时间:2019-08-06
编辑:网站制作公司
815
0
网页设计趋势是行业发展方向的快照。它们不应仅仅是盲目跟随的参考。因此,我们的年度综述包含前沿概念以及设计人员和前端开发人员工具箱的最新成员,确保我们为用户创建更好的体验 - 而不仅仅是看起来相同的网站和应用程序。
在此列表中,您将无法预测2019年的设计将具有更大的排版,更多视频内容,语音界面和微交互。我们已经知道会发生这种情况。相反,当我们询问今年专家的预测时,我们感兴趣的是确定2019年将真正改变我们行业的趋势。
例如,去年,这包括包容性和道德设计,我们发表了许多 文章,帮助我们认识到它的重要性。这一次,我们更进一步,包括一些关于如何在实践中做出改变的可操作建议。
像往常一样,以下想法得到了充足的资源以供进一步阅读或观看。请享用!
长沙网站建设
“内在网页设计”一词是由Mozilla设计师倡导者Jen Simmons去年创造的,我们将在2019年听到更多关于它的内容。
自学成才的设计师和开发人员陈慧静认为这是一个非常贴切的术语。
“内在'这个词被定义为'属于事物的本质或构成',”她解释说。“当我们将网络视为视觉媒体时,画布就是浏览器。浏览器功能已经达到了我们可以做很多创造性事情的地步,使用工具和属性的方式 - 而不是黑客和变通方法来克服浏览器的局限性。“
当我们将网络视为视觉媒体时,画布就是浏览器。浏览器功能已经达到了我们可以使用工具和属性的方式来做很多创造性的事情。
慧晶鼓励开发人员尝试这种全新的网页布局工具套件,包括Flexbox,网格和盒子对齐,这样我们可以根据需要对我们想要放置物品的位置进行细粒度控制,同时也允许我们放弃控制浏览器为我们布置我们的项目。
通过实验,慧静自己想出了很多技巧。例如,她最近在教授网格时强调的一件事是,我们现在能够根据网格提供的各种尺寸值来改变项目的扩展和收缩率。
“这种行为为网页设计师和开发人员提供了更好的选择和更大的艺术指导灵活性,并确保内容的重点永远不会丢失,无论观看的内容如何,”慧静指出。“随着越来越多的开发人员和设计师使用这些新工具,我们将为构建真正适合网络性质的设计提供更多的想法和灵感。”
在2019年,我们还将看到CSS自定义属性(也称为CSS变量)的更广泛使用,因为更多人将意识到他们可以做什么。
“随着原生CSS功能的增加,Sass和其他预处理器的使用将很快停止,” 食品和饮料订购应用程序Ordoo的前端开发人员Michelle Barker认为,他运行CSS {In Real Life }。“变量是向前迈出的一大步 - 虽然预测2019年预处理器的消亡感觉有点为时过早!”
