时间:2019-08-05
编辑:网站制作公司
1017
0
排版是有效品牌传播的一个极其重要的组成部分,特别是在网络上,人们的注意力很短,屏幕尺寸很小。 当您在页面上排列文本或副本并使其既可读又清晰时,就会出现很好的排版。

但是,可读性与易读性之间的区别是什么? 问任何不是专业版画家的人,很有可能他们可能会混淆两者。但了解所有关于它们的信息 将使您能够建立一个让您的观众欣赏的网站。
利用网络上的可读性和易读性将帮助您创建内容,为您的潜在客户和客户提供更好的用户体验。这将提高您网站的转化率。
可读性是指您的受众可以轻松阅读和理解您网站上的书面副本。这一切都取决于你的单词和句子结构的难度。更好的可读性来自更简单的单词,句子和更容易消化的段落。

您可以使用以下工具分析副本的阅读水平来解释可读性:
WebFX的可读性测试工具
可读性公式的自动可读性检查器
Datayze的可读性分析器
通过其中一个工具运行您的副本,根据广泛使用的指标(如Flesch-Kincaid可读性测试和Gunning雾指数)检查其读数水平。
如有必要,可以使用更简单的单词和更短句子的简单同义词进行调整,以确保更好地理解。
可读性还取决于您的网站字体实际上对读者的看法,其中考虑了字体大小,字体样式,行长度和行高等内容。我们将触及下面的内容。
满足易读性,可读性经常错误地互换合作伙伴。
易读性的定义比可读性要窄得多。它表示您的受众可以轻松区分和识别您网站上的复制行中的各个字符。除了可读性之外,易读性主要取决于您的字体设计。将其视为可读性较大的一个组成部分。
通常通过用户测试和查看用户的每分钟单词读取速度来分析易读性。
让我们深入研究不同的可读性和易读性。不要忘记: 可读性也包括易读性的所有要素!
行长度: 这是副本块的最左边和最右边之间的空间量。较短的线条长度更易于阅读,因为您的观众可以更快地阅读它们。由于线路长度较长,他们的眼睛必须越过屏幕越来越远,这使得在阅读页面时更难跟踪垂直进度。
字距: 这是一对或多对相邻字符之间的空间。应调整字距以使视觉上更令人愉悦。一个很好的例子是“A”旁边的字母“V” - 由于它们的形状,它们需要比其他字母更接近。

跟踪: 通常与字距调整混淆,跟踪是单词或文本行中所有字母之间的空格量。同样,应该调整它以达到视觉上令人愉悦的结果。字符不是很接近的单词 - 或者单词彼此不太接近的句子 - 更容易阅读。
对齐:这是在文本块的末尾设置边距的方式,以便更好地将您的副本与页面上的周围元素区分开来。文本可以是对齐的,居中的,向左齐平或向右齐平。
前导(行间距): 这是副本的相邻基线(角色所在的行)之间的距离。领先的太接近会使你的副本看起来很模糊,因此难以阅读。更宽松的间距使您的读者能够更好地了解他们的阅读进度。如果领先相距太远,它会在线条之间产生很大的空间,迫使读者的眼睛走得太远而无法跟随。
点大小: 这是下降器底部与类型中最高上升器之间的距离。在网络上,建议的点大小介于15到25像素之间。任何小的东西,都很难弄清楚字母。
字体样式:您的字体选择会 极大地影响副本的易读性。例如,如果您网站上的字体是Lime Blossom Caps,那么祝您的访问者真正弄清楚个别字母!尝试使用最易读的网络字体,如Courier,Arial和Verdana,或者找另一个容易识别的字符。
X高度: 这是从小写字符的基线到中线的距离。您的x高度应该足够大,以便可以在任何屏幕上轻松读取小写字母。不要让x高度太高,因为它会导致大写字母混淆。

