时间:2019-08-05
编辑:网站制作公司
1276
0
我们生活在一个我们越来越依赖互联网的世界里。想一想:你在哪里找到了上一份工作?你是怎么申请这份工作的?你怎么做银行业务?你在哪里购物?你如何与朋友和亲人保持联系?

对于大多数人来说,互联网可能是一种永远存在的资源,但对于那些生活在残疾人中的人而言,互联网并不总是给定的。有些程序和设备可以让残障人士访问整个网站,例如屏幕阅读器,但这些只是解决方案的一部分。
长沙做网站另一方面是设计网站和应用程序,使残疾人可以通过使用辅助设备或仅通过周到的设计进行访问。

根据2012年的数据,接近五分之一的美国人生活在某种类型的残疾中。在世界范围内,大约有10亿人,即世界人口的15%,患有残疾。
并非所有残疾人都无法阅读屏幕和使用互联网。例如,这些数字包括依赖步行者和轮椅的人。但其他情况,如视力障碍,难以掌握物体,自闭症和耳聋等,仅举几例,可严重限制个人使用计算机或智能手机而无需住宿的能力。
如果您在美国,您可能熟悉美国残疾人法案(ADA)中的网络合规标准。世界上许多其他国家都制定了类似的合规指南,如“澳大利亚残疾歧视法”,“巴西无障碍法”和欧盟的“欧洲行动计划”。
这些法律和倡议中包含的许多指南来自全球Web内容可访问性指南(WCAG),这是由万维网联盟(W3C)通过其Web可访问性计划(WAI)创建和维护的一套指南。你有足够的缩写词吗?

W3C成立于1994年由蒂姆·伯纳斯·李,是的,是蒂姆·伯纳斯-李,与创建促进长期的,万维网的持续增长准则和协议的目的。今天,它由400多个组织组成,其中许多组织参与了WAI。它发布的最新版指南是WCAG 2.1,它于2018年发布。
WCAG 2.1包括网页设计人员应遵循的所有最新指南和最佳实践,以确保所有用户都可以访问他们的网站。这是一个由大量技术术语组成的长而密集的文档。在接下来的两个月里,不要为了阅读整个事情而嘲笑自己,而是要考虑以下可访问性原则来设计您的网站。然后,让开发人员审核您的代码,以使您的可访问性设计完全符合要求。
Alt标签是您使用的图像的简要描述,这些图像隐藏在网站的html中。大多数用户从未看到这些描述,但使用屏幕阅读器的网站访问者依赖他们来了解您网站上图片中的内容。一个好的alt标签是一个简短的创意描述,可以准确地描述它所附着的图像。

看一下左边的图像。这是这个图像的一个很好的alt标签的例子:在篮子里的鱼和面包的ralalistic图。
这里有一个不太好的alt标签:面包和鱼
看到不同?
Alt标签不仅适用于视障用户的利益; 他们也是为了你的利益。精心设计的alt标签可以改善您网站的搜索引擎优化,这意味着更具相关性的网站流量,并最终实现更多转化。

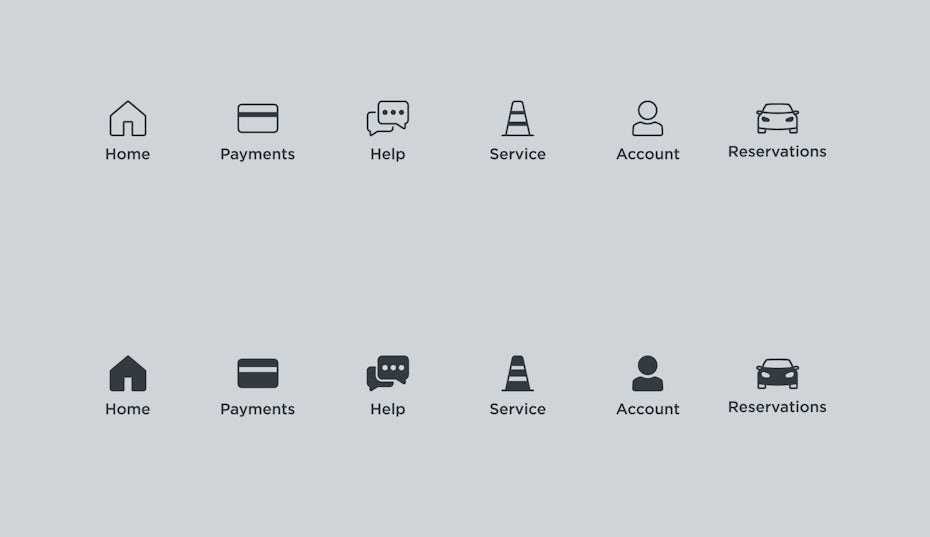
您网站使用的导航系统应在其网页上保持一致。这包括您使用的图标以及访问者访问网站中不同页面的方式。例如,如果您的主页有一个带有下拉菜单的顶部标题栏,那么您的其他每个页面也应该有这样的安排。
同样,您在网站上使用的图标也需要保持一致。没有电话接收器用于主页上的“联系我们”图标,然后是“关于”页面上的智能手机图标。令人困惑的是,可访问性程序很难弄清楚如何使用您的网站。您还应远离任何类型的自动导航和自动播放音乐和视频。
为什么?因为它们不仅令人烦恼,所以具有屏幕阅读器的用户很难确定如何暂停它们。当幻灯片或轮播以快速的速度滚动内容时,用户可能会感到困惑和沮丧。