用例包括主题(使用CSS变量可以变得非常有效)和更改不同断点的属性值。例如,当您使用CSS Grid变量时,您可以使用非常少的代码轻松调整不同断点处的布局(例如,列和排水沟的数量)。浏览器对Grid和变量的支持几乎都是水平的,因此在使用Grid时使用变量是有意义的,并为旧浏览器提供合理的后备。
“CSS变量在CSS函数中特别有用,”Michelle建议道。“一个很好的例子是Ana Tudor如何使用它们conic-gradient()来创建交互式饼图。我想我们会在2019年看到更多创造性的例子。我对CSS环境变量(或全局变量)寄予厚望- 尽管在工作草案中,该规范已经获得了浏览器的支持。能够将这些与CSS变量结合使用意味着我们可以在指尖轻松获得更多功能。”
这些新的效果是由Houdini实现的,Houdini是一组新的API,它将使开发人员能够扩展CSS并加入浏览器渲染引擎的样式和布局过程。
“这意味着我们可以创建真正高性能的动画和交互,而不必担心需要使用多边形码,” Google的设计倡导者Mustafa Kurtuldu解释道。
Jack Koloskus设计并打破了数字故事出版物The Outline的平面设计规则,预测我们将看到网站环境方面的增加。
“其中一些将来自技术能力的变化,”他解释说,“但很多都是因为我们花了这么多时间看屏幕。虽然10年前你可能没有在网站上注意到在几个小时内发生了什么变化,现在,如果设计元素从下午变为晚上,那么你有更好的机会接受它“。
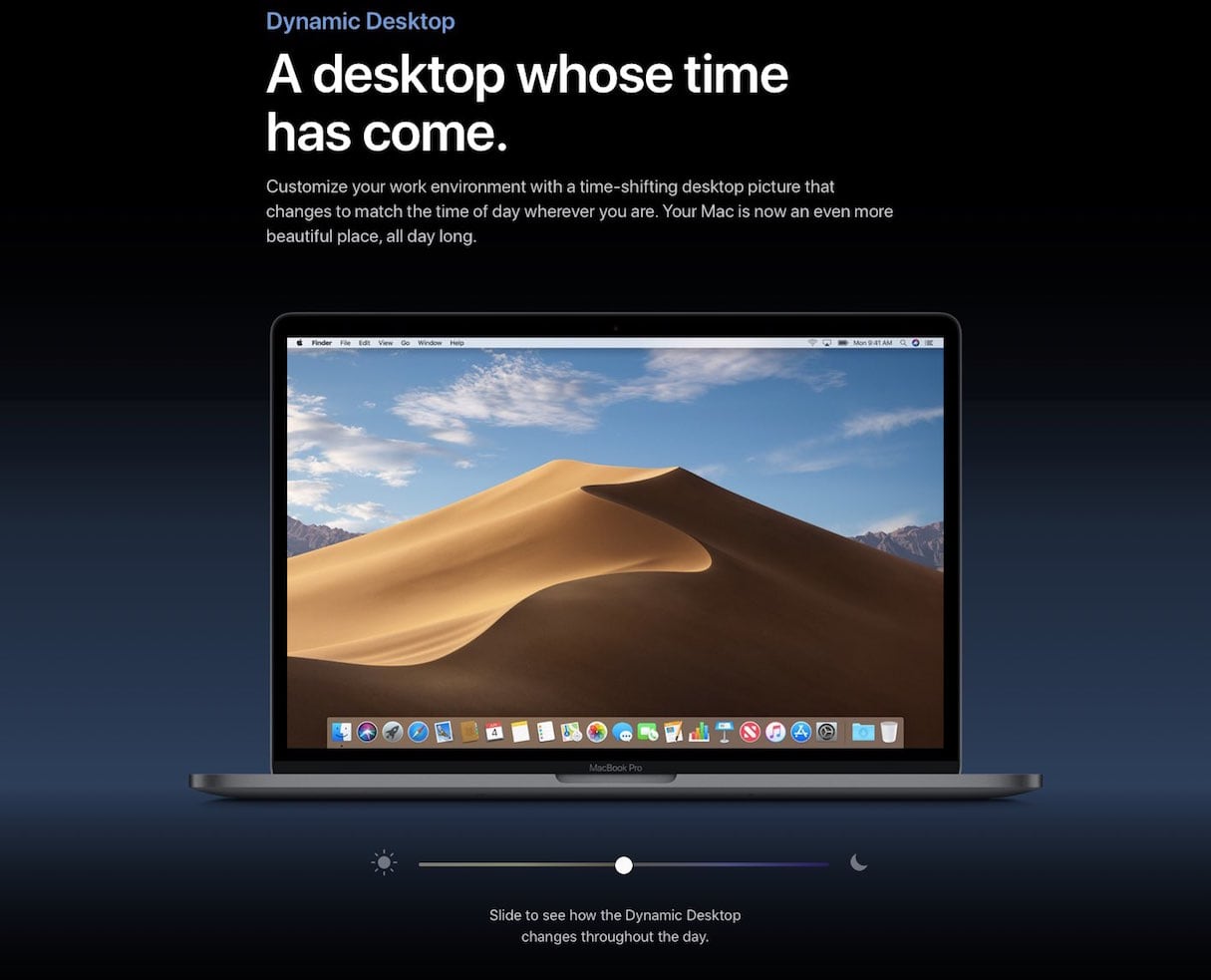
杰克承认,环境设计并不新鲜,但现在广泛使用变得可行。例如,您可以根据时间,地点或天气更改网站的设计。举一个例子,杰克指出了苹果公司最新的操作系统Mojave,该系统具有两个预打包的桌面背景,可根据一天中的不同时间进行更改。
“桌面背景是一个明显的候选者,因为图像的持久性使得变化的影响很容易被发现,”杰克建议道。“但网站允许以更动态的方式采用这种方法,同时也考虑用户交互。肯定会有更多技术发展,我们可以找到环境用途,但这些环境方面所需的所有信息已经可供开发人员通过浏览器使用。“

Jack Koloskus还认为,我们将继续看到从无限制的前端框架审美转向更自由的设计。
“框架的优点在于它们快速且易于访问,但它们的速度来自于使视觉上相似的东西,”他解释道。“然而,普通网络冲浪者的视觉素养正在增加,他们在网上花了这么多时间,如果你想要有机会脱颖而出,那将会带来一些奇怪的 - 甚至可能是错误的。完全遵守设计规则并不能让人们与您保持联系。这是比这更内向的东西。“
完全遵守设计规则并不能让人们与您保持联系。这是比这更内向的东西。
