时间:2019-08-02
编辑:网站制作公司
940
0
你已经获得了一个不错的网页设计项目,现在是关键时刻。是时候工作了很长时间,努力工作,有时间交货。但在交付成品之前,请确保在Photoshop中避免这7个错误。长沙企业网站建设

抗锯齿使您的像素平滑而清晰。不使用这个基本的Photoshop功能的文本图层是纯粹的异端,它使你的设计看起来像2002年由于所有锯齿状像素。要解决此问题,只需从“ 窗口 ” 访问“字符”面板,然后根据需要选择一个选项。我发现“ Smooth ”在大多数情况下效果最好。
提示:确保所有文本图层都设置为相同的抗锯齿样式。例如,不设置一些关于脆,在一些尖锐和几个强- ç onsistency是关键。
如果你打破这个基本规则,你就会开始讨厌所有人......包括你自己。首先,考虑一下需要对图层进行排序以找到所需图片的开发人员。然后,考虑如何在另一个设计中重用一些元素(页眉,页脚等)。你会发现一个令人头痛的问题,所以要省去麻烦并将所有内容组织在正确标记的文件夹中。
提示:悬停状态和隐藏下拉菜单等内容可以采用颜色编码,因此您不会意外删除它们。它还有助于开发人员找到它们。要做到这一点,只需右键单击图层面板中文件夹旁边的眼睛符号上方,然后选择其中一种颜色。


悬停/向下状态是网页设计中最容易被忽视的事情之一。由于这不是客户主动要求的,大多数网页设计师只是忘记包含它们。这不是耗时或非常苛刻的,但人们只是忽略了它们,因为他们试图尽快完成项目。请多花几分钟,在最终的.psd中加入这些额外的状态。注重细节可以让您在竞争中脱颖而出。
提示:您可以使用亮度/对比度调整图层快速创建悬停/向下状态。

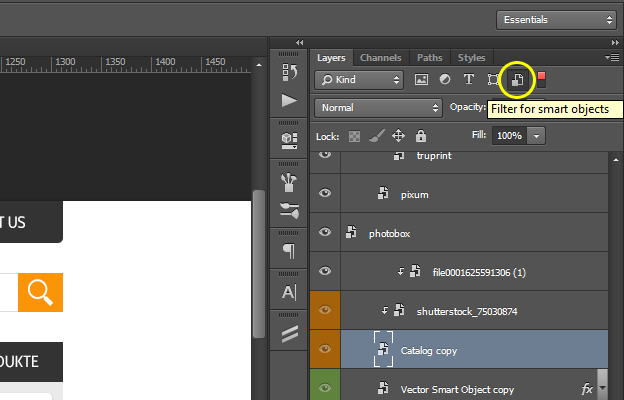
智能物体绝对令人惊叹,但它们也占用了相当大的空间。不要惊讶地看到网页设计.psd文件超过200 mb,因为它们挤满了智能对象。虽然它们在设计阶段可能有用,但一旦客户签字,它们对任何人都没有特别的帮助。当然也有例外,但在大多数情况下,光栅化智能对象要好得多。您可以轻松地将.psd文件大小减少高达90%!
提示:使用“ 图层”面板顶部的“ 智能对象过滤器 ”工具(Photoshop CC中提供的功能)轻松识别智能对象。
Arial在网页设计中占有一席之地,没有人建议您将它从列表中删除。但是有很多很棒的选择,比如Google Webfonts,Adobe Typekit,FontSquirrel等等,你不会为排版游戏增添趣味而傻瓜。此外,其中大多数都是轻量级的,免费的,并且可以通过仅使用几行代码来实现,因此不使用它们是一种耻辱。
提示:确保探索字体系列所提供的所有重量 - 明智地使用它们肯定会增强您的设计。

我喜欢在Photoshop中设计网站的原因是我可以完全控制所有内容 - 比如我想在元素之间保留多少空白和呼吸空间。即使你的客户有奇怪的请求,比如将90%的网站安装在哦死亡的折叠之上,你仍然可以完全控制结果。因此,在元素之间使用足够的空间,这将使您的设计看起来更好。
提示:如果最终设计看起来很棒,那么客户对折叠或其他任何内容都没什么好说的。但请确保您准备好通过合理的解释来备份您的选择。

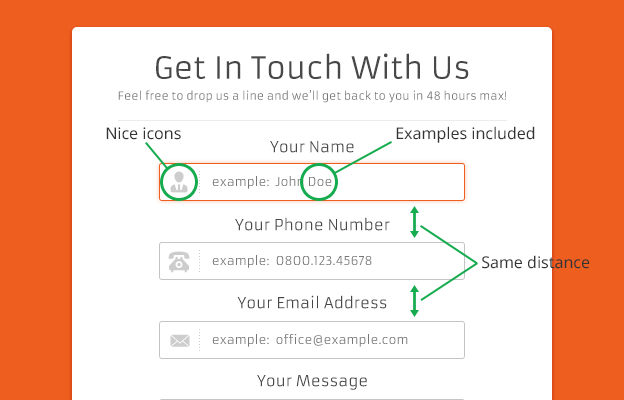
如果你没有进入UI设计,表格并不是那么令人兴奋,但对于客户来说,一个好看的领域可能意味着领先和错失机会之间的差异。花时间从上到下正确设计表单,并包含提示,错误和成功消息。这肯定会为您的客户赢得高分。
提示:确保在安排字段时使用Shift,以保持间距一致。这会以10px的增量设置您的距离,因此您最终会看到漂亮的表格。
长沙企业网站建设
3
s后返回登录3
s后返回登录