时间:2019-08-02
编辑:网站制作公司
1045
0
作为一名平面设计师,您可能已经意识到设计与技术之间不断发展的关系。对于那些专注于网页设计的人来说尤其如此。在这个行业中,我们需要对我们精心设计的模型如何成为实时网页有一个基本的了解。当我们了解这个过程的基础知识(以及它的局限性)时,我们能够准确地与开发人员沟通并获得像素完美的网站。
长沙网站制作这并不意味着您需要知道如何从上到下编码网站(尽管它会很棒!),这只是意味着您需要了解基本要素。在这篇文章中,我们将首先对HTML进行非常基本的介绍。您将学习如何在Photoshop中切片Web设计并使用CSS格式化HTML。

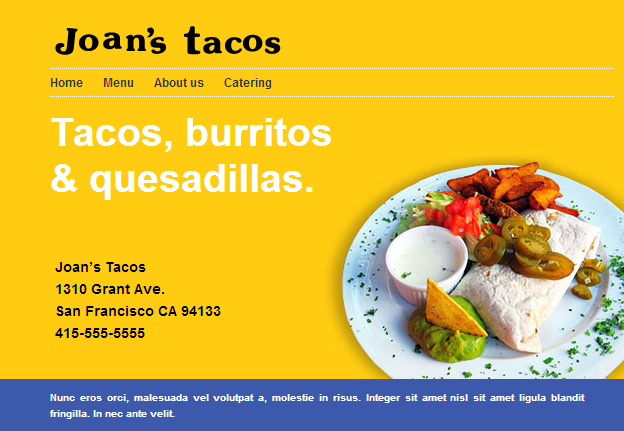
由Stephan Mosel拍摄的Burrito照片
您在浏览Internet时看到的几乎所有内容都是超文本标记语言(HTML)文档。超文本是引用和链接到屏幕上其他文本的文本,使您可以通过简单的单击访问内容。标记语言是一组括在括号<>中的标记。这些HTML标记通常成对出现:
<start tag>:也称为开始标记
</ end tag>:也称为结束标记,包含正斜杠/
当您在这两个标记之间包含内容时,整个事物称为元素:
<p>这是一个段落</ p>
当这种语言被翻译成网络时,观众将看不到标签 - 他们只会看到它们之间的内容。
HTML 5是当前版本的HTML,包含大约100个标签,这些标签具有可以改变其功能或外观的属性。您只需要知道30到40个这些标签就可以开始理解和创建HTML。看看它们,并注意它们是如何按功能分组的。让我们看一眼,看看这个在行动中。
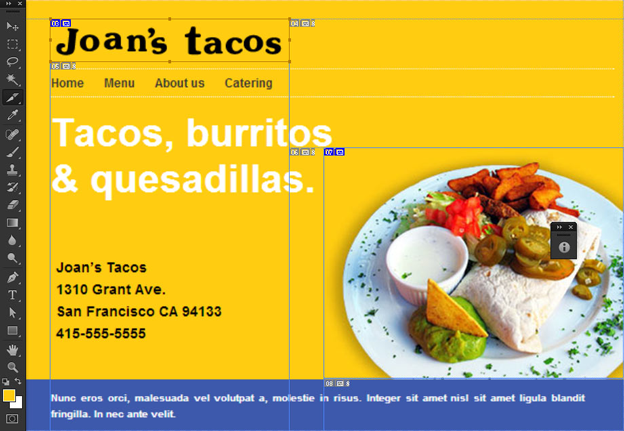
在编码之前,我们需要确定网站的哪些部分应该包含图像以及哪些部分可以编码。让我们使用Photoshop的切片工具(隐藏在裁剪工具子菜单下)和截面区域,如墨西哥卷饼照片和琼的炸玉米饼。