衬线或无衬 线字体 :衬线字体在其角色笔触的末端有一点“脚”。Sans-serifs没有。从历史上看,由于相信它们更容易阅读,因此衬线已用于印刷,但对此的研究尚无定论。一个回顾的研究可以追溯到几十年来确定没什么衬线或无衬线字体之间没有区别,当谈到可读性。 这更多是关于审美偏好。
角色形状: 个性角色的形状对易读性有很大影响。回到Courier,Arial和Verdana字体系列,请注意他们的角色都具有高x高度和大量负空间等特性,从而提高了易读性。
每个网站的目标都是为访问者提供卓越的用户体验(UX),以便他们注册某些内容或购买产品或服务。

出色的可读性和易读性可以无缝地传达您希望访问者在任何给定页面上执行的操作。 很好的用户体验来自于了解良好排版的这些相关但不同方面之间的差异。
为了使您的网站可读,仅仅选择更简单的单词或提供更短的段落是不够的。如果你的字体让观众很难甚至无法识别单个字母,那么即使是最简单的字也难以阅读。
另一方面,为了使您的网站清晰易读,仅选择具有易于识别的字符的字体是不够的。显示复杂单词,连续句子和永不停止的段落的清晰字体也不起作用。
理想情况下,你必须做到这两点。这是如何做:
使用简单的单词,避免使用行话,并使用会话语言
将您的内容“分块”为更短和更频繁的段落
包括图像分解副本
用主动语音写作
瞄准一个6 日- 8 日-grade阅读水平
确保页面的背景颜色与其副本之间存在高对比度
使用普通背景(而不是图案背景)
使用宽大的字体大小(至少10点)
选择一个没有花哨功能的简洁字体
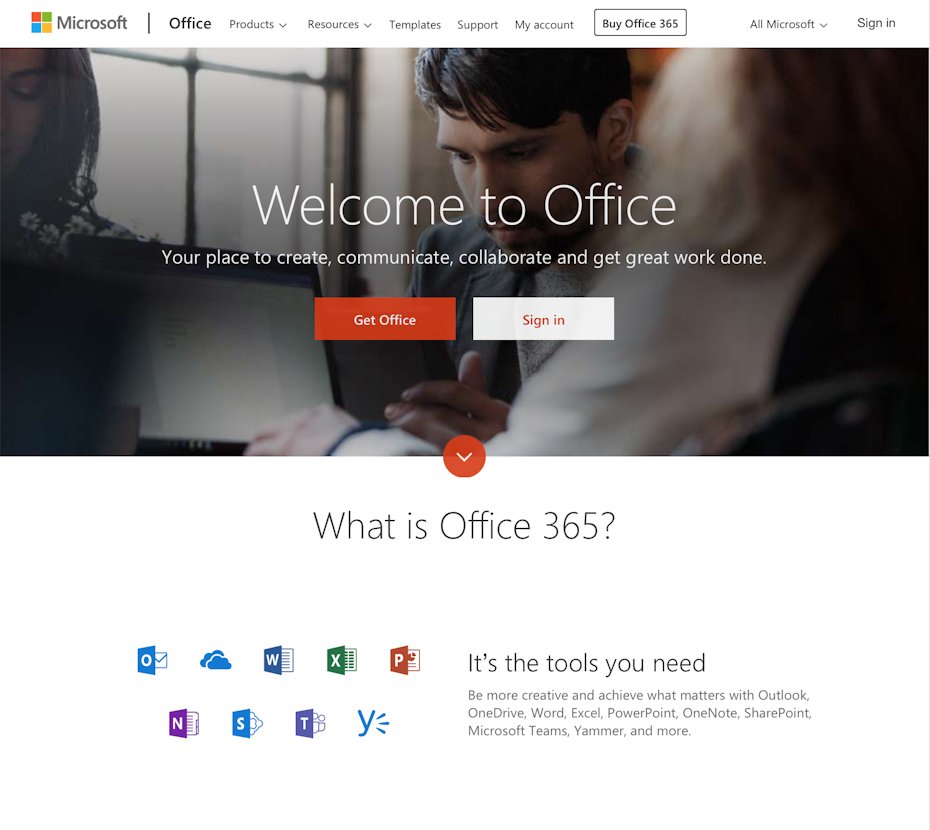
Microsoft经典软件的登录页面是可读性的缩影。文本行不仅短,字符和单词之间的间距大,而且单词选择和句子结构都很简单。

