时间:2019-08-06
编辑:网站制作公司
832
0
移动正在迅速占领世界。根据comScore的数据,近70%的数字媒体时间花在了移动设备上。这意味着在移动设备上发生的趋势对于关注尤为重要,因为从移动设备开始可以影响数字设计的其他领域,甚至改变我们周围的环境。
与任何性质的趋势一样,有些人来来往往,其他人留下来并成为基本面。在本文中,我想回顾一下2019年塑造移动设计的10个基本移动趋势。重庆高端网站制作
这是迄今为止移动设计中最重要的趋势。当人们拿起电话时,他们想要完成一些事情。完成任务所花费的时间通常用于衡量应用程序的成功。用户希望使用能够帮助他们尽快实现目标的产品。
以下技术可帮助设计人员最大限度地减少用户实现目标所需的工作量。
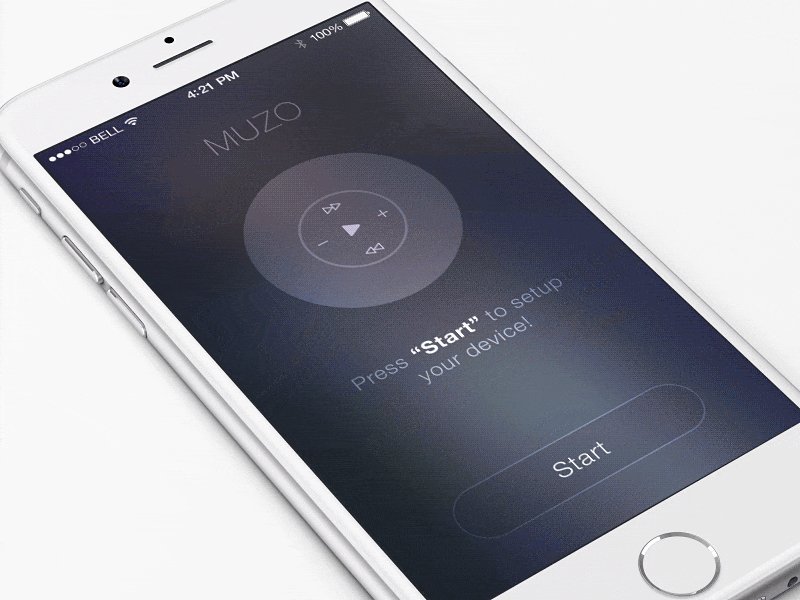
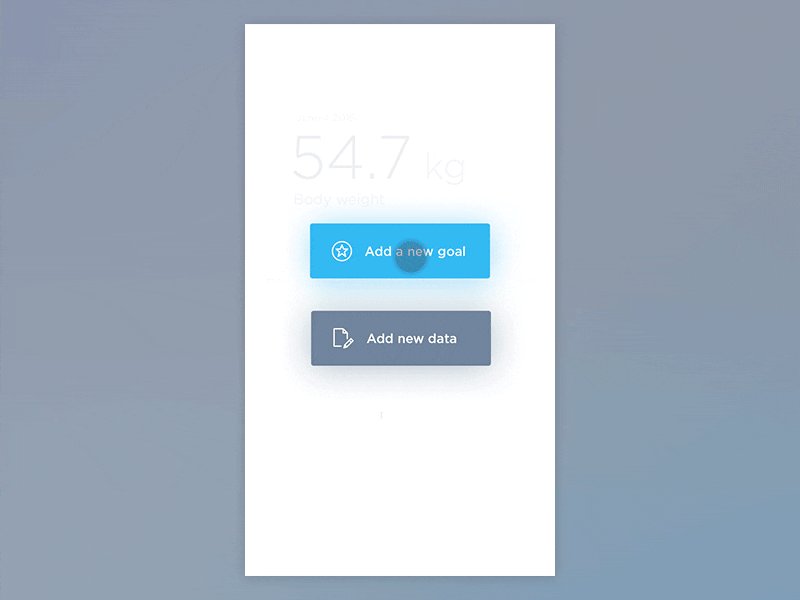
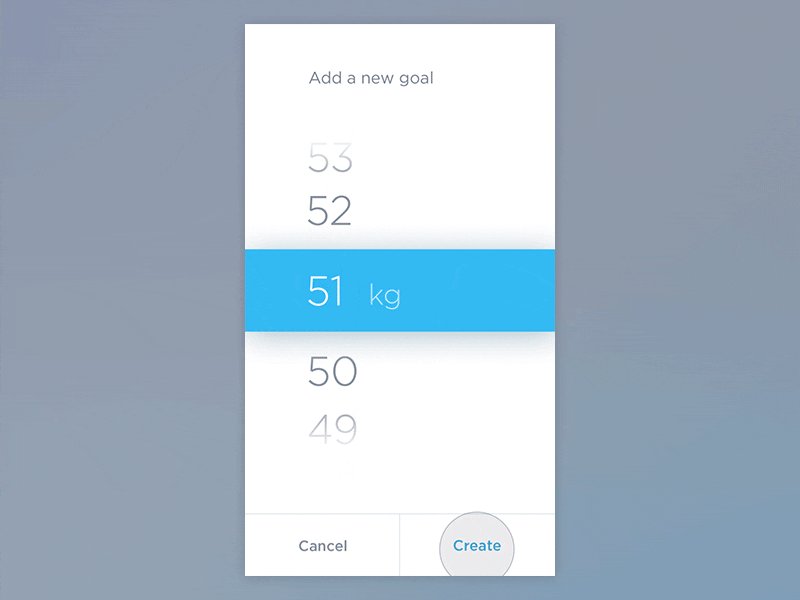
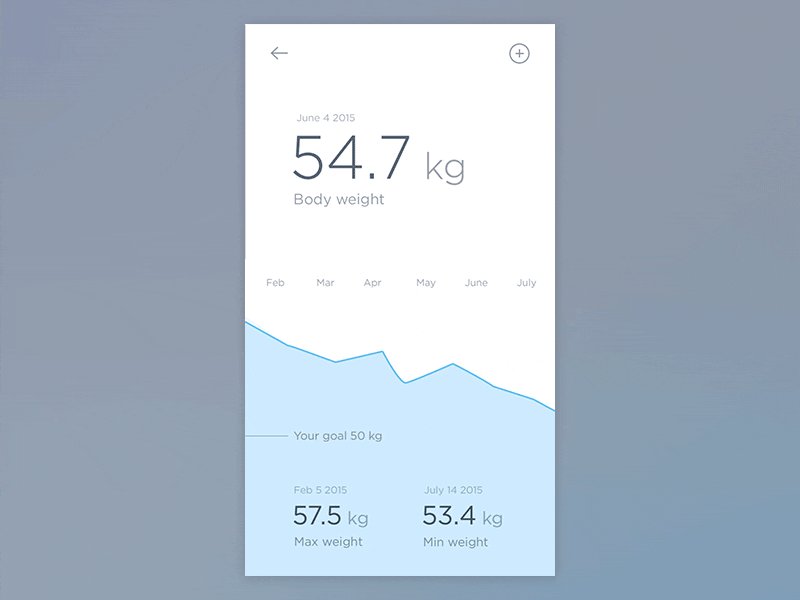
线性用户旅程是用户沿着线性路径以固定顺序与内容交互的旅程。通常,允许用户在旅程的每个步骤中仅执行一个特定操作。
精心设计的线性用户流程的最显着优势是可预测性。当流程呈现为逻辑上彼此连接的多个步骤时,用户可以预测接下来会发生什么。这不仅有助于减少焦虑,还允许用户估计完成任务所需的时间。

