时间:2019-08-08
编辑:网站制作公司
5374
0
您想提升您网站的转化次数吗?正如聪明的营销人员所知,您的设计可以发挥重要作用。在这篇文章中,我们将分享11个网页设计原则,以提高您的转换率。深圳网站建设
许多营销人员都强调搜索引擎优化,社交媒体的重要性,创造转换的磁铁等等,但建立一个优秀的网站开始经常被忽视。虽然所有这些组件都很重要,但您的网页设计不仅仅是一个“漂亮的面孔”:它实际上可以决定您的转换率。
根据斯坦福大学的研究,46.1%的人认为网站的设计是决定公司是否可信的首要标准。因此,您的设计看起来非常专业非常重要。
您的网站是否美观,在转换率优化方面也起着重要作用。有15分钟消费内容,三分之二的人宁愿阅读设计精美的东西而不是简单的东西(根据Adobe)。因此,如果您希望人们阅读您的博客帖子,他们需要看起来很有吸引力。
但那还不是全部。如果您的网站没有吸引力,人们实际上会完全离开您的网站。确切地说,38%的人。这是一大堆失去的线索!
因此,无论设计是否是您的专长,您都不能忽视它。学习网页设计,聘请自由职业者,聘请设计师,或做任何事情!
首先,这里有一些重要的设计原则,可以让您立即和可持续地促进转换...
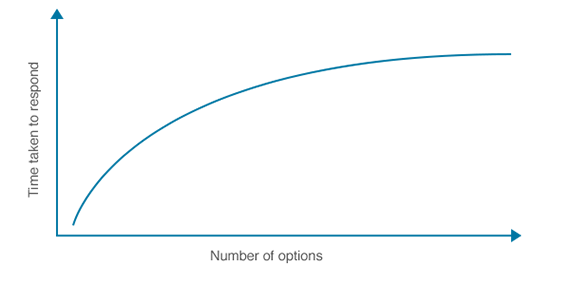
希克定律是一种流行的理论,被各种各样的人引用用于不同的目的,但经常在网页设计方面被引用。该法律以英国心理学家威廉·埃德蒙·希克(William Edmund Hick)的名字命名,指出个人做出决定所需的时间与他或她可能做出的选择成正比。
换句话说,通过增加选择的数量,决定时间也增加了。

您可能听说过心理学家Sheena Iyengar和Mark Lepper 的着名研究,他们发现24种果酱的展示桌比只展示6种果酱的桌子吸引的兴趣要小。事实上,看到更大显示器的人只有看到小显示器的人购买的可能性只有十分之一!
这是希克定律在行动中的一个例子:行动与所呈现的选择的数量成比例地丢失。
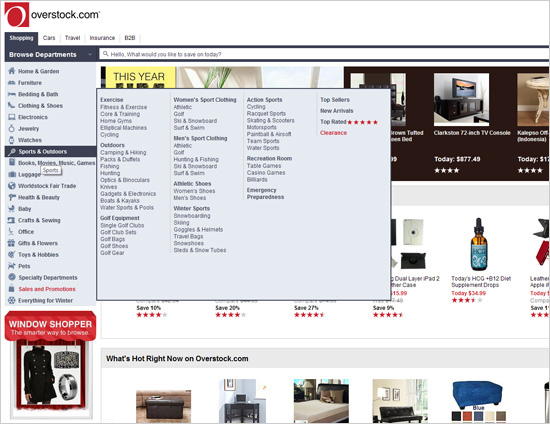
在网页设计方面,您可以通过限制用户拥有的选择数量来提高转化率。在考虑在哪里减少网站上的选择数量时,首先想到的是导航栏。显然,您不希望有太多链接可供选择,否则,用户将完全失去对它们的兴趣。
换句话说,不要这样做:

然而,希克定律并不止于此。考虑用户必须在您的网站上做出的所有许多重要决策,除了要按哪个导航链接。
这里仅仅是少数:
决定是使用导航栏还是向下滚动页面
略读标题以查看要阅读的博客文章
决定是否下载您的磁铁,在社交媒体上分享您的帖子,或发表评论
选择购买,阅读产品评论或浏览更多产品
这些只是抓住了用户必须做出的过多决策的表面。尝试找出从哪些方面开始削减这些决定感到不知所措是正常的,然而,有一种简单的方法可以在紧要关头使用希克定律......
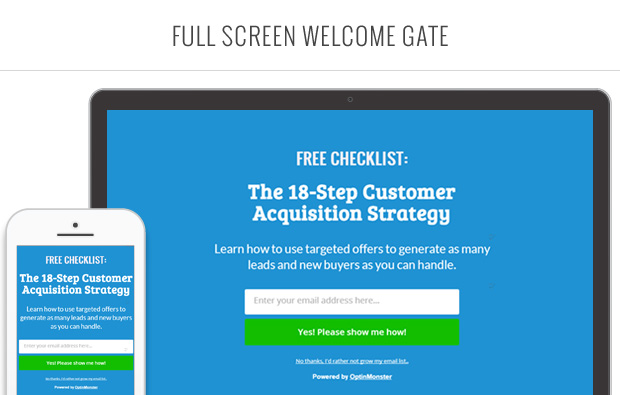
您所要做的就是在主页上安装全屏欢迎门。一个欢迎门通过一个号召性用语覆盖整个屏幕,因此用户一开始只看到一个选项。如果他们想要看到更多选择,他们将不得不向下滚动。

