时间:2019-02-27
编辑:网站制作公司
24293
0
图像在网页中的作用变得越来越重要。作为最常见和最早的网络多媒体,图像对网页设计师至关重要。如何使用好的图片已经成为一种成熟,完美和精湛的技术,而在今天的高清屏幕中,略显尴尬的图片在高密度像素下看不见,图片不合理。高端定制网站建设设计不会逃脱游客的目光。
抓住眼球的第一张照片
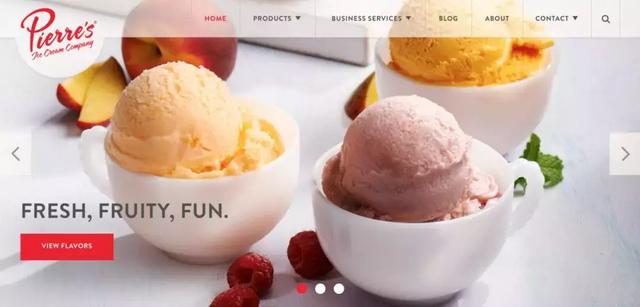
屏幕上旋转木马的第一张照片是流行的网页设计方法。设计师通过覆盖视觉图像来创造身临其境的体验。这符合人类视觉优先信息的获取方法,因此美观的第一张图片是掌握用户注意力的重要手段。良好的第一张照片将让用户了解他们可以从这个网站获得什么。

页面上的图像通常是吸引用户的第一个元素。

第一张照片是完美的信息容器。
提示:
·第一张图片最好只使用高清图片。没有什么比低保真甚至扭曲的画面更糟糕了。如果你想使用第一张图片,那么图片质量就意味着一切。
·如果要使用文本叠加的方式创建第一个图像,请确保用户可以轻松识别和理解图像中的视觉主体,并确保与文本内容具有足够的对比度。
在自然环境中展示
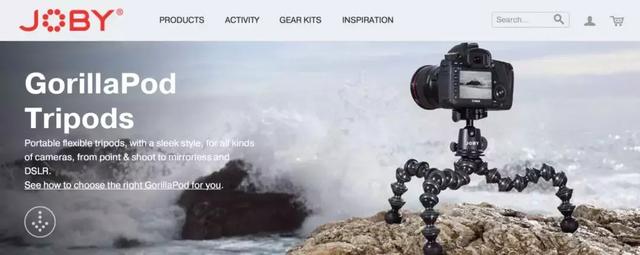
根据环境和使用场景显示产品是电子商务网站的常用技能。实际数据还表明这些图片具有非常高的转换率。例如,下面显示的GorillaPod将产品置于实际使用场景中,为用户提供真实体验。灵活的三脚架是整个画面的焦点,整个第一张照片的设计具有创造性,信息和内容的传输非常有效。


Juliana Bicycle的网站的第一张照片也是关于将产品放入使用场景。
与彩色图像相比,黑白色调不能用眼睛的颜色来吸引游客。黑白照片更多地依赖于内容本身进行视觉交流。现代黑白摄影强调艺术性,许多摄影师认为这些图片和照片更加纯净。

但为什么黑白摄影和图片如此受追捧?
非常简单,颜色可以分散观众的注意力。
颜色的存在使用户更容易忽略照片本身的构图和细节,并且用户的注意力可能被引导到其他地方,忽略了诸如CTA按钮之类的关键元素。
提示:
·如果您使用黑白图片作为背景,那么您可以给CTA按钮一个醒目的颜色,以吸引用户的注意。
颜色叠加
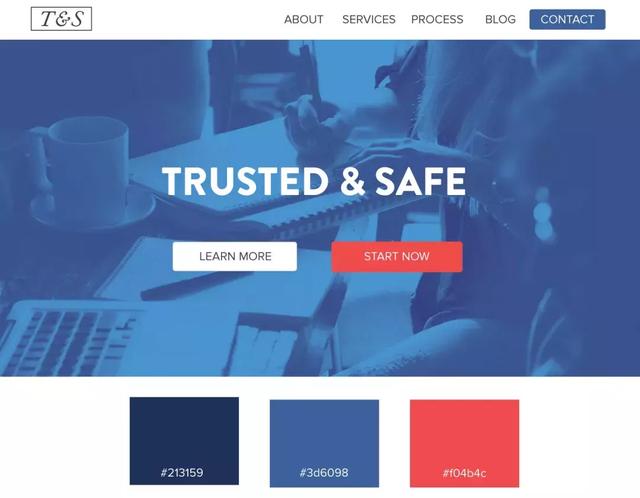
这里的颜色叠加值得嵌入到具有半透明颜色层的图像上,这通常允许图像与品牌颜色或视觉设计需求相匹配。叠加的颜色可以使图片更可能引起用户的情绪反应。

彩色叠加增强了图像的吸引力。
即使是黑白背景,颜色叠加也可以增强其吸引力,但选择正确的颜色。

提示:
·为图像添加特定效果并不困难。以下是教你如何使用PS和CSS来实现目标的教程;
·使用单一颜色作为叠加层时,控制颜色的透明度。透明度较低的颜色会使背景图像难以识别。为了使效果微妙,你应该控制它。

文字布局
高端定制网站建设精心设计的排版可以增强您的品牌个性。当这些排版和图片放在一起时,整个设计的形式和表达感将得到显着改善。文本的样式和它包含的信息,以及图像的内容相互呼应并相互解释。这是最好的比赛。

在同一界面中,不仅图像与文本之间存在对抗,而且还存在协同作用。

提示:
·充满风格的排版是一个非常好的视觉元素,但它不应该是压倒性的。如果它太显眼,它将减少图像作为视觉元素的存在。
·始终牢记可读性问题,过于花哨的字体和排版设计可能会出现颜色对比问题以及识别问题。
·正式字体和印刷设计并不意味着复杂性。有时它可以很简单。使用简单易读的字体也可以带来很好的效果。
不对称布局
非对称布局本身也是一种流行的设计方法。许多网页设计师特别喜欢这种有趣的布局这种布局非常适合引导用户的视觉,因为页面具有明暗对比,因此它可以引导用户的眼睛以逻辑方式浏览页面内容。

文本和图像在视觉上是不同的,因此您可以将两者放在页面上的对称位置,并形成视觉重量的不对称性。结构对称性使页面足够平衡,而视觉差异使页面看起来很有趣。
结论
随着趋势和用户习惯的改变,良好用户体验的意识将逐渐改变。图像的使用是相同的。高端定制网站建设设计趋势和技术变化直接影响图像的使用,但总的来说,对图像质量的要求越来越高。
3
s后返回登录3
s后返回登录