当您最终完成任务之前,移动应用程序会让您采取许多不必要的步骤,这可能会非常烦人。移动设计完全取决于速度和简单性,因此不仅要为用户提供一步一步的流程,还要尽量减少实现目标所需的步骤数。设计师应努力创造一种不需要太多交互的体验。
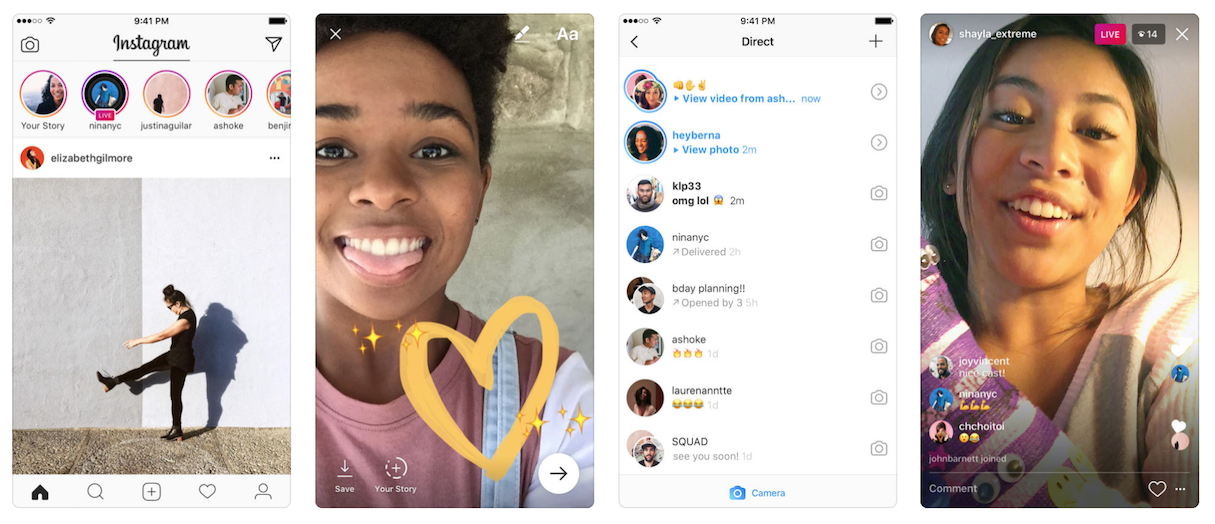
许多设计师试图通过使其界面几乎不可见来降低应用程序的复杂性。一种流行的趋势称为零UI(或称为“ 肤色减少 ”,正如迈克尔·霍顿所称),它专注于剥离所有装饰元素,并将所有用户的注意力集中在内容上。内容优先布局允许用户在不受任何干扰的情况下使用内容。

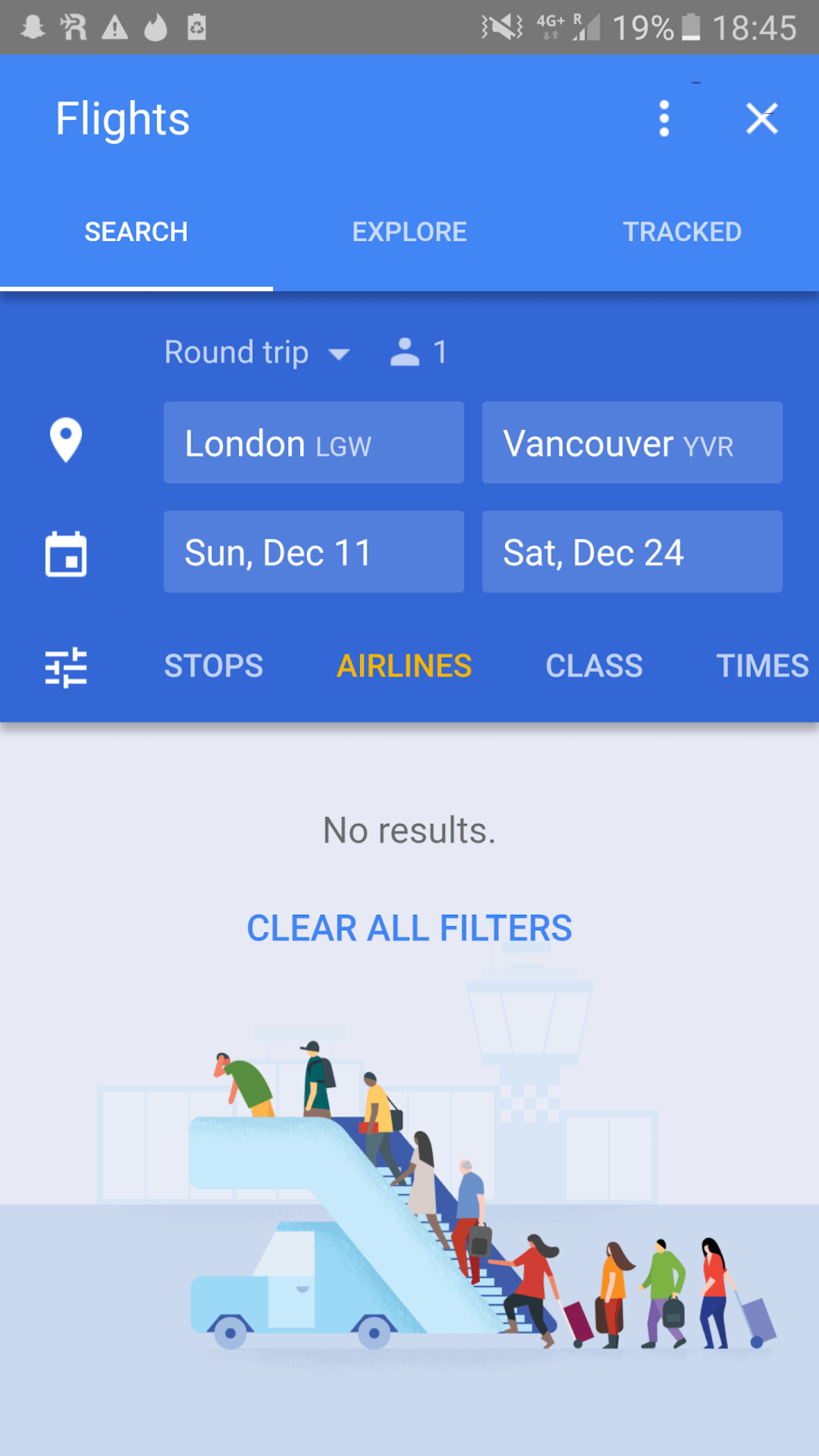
现代移动应用程序和网站已经成为非常复杂的产品,提供了大量的信息和功能。一次提供所有这些信息很容易让用户感到压力和困惑。
为了克服这个问题,设计师使用渐进式公开技术。该技术通过仅在用户需要时提供信息或特征来解决复杂性问题。渐进式披露可以帮助减少认知负担并提高对界面的理解。

越来越多的设计师专注于设计失败 - 他们主动寻找用户可能需要帮助的用户旅程中的步骤,并在这些时刻为用户提供帮助。在最基本的形式中,这可以是关于如何克服该问题的内容特定信息。