此外,免费在线教育资源的激增使得那些没有网络发展经典教育的人们能够从他们自己的角度开始探索该领域,从而允许更多样化和有趣的想法进入该领域。
“这需要开发人员和设计师保持开放的态度,但我们可以从中学到很多东西,”杰克预测道。“我们将继续摆脱具有相对简单信息的超功能不可变容器的网站。玩得开心,旋转45度!“
设计工具UXPin的首席执行官Marcin Treder同意并希望2019年可能是网页设计的过度审美化消失的一年。
“对用户体验的关注已被对某些视觉风格的主导关注所取代,”他叹了口气。“让你的网站代表平面设计,或者用特定风格的插图填充它 - 在2018年的网络中,当每个人都遵循一种插图风格时,这些都非常难以辨认 - 变得比精心设计的用户体验更重要。网络迫切需要以旧的以用户为中心的设计重生。“
与此同时,作为Springer Nature的前端开发人员的Oliver Williams 对浏览器不断改进DevTools 的设计体验感到非常兴奋。“随着CSS剪辑路径和外形,我们可能会开始看到一个不那么矩形的网络,”他说。

乔丹·摩尔,在数码产品工作室设计总监道森·安德鲁斯,预计对商业价值的举动。
“数字产品设计中的游戏名称不是美学设计,而是价值设计,”他解释道,“这是数字设计的难点,因为它往往需要先从原则思考,而不是通过类比推理。模仿美学很容易,比如你在设计画廊看到的概念,因为它们只是按照定义处理皮肤深层问题。作为一般规则,如果它是可复制的,那么它就是大规模生产和区域的主要候选者。无疑将来会被人工智能取代 - 传统的,以界面为中心的领域的价值正在快速消耗。“
乔丹认为,另一方面,创造有意义的价值是一个不容易复制的领域,并且算法和AI的批量生产机会较少。在2019年,他可以看到我们的行业慢慢意识到这种观察。
“我们会更加轻松地将低价值任务推迟到自动化工具,并创建超越设计和构建系统的更多系统,以便我们将更多的精力集中在更高价值,更具认知度的工作上。认识到这一点的工作室将超越他们周围的每个人,他们会带着他们的幸运客户一起骑行。“
去年由GDPR定义,以及来自公司的数据泄露和信任违规的不断增加的杂音,这些公司以前对客户对网络的正面看法影响最大。
“因此,2019年网页设计师必须认真考虑他们的身份验证模式,” Ideaplatz的首席设计师兼所有者Cheryl Platz警告说。“以前使用Facebook登录以便于使用的网站现在必须努力解决他们的第一个客户印象是负面印象,仅仅通过代理。”