还记得口袋妖怪的一集,导致近700名孩子被送往医院,因为它引发了癫痫发作吗?这就是为什么你的游戏机现在带有光敏性癫痫发作警告的原因。有些人在暴露于快速闪烁的灯光和移动模式时容易发作癫痫发作。避免在您的网站上使用这些类型的动画,以确保每个用户都安全。

通过使文字变得更大,让视力有限的人轻松查看您的网站。基本上,使它相当于一本大型印刷书籍。对于正文文本,16px通常是一个很好的大小,标题更大。
除了使文本变得更大之外,还有更多的内容可以使您的文 对阅读困难的用户使用易读且易读的字体。在美国卫生及公共服务部建议宋体,宋体,黑体,宋体,宋体和Verdana作为访问的字体。您可以通过选择其中一个来安全地玩它,或者寻找适合您所有网站访问者的另一种字体。最容易阅读的字体是:
没有衬线
字母之间有固定的宽度
使用粗体字母

您的文本也应以可读,合理的方式组织。将文本分成较小的部分,分为标题和子标题。这不仅使您的文本看起来更整洁,还使屏幕阅读器更容易为其用户进行解密。
最后,您的文字应与其背景形成鲜明对比。许多计算机用户难以阅读与其背景颜色过于相似的文本,特别是生活在色盲中的用户。使用对比度检查器等在线工具查看计划的字体和背景颜色如何协同工作。

有些用户无法抓住鼠标或将手放在笔记本电脑的触控板上。这些用户依靠他们的键盘来浏览网站,因此通过以仅使用键盘使其完全可用的方式构建它们,使您的网站可用。
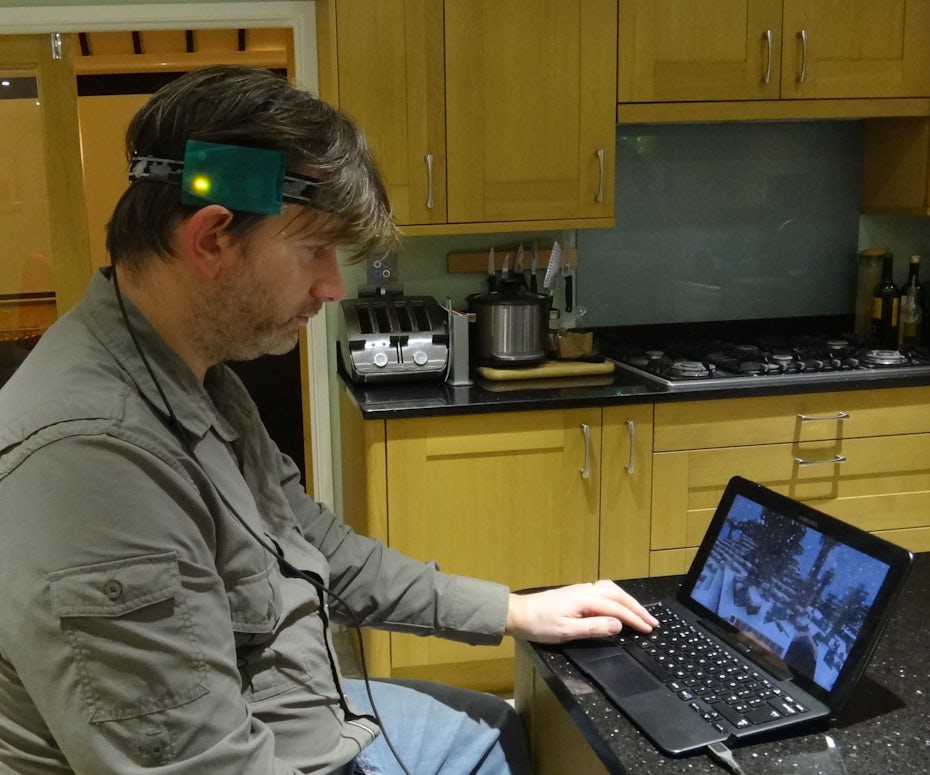
还有一些用户不能使用键盘并依赖其他方式导航网站,如语音识别程序和头部鼠标。您的网站也应与这些类型的程序兼容,因为没有它们,不使用他们的人的人将无法使用您的网站。
在熟悉最新的Web可访问性最佳实践的合格开发人员审核完所有代码之前,请不要将您的网站发布到世界各地。或者,您可以使用Google Chrome的WAVE工具等审核工具,该工具会在您的代码中找到缺少关键辅助功能的位置。在通过像WAVE这样的工具运行代码之后让人类开发人员审查您的代码,确保不会忽略任何内容或脱离上下文,这绝不会让人痛苦。

请记住为什么要做出这些设计选择:消除阻碍人们使用您网站的障碍。当然,您还希望遵守法律并避免造成您对用户的歧视损害承担责任的情况,但始终要记住您必须遵守的准则的原因:当您的网站设计为所有用户时'需要记住,没有人被排除在外。
长沙做网站
3
s后返回登录3
s后返回登录