产品设计人员还可以使用设备的位置数据来简化某些操作。例如,如果您正在设计一个用于送餐的应用程序,而不是要求用户提供他们的地址,您可以自动检测他们当前的位置并要求用户确认他们想要接收他们的送货地点。
决策疲劳是当今世界的一个真正问题。我们有一整天的选择,这会影响我们随着时间的推移做出有效决策的能力。
因此,移动应用程序设计应该尝试限制用户在与其进行交互时必须做出的决策数量。要求我们做出许多决定的应用程序可能会导致摩擦,用户可能会考虑使用替代方案替换应用程序。
为了改善用户体验,许多产品设计人员尝试采用预期设计方法 - 也就是说,他们会在用户需要做出任何决策之前尝试预测用户的需求。
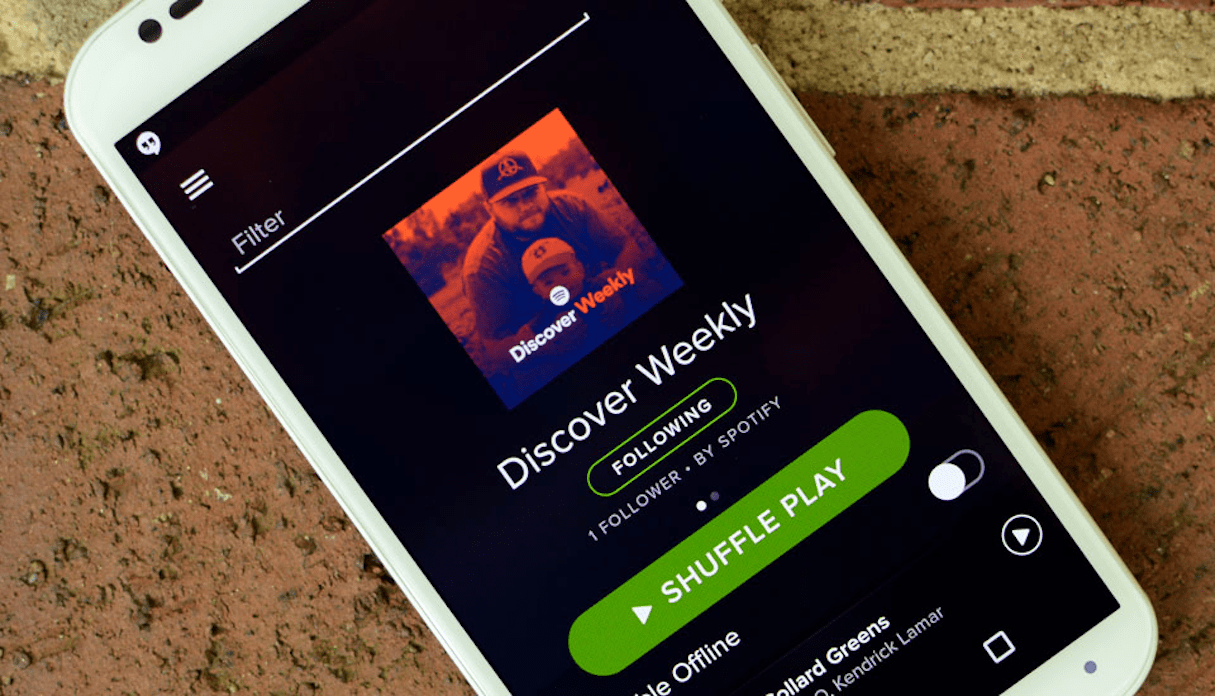
预期设计的一个很好的例子是Spotify的Discover Weekly功能。此播放列表是根据个人音乐首选项自动创建的,这意味着用户无需花费额外的时间来搜索他们可能喜欢的音乐 - 应用程序会为他们执行此操作。

移动设备具有许多内置传感器,例如相机,位置跟踪,加速度计和触摸传感器。这些技术都可以用来改善用户体验。
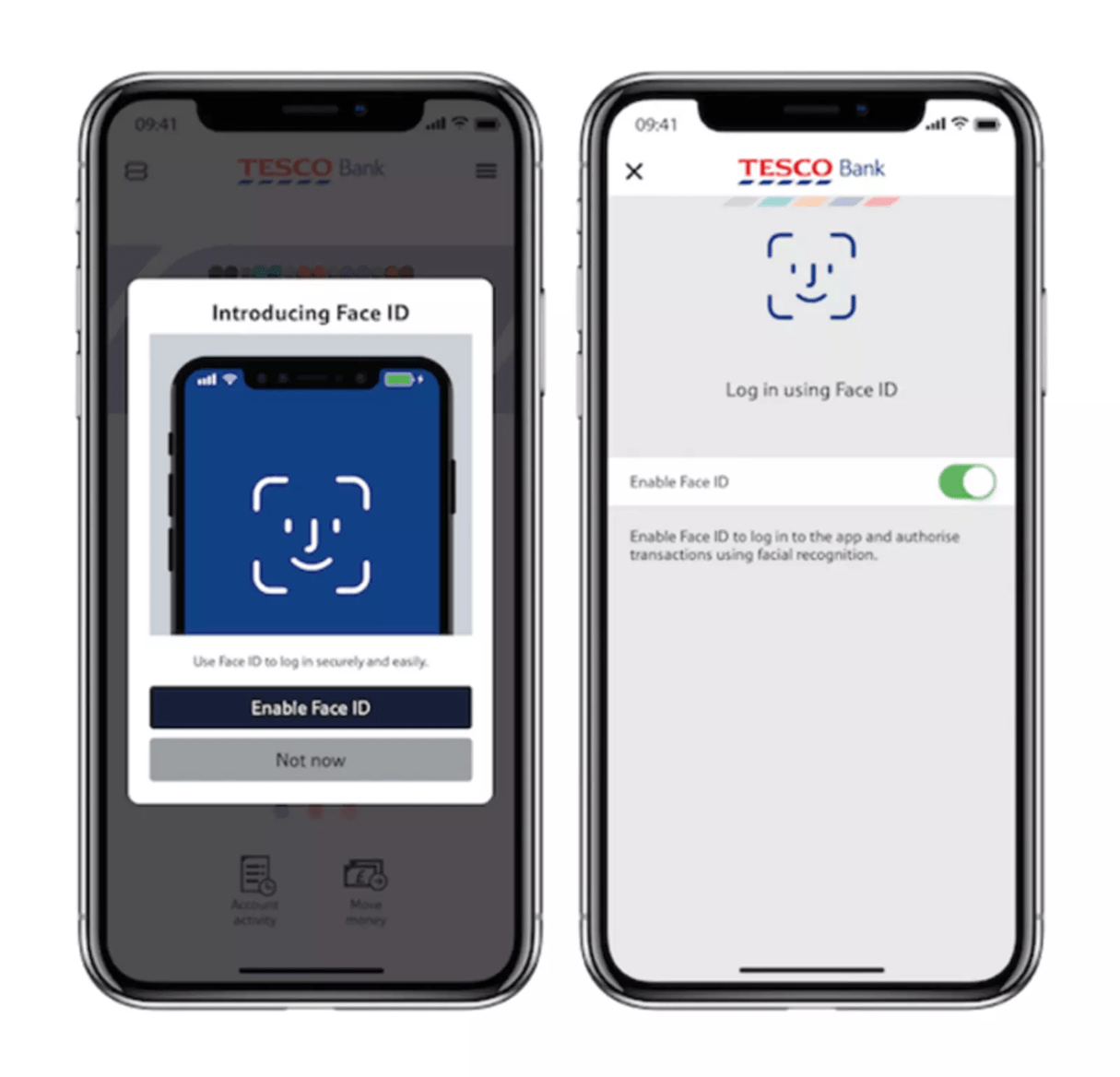
生物识别身份验证是设备功能如何最大限度地减少登录应用程序所需步骤数的一个很好的示例。设计人员可以使用基于生物识别技术(如指纹触摸或面部识别)来绕过对传统密码的需求。
这使得用户更快,更轻松地与移动应用程序进行交互 - 研究证明用户更喜欢生物识别登录。据Apple称,普通iPhone用户每天解锁设备80次,89%使用Touch ID进行此操作。