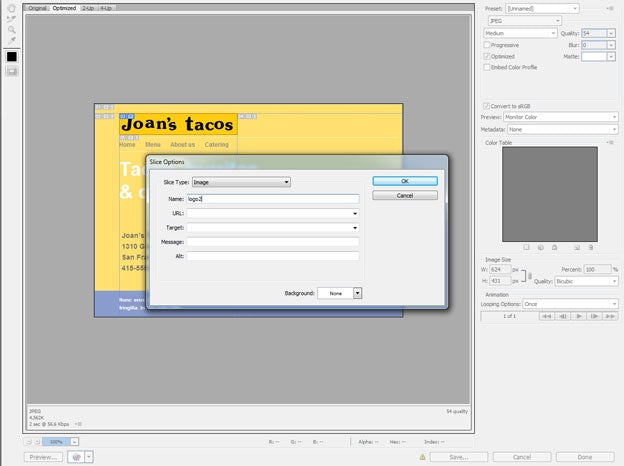
现在,我们需要导出切片 - 转到文件>保存为Web(Alt + Shift + Ctrl + S)。选择特定切片后,您可以在窗口右侧设置其导出选项(JPG,PNG等)。如果双击特定切片,您将看到弹出切片选项窗口 - 这允许您命名特定切片文件。

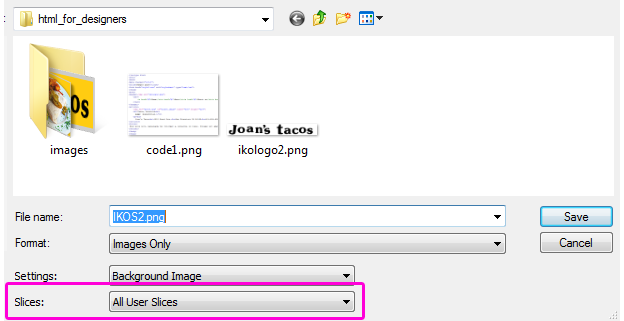
默认情况下,所有图像都放在:子目录/ images /中。如果只想导出已创建的切片,请在“保存”窗口中选择“ 所有用户切片 ”。

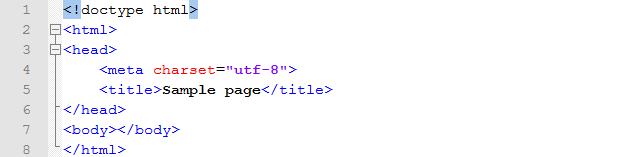
我们有切片,让我们创建一个基本的HTML文档。

第1行:声明HTML 5方言是文档语言。
第2行:<html>元素表示HTML文档的根。这是一个标记我们文档边界的强制性容器。
第3行:<head>部分包含不可见的页面元素,如元信息,标题等。
第4行:<meta charset =“utf-8”>这是文档编码的声明 - utf-8是一个安全的选择 - 您可以在这里了解有关HTML字符编码的更多信息。
第5行: <title>示例页面</ title>这是在浏览器标题栏中可见的页面标题。
第6行: </ head>关闭第3行的<head>标记。
第7行: <body> </ body>此body元素将包含页面的所有可见内容。
第8行:</ html>关闭第2行的<html>标记。此元素标记文档的结尾。
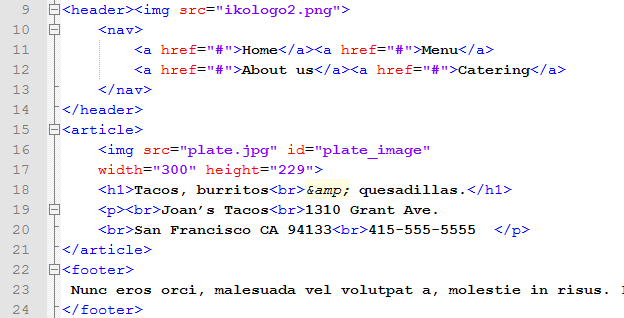
还有其他可能的方法来编码相同的设计。我们将使用HTML 5语义标签(header,nav,article,footer)来创建基本文档结构:

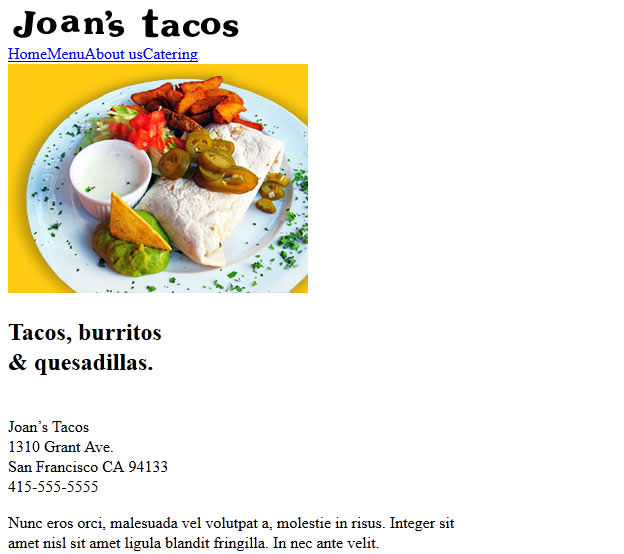
这是转换为HTML的布局:

有几点需要注意:
第11行和第12行:<a>元素是因特网的本质,因为它们用于创建超链接。它们与HREF属性配对,应链接目标URL。
第18到20行: 这些是一些文本格式标记:<h1>代表第一级标题; <p>代表段落; <br>代表换行符。

当您在Web浏览器中仅打开HTML文件时,您会发现它的格式不像我们之前的设计。这是因为HTML代码还不够 - 我们需要使用层叠样式表(CSS)对其进行格式化。CSS是一种样式表语言,用于格式化HTML元素。
但是,为什么我们需要将HTML与CCS配对?前一段时间,通过向HTML标记添加属性来实现格式化。但是,这导致了一个难以理解且无法维护的代码。解决方案是将文档内容(HTML)与文档格式(CSS)分开。
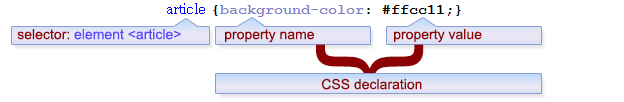
让我们分解一个简单的CSS规则:。

选择器:这是您要设置样式的HTML元素。例如:<article>
声明:CSS规则可以包含1个或多个声明。每个声明由属性和值组成,并以分号分隔。您在大括号{}之间放置声明。
属性:这是您想要更改的样式特征。例如:背景颜色,字体大小等。
值:每个属性都有一个与之关联的值。例如:#ffcc11(用于背景颜色),16px(用于字体大小)等。
有一吨的CSS属性可以为每个HTML元素设置的,但它没有必要将它们全部写自己。您可以依赖浏览器的默认设置,或使用将浏览器重置为合理值的基本样式表。实际上,您需要自己编写选择器,这需要相当多的知识和经验。
我们来看看格式化简单设计所需的一些CSS规则。

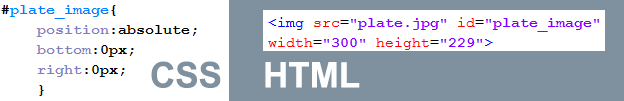
CSS定位属性:有4种不同的方法(静态,固定,相对和绝对),允许我们在设计中定位特定元素。设置其中一种方法后,可以使用top,right,bottom和left属性定位元素 - 这些属性将根据您使用的4种方法中的哪种方式有所不同。在这种情况下,我们想使用绝对定位来定位plate_image。
CSS Box模型:这个模型是一个包装所有HTML元素的框 - 它包括边距,边框,填充和内容。边距是边界周围不可见的区域,填充位于边框和内容之间。
长沙网站制作
3
s后返回登录3
s后返回登录