成安装
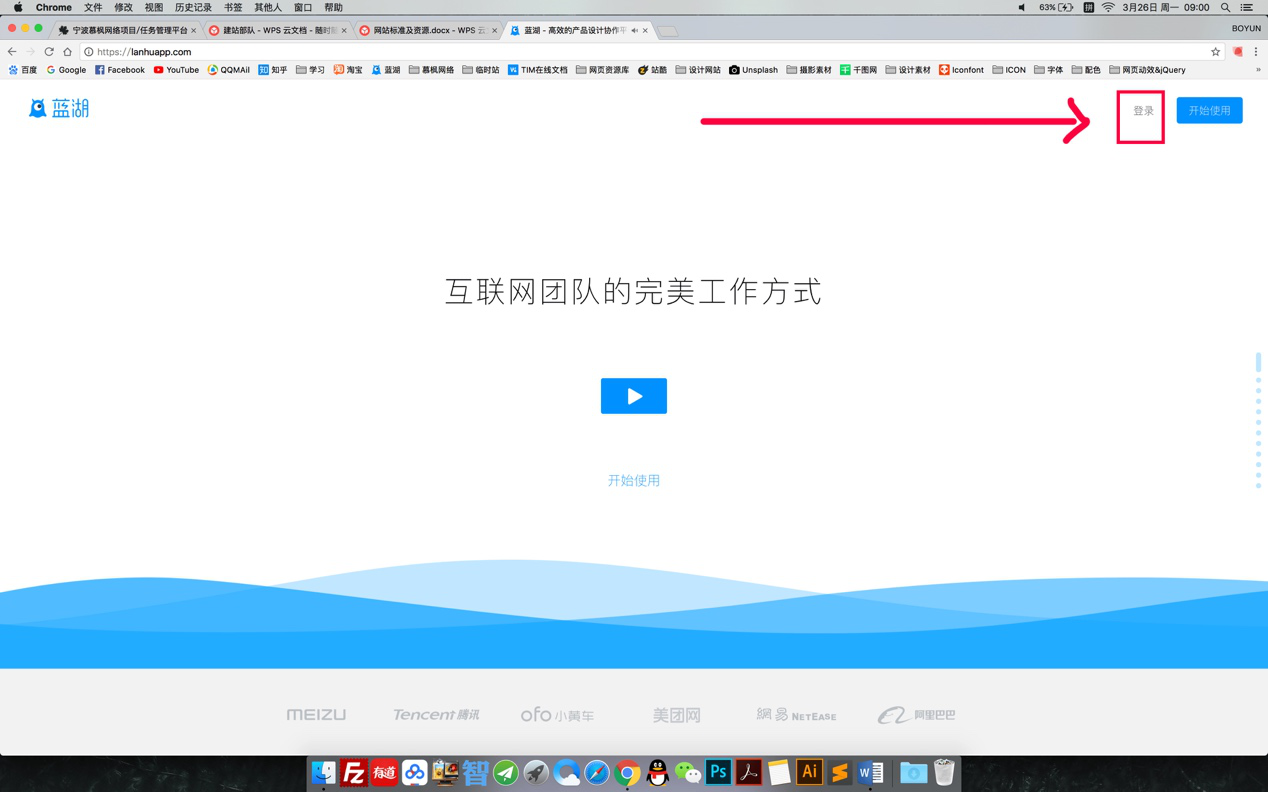
进入蓝湖首页https://lanhuapp.com/ 完成注册,并登录

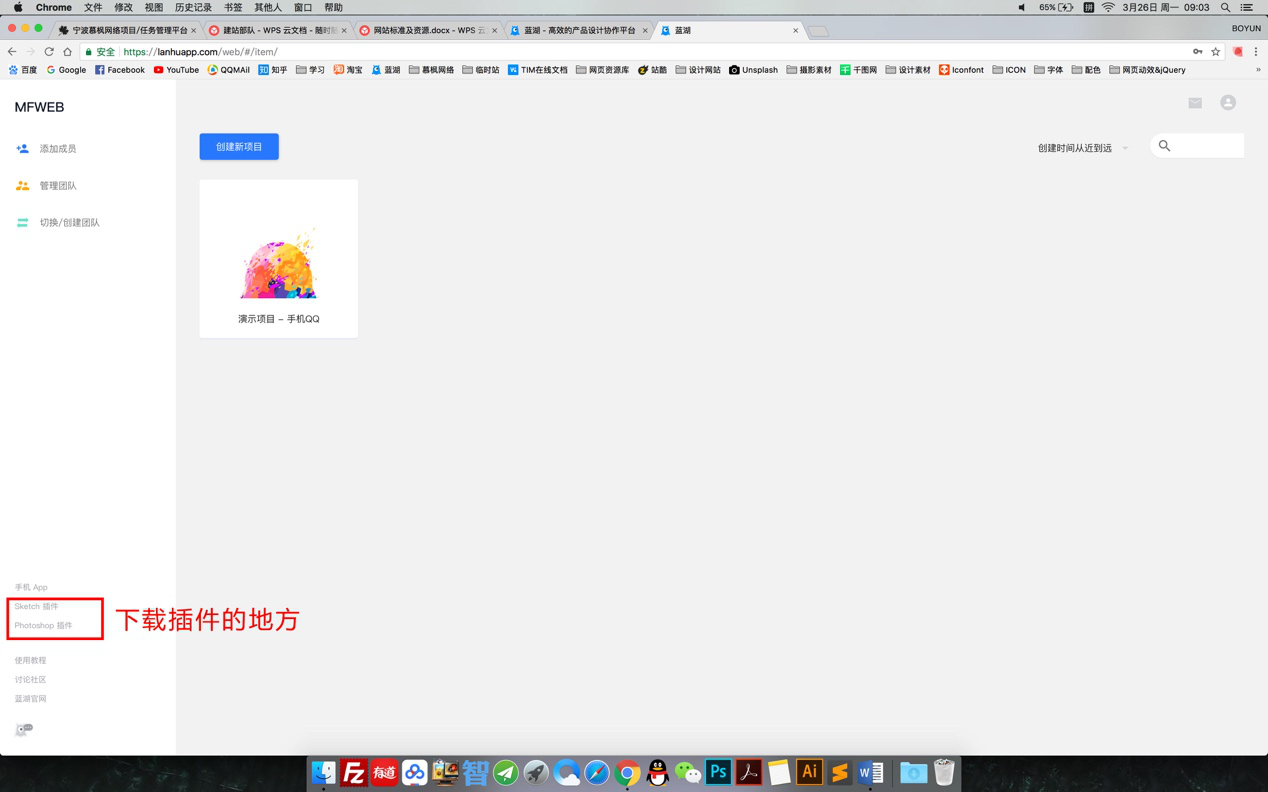
登录后,点击页面左下方即可下载蓝湖插件,安装到自己PS或sktech插件库

PS插件链接:https://lanhuapp.com/ps/
Sketch插件链接:https://lanhuapp.com/mac/
蓝湖App下载链接:https://lanhuapp.com/app/