毫无疑问,颜色是设计师工具包中最强大的工具之一。但在现代移动应用中,色彩可以用于纯粹的美学目的 - 它也可以成为功能体验的一部分。例如,颜色可以帮助设计人员关注UI的特定部分,或影响用户的操作。

使用移动应用程序不再是孤立的体验。许多应用程序跨越平台,设备和渠道,今天的设计师应该将注意力集中在整个用户体验上。最终目标是在产品的所有迭代中创建无缝体验。用户应该能够切换到不同的媒体并继续旅程。
据Appticles称,37%的在线购物者在移动设备上进行研究,但转而使用台式机完成购买。因此,如果您正在设计电子商务应用,则跨设备同步用户进度应该是关键优先事项。
早些时候,我们讨论了中性界面,其中内容占据了中心位置,界面被淡化。虽然这些中性界面为用户带来了很多好处,但它们也给设计师带来了一些挑战。中性接口的一个重要问题是所有这些接口看起来都很相似。因此,设计师更难以创造真正令人难忘和独特的体验。
品牌差异化是设计的基本属性。品牌能够与众不同是至关重要的。以下是一些设计师用于在人群中脱颖而出并使应用在市场上引人注目的工具。
定制插图很快成为移动体验的重要组成部分 - 它们不仅通过一目了然地传达复杂的概念来实现功能目的,而且还使用户满意。在为Shopify构建新插图样式的文章中,Meg Robichaud分享了一些关于如何为数字产品设计插图的实用技巧。

虽然排版的主要目的是提供内容,但排版也可用于创建身份。排版可以为您的界面提供一个基调 - 设计师可以使用字体大小,重量和其他属性来使消息脱颖而出并让应用程序难忘。

动画和动画在移动设计中起着关键作用。动画可以以多种不同的形式使用,从用户交互的动画反馈到用户实现目标时获得的令人愉快的奖励。浏览充满精心制作的动画的界面就像阅读一个伟大的故事 - 一个真正难忘的经历。


iPhone X的发布引入了令人兴奋的转变,我们考虑与移动设备进行交互。iPhone X上缺少物理主页按钮意味着即使与此设备进行的最基本的交互也是基于手势的。重庆高端网站制作
在最近的Google I / O期间,Google在Android P中引入了新的导航。他们重新思考了导航操作系统的基本方法,现在导航基于手势。

这对设计师意味着什么?这意味着用户已准备好采用基于手势的界面,并且该手势应该是移动设计的重要组成部分。无按钮UI是完全依赖语音和手势的接口的重要一步。
手势带来很多好处,例如节省宝贵的屏幕空间,但它们也带来了挑战。由于手势是隐藏控件,因此创建具有良好可用性的手势驱动界面并非易事。在文章“ Gestural Interfaces:A Step Backwards In Usability”中,Don Norman讨论了基于手势的界面的一些严重问题,包括可发现性和可学习性问题。
为了克服这些问题,设计人员可以使用动画提示。此类提示可帮助用户了解可用的操作以及如何导航应用程序。

为了克服可学习性问题,设计者使用可能已为用户所知的标准手势手势。人们熟悉标准手势,因此不需要额外的努力来发现或记住它们。例如,对于具有动态更新内容的类似Feed的应用程序,大多数用户都希望有一个拉动刷新手势,允许他们更新内容。

当我们谈论用户体验时,我们通常意味着在人与机器之间建立联系。这种联系能够引发情绪,我们看到越来越多的情商(EI)融入到移动体验中。EI是一种强大的方式,使体验更具吸引力和愉悦。
表达情感是很自然的。即使在命令行界面的时代,我们也使用表情符号与其他人分享我们的感受。通过我们的移动设备,我们有机会分享更广泛的情感。
其中一个例子是Animoji - 一个动画表情符号,通过iPhone X相机响应面部表情。它允许用户创建个性化的相关反应以与他们的朋友分享。

人性化数字体验的趋势与用户情感直接相关。作为人类,我们经常将与移动设备的互动视为社交体验。我们期望与我们通常互相交流的方式与数字产品互动,设计师应设计数字产品以满足这些期望。

游戏化不仅仅是关于游戏 - 而是游戏机制融入非游戏环境。游戏化可以使与应用程序交互的过程令人兴奋和吸引人。设计人员使用挑战,排行榜和奖励来激励与产品互动的用户。

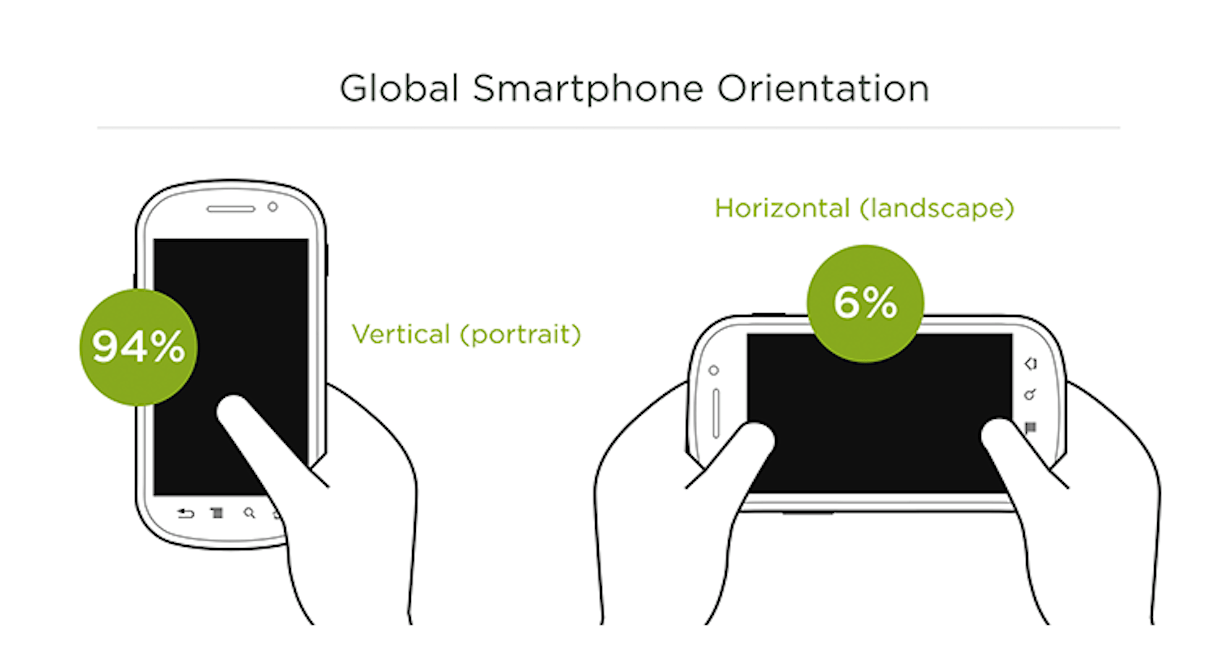
视频正迅速成为许多用户的标准内容消费方法。根据Insivia的说法,55%的人每天都在线观看视频,其中很大一部分来自移动设备。据YouTube称,移动视频消费每年增长100%。到2020年,超过75%的全球移动数据流量将成为视频内容。
根据ScientiaMobile,94%的用户以纵向模式使用他们的移动设备。如果您的应用提供视频内容,则应对其进行优化,以允许用户以纵向模式观看。