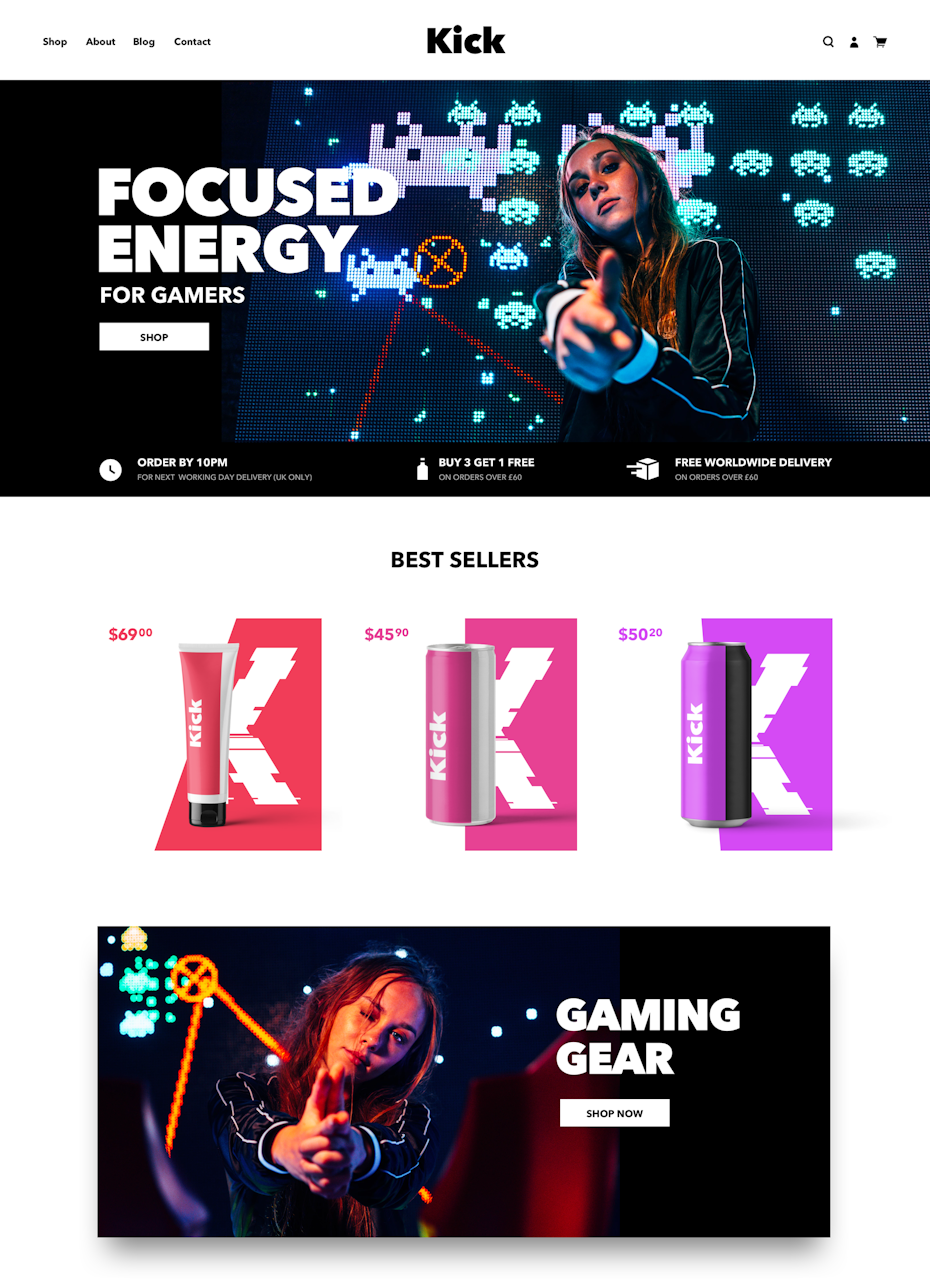
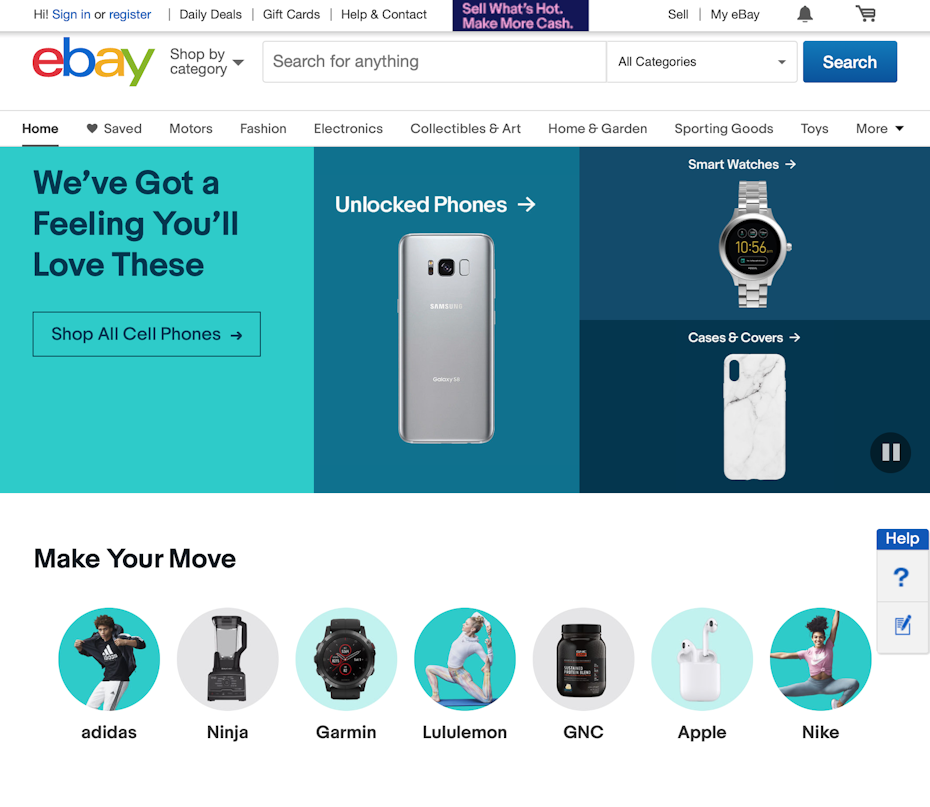
大型拍卖网站的主页非常清晰,有干净的无衬线字体选择,字体与普通背景形成鲜明对比。