PS使用教程:http://help.lanhuapp.com/hc/kb/article/1056934/
Sketch使用教程:http://help.lanhuapp.com/hc/kb/article/1068673/
.蓝湖分享设置说明
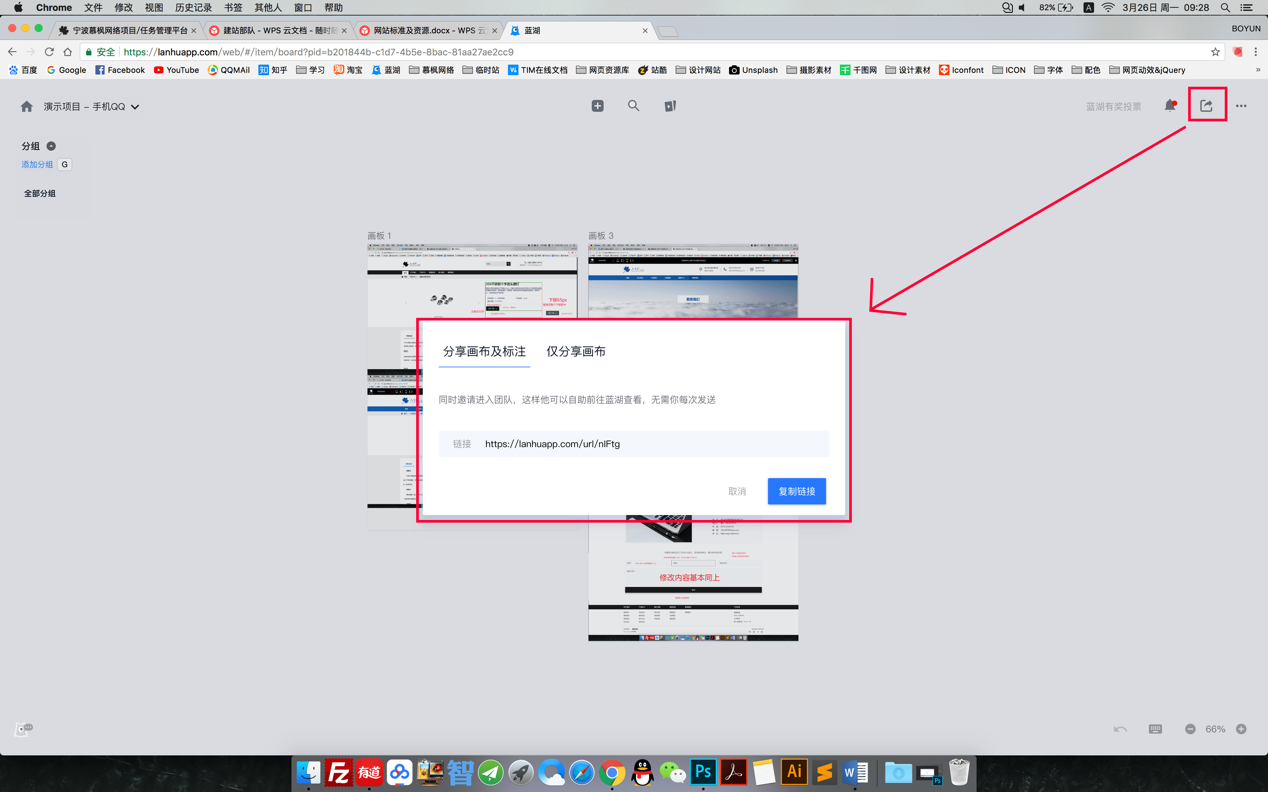
当设计稿完成后上传画板至蓝湖,可以通过链接的方式分享给客户、前端或是项目中的其他成员

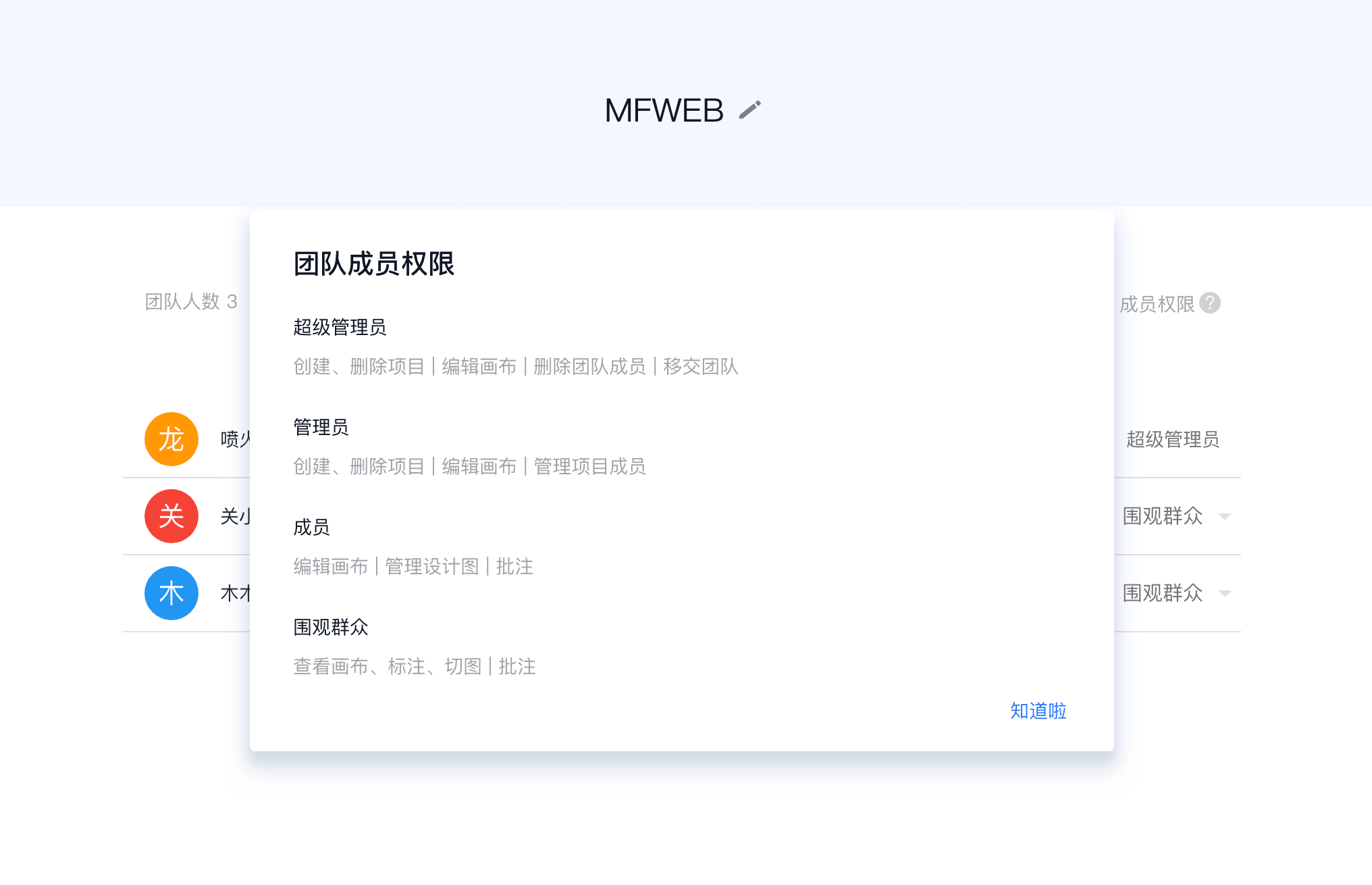
当分享链接给他人后,他可以自动加入你的项目队伍中称为围观群众,而此时你可以根据意愿设置管理他们的权限操作。


使用