图形用户界面不是人们今天与其移动应用程序交互的唯一方式。在2018年,我们继续从轻敲设计转向语音用户界面(VUI)。
据Gartner称,今年我们与技术的互动中有30%将通过与基于语音的系统进行对话。VUI交互是直观计算的定义,因为用户不再需要学习一种与语言交互的新语言 - 他们可以直接交谈。随着技术的成熟,任何能说话的人都能够操作电脑。
由于移动设计不仅仅是关于屏幕,设计师还应该学习非视觉技能。了解如何构建出色的语音驱动接口将成为未来UX设计师的强制要求。
设计师需要更多地关注互动的心理方面。支持语音的互动需要更好地了解人类 - 不仅是他们谈论的话题,还有他们如何谈论这些话题。在讲话时,人类通过他们的语气进行了很多交流,因此系统在询问问题或给出答复时使用的语气也必须由设计师考虑。
就在几年前,使用应用程序获得积极的用户体验所需要的只是构建一个可用且实际工作的应用程序。今天,用户对移动体验的期望更高 - 事实上,现在每个人都希望获得个性化的用户体验。我们正在迅速摆脱一刀切的体验,并为个人用户量身定制体验。个性化可以成为竞争优势。
也称为位置感知,该技术是基于用户当时的位置来提供内容。设计人员不断尝试寻找使用该技术的新方法,为用户创造更多好处。
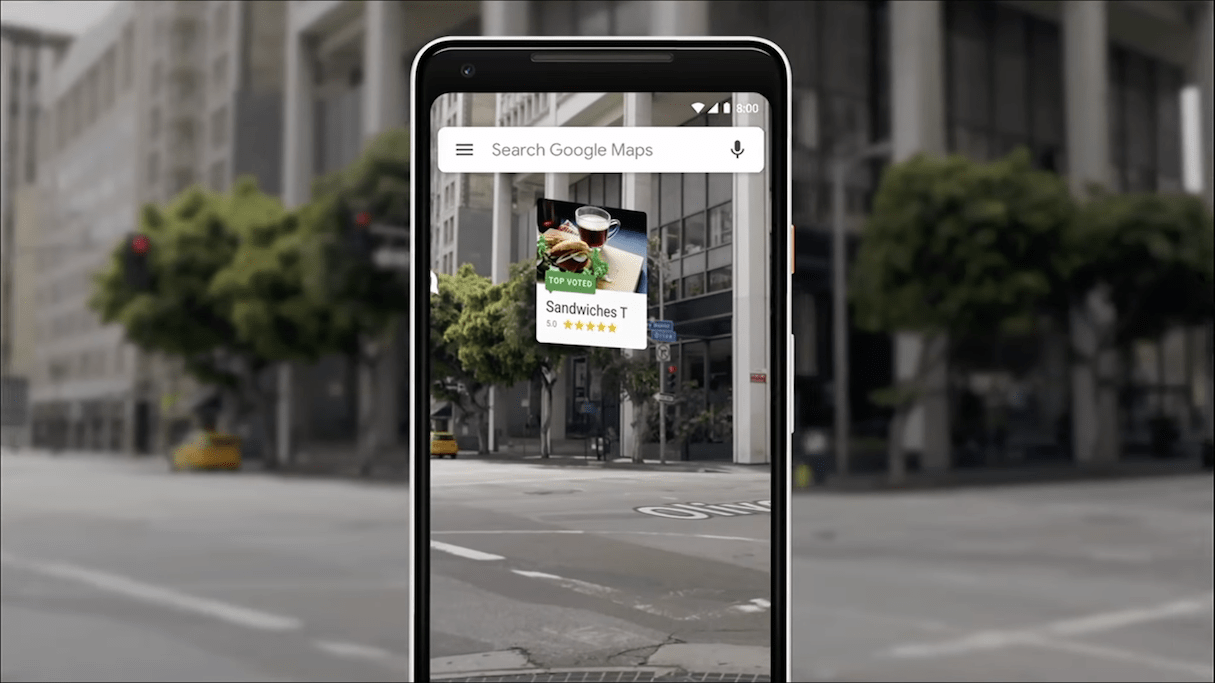
在2018年的I / O期间,Google展示了Google地图体验的新水平。通过将有关用户位置的信息与其设备相机中的数据配对,该应用程序现在可以提供有关区域的其他信息。

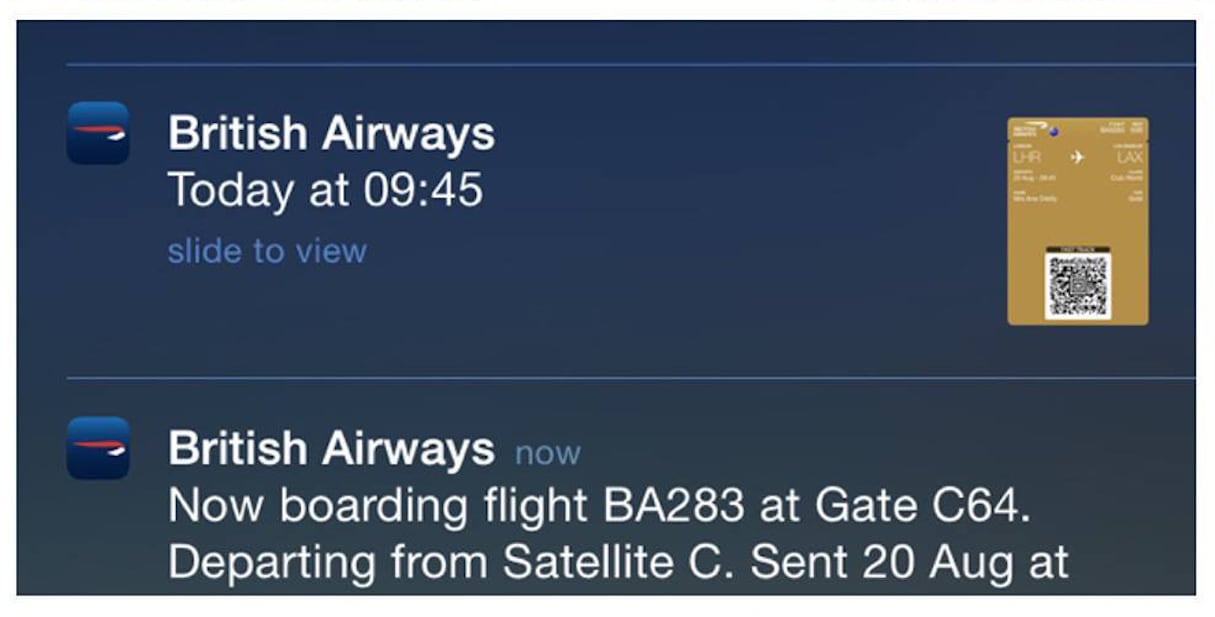
很长一段时间,推送通知是一个很好的营销工具。但最近在移动应用程序设计中,推送通知变得更少关于促销和更多关于个人服务。服务收集数据并发送根据个人用户的需求和需求量身定制的通知。因此,用户可以获得更好的服务。

