时间:2019-07-29
编辑:网站制作公司
1064
0
网页设计并不是一个古老的现象,它始于技术的出现,第一个网站的诞生,其根源在于平面设计。后来转换为万维网的全球超文本项目被用于仅使用简单的行模式浏览器的文本页面。之后,Mosaic浏览器被设计为基于Unix和文本丰富的。现在我们有两个主要的Web设计,如静态和动态。现在也有不同的创新设计正在逐渐成名。
网页设计风格变化如此之快,网站倾向于遵循最新趋势。网页设计师应该了解当前和即将到来的趋势,以保持竞争优势并满足买家的需求。创新设计开发是设计人员和用户在设计和可用性方面的灵感。最新设计的主要目的是改进有助于设计向前发展的技术。最新设计通常是设计人员和用户在设计和可用性方面的偏好。以下是近年来的一些网页设计趋势。虽然流行的趋势并不总是最好的选择,但是用户试图遵循这些趋势并在其他方面显得突出。
长沙网页设计与开始时相比,Web设计有许多增强功能。我们看到许多新的趋势,如英雄图像,最小,平面,视频滑块,背景视频,CSS动画,前端框架等。随着新技术的出现,大多数趋势仍然在变得更先进和迅速,很少有可能被切换有抛光的替代品。其他如背景视频将适度使用。
最近的网页设计趋势遵循UX和移动平台的最佳实践。在过去几年中,用户体验和移动设备一直在关注,但现在它们已成为前沿和中心,并且是网站设计的主要推动重点,并且整洁的用户界面。目前的趋势不断改善。

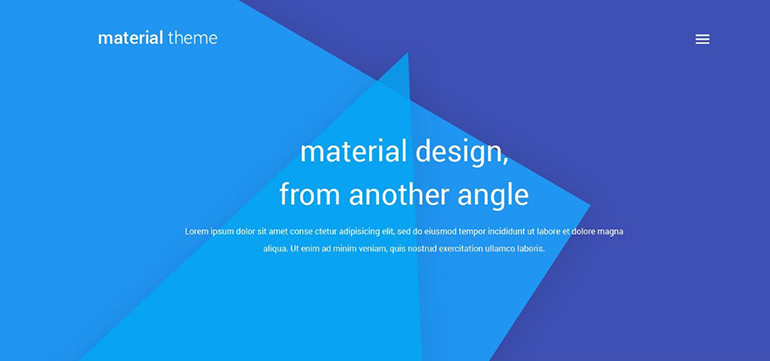
Flat Designs源自微软首次使用的极简主义网页设计。作为材料,设计不同于平面设计。平面设计具有响应性,最小化是呈现UI和图形元素的设计基础,通过将视觉效果降低到基础,避免尝试使用圆角,纹理等设计模仿现实世界的视觉效果。它最大限度地减少了所有分散注意力的事物来自所需内容的东西,并根据用户需要提供相关信息。它有纯色,锋利的边缘和细线。平面设计易于在移动设备上阅读并快速加载。无论市场上会引入多少新趋势,但由于其与Material Design的兼容性,平面不会轻易褪色。
可以通过增强分辨率和诱导响应式设计来改进排版。它可以更有活力和突出。它可以分别使用衬线和手写与特定用途进行声明。在Serifs的帮助下,布局设计很好,除了内容本身之外不需要更多修订版本。虽然手写如果小心,它看起来更有吸引力,并突出了网站设计。就像衬线一样但是在手机等设备上保持可读性是一个真正的挑战,因为它们的屏幕很小。手写更多地用于徽标,标题,帖子标题,菜单,名片等。

与平面设计一样,它也包含精细的图形起源。它是一组Google设计标准,使用图像编辑软件中的图层概念来分隔元素。它可以根据需要堆叠和删除元素。它具有需要手动创建的内置动画。它是具有特定规则的设计语言。从一个平台到另一个平台的结果看起来相同。由于这些原则是由谷歌建立的,所以它们肯定很受欢迎。遵循严格的规则可能会阻碍创造力,因此在规则范围内提高创造力是一项挑战。
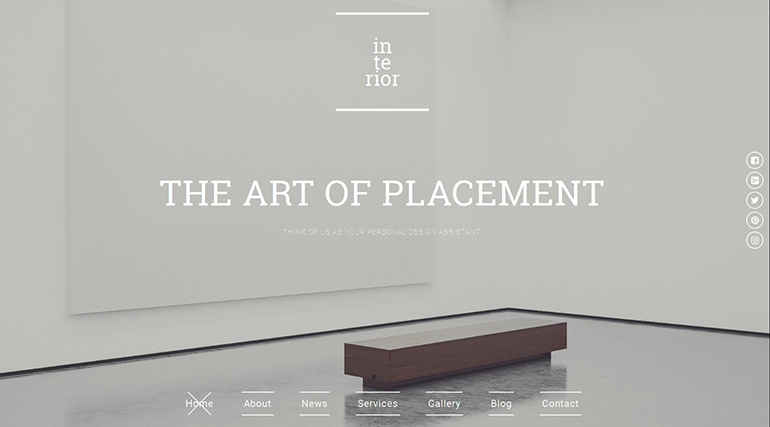
移动设备的极简主义规则。在手机上观看时可能会有很少的元素无法显示。其他元素根据屏幕大小和类型进行调整。这允许消息适合屏幕。应该摆脱最不重要的因素,通过将内容装入屏幕来传达内容的核心信息。幸运的是,Material Design带回了视觉元素,因此网站不必在移动设备上看起来很简单。此外,您可以根据屏幕大小以不同的大小或分辨率渲染图像。这将加快页面加载速度,图像在移动设备上看起来仍然很棒。