在蓝湖 Web 端创建团队与项目
执行 Plugins > 蓝湖 > 上传所选 Artboard / 上传全部 Artboard 或使用快捷键 command⌘ + L / command ⌘ + control ⌃ + E
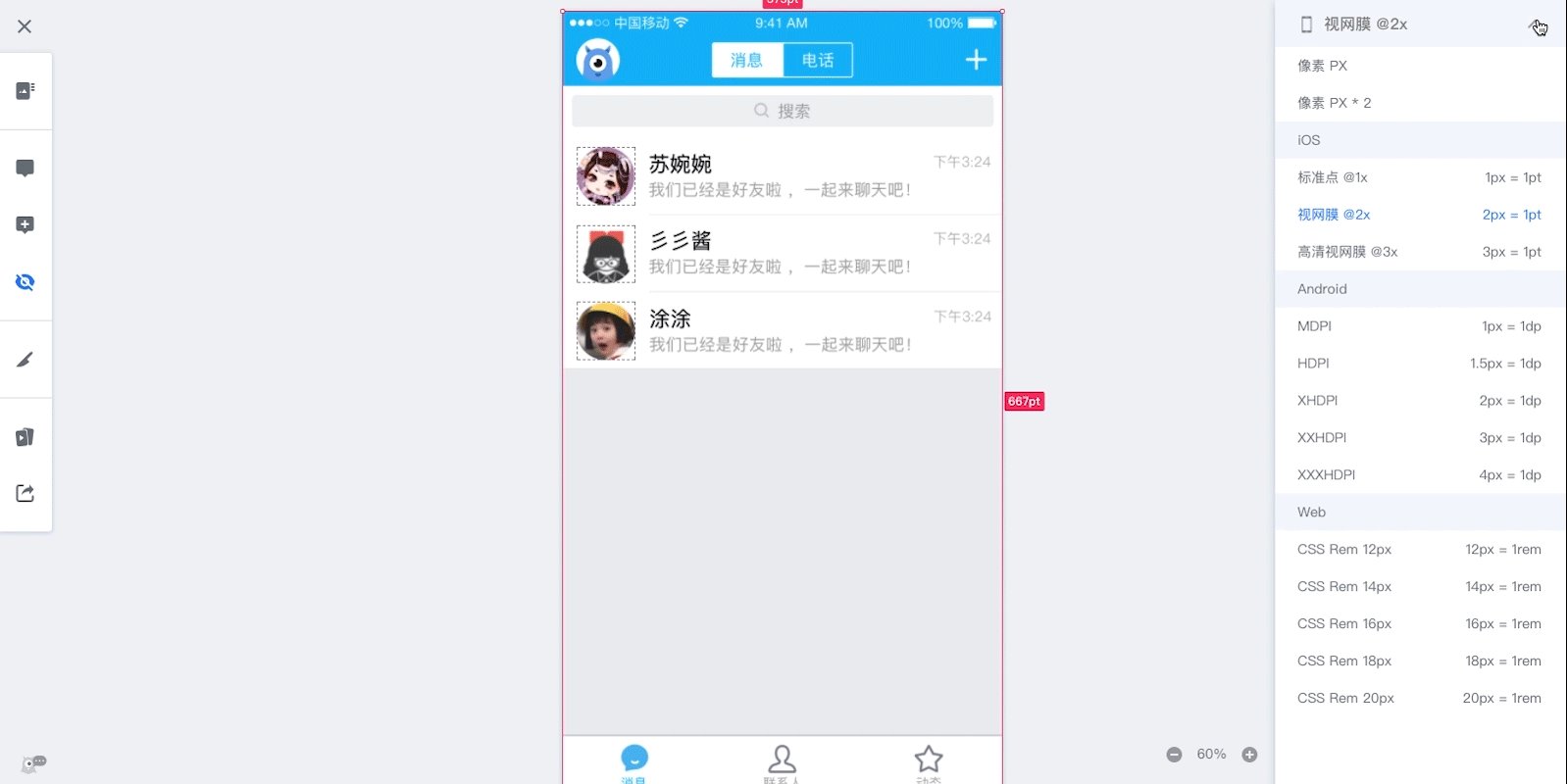
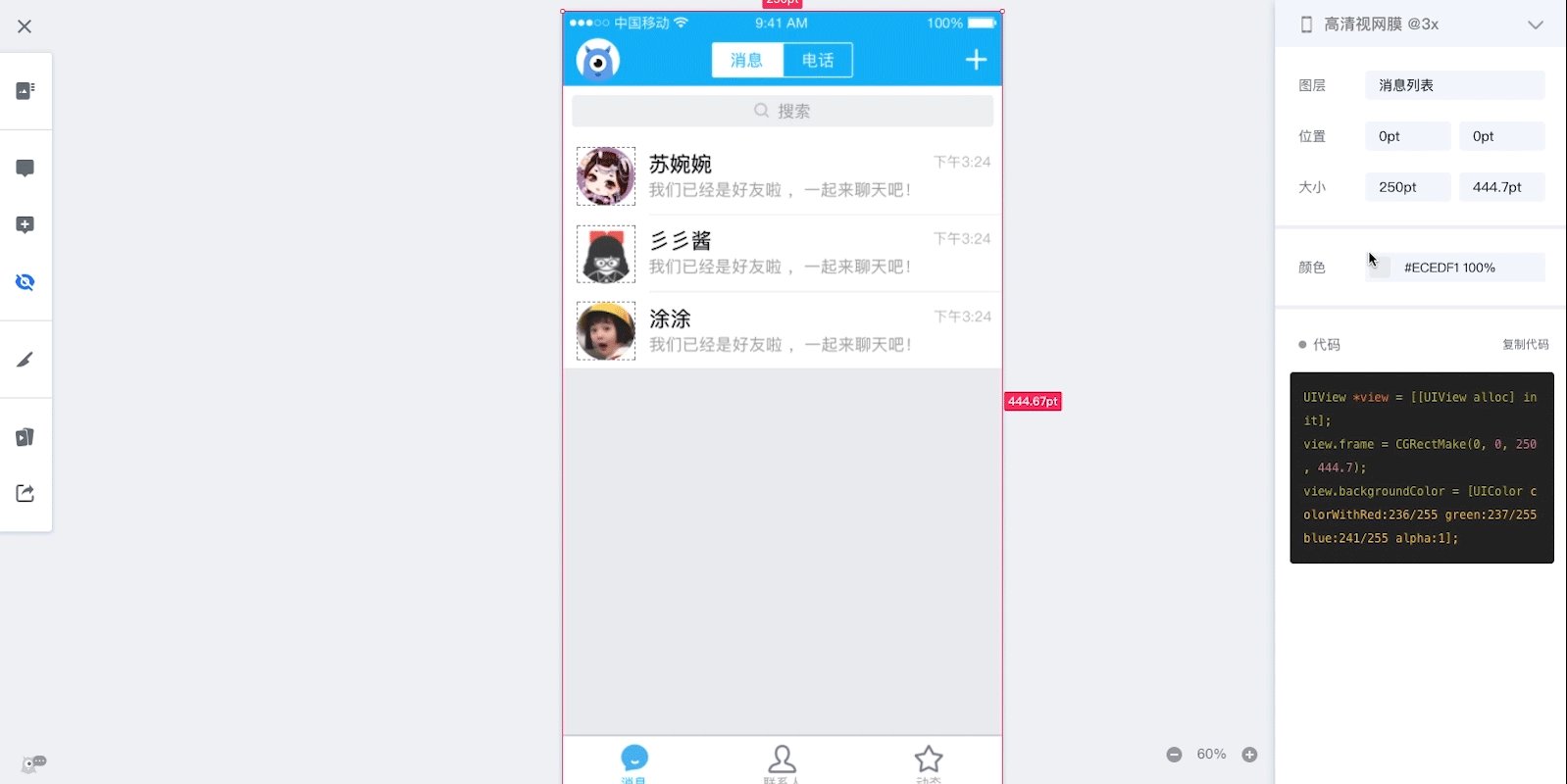
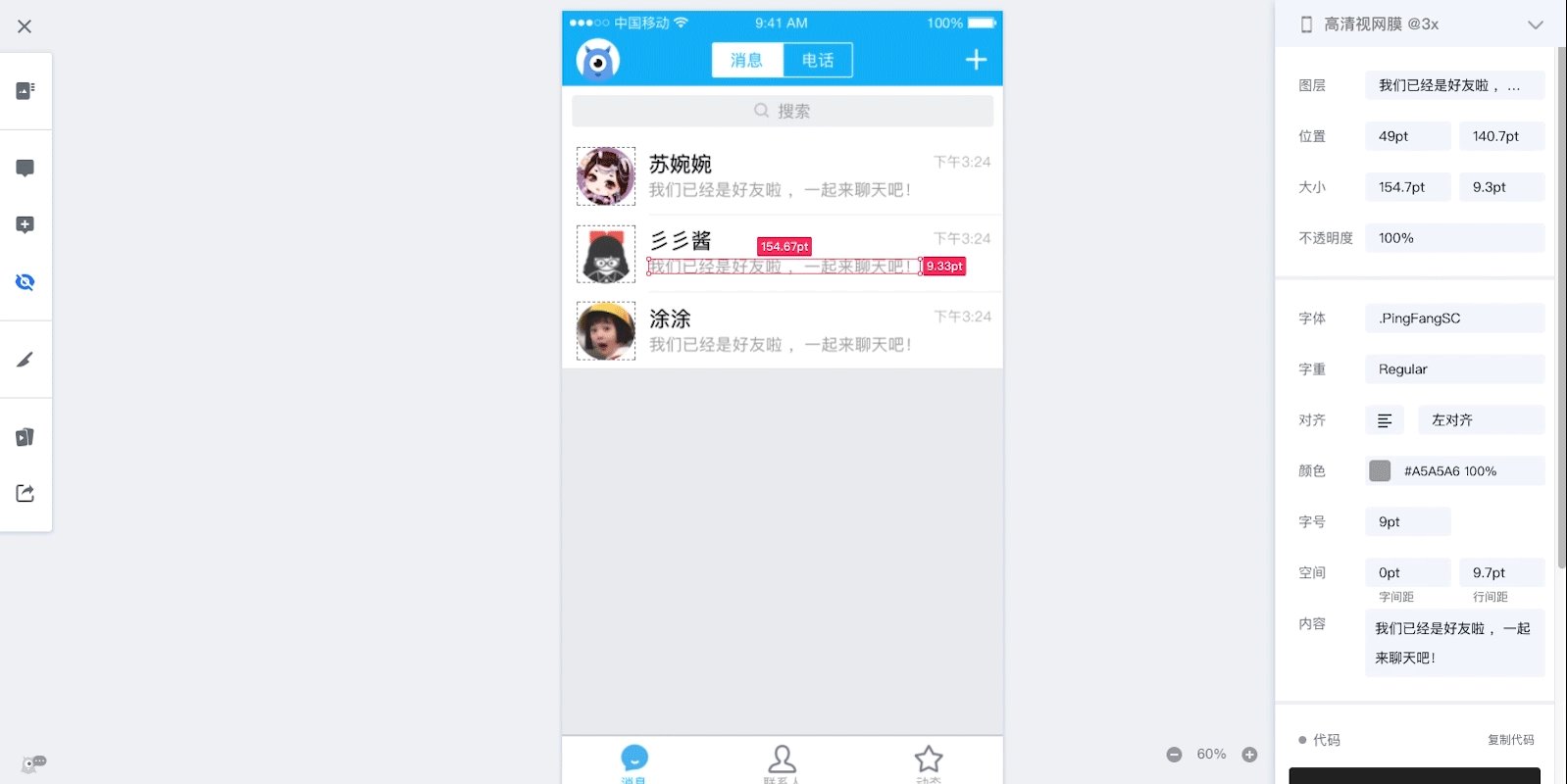
1. 自动标注,一键下载多倍切图
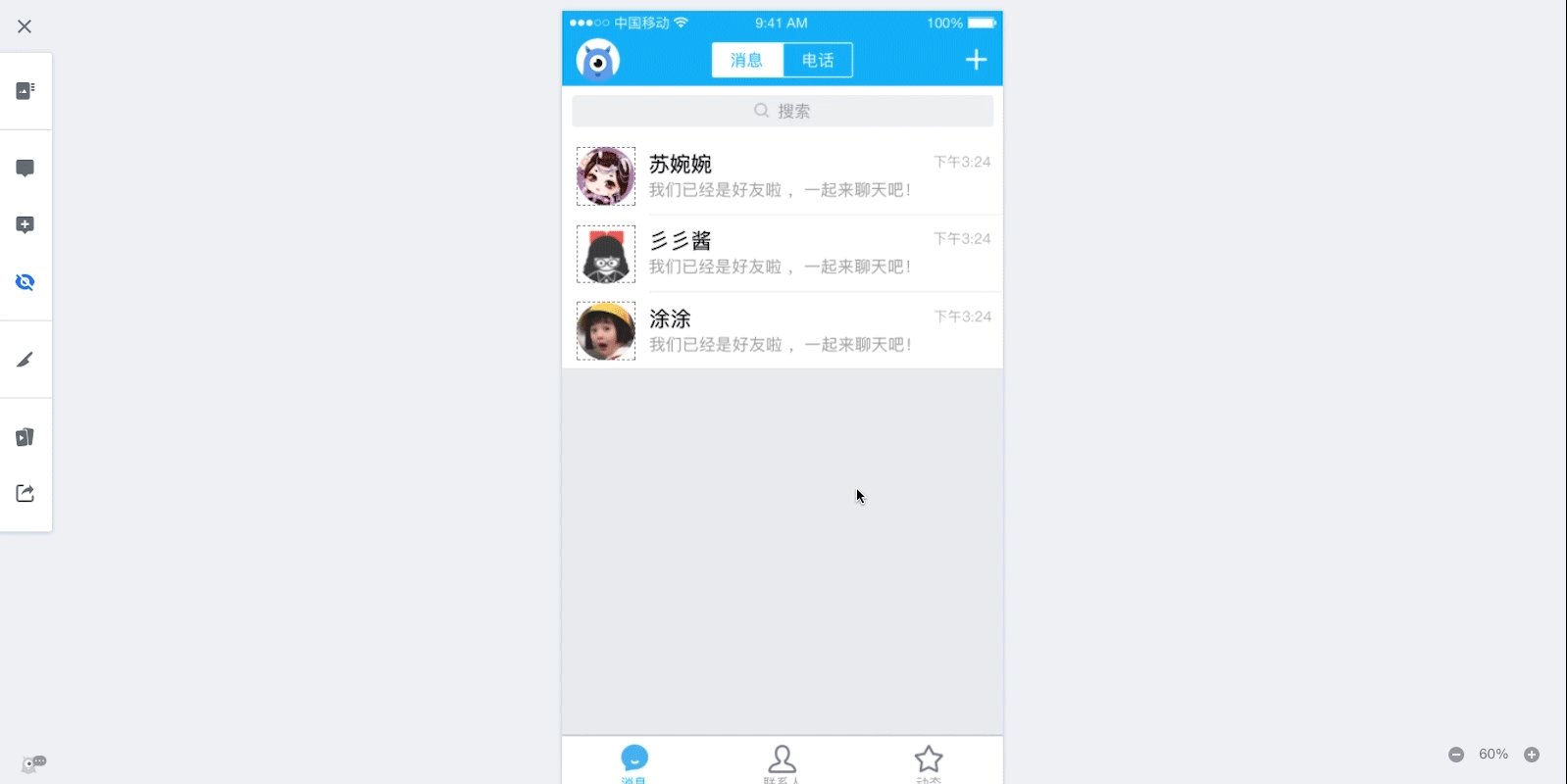