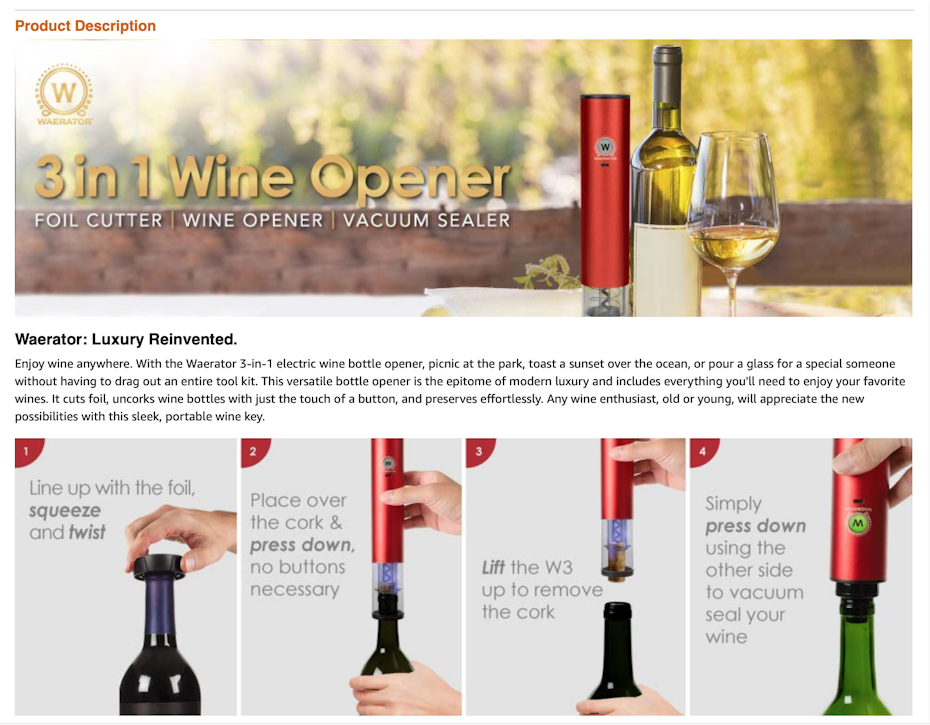
亚马逊的一些产品页面非常混乱,导致可读性差。请注意产品说明副本的长行文本和小磅值。