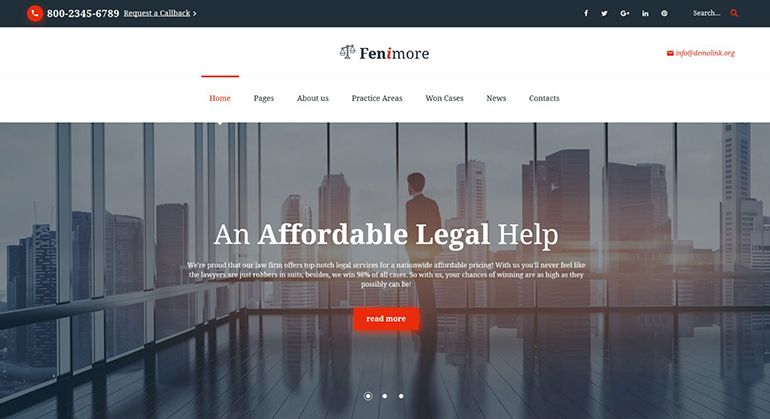
与为SEO和UX做出平衡的文本相比,消费者倾向于更多地关注图像和视频。搜索引擎选择要索引的文本。通过这种方法,我们在主页上看到更多图像,而子页面上的文字可以吸引用户,并通过图片乍看之下解释这个想法。与搜索引擎相比,重要文本放在图片下以吸引用户注意力。随着技术的出现,浏览器在翻译图像方面变得更快,以便通过增强的分辨率和艺术品来提高图像质量,使其更清晰,更大。
这是一个有趣的趋势,几年来引起了用户的关注,因为它通过时间轴形式的文本支持的图形来描绘故事。它可以通过可以自动化的视频或演示文稿呈现。这是通过图形技巧和故事板完成的,故事板了解网站的确切目的,该网站将传达给用户,借助图形突出显示正面特征。
大多数网站通过体现评论部分引入了即时反馈系统。虽然所有网站都有自己的反馈系统,但据观察,与网站本身相比,用户更喜欢一些社交网站来表达他们的体验。为了捕捉社交评论,趋势继续朝着更多使用社交评论系统而非内置评论系统的网站发展。这可以确保访问者可以使用他们的社交帐户进行评论和/或在您的网站上挑选和显示任何社交媒体提及。许多网站现在已经将他们的网站与社交网络相关联,以获得用户体验反馈,如forbes.com,casinos.co

读者对添加物感到恼火,因此在这些年里,设计师已经可以避免添加。主页已经从内容和广告的横幅转变为具有出色视觉效果的引人注目的着陆页。它们包含的内容比文字更多,广告已移至内容本身。这需要一个很好的布局来为他们腾出空间,这使我们专注于我们想要获取信息的内容。现在,借助拖放构建器插件,用户可以使用窗口小部件区域制作主页和布局来放置模块。
有一些有趣的工具可以帮助设计师制作原型网站和设计布局,这些工具已经登陆2016年发布的Adobe Project Comet和Sketch。Adobe Project Comet是最新趋势之一。它完全用于线框,视觉设计,交互设计,原型设计等工具来完成UX的设计。它可以在任何设备上预览,因为它可以与Photoshop和插图画家一起使用,并且可以通过社区构建的插件进行扩展。该草图基本上是一个Mac应用程序,用于代替Photoshop,具有良好的工作环境,专为网络和移动设计师设计。具有图层样式,文本效果,创建矢量元素的工具等功能。
长沙网页设计不应盲目追随新的趋势,尤其是具有名称和历史的企业。应首先测试新趋势以了解用户的需求,然后在运行的网站上应用。任何新风格都不能应用于所有类型的业务,因为不同行业根据用户需求有不同的要求。应将趋势作为网站设计工具箱的附加工具,并应相应地使用和使用这些工具。
3
s后返回登录3
s后返回登录