时间:2019-08-09
编辑:网站制作公司
6123
0
网站设计旨在鼓励用户采取行动,提供产品反馈或促进他们的创造力。无论您的网站目标是什么,您都应该避免某些设计功能,并确定哪些设计功能必须包含在您的设计中。在这里,我们将介绍最糟糕的UI设计功能,这些功能可能会破坏您的网站并吸引访客。成都网站设计
我不需要解释Web表单上的重置按钮是多么令人恼火,如果你有至少一次体验它们的“乐趣”。表单上的“重置”按钮通常位于“提交”按钮附近,因此用户可以偶然单击它。如果您从某个地方(文本文档等)复制粘贴邮件,则表示您有一条消息“备份”,这可能不是那么糟糕。但是,如果有人写了很长的消息并用个人数据填充了许多字段,他可能不会因为意外错误点击而再次完成此消息。
该外卖:从来没有使用您的联系方式或网站上的任何其他形式的复位按钮,因为它使用户做同一个任务的两倍。这不利于您与客户的沟通,反而会恶化您的关系。
这个问题与前一个问题非常相似。再次按钮再次在错误的地方。设计师,网站上没有足够的空间,你经常将“取消”和“后退”按钮放在一起,就像彼此非常接近?用户可能会被此操作误导,这可能会破坏他们对您网站的印象。
用户经常抱怨X按钮执行不正确。有些情况下按钮不会关闭应用程序(或页面),但最小化它。谁让它这样做?此按钮的主要功能是根据用户的要求关闭页面(应用程序等)。
也许,你是为了用户的好(我的意思是弹出窗口),但不要那么努力。当用户不知道你做什么或卖什么时应该问什么?突兀性是您可以用于客户参与的最糟糕的方法之一。
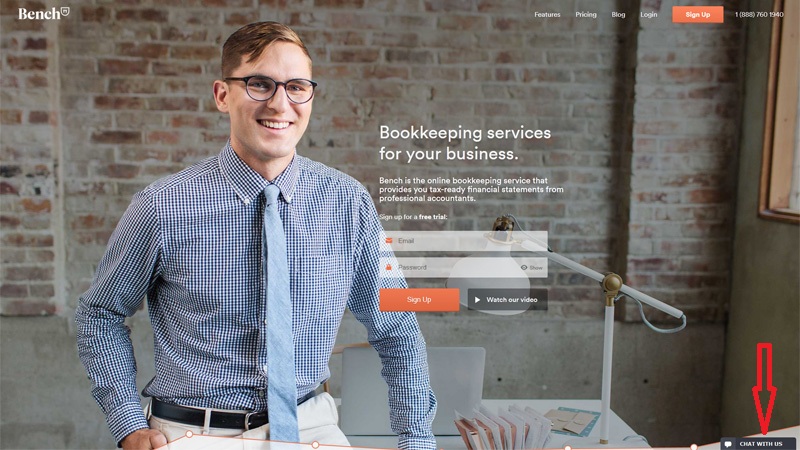
让聊天窗口按需开启 - 在侧边栏的某处创建一个清晰可见的按钮,这样任何人都可以在需要时联系它。
与不显眼的聊天窗口的长凳网站
密码屏蔽也是最糟糕的UI设计功能之一。你是谁在保护用户?你认为他们总是有人站在他们身后吗?大多数用户在填写密码字段时讨厌密码字段中的这些点。
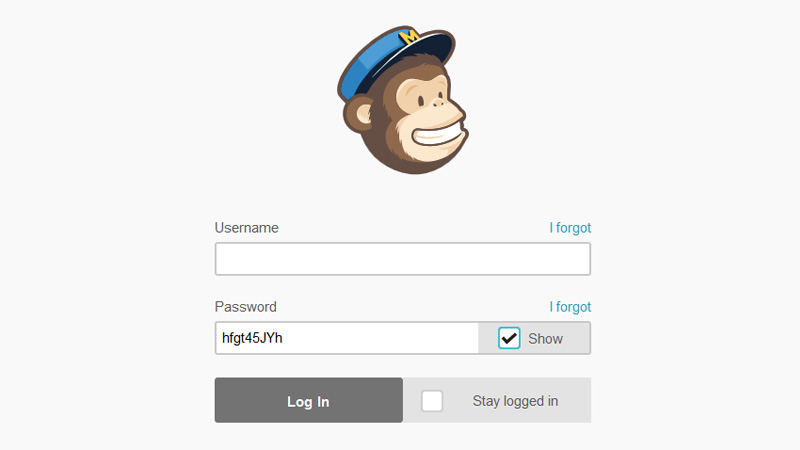
让用户有机会选择:在密码字段附近为他们提供一个“显示”按钮,以便他们可以打开或关闭此功能。
MailChimp登录表格