“即使没有Facebook Connect,所有网站在注册时都会面临更高的举证责任。您在注册帐户时需要解决的客户需求是什么?如果它不能满足不满意的需求,那么假设客户愿意像以前那样愿意接受,那就太愚蠢了。此外,所有设计师都需要通过细齿梳子进行客户档案设计。你真的需要你的顾客的性别吗?年龄?电话号码?每个“额外”字段都会增加您和您的客户的风险。“
你真的需要你的顾客的性别吗?年龄?电话号码?每个“额外”字段都会增加您和您的客户的风险。
尽管谢丽尔因其在语音界面未来方面的工作而闻名,但她希望看到会话用户界面取得更多真正的进展,她担心这些信任问题威胁到行业的基础,并警告他们必须是在将重点转移到最前沿之前处理。她警告说:“大多数'前沿'技术对隐私的侵犯更大,如果没有坚实的基础,就不会成功。”
长沙网站建设
内容战略顾问Rahel Bailie认为,2019年将是设计包容性的多年努力的第一年。
“很多人都会关注算法中的系统性偏差,以及设计如何放大或减少这种偏见,”她预测道。例如,使用暗图案进行设计可以以加强错误结果的方式捕获数据。反过来,这会影响反馈到算法中的数据质量。“
”用于解释UX设计中的冒险,深色图案抢夺了他们代理商的用户。不是将主流之外的所有用户都减少为边缘案例,而是会认识到有多个受众群体都是重要群体。可以说,网络电视或主流广播为不同受众的流媒体服务开辟了道路,每个受众都有不同的类别,数字服务将开始识别不同的受众及其需求。这将从内容呈现方式到内容本身。“
Rahel Bailie还认为,通过内容在全渠道环境中提供的包容性将在2019年开始增强。这个想法是通过理解背景(例如,当您了解客户在旅途中所处的阶段,或者您的受众人口统计数据),可以提供更合适的内容。
“这已经很长一段时间了,但通过个性化和更好的工具更好地理解如何实现包容性,更容易吸纳不同的受众,”她解释说。
Rahel承认,技术传播者已经使用具有XML编辑界面的组件内容管理系统来完成复杂的全渠道内容,但它一直处于一个封闭的生态系统中,包含结构合理的语义内容。在营销内容的混乱世界中,对内容和工作流程实施结构以及学习复杂编辑界面的兴趣远没那么紧迫。相反,责任已被用于补偿技术。
“我认为2019年将成为冰山一角,但随着更多的机器学习和人工智能被整合到通过机器人和语音界面传递内容中,网页设计将需要改变以适应可以提供的各种内容。这些算法可以提供来自各种来源和格式的文本或视觉内容,并且具有不同的长度和质量。“
Rahel估计会有一个调整期,容纳这些观众可能会引起一些焦虑,直到我们弄清楚如何处理所有变化。
“在2019年,进展可能相对肤浅,”她说,“但这将是为更先进的方法实施包容性措施奠定基础的一年。”
长沙网站建设
在过去的几年里,我们看到了从代理商转向内部团队的转变。战略设计咨询公司Clearleft的创始人兼首席执行官安迪·巴德认为,这是因为随着对数字技术的依赖性增长,公司需要增加内部能力,以更快的速度发展并以更低的成本获取更多价值。
