时间:2019-08-01
编辑:网站制作公司
1123
0
线框图是任何屏幕设计过程中的重要步骤。它主要允许您定义设计的信息层次结构,使您可以更轻松地根据您希望用户处理信息的方式来规划布局。如果你还没有使用线框图,那么就该把脚弄湿了。
长沙网页定制让我们进入本教程吧!

这就像一个建筑蓝图; 在了解如何建造实际房屋之前,您需要在二维黑白图表中看到它。类似地,对于屏幕设计,您无法在不了解信息的位置的情况下开始在photoshop中构建像素图层或编写代码块。
在更深层次上,线框在确定用户如何与界面交互方面也非常有用。例如,线框可以包含按钮或菜单行为的各种状态。

线框图很重要,因为它允许设计人员规划界面的布局和交互,而不会被颜色,字体选择甚至复制分散注意力。我想向我的客户解释,如果用户无法弄清楚黑白线框的去向,那么最终使用的颜色并不重要。即使按钮没有光泽或颜色鲜艳,按钮也必须明显。
就像建筑物的基础一样,在你决定是否给它一块昂贵的涂料之前,它必须要有根本的强度。
在进一步了解之前,由于图片可以绘制千言万语,请看一下I♥wirefames。您将能够快速了解并了解其他设计师如何处理其线框图流程。

也许还可以抓住这个漂亮的浏览器书签,Wirify,它可以让你看到任何现场网站的“线框-d”版本。

如果您不断观察其他设计师或网站正在为其线框做些什么,您将慢慢了解线框如何帮助组织屏幕信息。
设计是一个有机的过程,因此不同的设计师以不同的方式处理线框图并将其转换为视觉效果或代码。你必须找到能够发挥自己优势的过程,并且你最熟悉。下面的图表显示了几个典型的过程:

37signals以提倡使用草图和直接编写代码而闻名,尽管他们的一些设计师似乎也在其过程中涉及视觉模型。
对我来说,我已经经历了足够的设计到代码周期,以便有一个简化的过程。这是一些人可能不会想到的一步,但我也考虑将在项目中使用的任何html / css框架。
例如,我曾经在Blueprint中构建了大量的网站,因此我将我的线框和蓝图设置为相同的12列网格。这大大加快了原型设计和开发时间,因为它们不是必须将每个元素的宽度写入我的css样式表,而是现在预定义为1到12列宽。我现在使用cssgrid代替其响应式设计支持,但它仍然设置为12列网格,您可以下载为photoshop模板。

正如我所说,由你来决定你习惯哪个过程,有时你可能会多次尝试,然后才意识到哪个是最有效的过程。有些人可能非常擅长素描,他们可能根本不喜欢使用线框图工具。其他设计人员可能希望尽可能多地执行步骤以最大限度地减少偏差,或者允许他们在设计开始采用形状和形状时对每一次迭代进行思考。
您最终会开发自己喜欢的流程,但出于教程的考虑,我将使用我的典型流程作为示例:

我通常使用Illustrator作为我的线框工具的原因主要有三个:
样式 - 您可以保存类型和对象样式并在整个过程中重复使用它们,就像CSS一样。
可以轻松修改,移动或缩放多个对象。
它可以在以后轻松过渡到Photoshop。
但是,我确实使用其他工具,这取决于项目方案。我将在下一节简要介绍一些流行的工具,它们的优点和缺点。
长沙网页定制以下是一些流行的工具,没有特别的顺序:
Balsamiq因Balsamiq生产的线框类似于草图而变得流行,这使得线框显然不是成品而是正在进行的工作。Balsamiq还有一个巨大的可重用组件库,您可以轻松拖放以设计线框。

您也可以在几乎任何平台上使用它,桌面版可用于Mac,Windows和Linux,如果您更喜欢在云中工作,还有一个Web版本。iOS版iMockups等第三方应用也支持Balsamiq导出格式。
作为旧Mac的最爱,Omnigraffle还拥有广泛支持的用户提供的可重用组件库; Graffletopia。

由于它是专门为图表应用程序开发的,因此Omnigraffle还具有复杂的功能,如自动布局,自定义对象样式支持,智能指南和图形工具。其中一些功能也可以在Adobe CS套件中使用,但如果您没有CS套件,Omnigraffle的价值很高(约100美元),用于生成详细的线框。
几乎像的线框图工具的外祖父,Axure是第一家专业级的线框图/原型工具之一。直到最近,它才在Windows上提供。我个人对它没有多少经验,但它已成为行业专业人士广泛使用的工具。
作为一个新的孩子,Flairbuilder非常强烈支持互动。