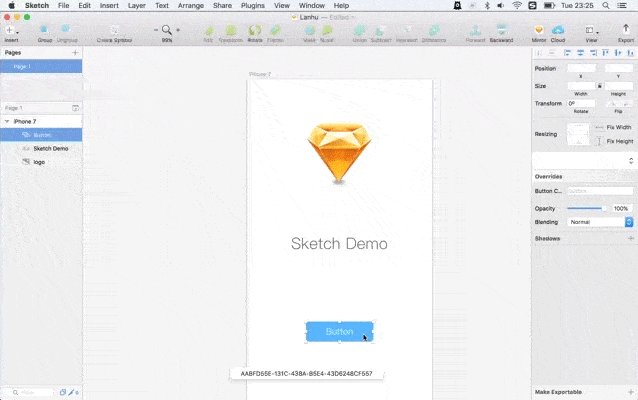
通过插件一键上传所需设计图
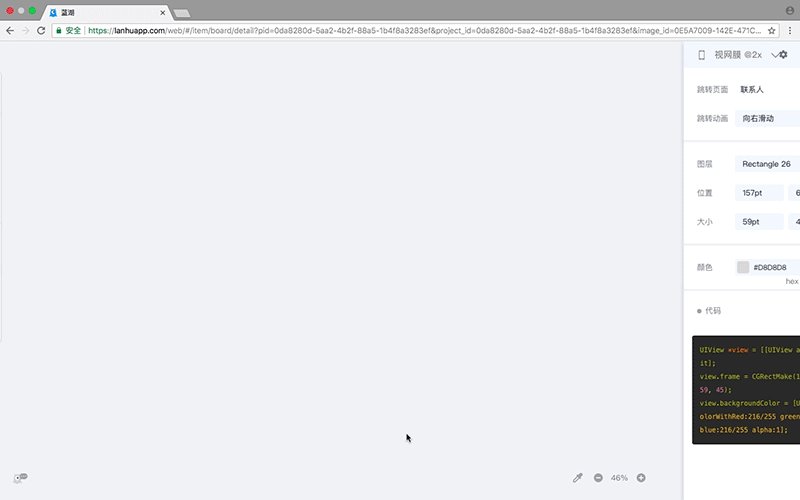
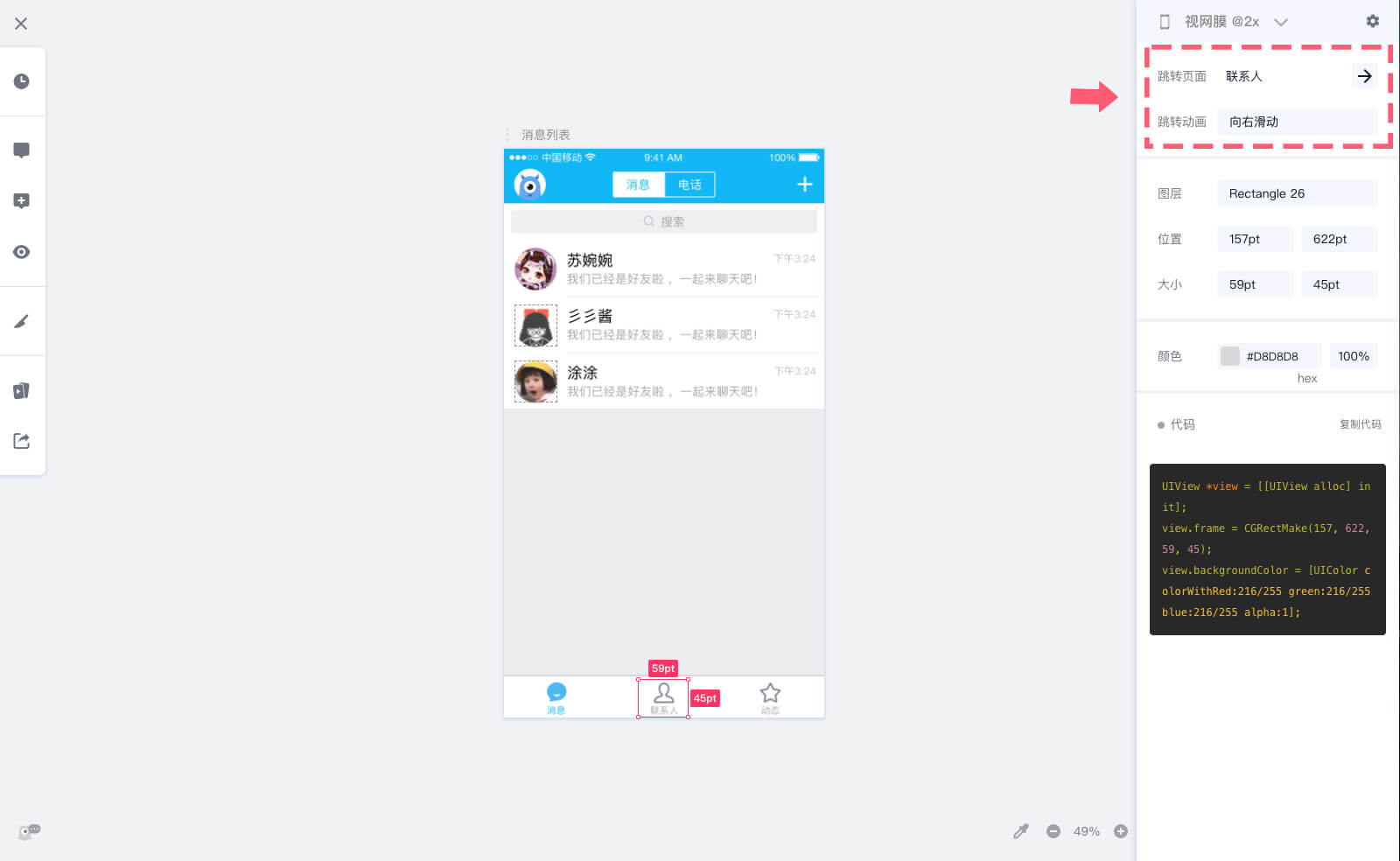
进入设计图详情页,可查看设计图标注信息,并复制相应代码

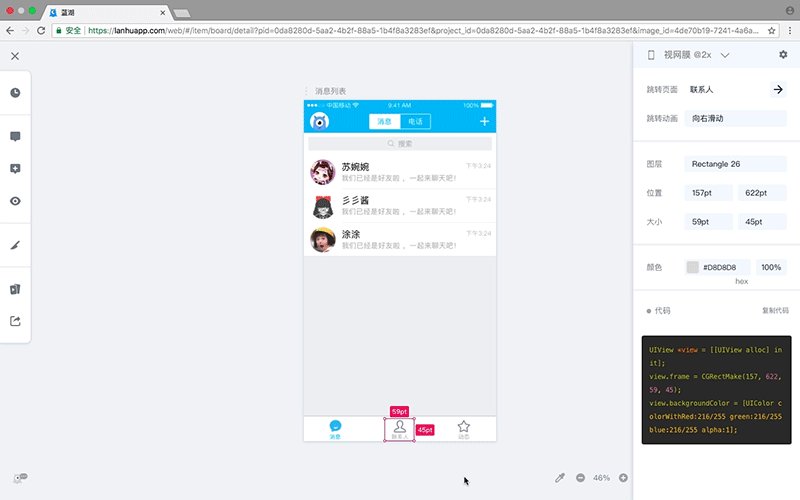
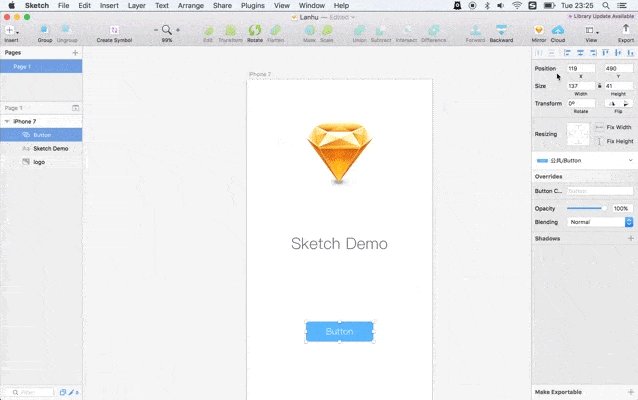
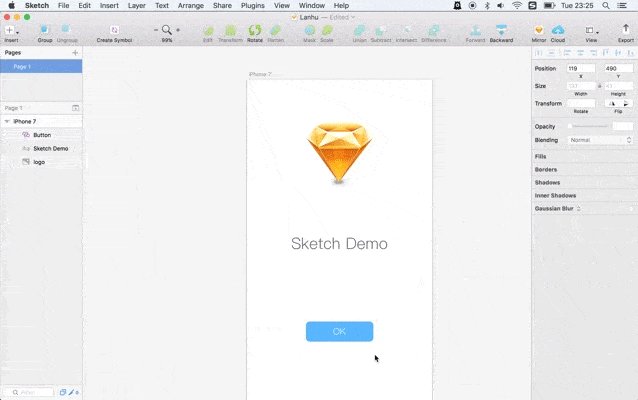