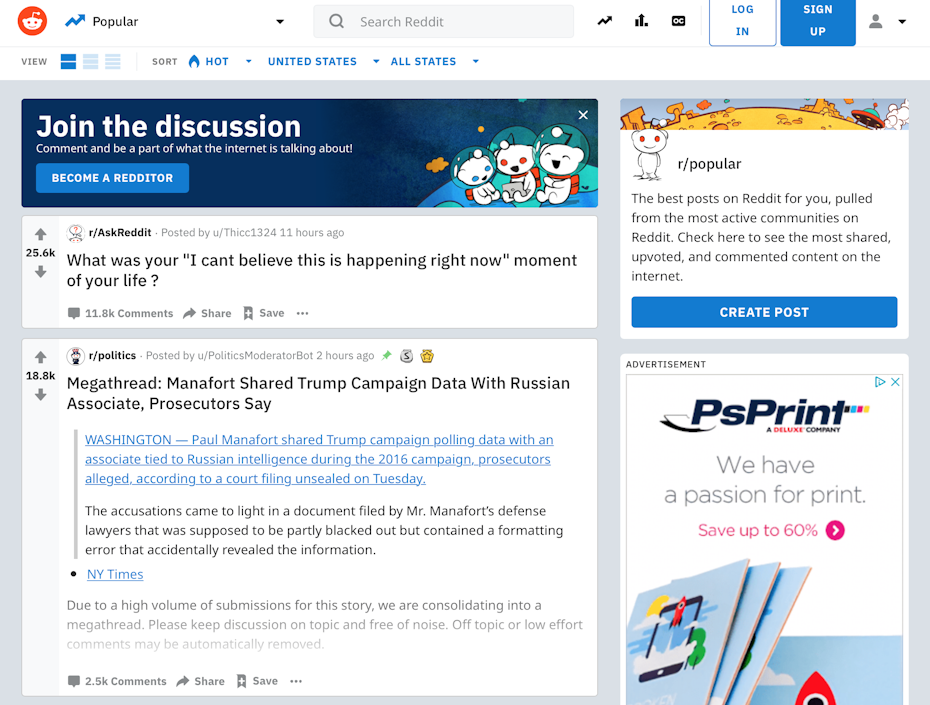
每个Reddit的用户明信片都可以做得更好,易读性。虽然标题清晰,但用户处理和类别的字体过于拼凑而且很小,迫使您眯眼(特别是在较小的设备上)。

乍一看,可读性和易读性几乎可以像是一样。但是,一旦深入研究每个术语,您就会开始了解掌握网站排版的重要性。只有可读副本或反之亦然,易读副本的网站不会为您的访问者提供良好的体验。只有具有可读性和易读性类型的网站才能确保您的访问者不断回访。
3
s后返回登录3
s后返回登录