它还有一个巨大的组件库,支持母版页,您可以导出原型以在线查看。
如果桌面软件是不是你的那杯茶,有喜欢的工具mockflow,hotgloo和知更鸟。
Keynotopia “将您最喜爱的演示应用程序转换为用于创建移动,Web和桌面应用程序模型的最佳快速原型制作工具”。对于非mac用户,请不要担心,Keynotopia还提供powerpoint模板。
如果您需要快速线框化或原型化移动应用程序,我个人强烈推荐它。另一个很好的选择是Keynote Kungfu。
对于那些已经熟悉Adobe套件的人来说,Fireworks,Illustrator和Indesign是非常强大的线框工具,具有各自的优点和缺点。
您可以在Fireworks中处理整个设计过程,从基本线框到完整的视觉效果。Fireworks支持母版页(将它们视为可重复使用的模板,其中主模板上的每个编辑都可以应用于整个子页面),元素库以及您可以相对快速地使用Fireworks制作交互式原型。
这是我最喜欢使用的工具之一,因为我已经非常熟悉Illustrator,我相信这里的许多设计师也会熟悉它。当我尝试快速但复杂的线框时,我使用Illustrator,而不需要交互性。
是什么让它成为赢家?具有可编辑图层的PSD导出功能,对Photoshop的强大复制和粘贴支持,以及可以保存,编辑和重用的类型样式的强大排版控件,几乎就像CSS一样。
与Illustrator类似的优势,具有更强大的排版样式控件,强大的母版页支持和最近制作交互式原型的能力。

当我必须制作交互式高保真多页原型时,我选择Indesign。对我来说唯一需要注意的是Photoshop对设计视觉效果的弱导出支持。
“功能强大的原型设计变得轻松。” 最近发布的版本9带有新的所见即所得调色板。值得一试。
关于网格系统有很多理论,但不过多考虑,我将其解释为“布局元素的结构化和简单方法”。
我在本教程中使用Illustrator,但这些步骤可以应用于您的任何工具。
首先,设置文档大小。我使用1280 x 900,因为我将使用cssgrid,这将允许我的网站在移动分辨率之间轻松扩展到最大1140像素。