在没有用户要求的情况下播放幻灯片可能会对您的网站性能产生意外影响。无论幻灯片的大小或内容是什么,这个功能都可能会让用户小睡,这对你不利。意外的网站操作可能会导致用户关闭页面。您不能依赖此功能,并希望用户能够更长时间或更专注地浏览您的网站。
几年前旋转木马处于趋势中,但现在它们绝对不值得使用。这样做的第一个原因是它们的反移动特性。今天,通过使用响应式设计,旋转木马只是不做切割。在平板电脑或任何其他移动设备上浏览网站时,用户将无法查看它。你不希望你的网站看起来过时,是吗?因此,甚至不要将旋转木马视为美化您的网站或展示您的投资组合的一种方式。
下拉菜单是许多可用的导航方法之一,但不是最好的导航方法。这种导航菜单的样式之所以如此,是因为菜单通常会通过单击或将鼠标悬停在菜单上而下降。这种导航风格有一些缺点,例如移动使用。无法针对移动设备优化此导航,唯一的情况是将此菜单样式替换为您的移动网站的另一个菜单样式。此外,用户经常抱怨嵌套在下拉菜单中的下拉菜单 - 这使得网站繁重,复杂并且远非用户友好。
当明智地使用时,粘性工具栏是有用的设计特征。这可以是粘贴到页面顶部的导航栏,以确保用户无需向上滚动即可离开当前页面并继续进行站点浏览。许多开发人员犯的错误是粘性工具栏不是很粘,而且在向下滚动时它会落后。阅读本文,了解如何使用CSS或jQuery使条形图变粘。
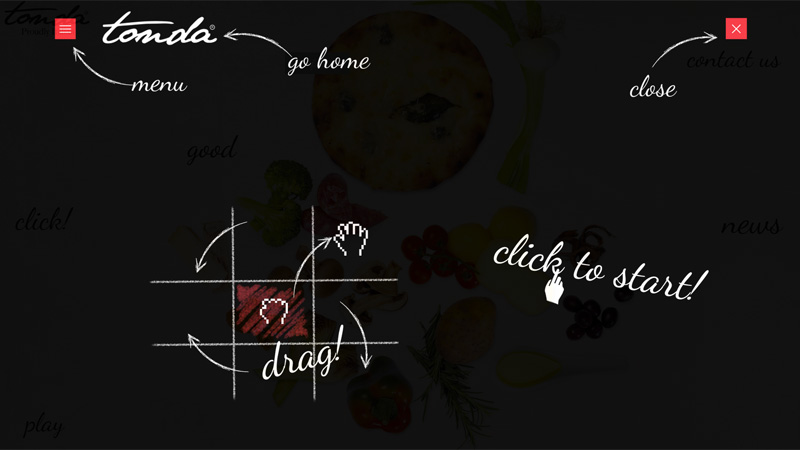
用户应始终有办法返回主页。如果您的导航菜单栏不包含“主页”按钮,则这非常糟糕,但是当您的标识未链接到主页时,这是不允许的。
Tonda网站提供完美导航说明
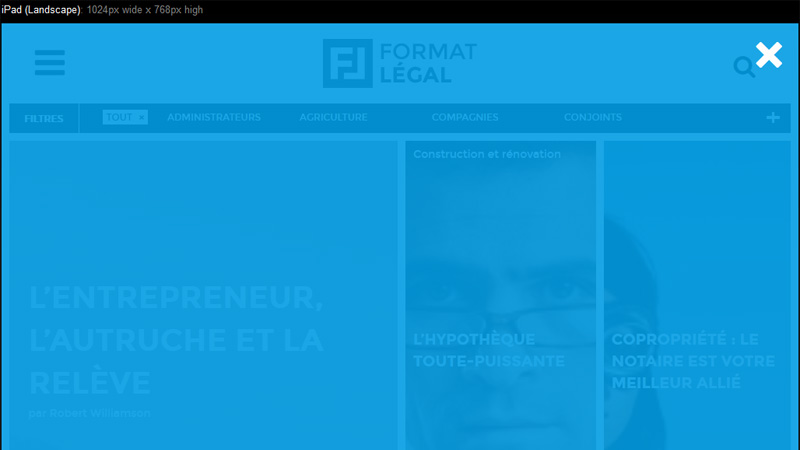
汉堡包导航图标是三条纹元素,通常位于网页的右上角或左上角。它允许隐藏导航位置,但它会使用户执行不必要的操作。通常用户选择他们需要的任何部分并转到他们需要的页面(这是关于休闲网站导航),但是汉堡包图标使他们首先点击它以查看菜单位置。这种导航菜单更适合移动设备,这里的屏幕太小,无法容纳大型导航菜单栏,但桌面网站设计绝对应该避免这种导航风格。了解如何避免汉堡包导航。
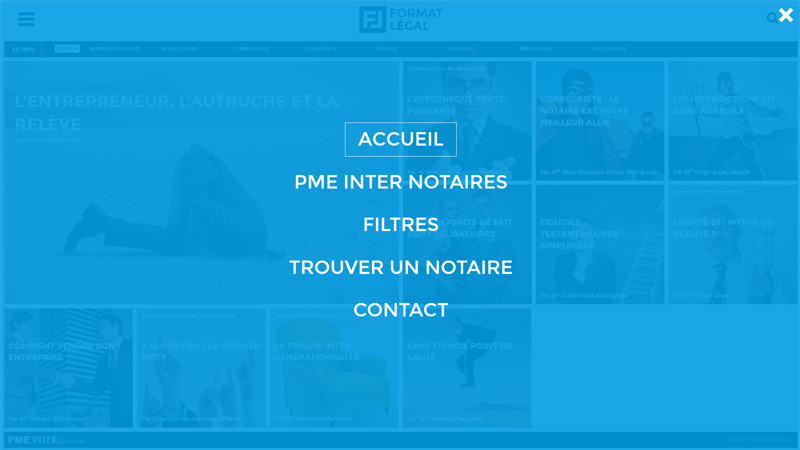
在这里,我想向您展示一个有趣的例子 - 一个带有汉堡导航的桌面网站设计(绝对没有必要),这在移动设备上是缺失的 - 那么用户应该如何浏览网页呢?