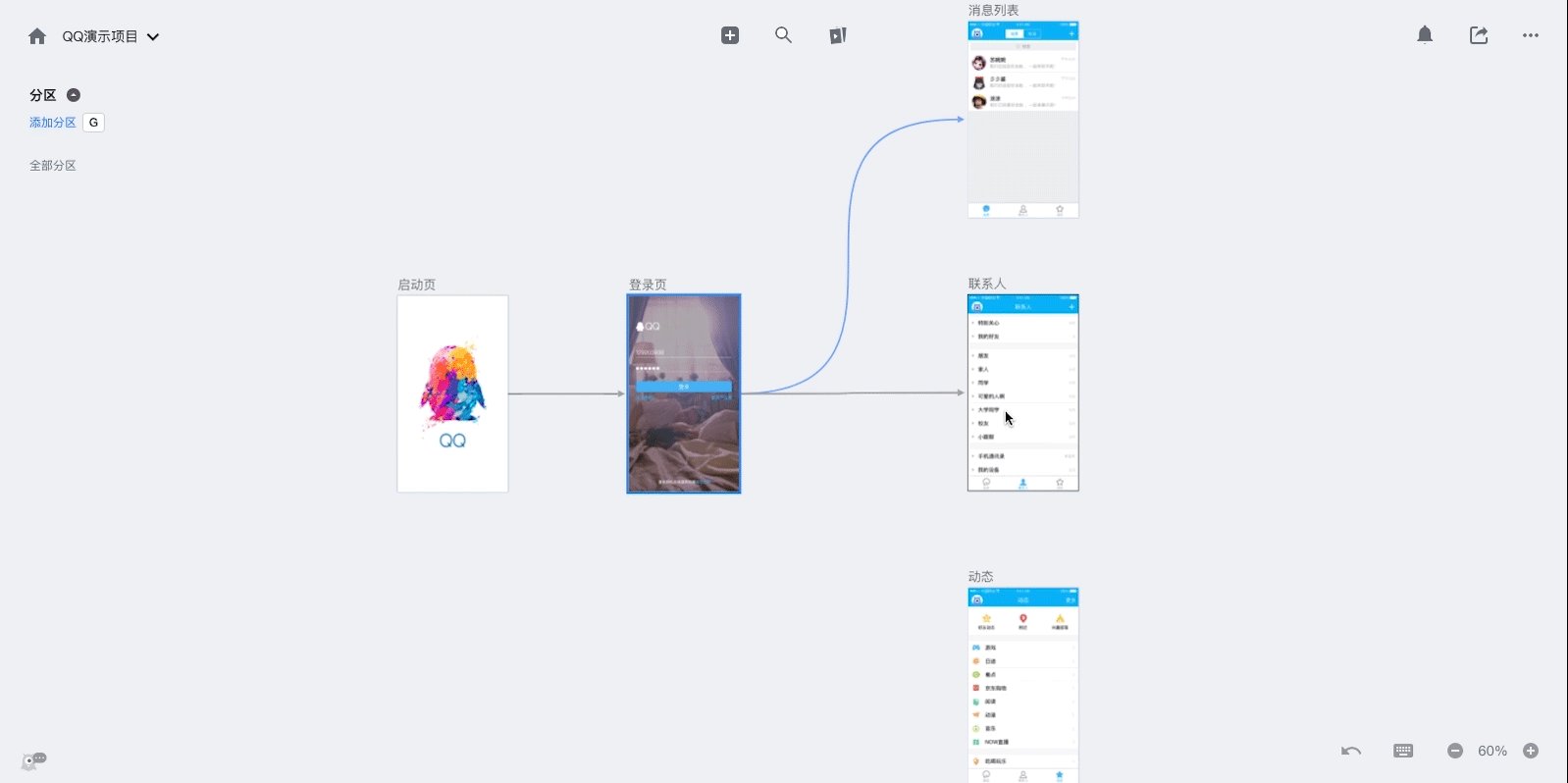
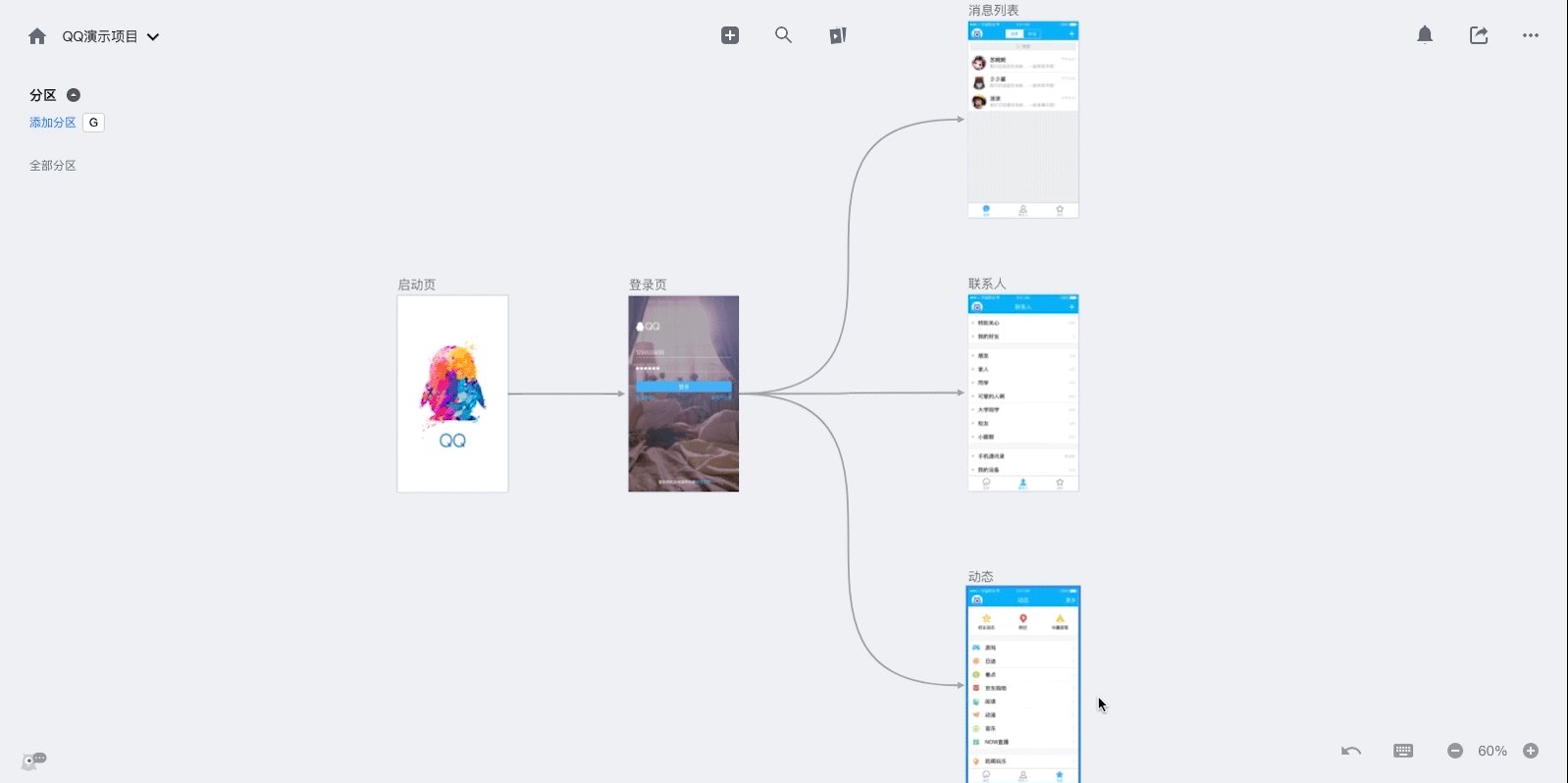
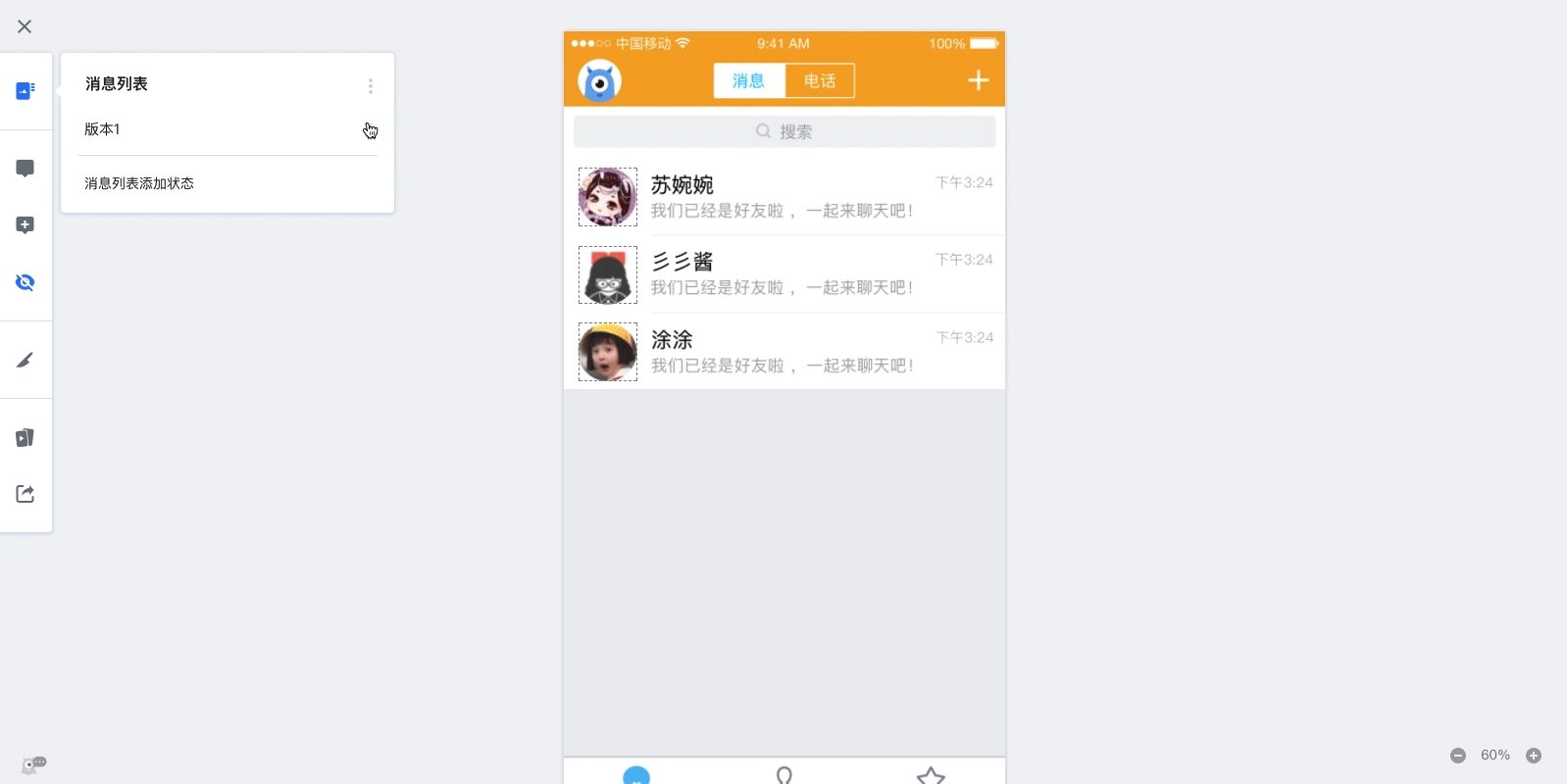
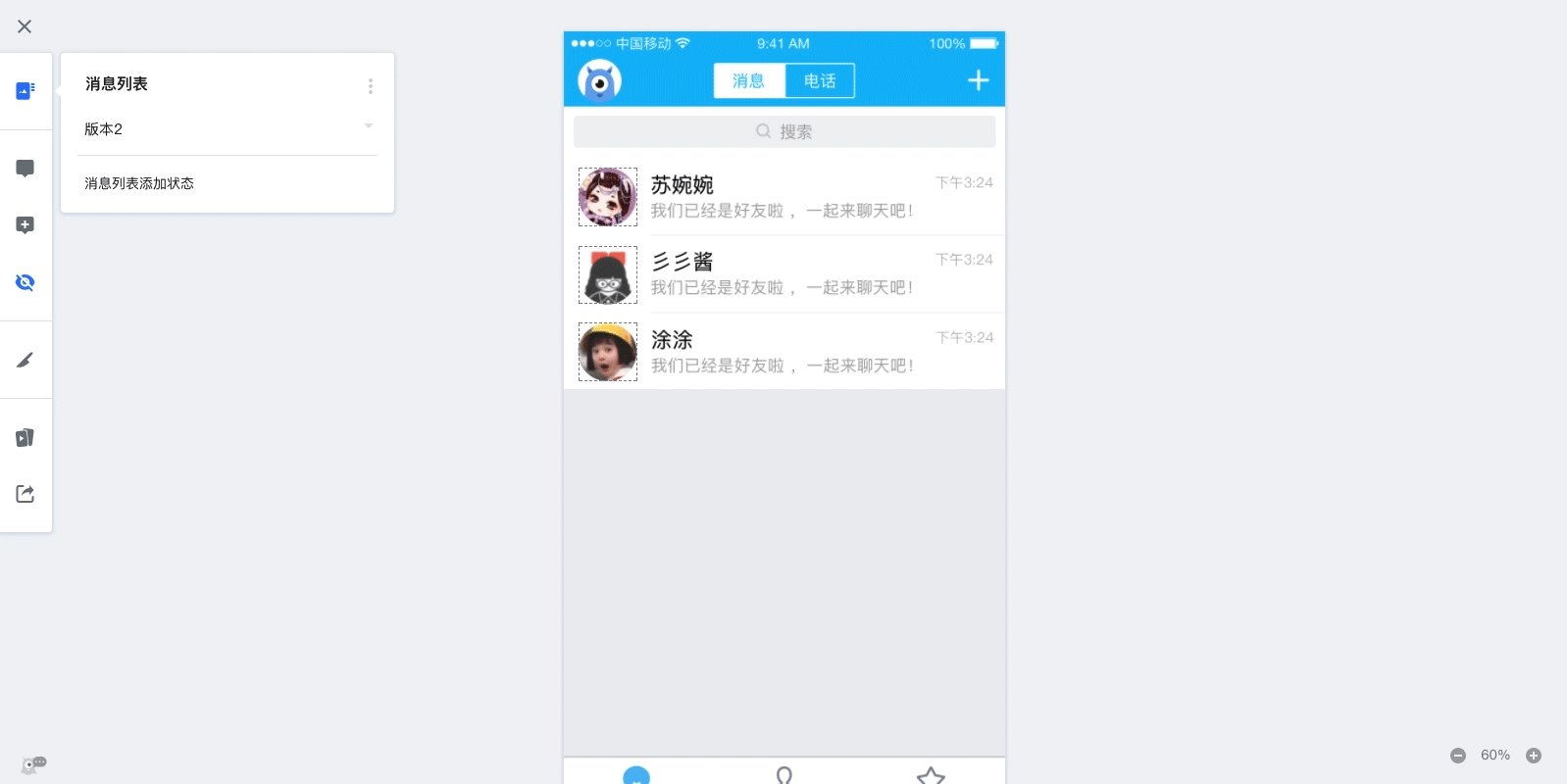
2. 同步 Sketch Prototyping 并支持共享
在 Sketch 49 内做好交互原型,通过插件上传所需设计图
该 Sketch Prototyping 会直接同步至 蓝湖 Web 端,可在 蓝湖 Web 端 和蓝湖 APP 进行预览操作