“大型科技公司决定通过收购一些知名代理商来启动他们的设计职能,”他解释道。“这些收购带来了新的管理技能,并带来了DesignOps的新兴领域 - 或设计运营。DesignOps获得大众关注的第一个方面是设计系统的创建。然而,事实证明,虽然扩展技术团队相对容易,但传统公司内部的扩展设计要困难得多。“
随着内部设计团队从5个增加到20个到50个或更多,Andy认为需要其他流程和技术来保持设计团队的工作效率并防止事情停滞不前。此外,在一些大型科技公司之外,DesignOps到目前为止还没有广泛或特别好地实践。Andy认为,这将在未来几年内发生变化,公司将寻求外部机构寻求帮助。
与此相关的是团队的多样化。
包容性意味着建立一个内置多样性的团队,这不仅意味着种族和性别,还意味着年龄和生活环境。
Rahel Bailie承认:“将一群同性别,兴趣和社交倾向的特权年轻人聚集在一个房间里,以实现商业创意。” “但随着他们的业务成熟,对包容性需求的颠簸觉醒导致了一个时刻。这导致人们意识到包容性意味着建立一个内置多样性的团队,这不仅意味着种族和性别,还意味着年龄和生活环境。“
长沙网站建设
多年来,讲故事影响并推动了科学和技术的创新。夏洛克·福尔摩斯对如何解决犯罪产生了影响,而“ 星际迷航”为亚马逊的Alexa提供了灵感。
用户体验设计师AnnaDahlström正在编写一本关于设计中讲故事的书,他认为,在2019年,我们将越来越需要转向传统的讲故事与观众联系,因为产品的使用环境变得越来越复杂。
“作为设计师,我们需要掌握沃尔特迪斯尼的技能,即能够正确地获得更大的图片和小细节,”她建议道。“我们还需要考虑越来越多的需要定义和设计的可能性和移动部件,以便将它们结合在一起。就像一个好故事。“
Anna建议从角色发展中学习,以帮助我们识别和定义在产品中发挥作用的所有演员,考虑到快乐和不快乐用户的叙事结构,以及帮助我们获得产品体验的特定部分的场景和场景设计回过神来。
“所有这些都有助于确保英雄是我们正在努力的产品和服务的用户,并且他们是体验的用户。”
全服务创意机构Ueno的创始人兼首席执行官Haraldur Thorleifsson对此表示赞同。
“设计师是业务需求和最终用户需求之间的翻译,”他指出。“如果网页设计更多是关于有目的的故事讲述,关于让用户感受到独特和普遍的东西,我会喜欢它。我们需要记住,我们作为设计师负责我们的用户与我们创建的事物进行交互的那一刻。由于时间是最终有限的资源,因此我们有责任让这一时刻变得有意义。“
我们需要记住,我们作为设计师负责我们的用户与我们创建的事物进行交互的那一刻。由于时间是最终有限的资源,我们有责任让这个时刻变得有意义。
