时间:2019-08-09
编辑:网站制作公司
5850
0
最小的设计,与复古和复古设计类似,从未真正进入或脱离潮流 - 它总是在身边!在“少即是多”的理念是设计的爱戴风格,在初期它是设计来实现的一个非常困难的风格,但设计师们学会了“简化房间”它几乎是第二自然的地步。然而,有些人更进一步,从家庭/登陆页面剥离几乎所有东西。这里有一些非常小的目标网页。成都高端建站
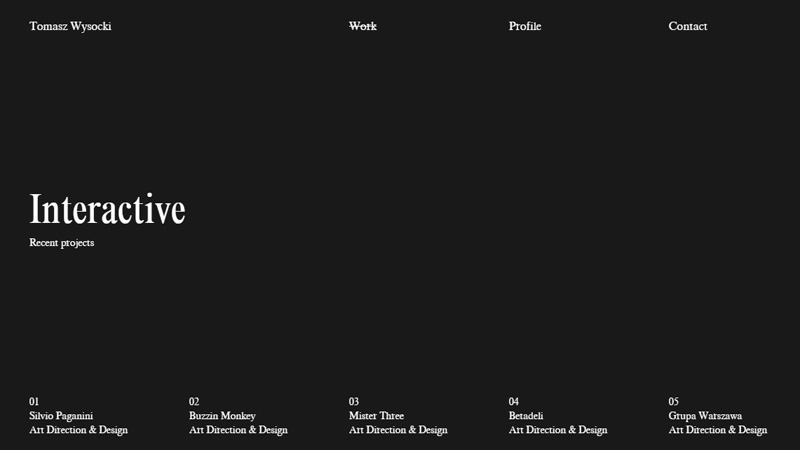
这是Tomasz Wysocki的个人作品集,着陆页只是黑色背景上的白色文字。将鼠标悬停在页面底部的链接上时,会出现梦幻般的黑白图像作为背景。

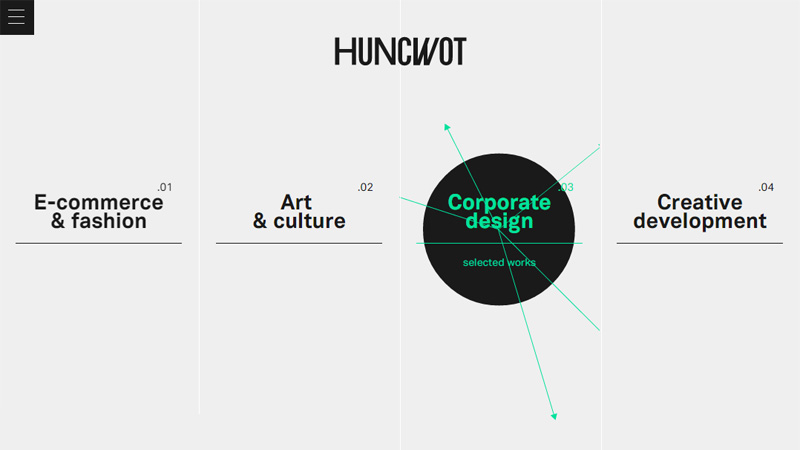
此网站使用非常浅灰色的背景,白色线条很薄,难以看见,将页面上以黑色文字显示的类别分开。当您将鼠标悬停在任何链接上时,会出现带有彩色线条/箭头的形状,为页面添加可爱的颜色。