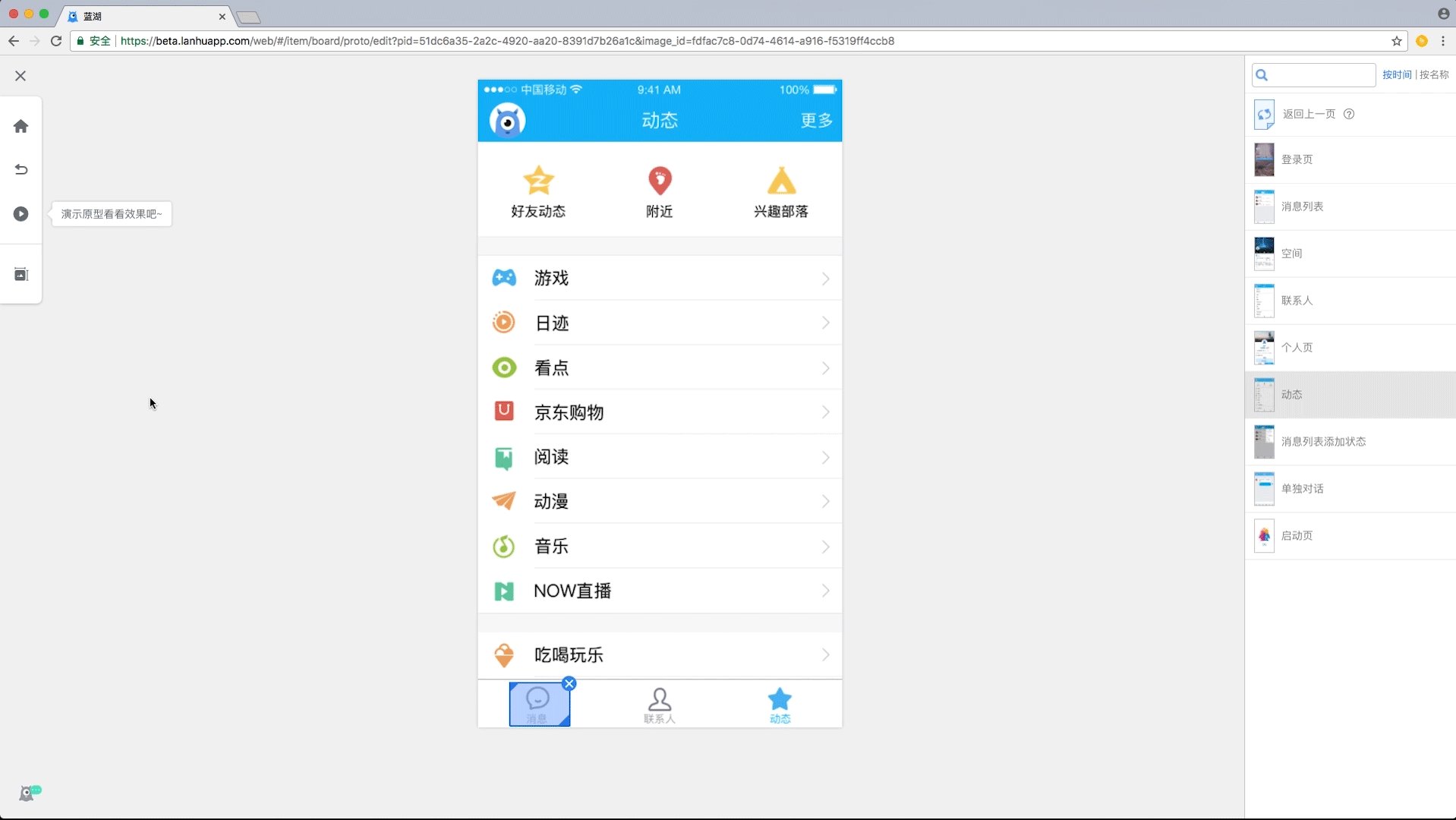
在标注页也可查看跳转逻辑

设计图标注时,右侧属性区有 跳转页面 和 跳转动画 两种属性以方便查看

前往 蓝湖网盘 下载页下载蓝湖网盘并安装
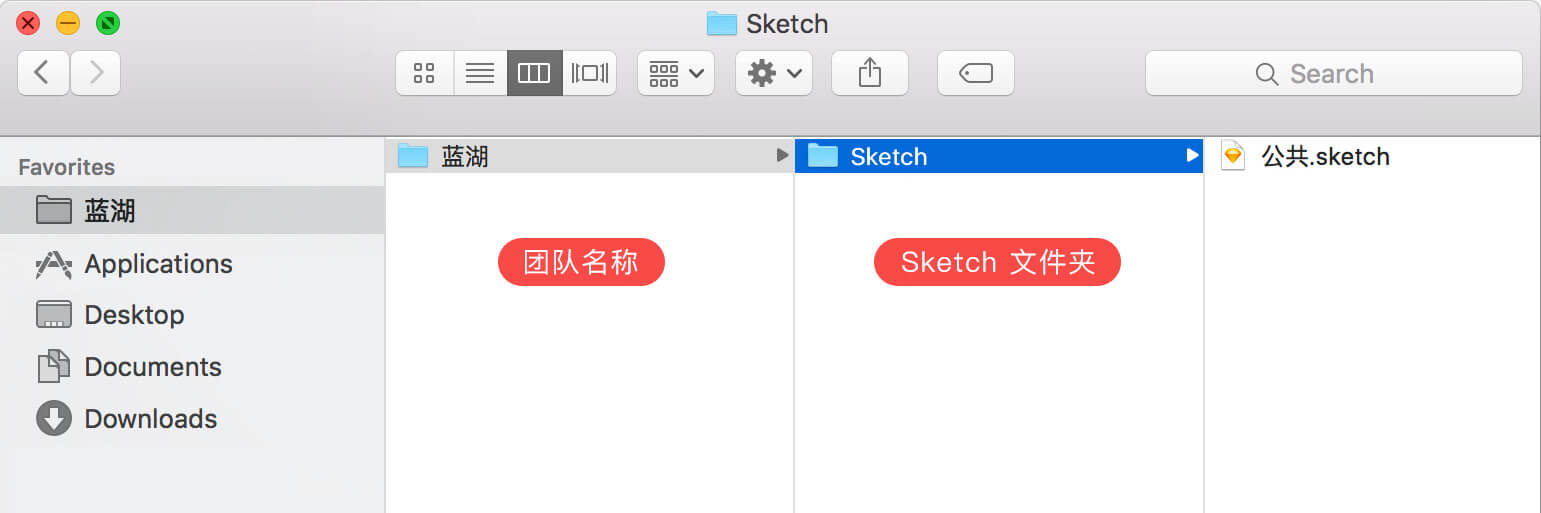
将公共 Sketch 文件放在蓝湖网盘对应团队的 Sketch 文件夹内

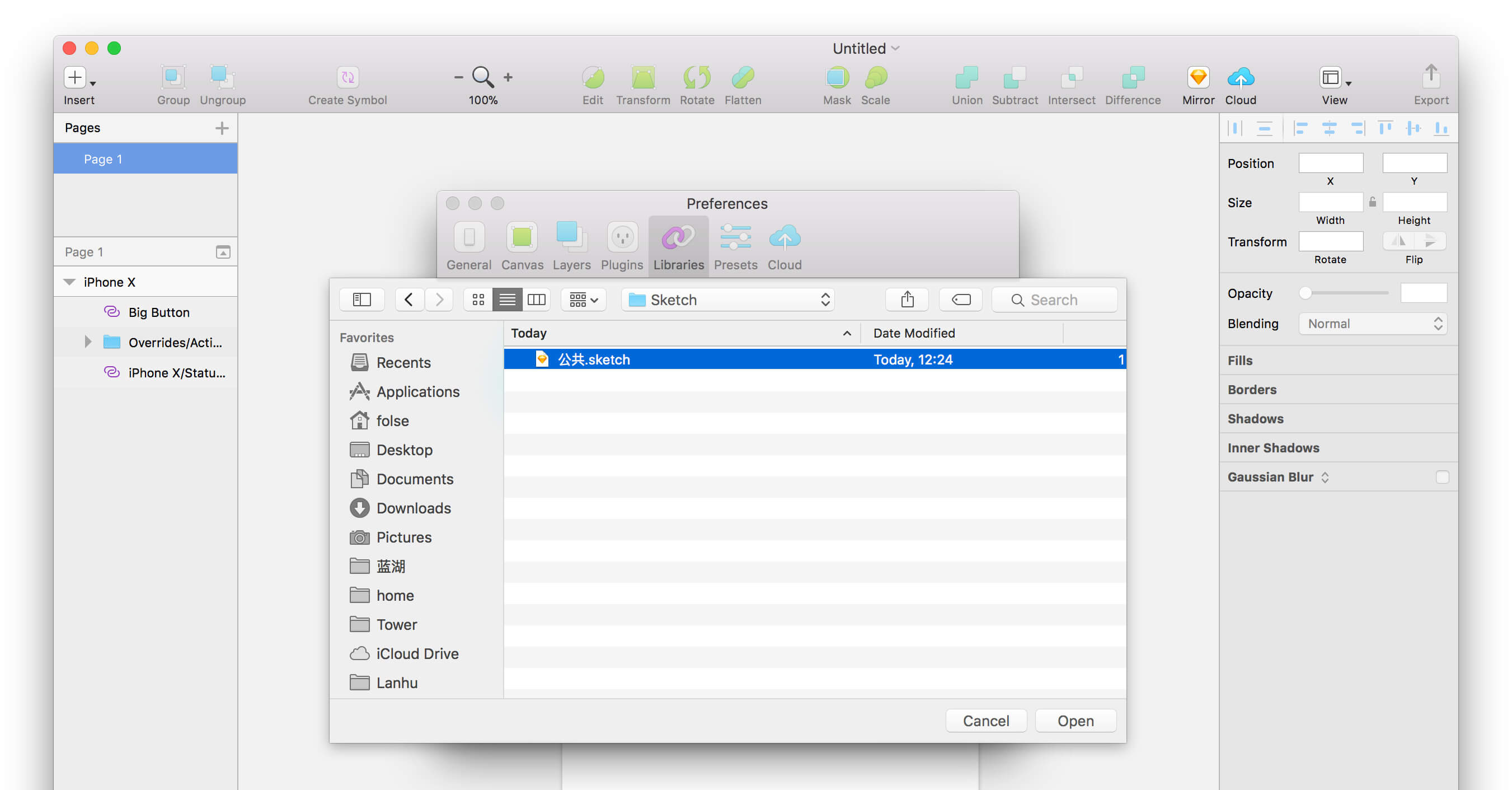
打开 Sketch,执行 Sketch > Preference > Libraries 添加 Library 文件(公共 Sketch 文件)