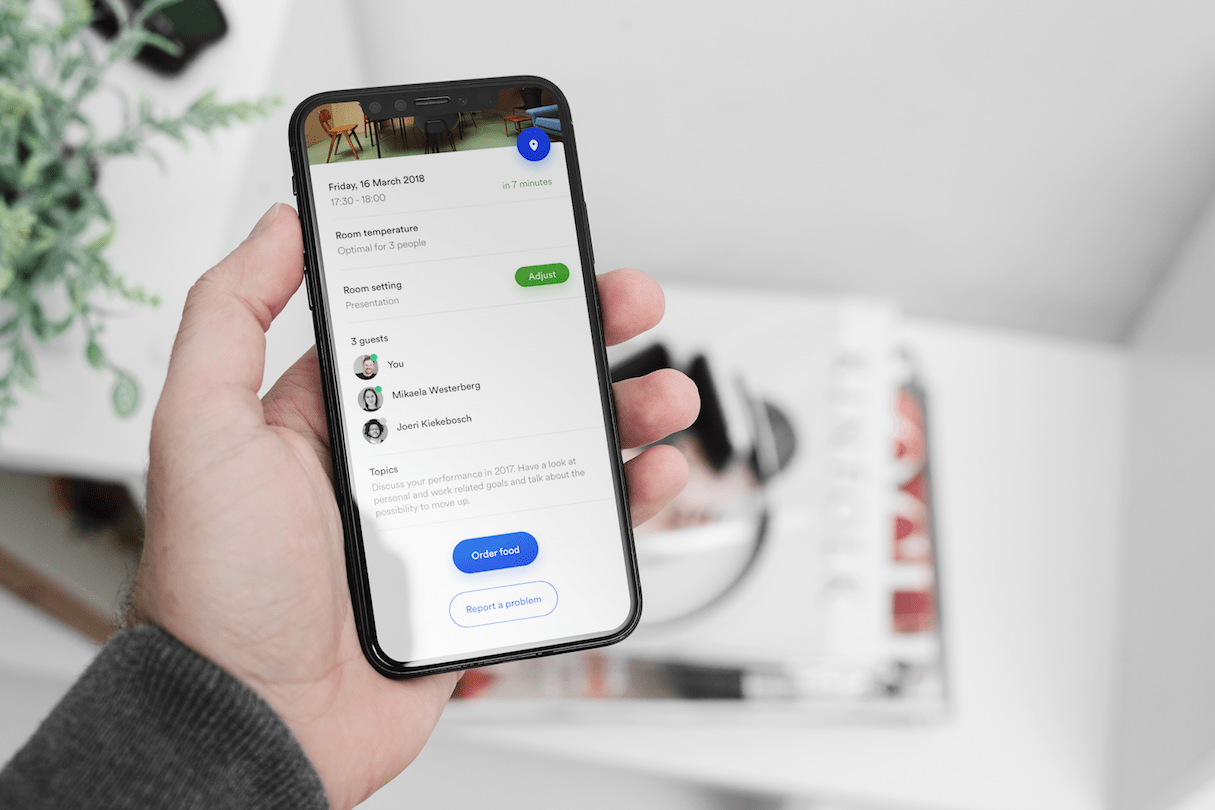
全球创意机构AKQA的体验设计总监David Vogel认为,2019年我们将把物联网,边缘计算,语音交互,智能照明和多传感器与自学系统相结合,创建识别居住者的智能办公环境并根据个人喜好为他们创造定制的工作场所体验。
“我们与数字的关系曾经是与另一个世界的关系,通过PC,平板电脑或手机等界面进行访问,”他解释道。“现在,我们与现实世界的关系得到了增强,并使用数字技术进行了扩充。我们的习惯和行为使我们的环境能够适应我们的需求,协调具有兼容技能和兴趣的人之间的偶然接触,并减少工作场所的摩擦,并提高个人生产力。“
大卫认为,这不仅有利于员工的健康,福祉,协作和成就感,而且还有助于实现前瞻性业务的底线,从而更智能,更有效地利用空间,能源和人才。

谷歌设计倡导者穆斯塔法·库尔图杜(Mustafa Kurtuldu)预计,渐进的网络应用程序虽然已存在一段时间,但今年将产生重大影响。
“我们在PWA上看过多本书,尤其是Jason Grigsby的Progressive Web Apps,”Mustafa解释道。“ A Book Apart始终关注数字设计的脉搏,因此从设计师的角度来看,这显示出巨大的变化。了解PWA的设计意味着考虑离线,在线和li-fi的用户状态。“
谷歌刚刚推出了渐进式网络应用程序squoosh.app,这个工具可让您将图像拖放到浏览器中,使用各种设置对其进行压缩,将原始版本与新版本进行比较,然后下载。Squoosh是开源的,因此其他人也可以学习如何实现设计模式。
有关渐进式网络应用程序的更多信息,请下载免费的电子书Progressive Web Apps:移动网络的未来,这是Google,Microsoft和Awwwards.com之间的合作。
长沙网站建设
为了结束,这是我们2018年的宠物仇恨。但是有好消息!前端开发人员Oliver Williams希望这将是我们开始看到由于在React框架中引入悬念而减少加载微调器的一年。
“我们会看到许多使用此功能的网站来处理感知性能,”他预测道。“Think Medium的渐进式图像加载。这就像渐进式JPEG一样!“

我们设计产品和服务的世界比以往任何时候都更加复杂。它涉及人工智能和机器学习,多个接触点,连接设备和应用程序,以及我们接触,交谈和聊天的界面,甚至是我们看不到的界面和我们通过感官参与的界面数据或AR和VR。
为了能够从噪音中脱颖而出并真正发挥作用,您需要将您的(多样化的)用户群放在心上。
长沙网站建设
3
s后返回登录3
s后返回登录