时间:2019-08-08
编辑:网站制作公司
6291
0
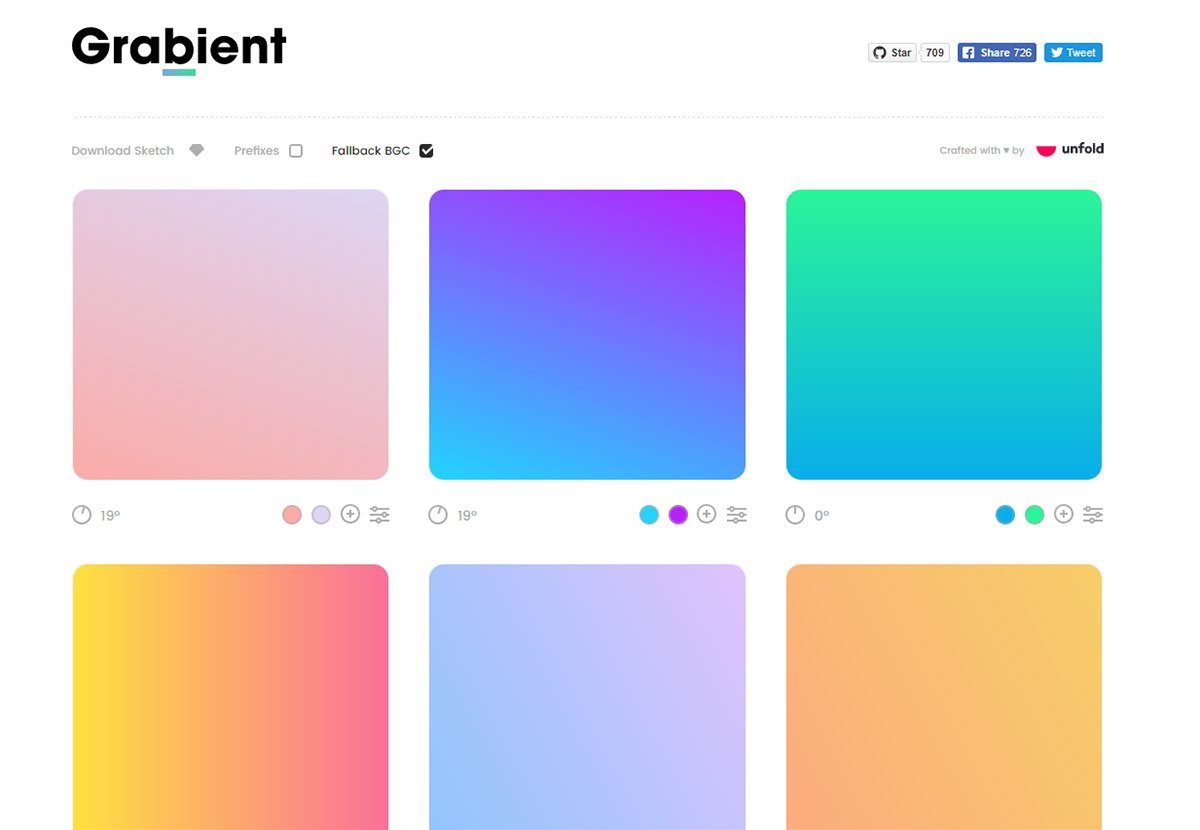
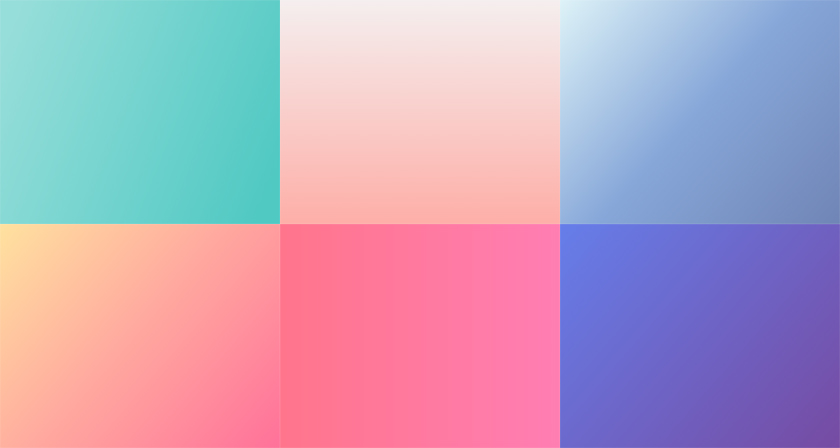
渐变是混合不同颜色的结果。这些颜色过渡可以增加设计的深度,否则看起来平坦。平面颜色有限,不会产生与渐变相同的效果。通过混合颜色,设计师能够创造出独特而清新的色彩。该方案可用于设定网站的基调并提升其设计的氛围。软件开发公司 表示,可以通过混合光谱两侧的颜色或简单地选择类似或单色的颜色来创建渐变。 同时也专注于数字产品设计。这些配色方案可用于在合成上创建焦点。无论哪种方式,结果都是一种看起来和感觉不同的颜色组合。这些引人注目且充满活力的色彩过渡有助于提升任何设计。成都网站设计
对于定期使用渐变的设计人员,有助于了解使梯度可用的基本原则。通过本文了解设计师如何创建独特的颜色过渡,以帮助增加平面设计的深度。请注意,这些注意事项是从花费无数小时混合颜色的设计师那里收集的,所以给自己一些时间来掌握这些技巧。