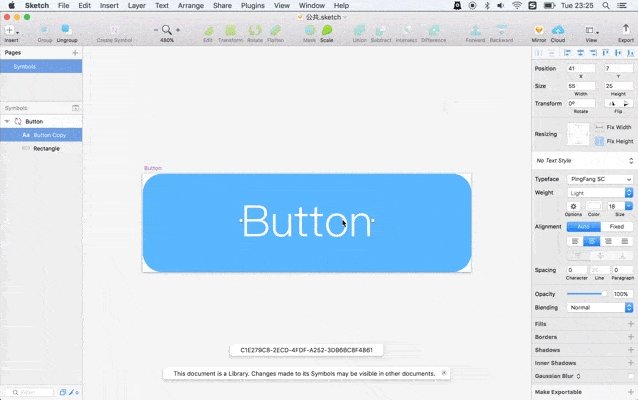
公共文件 Library 修改后,蓝湖网盘 会将其同步至云端,所有调用过该文件的 Sketch,都会在右上角看到紫色的更新提醒,团队设计师们可自主选择是否同步更新

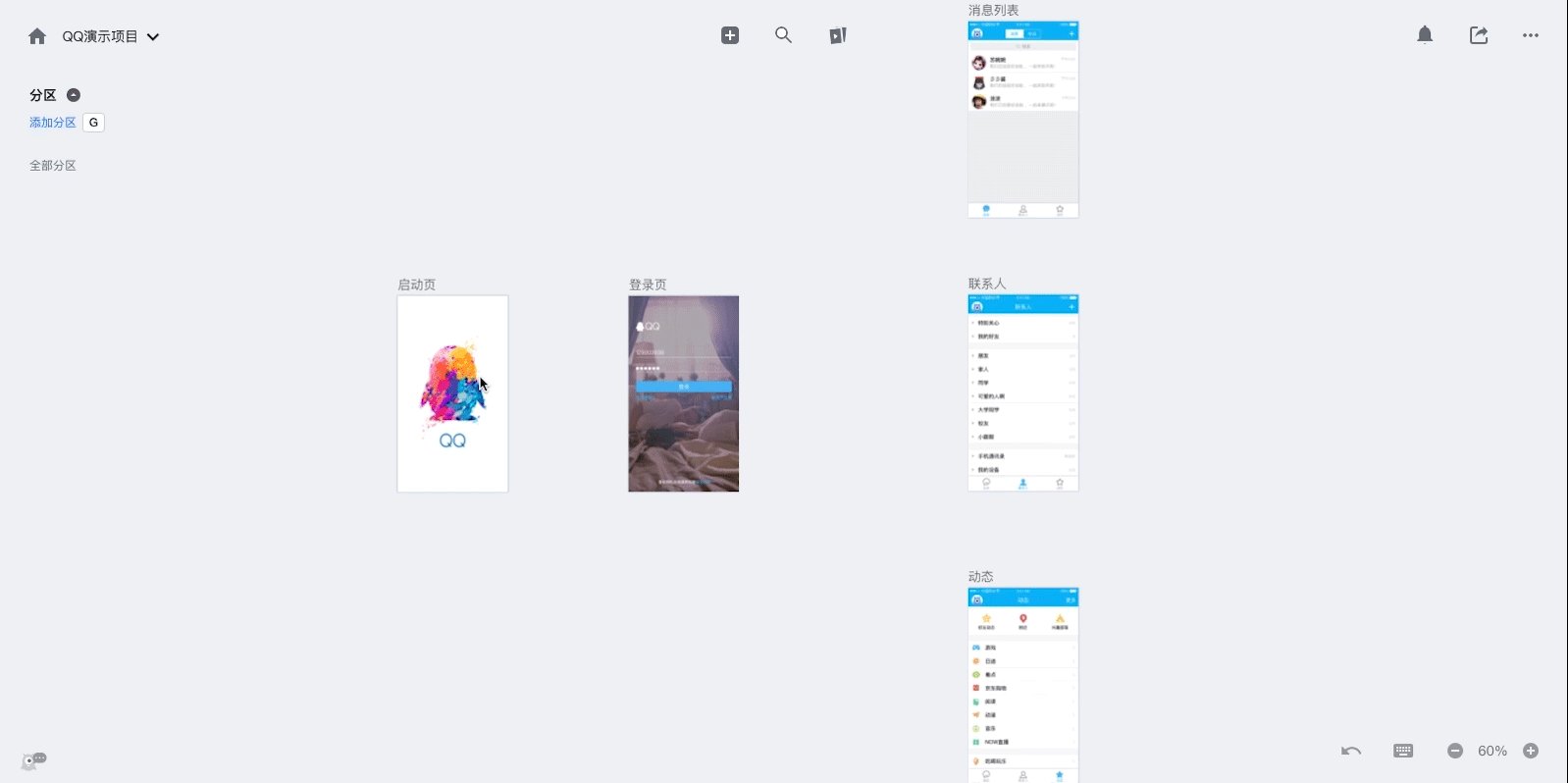
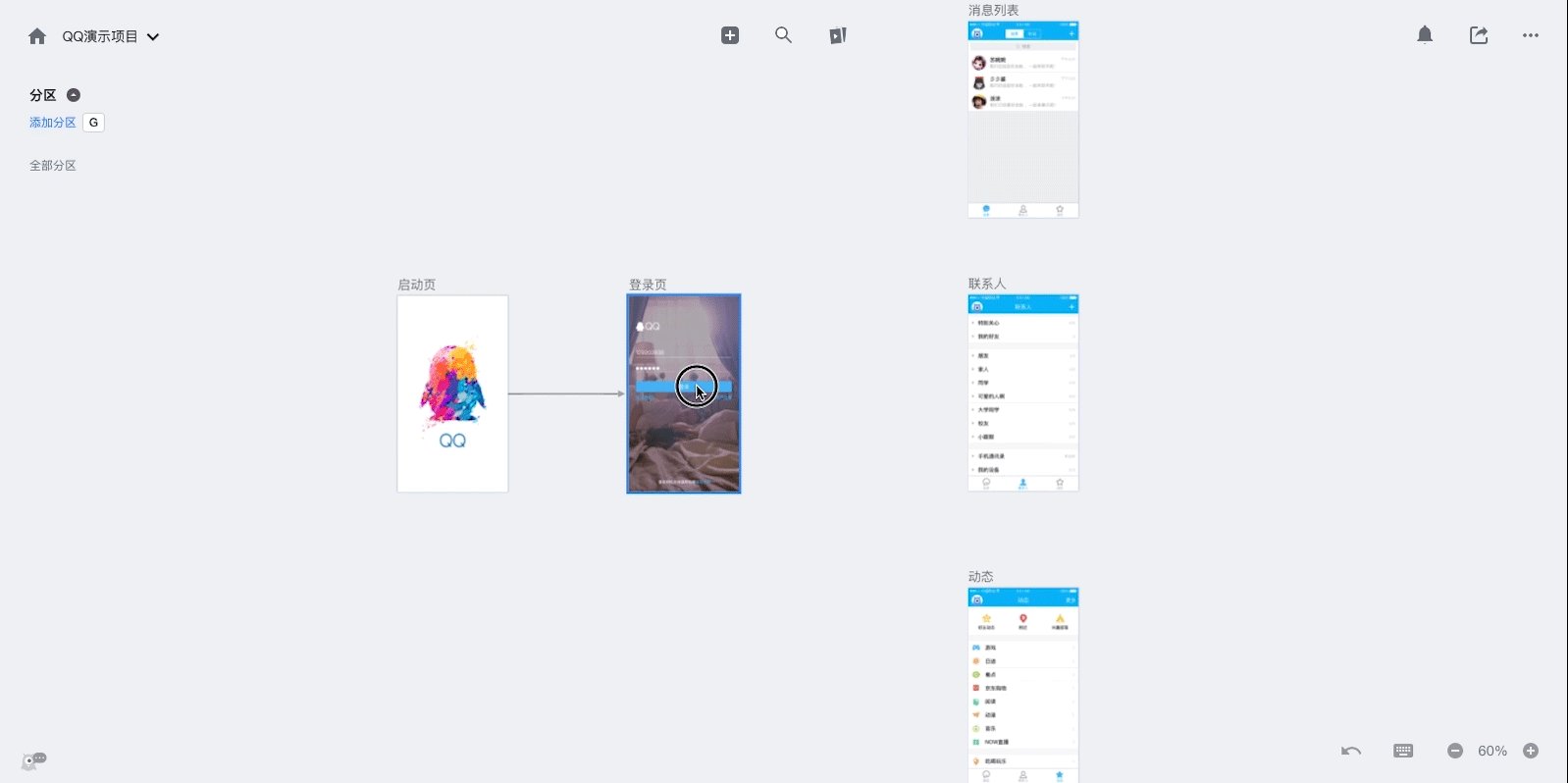
提供一张画板,可将设计图随意拖动摆放,绘制页面间跳转逻辑连线,直观展现产品逻辑