快速适应性的应用程序是可以动态更改以满足用户需求的应用程序。这种应用程序的一个很好的例子是提供上下文入门的应用程序 - 也就是说,它根据应用程序中的实时用户进度提供不同的入职体验。通过向不同的人提供不同的内容,可以创建非常灵活的体验。
我们认为个性化体验的大多数功能都基于机器学习。很长一段时间,从少数人的发展角度来看,将机器学习融入应用程序体验非常昂贵。但情况可能很快就会改变。
开发人员现在拥有ML Kit,这是一套API,允许他们使用图像标签,文本识别,面部检测,智能回复,条形码扫描,地标检测和许多其他功能。好消息是ML套件是跨平台的。它在Android和iOS设备上运行。
当我们设计产品时,我们通常会假设我们的用户在线时会使用我们的产品。但实际上,这可能远非事实。为了改善用户体验,值得考虑的是,并非所有用户在与您的应用互动时都会在线,并且即使在用户离线时也可以使您的应用可用。
设计师应该专注于创造出色的线下体验的另一个重要原因是新兴市场。据谷歌称,预计未来几年将有10亿新用户上网。其中绝大多数将来自新兴市场(或所谓的移动优先国家,如印度,印度尼西亚,巴西和尼日利亚)。这些市场中的用户与美国和欧洲的用户有着截然不同的经历和期望。如果您希望您的应用在这些市场中取得成功,它应该设计为离线优先(意味着即使它没有连接到互联网也可以使用)。
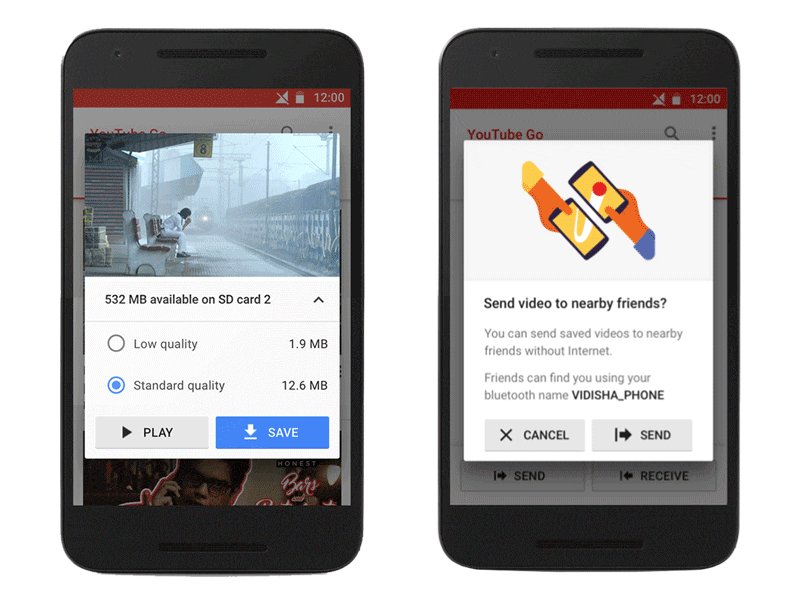
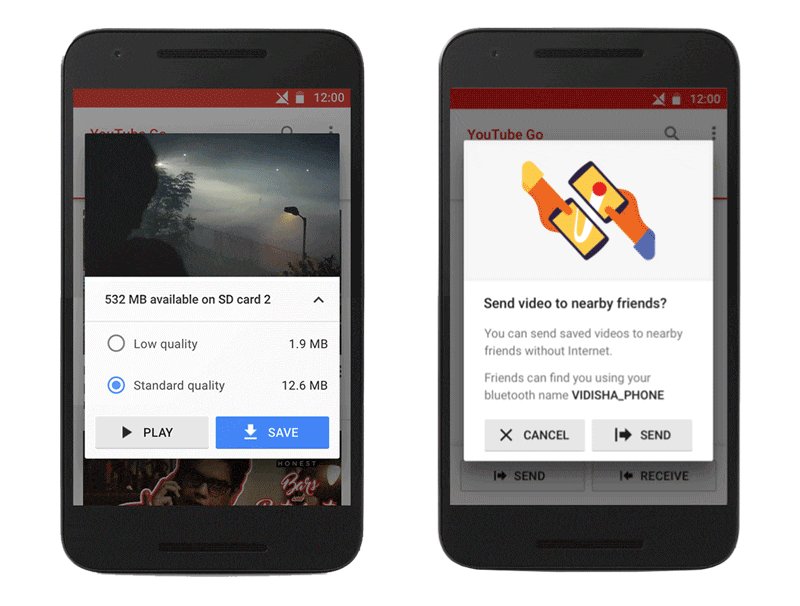
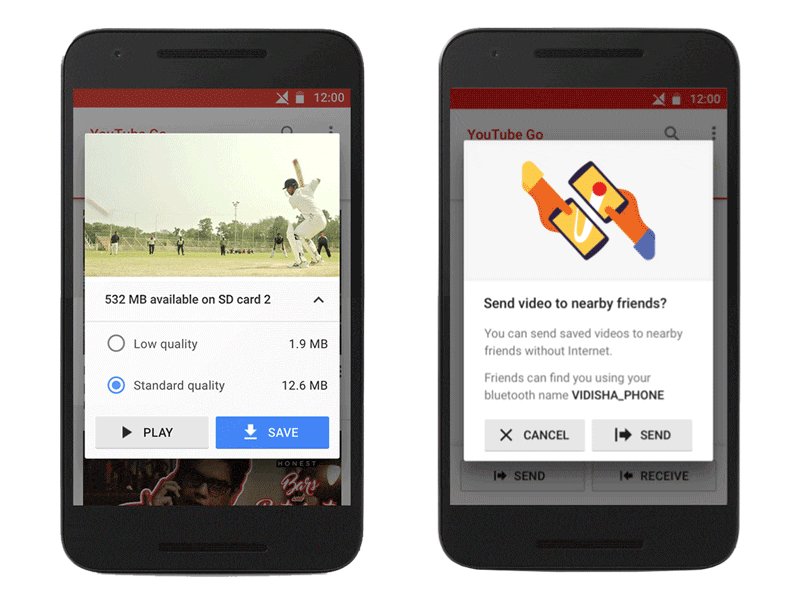
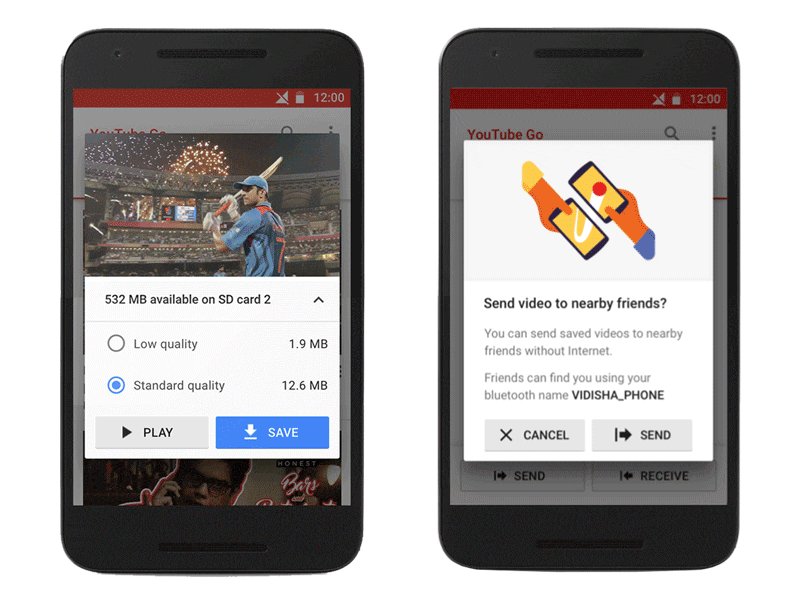
许多大公司都了解连接问题,并试图适应这种情况。YouTube Go是围绕连接限制设计的移动应用的绝佳示例。该应用程序允许用户首先预览视频并选择视频的文件大小,然后将其保存为脱机状态以便稍后观看。它还具有一项强大功能,可让用户轻松与附近的朋友和家人分享视频,而无需使用任何数据。