如果您想要创建一个柔和的调色板,最好坚持两到三个中性色调,以获得更平滑的渐变。虽然有趣,时髦的设计需要您混合大胆的颜色,并添加一些额外的颜色和颜色停止。无论您选择何种布置,了解您的设计目的都将帮助您创建一个和谐的调色板,可以为其他沉闷的设计设置正确的色调。
以下是混合颜色时需要考虑的几个要点。
坚持两种或三种颜色以创建平滑的渐变
尽量不要使用3种以上的颜色重载渐变选项卡。
在给定时间使用少于3个色标
注意颜色过渡

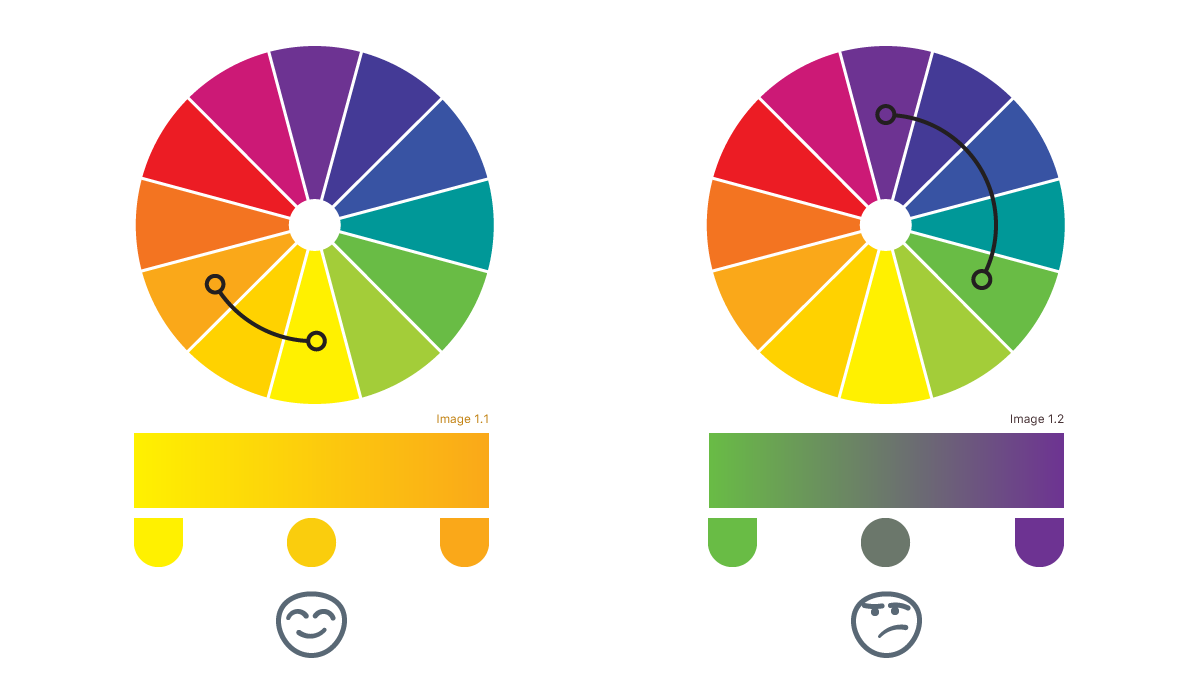
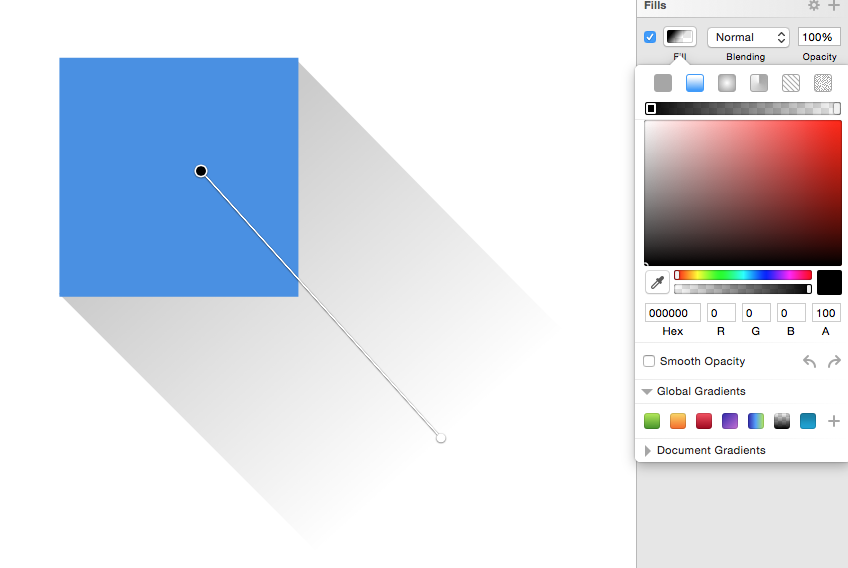
在设计渐变时,建议使用可以很好地协同工作的颜色。因此,在使用补色时,有助于学习一些色彩理论。混合互补色可以营造出愉悦的对比效果。但通常情况下,在创建这些颜色过渡时,设计师通常只使用两个颜色停止,这会导致画布中心出现令人不快的灰色区域。这可能会产生不和谐感,并使梯度令人不愉快。您可以使用色轮中的色标来解决此问题。在使用补色时,需要考虑以下几点。
使用可产生令人愉悦对比的颜色。
使用三种以上的颜色以避免中心的灰色区域。
通过从色轮中选择颜色来添加色标。

在设计自然光渐变时,最好坚持使用类似的调色板。选择主色并转向浅色以创建过渡。要获得此结果,您可以选择主色,然后将颜色更改为较浅的色调或较浅的黄色色调,以创建自然光效果。确保色差保持较小,否则可能最终看起来令人不安或不自然。