印刷填写的字母C是此着陆页上的唯一内容,集中放置在黑色纹理背景上。粉红色的单词是链接。

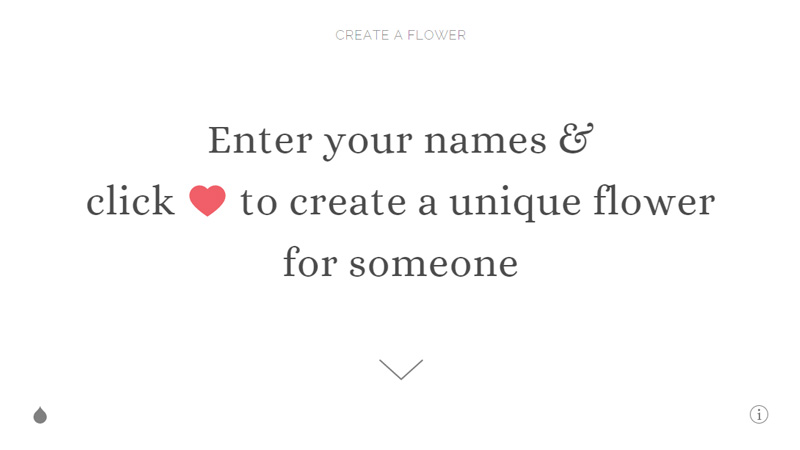
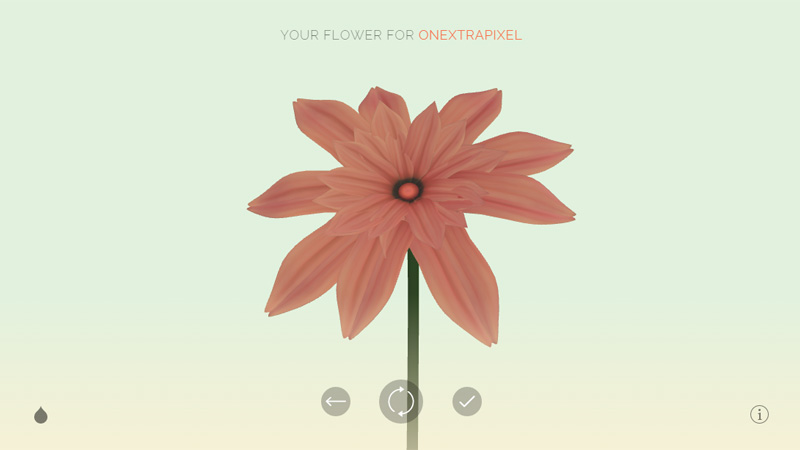
老实说,难怪这个有趣的小网站是非常小的,因为整个内容真的不多!着陆页在白色背景上有黑色文字,文字中加了一个粉红色的心,下一页很相似,只是问你的名字和你要给花的人的名字,然后你得到你的花,如果你愿意,你可以改变。该项目属于Resn,一家数字代理商。


这个珠宝商在他们的登陆页面上只使用了两件珠宝。灰色阴影的几何背景增添了深度感。

这真是极端极简主义。此应用程序将告知您何时到达航班。您进入航空公司,然后系统会要求您提供航班号 - 如果该航班号与多个航班相关,您将获得航班可供选择的日期,最后您将看到出发和到达时间 - 或者当你的'可爱'时间到了!如果您在机场等待延误航班,这是非常好的 - 只要航空公司确实知道到达时间,您就可以获得信息。

这个网站使用了一个变化的红色背景,说实话,眼睛有点刺眼。白色中心圆圈显示一些与音乐相关的引用,例如:“哪里语言失败,音乐说话”(汉斯·克里斯蒂安安徒生)和“沉默后,最接近表达无法形容的是音乐”(Aldous Huxley)。屏幕左侧的白点是导航菜单,将鼠标悬停在它们上方会显示类别标题。

该投资组合网站以中央设计打开,背后有动画背景。我花了很长时间才弄清楚背景是设计师工作的例子。

对于大多数项目来说,将网站设计剥离到这种级别肯定是一门艺术,而今天的编码方面的进步可以隐藏在小元素背后,只要你确定访问者会知道将鼠标移到找到链接的页面,一切都可以在这么极小的网站上找到 - 但这里存在一个问题......似乎设计师会因为假设所有访问者都知道如何查找链接而感到内疚,我认为我们没有达到那一点 - 所以对于寻找工作的自由职业者来说,这些非常小的网站可能会在非技术娴熟的访客堕落时对他们起作用。
你怎么看待这种极端极简主义?您是为自己还是为客户创建了这样的网站?请在下面的部分中与我们分享您的意见和链接。
3
s后返回登录3
s后返回登录