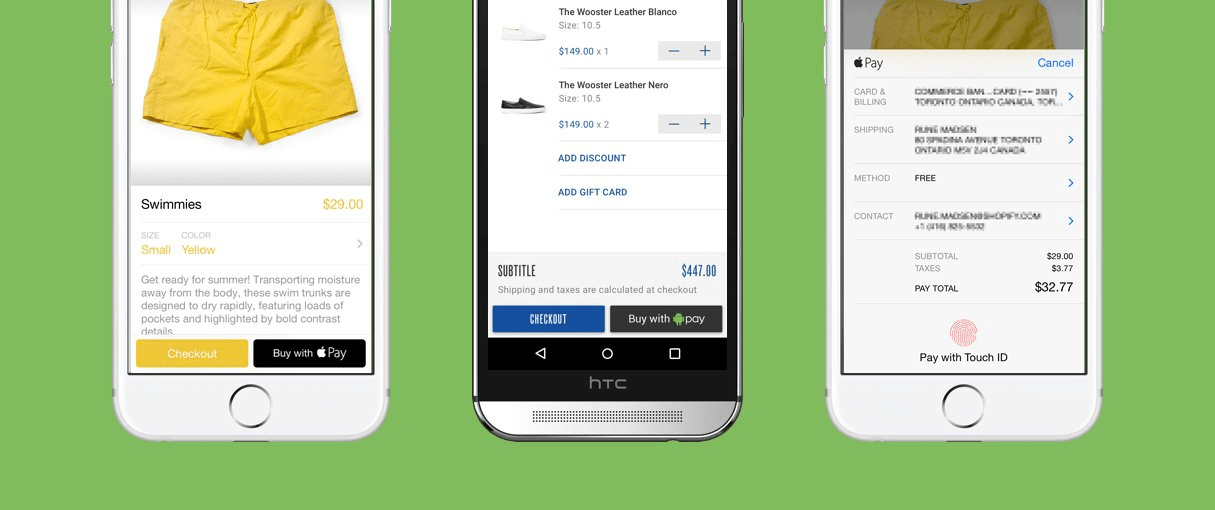
在2019年,我们继续看到现金不再是王道,无现金支付正在迅速成为许多用户的新标准。根据Juniper Research的报告,Apple Pay和Android Pay用户的数量分别达到86和2400万。2018年,使用无现金支付的人数几乎翻了一番。

无现金支付是如此强大,以至于它们正在迅速改变世界许多地区的经济环境。例如,在中国,无现金支付正成为首选的支付方式。
这对移动应用开发者意味着什么?这意味着在2019年,我们的应用和网站默认支持Apple Pay和Android Pay。

AR正在迅速进入主流文化。在最近面向开发人员的Facebook F8会议上,马克扎克伯格声称很快所有屏幕都将被镜头所取代,以获得最佳的AR体验。考虑到谷歌,苹果,Facebook和微软在这一领域所做的工作,这种说法很可能会成为现实。虽然手机的主导地位不会很快改变,但我们会看到移动设备的增强现实应用程序的显着增长。
今天,创建AR体验比以往任何时候都容易。首先,现代移动设备的处理能力与Retina显示器和高分辨率相机相结合,使设计师能够创建令人印象深刻的AR应用程序。其次,Apple和Google发布了AR框架(ARKit和ARCore),简化了创建AR应用程序的过程。
AR的另一个好处是可以在不安装任何东西的情况下体验增强现实。一些核心AR应用程序内置于某些移动平台中。
例如,在最近的Google I / O中,Google展示了新一代的Google镜头。该应用程序提供了许多新功能,如样式匹配,将帮助用户查看视觉上类似的家具和服装。

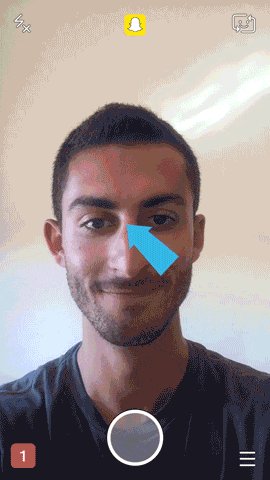
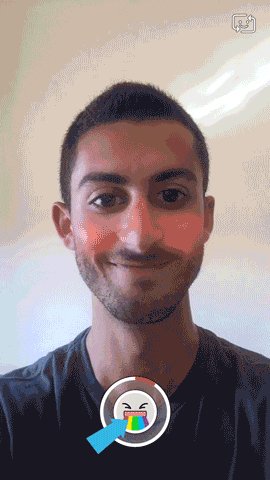
AR体验既可用于娱乐,也可用于解决实际问题。作为娱乐,AR很有趣 - 我们大多数人都熟悉Pokemon Go和Snap Lenses,这是AR体验有趣的一个很好的例子。

