时间:2019-09-02
编辑:网站制作公司
6188
0
WordPress,谦卑地开始作为一个博客平台,现在已经变成了一个成熟的和一个非常受欢迎的 Cms 。 使用WordPress,您可以构建(几乎)任何形式的网站,从一个 投资组合 到一个 电子商务网站 。
但是如果你只关注博客,和你不需要了解特性在WordPress的自定义分类、用户管理、评论审核,和一个很好的媒体上传吗?
简而言之,你只是想被关注 写作和出版你的内容 。 如果这是你必须记住,让我们成都企业网站建设满足 变身怪医 一个静态的博客引擎。
推荐阅读 如何为你的项目创建一个Github页面吗
变身怪医有创建一个静态的概念(老HTML)的博客,易于维护。 相比动态博客工具,像WordPress与像PHP服务器端语言,建立一个静态网站有2个关键优势。
首先,它 服务和执行速度 。 第二,它 web资源即内存消耗少 和 数据库I / O。 此外,如果你使用变身怪医,你可以举办你的博客 Github页面 免费的。
首先,让我们安装哲基尔在我们的系统。 启动终端,输入以下命令行:
1 | sudo gem安装变身怪医 |
一旦安装,运行这个命令,以确保 变身怪医 命令功能。
1 | 哲基尔- v |
命令应该显示哲基尔版本,如下所示:

创建一个新的博客与哲基尔,类型 变身怪医 紧随其后的是 新 并在终端站点的名称。 例如:
1 | 变身怪医新 jekyll-blog |
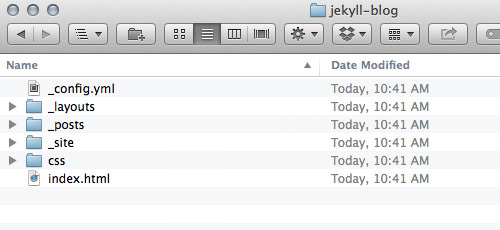
在这个例子中,它创建一个新的目录指定, jekyll-blog 内,以及下面的东西:

下面这个命令来激活哲基尔服务器类型。
1 | 变身怪医服务 |
您还可以运行服务器使用 ——看 国旗; 这样它会自动更新博客每次我们做了一个改变。
到浏览器类型 http://localhost: 4000 ,或者显示在终端屏幕上打开博客。

哲基尔应用特定的文档结构,我们必须遵循,所以博客可以正常工作。 让我们看一看在我们的博客目录如下:
1 2 3. 4 5 6 | |——_config.yml |——_layouts |——_post |——_site | - - - css ”——index . html |
首先,我们有 _config.yml ; 这是写在博客上的配置文件 Yaml 。 在这个文件中,我们可以指定博客名字,永久链接格式,主机、端口号等。
_layouts 就是我们把自定义布局页面或职位。
_post 我们保存所有文章的目录。 所有的文章都应该写在减价或纺织。 他们将被编译和保存输出_site 目录; 这是杰基尔的目录将浏览器的帖子。
最后,我们有 css 和 index . html 。
现在,我们将离开他们,没有自定义配置。 让我们开始写第一篇文章。
如前所述,在变身怪医,我们要么写的帖子 减价 或 纺织 。 我们已经介绍了在前面的 如何编写减价吗; 你可能想要之前,首先要进一步检查链接。
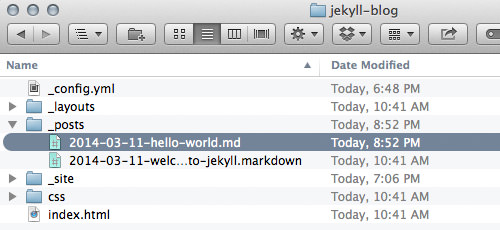
创建一个帖子,我们还创建一个新文件,必须遵循此命名约定 year-month-date——{主题}{文件扩展名}。 ,例如: 2014 - 03 - 11 -你好world.md 。 保存文件在 _post 目录中。

在我们开始写文章的主体内容,我们 必须 首先定义后 前页 即 标题 和 文章的布局 。 我们还可以定义分类和标签,但这些都是可选的。 最重要的事情是,前页triple-dashed内必须设置。 这是一个例子:
1 2 3. 4 | --- 布局:文章 标题:Hello World ! --- |
然后我们可以写的内容:
1 | 你好世界! 欢迎来到哲基尔。 这是你的第一篇文章。 |
保存文件。 我们将看到psot生成,出现在我们的博客。 好了!
成都企业网站建设在这篇文章中,我们已经向您展示了如何安装哲基尔和写你的新职位,是基本的东西,我认为你应该了解与哲基尔前进一步。 有很多事情要探索在变身怪医,我们将在以后的文章中讨论它们。 请继续关注。
3
s后返回登录3
s后返回登录