格式法律桌面网站设计
格式法律iPad设计
视差和无限滚动引发了键盘导航的趋势。开发人员开始使用键盘箭头来浏览网站,而不是鼠标滚轮滚动。键盘导航不方便,而且它不常见且不一致。即使您在主页上添加了一个小介绍部分来解释您网站上的导航原则,您也可能会极大地混淆访问者。
如果您没有网站上的键盘导航选项无法管理,请为用户提供以下选项:通过键盘箭头和鼠标滚轮进行导航。
带键盘和鼠标导航的CallFlex网站
糟糕的配色方案是我们经常在网上看到的,它很少变化。设计师们一直在制作尴尬色彩组合的网站 - 例如红色背景上的红色文字,带有白色文字的黄色背景或每个网站页面的所有不同的调色板。你应该完成设计课程,学习色彩理论并练习很多,以便用你的网站设计颜色获得很好的效果。以下是一些您可以开始的好课程:
艺术家和设计师的色彩理论
色彩理论课程
色彩理论:挑选和谐色彩
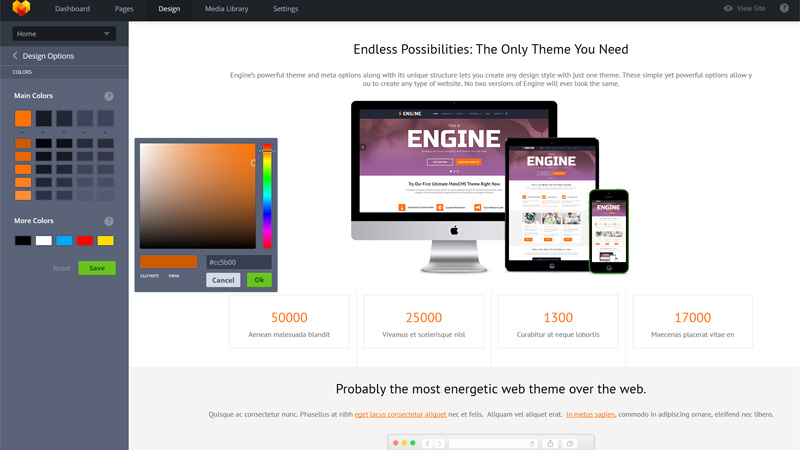
对于那些不是专业和使命的设计师,但他们正在创建自己的网站的人,有一个你从未见过的很棒的新功能 - 颜色选择器。这是新的MotoCMS 3.0版本提供的独家功能。拾色器是MotoCMS模板内置控制面板的一部分 - 它允许自动设置整个网站的调色板。当您更改站点上某个元素的颜色时,所有相同的样式元素都会更改其颜色而无需额外操作。这是一个有用的工具,可以使您的网站看起来专业和愉快,用户的眼睛,而不需要付出很大的努力。

您是否希望用户戴上眼镜,或者睁开眼睛以便能够阅读您的内容?小类型几乎不可能被证明是合理的,特别是如果它被用于带有文本墙的网页。最佳的类型大小是16px - 这不是太大,也不是太小,而且桌面上的内容显示效果最好。
如果您有兴趣在新的水平上学习排版,这里有一套很酷的排版课程。
验证码很烦人。您只需进入该站点即可 - 捕获已经在那里检查您是人还是机器人。这有时只是令人讨厌,但用户经常离开网站并且不满意。实际上,如果你考虑到这个想法,验证码不适用于垃圾邮件保护。以下是欺骗垃圾邮件机器人的更好解决方案。
这是对设计人员和开发人员所犯的最广泛的UI设计错误的概述。您是否遇到过任何这些问题?您有什么方法可以克服这些问题?
成都网站设计
3
s后返回登录3
s后返回登录