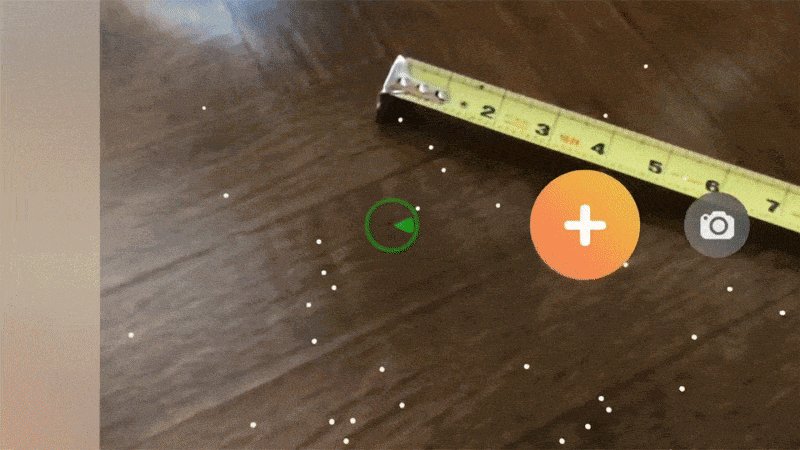
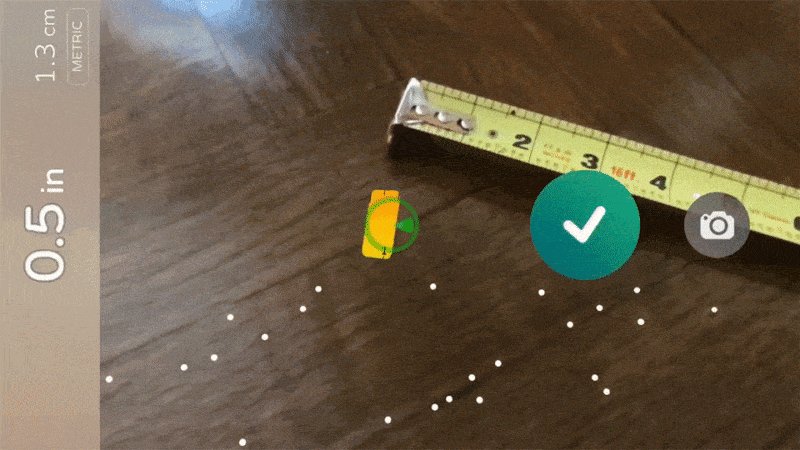
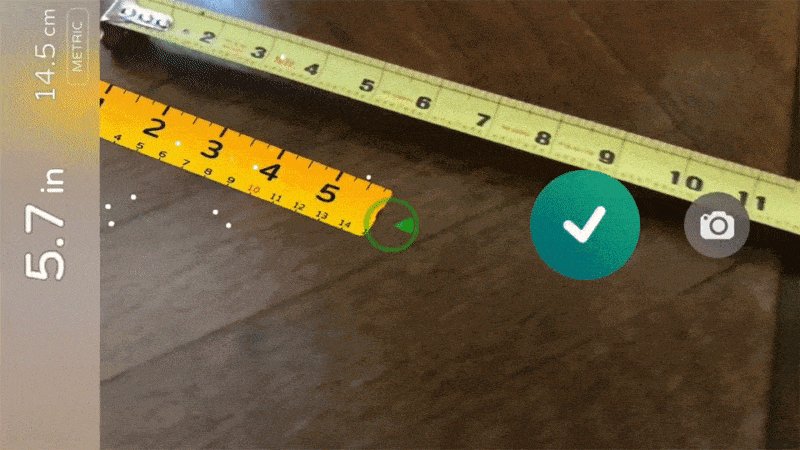
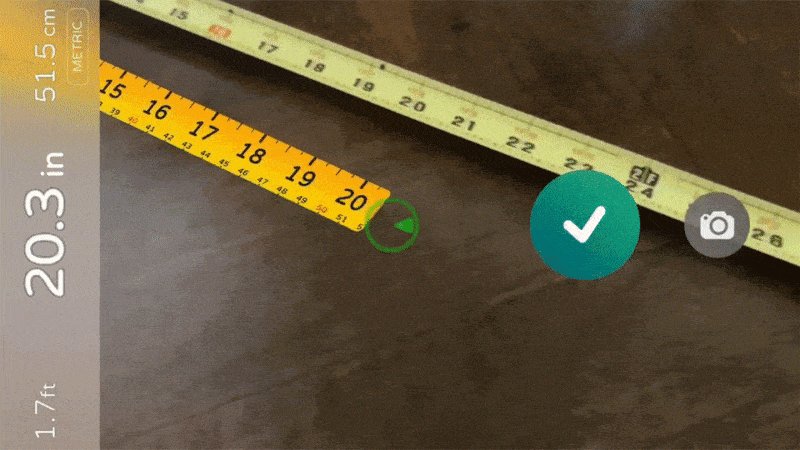
但除了有趣之外,AR正在迅速成为一种解决实际问题并为用户提供真正价值的技术。例如,Air Measure可以在没有物理测量带的情况下测量真实世界的物体。

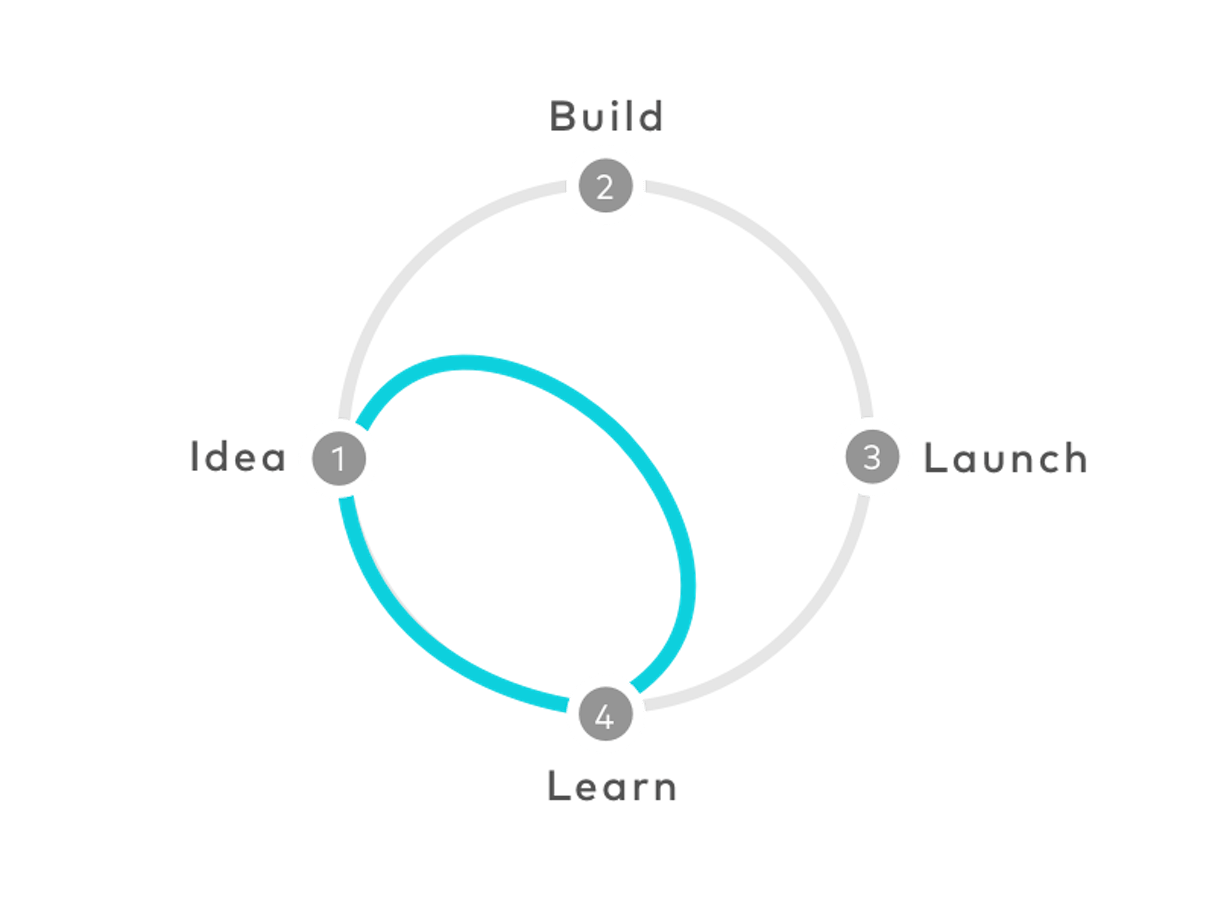
这是设计师重新设计设计过程的一年。在不牺牲产品质量的情况下缩短产品上市时间的需求意味着移动应用程序设计人员专注于快速原型设计 - 迭代周期和与用户测试周期集成的不断发展的原型。
在每个周期中,团队为产品创建原型并与利益相关者和真实用户进行验证。在每个验证周期中,设计人员使用复杂的原型设计工具并利用设计冲刺的优势。

另一个重大转变是产品设计师与用户沟通的方式。公司已经变得更加开放,可以倾听客户的反馈意见。现在,许多产品创建者都在其应用中与用户建立了直接的沟通渠道。
移动行业正在发生变化,推动了我们创建数字体验的方式。毫无疑问,我们将在未来几年继续看到惊人的创新。
但即使我们对设计的理解发生变化,重要的是要记住设计师的使命应始终保持不变:设计的存在是为了让人们的生活更美好。随着2019年出现的这些新趋势,移动设计师正在努力做到这一点。
重庆高端网站制作
3
s后返回登录3
s后返回登录