支持在设计图上打点标记,或框选区域标记,并写下相应批注并 @团队成员,被 @成员会及时收到通知

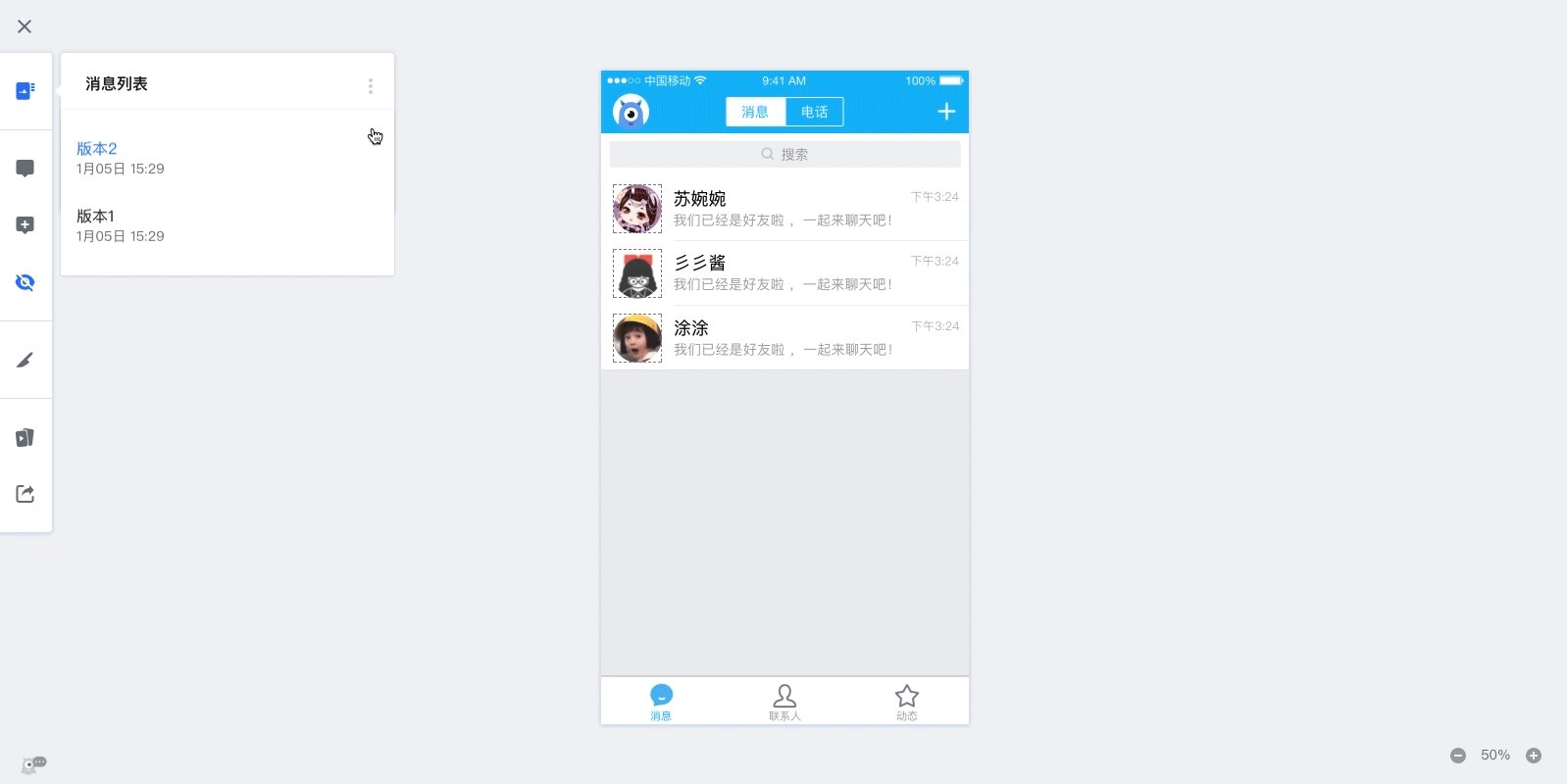
设计图更新后,通过插件上传,会自动成为最新版本,同时保留历史版本

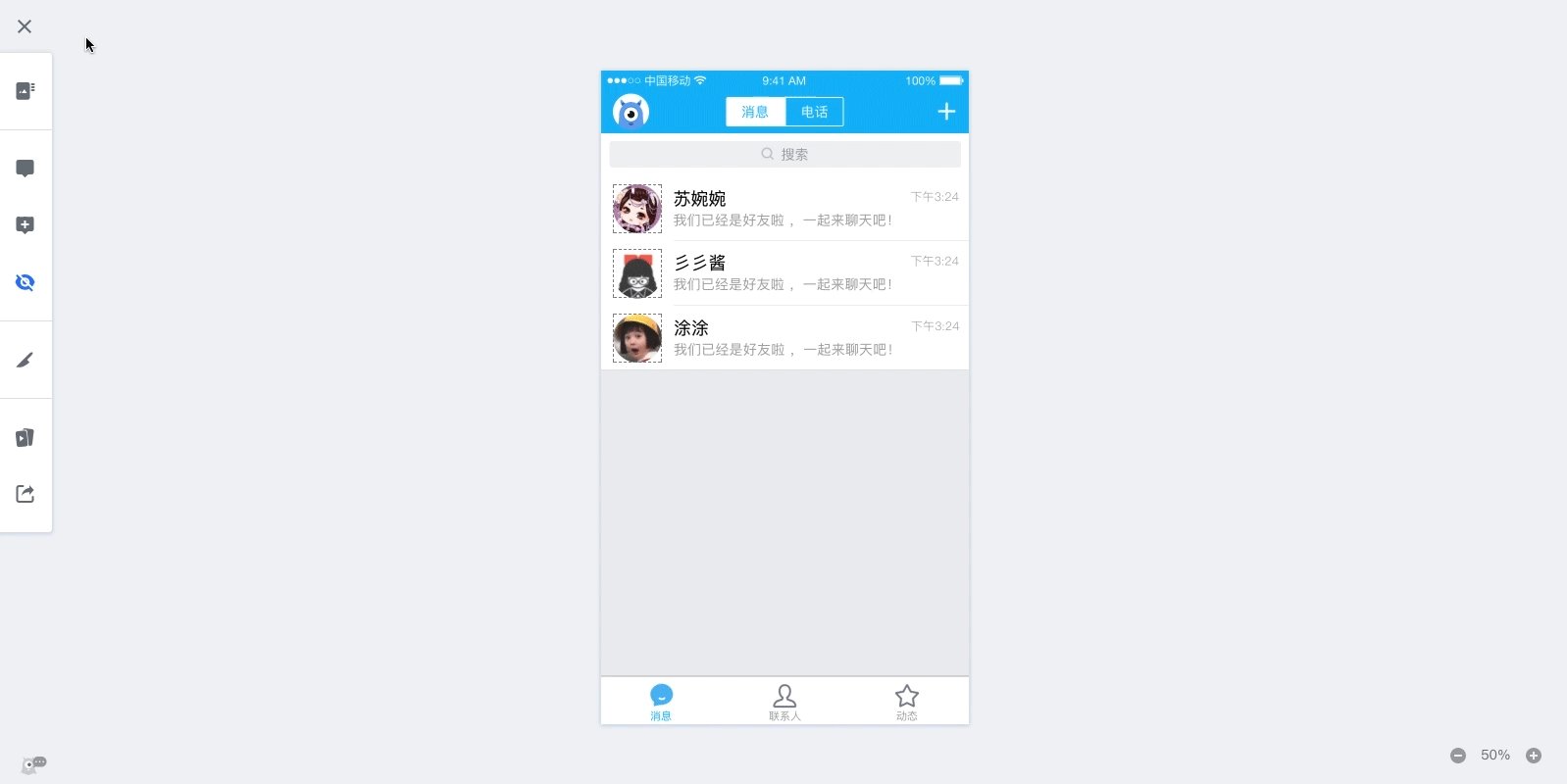
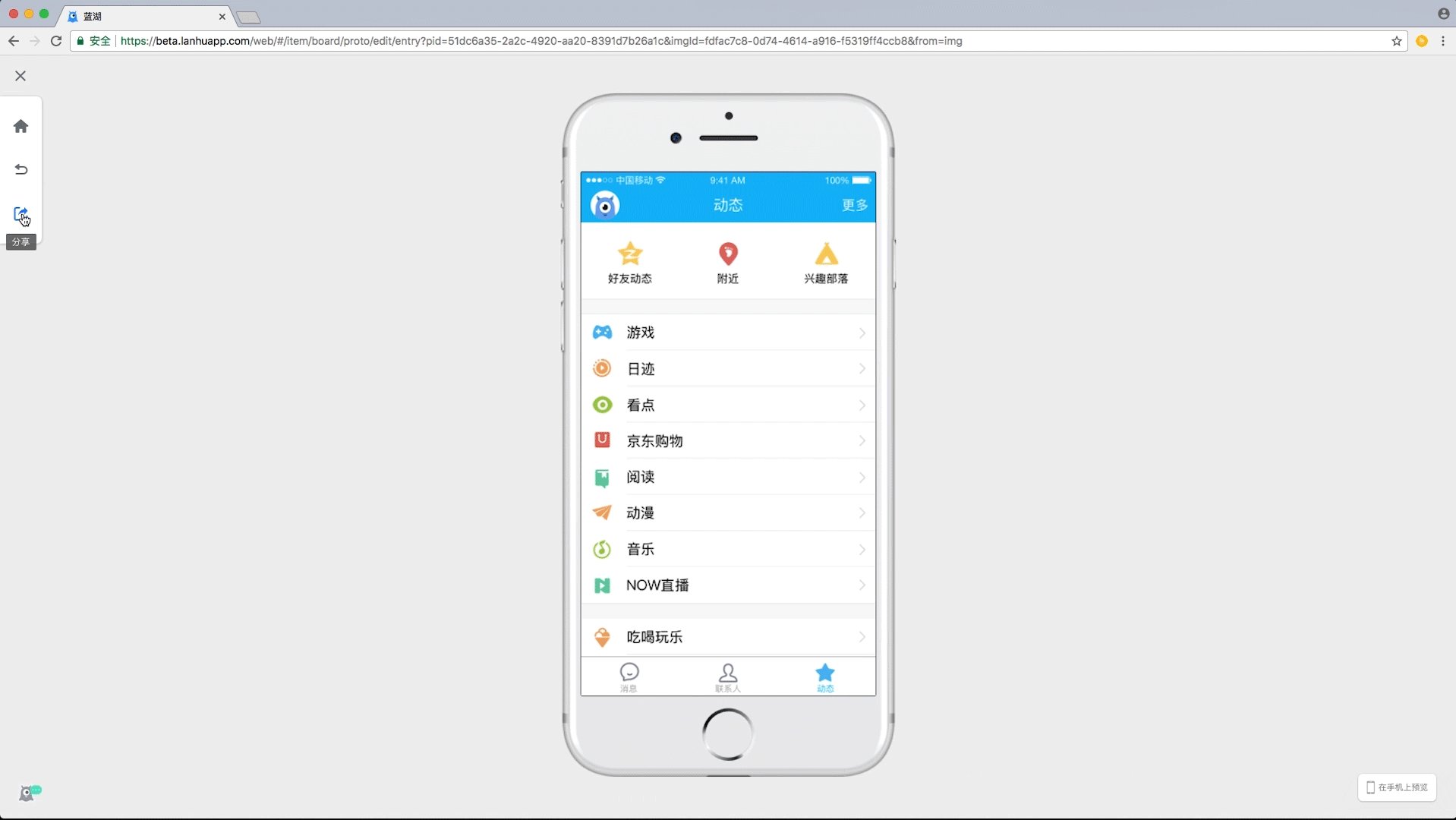
可基于设计图,快速制作一个高保真的交互原型,支持手机端预览、操作

本文地址:网站制作软件:http://pay.mfdemo.cn/blogshow/387
3
s后返回登录3
s后返回登录