将下载的模板从cssgrid放入您的文档中。

有许多网格模板可供下载,但如果您有兴趣自定义自己,请查看responsify.it。
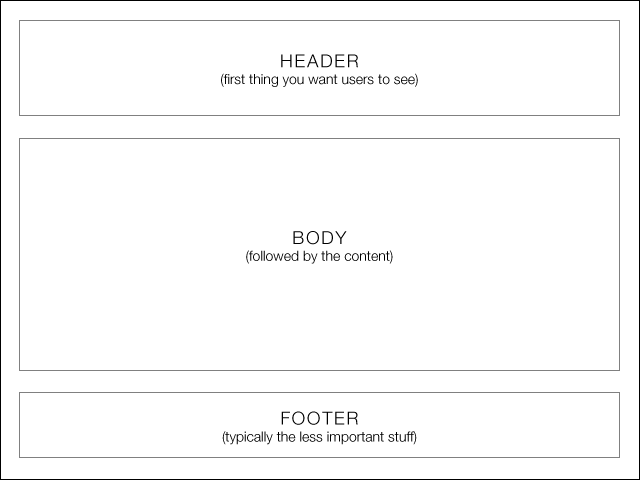
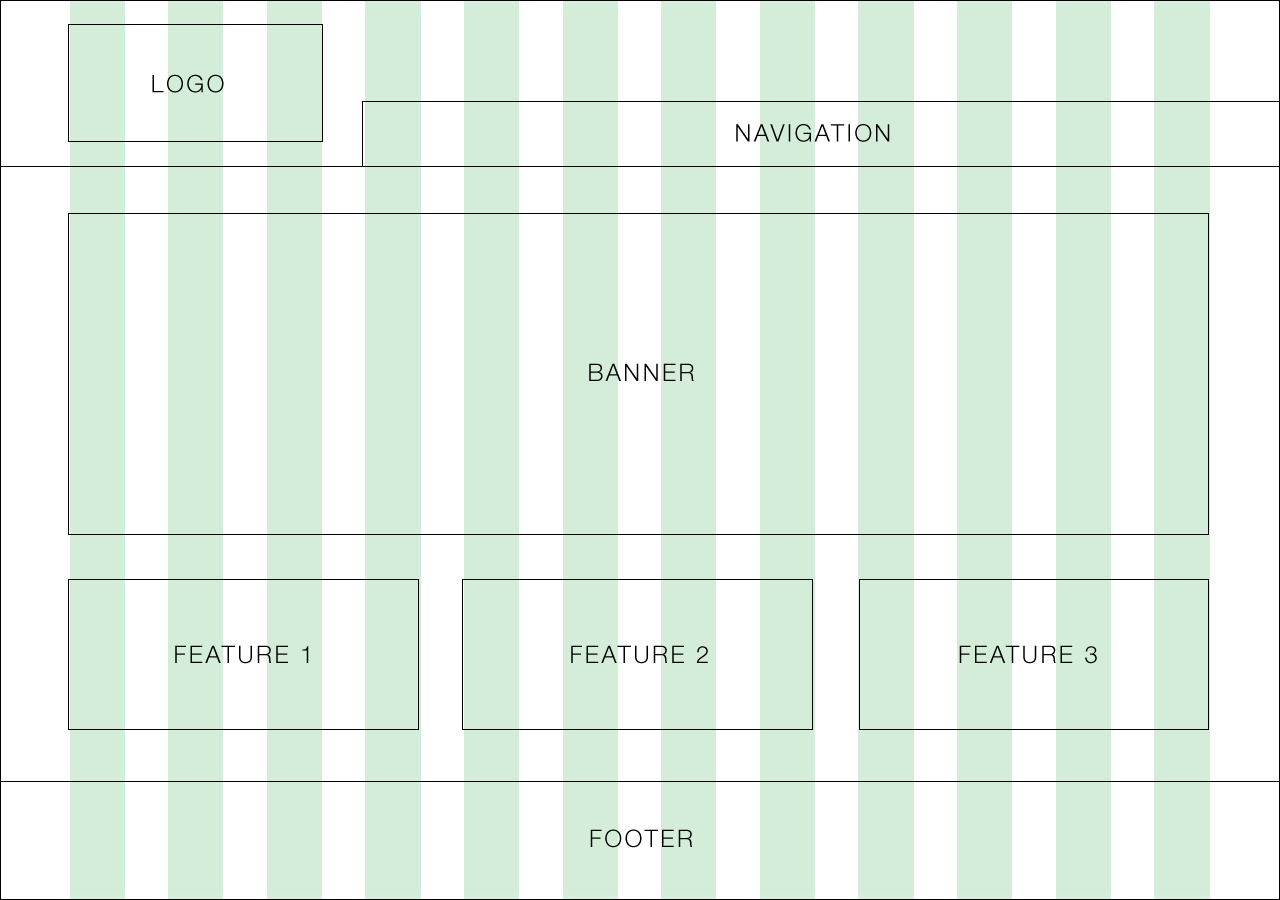
首先在网格上绘制框。考虑一下您希望向访问者呈现的信息顺序,从上到下是最简单的,然后是从左到右。下面是一个线框示例,它具有软件公司目前常用的布局:

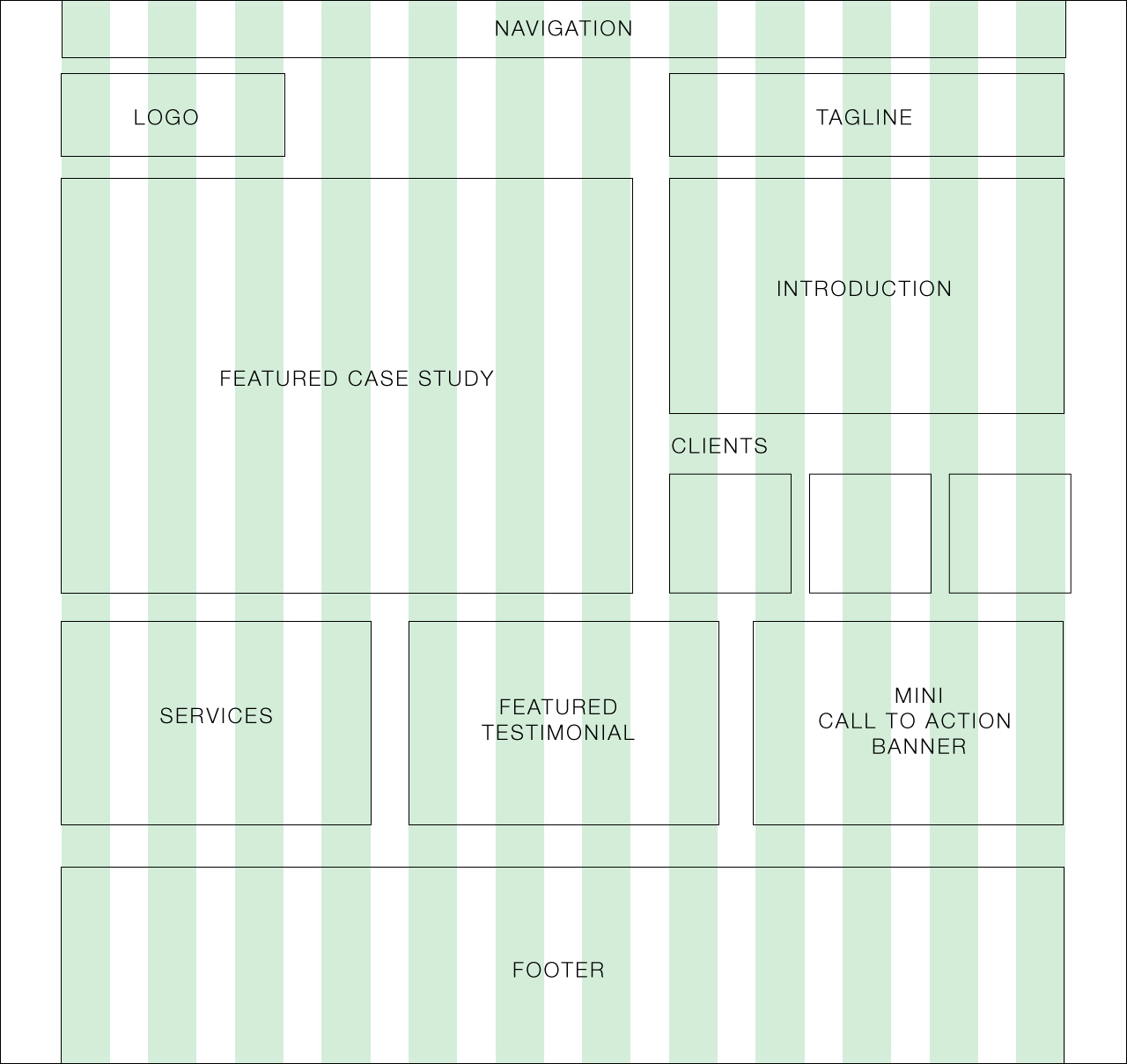
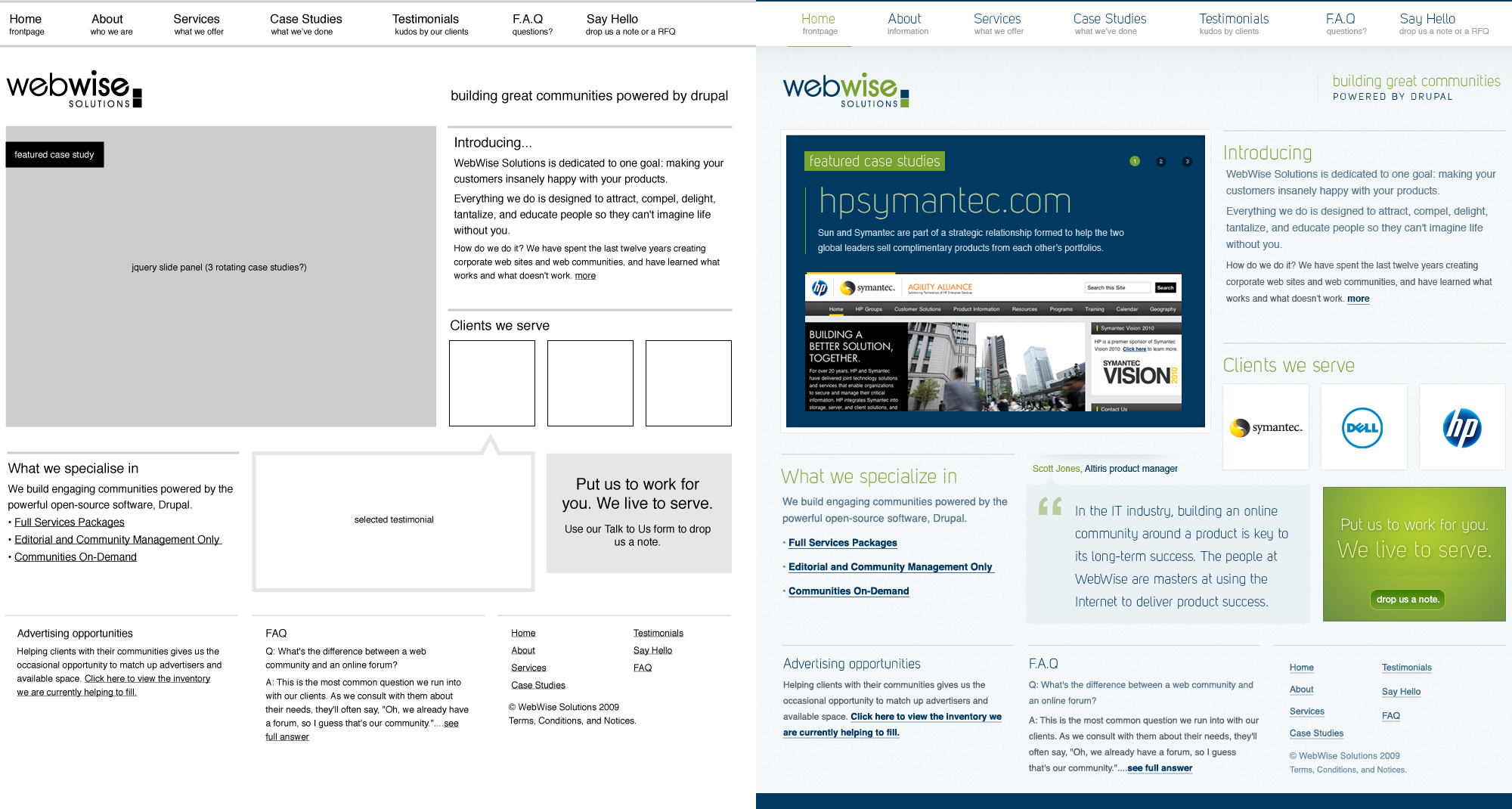
有时,根据您的目标和您正在设计的实体,您可以对布局有创意,但仍然要记住信息的层次结构。这是我的一个客户的真实例子,我从传统技术公司的网站布局中脱颖而出:

这是一个博客的布局,为客户精心定位广告容器和具体说明:

在对框的布局感到满意后,开始放弃内容的各个部分,以了解信息是否结构良好。经验法则是相同的:即使在黑白线框中,您希望传递给受众的信息也必须清晰。
简单地使用不同的字体大小作为开始是区分不同级别信息的好方法。

不要害怕在这个阶段进行实验。有时,当您填写更多细节时,您可能会发现原始布局效果不佳。这就是线框图过程的重点; 尽可能多地进行迭代,以缩小表示您尝试通信的信息的最佳方式。
在下面的示例中,我已经决定要让屏幕截图产生更大的影响,并且我也开始使用黑框来定义哪些区域对于此网站具有视觉重要性:

使用全范围的灰度可以帮助您确定元素的视觉强度,而无需选择调色板。事实上,它可能会在以后的视觉设计过程中帮助您。

这是一个可选步骤,但如果您想以增量方式处理,可能需要尝试一下。制作线框高清晰度意味着尽可能简单地添加更多细节,而不会过于细化到视觉细节中。这可能意味着将实际副本填入线框并尝试确定理想的字体大小:

它还可能涉及颜色:

一般的想法是,在视觉/代码阶段,您希望处于抛光模式,不再处于绘图或试验模式。在您习惯使用的线框图应用程序中尽可能快地执行迭代周期(反馈< - >线框图),而不是在photoshop中移动图层和像素。
话虽这么说,在某些情况下,可能更理想的是跳过太多定义细节并直接进入交互式原型设计阶段(ala 37signals)。对此的争论是某些交互细节无法在平面图像上完全传达。
如果您与开发人员团队合作,您可能希望将批准的线框交给开发人员,以便在您处理视觉时编写基本框架。
前面提到过,我倾向于使用Illustrator进行线框图的原因是因为我可以将它导出到.psd中,大多数类型的图层都可以编辑。当我在Photoshop中时,我不需要编辑那么多类型(Photoshop有较差的类型控制工具,虽然在CS6中有很大改进):

以下是将线框转换为视觉效果的示例。虽然有视觉上的调整,但线框的主干几乎完好无损。您也可以直播查看此网站:

所以这里我们结束本教程。我希望它能激励你开始尝试!与任何设计过程一样,不要害怕迭代,迭代和迭代。
此外,请花些时间尝试不同的工具和流程。一旦找到对您来说直观的应用程序,您就会发现值得投资的时间。
请随时在评论中提出任何问题,感谢您的阅读!
长沙网页定制
3
s后返回登录3
s后返回登录