在设计透明色渐变的单调或平滑纯色渐变时,请确保为两个端点选择相同的颜色 - 并且中点的过渡相位颜色可以设置为50%不透明度。
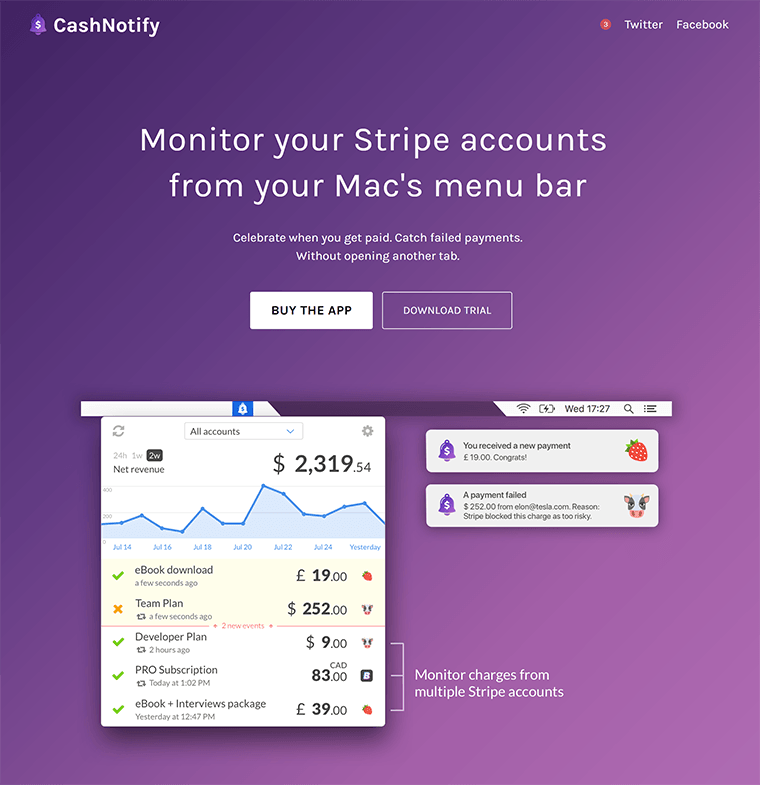
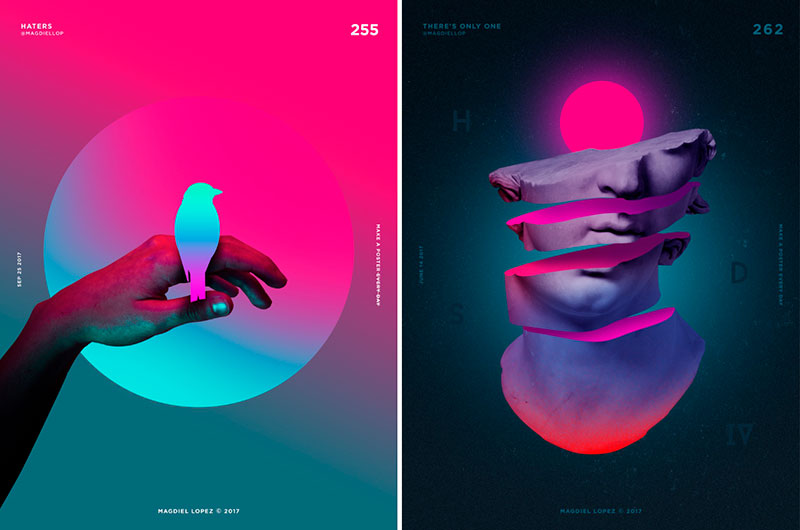
渐变可用于控制应用程序或网站中的用户流。用户的眼睛往往倾向于更明亮的屏幕颜色。因此,通过以特定方式放置它们可以在屏幕内创建移动感。

当选择颜色,一定要选择那些接近对方更平滑渐变的颜色。如果您最终选择的是与光谱相反的颜色,它们通常会最终取消彼此的亮度。设计渐变时要记住的另一个提示是,明亮的颜色通常比中性/暗色调更明显。因此,在您希望用户看到的地方使用更明亮的色调,使用深色过渡来创建形状感或阴影感。

要使渐变有效,必须将它们正确放置在画布或屏幕中。渐变通常具有很强的存在感,因此在设计中使用它们时要充分考虑。

在插图中使用渐变时必须小心。线条工作和渐变叠加不会结合在一起。它们往往看起来不合适,并没有创造和谐的叠加。但是,在填充或等距插图中使用它们可以赋予其3D外观和感觉。
在B2C或B2B品牌中使用渐变时,请务必选择代表品牌的颜色。渐变必须代表品牌的价值,并在不同的平台和设备上工作
我们希望这个小指南可以帮助您使用和设计更好的渐变。这里收集的提示是来自业内不同设计师的经过验证的一系列想法。如果您认为我们错过了一个重要的技巧或想法,请写信给我们,我们很乐意在这里分享。
成都网站设计
3
s后返回登录3
s后返回登录