这样可以最大限度地减少主页上的干扰,同时保持主页功能的完整性。
总的来说,在将Hick定律应用到您的网站时,了解哪些行为对您的底线最重要,这一点非常重要。例如,您是否希望用户选择使用您的磁铁,或者您是否希望他们将产品放入购物车?您网站上的每个页面都应实现一个主要目标。
您可以越多地限制用户的选择,您的网站就越容易使用,您的转化次数就会激增。
三分法则是一种流行的摄影原理,也可以应用于网页设计。使用Third of Thirds,您应该将图像(或网站页面)视觉划分为三分之一(垂直和水平)。
这给你九个相等的正方形:

根据规则,四个中间交叉口是战略性的兴趣点。当对象放置在这些点上时,它会创建最具影响力的图像或设计。

在网页设计方面,您可以将网页最重要的元素放置在这些交叉点,以吸引人们关注它们,从而提高您的转化率。
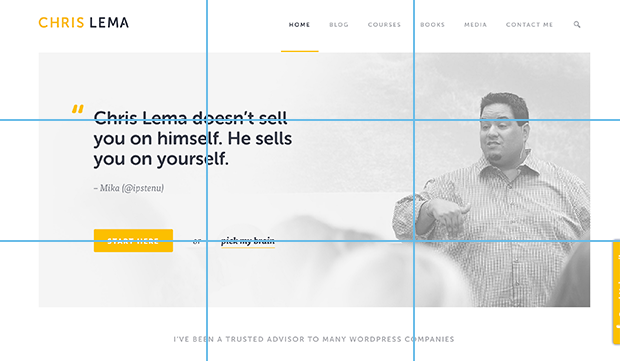
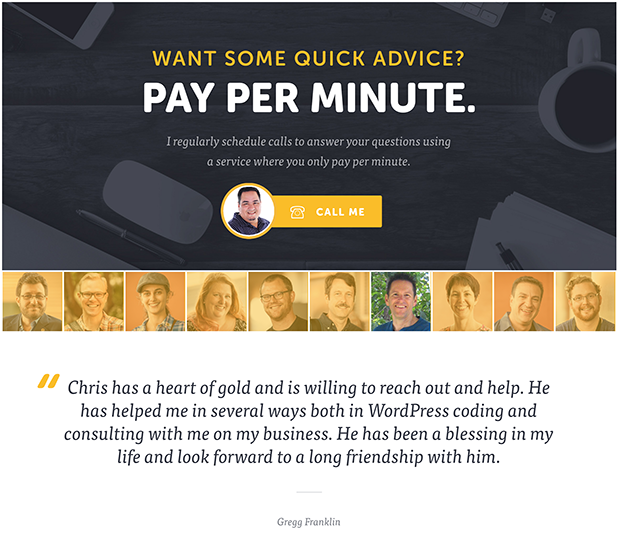
例如,Chris Lema的主页在左侧两个交叉点上有最重要的元素(推荐和“从这里开始”按钮):

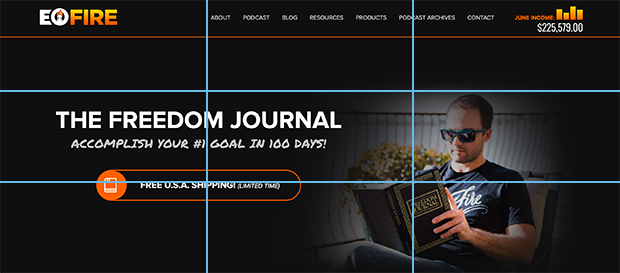
John Lee Dumas的英雄形象包含左下方交叉点上的号召性用语按钮:

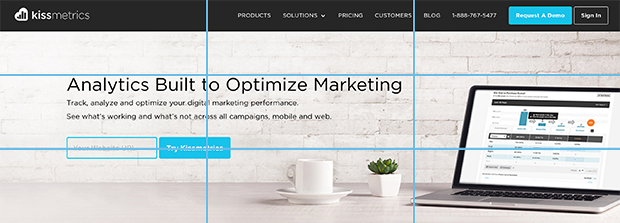
Kissmetrics还在左下角交叉点放置了他们的号召性用语按钮:

请注意,这些网站中没有一个网站将导航栏放在交叉点附近的任何位置。这有助于让访问者专注于页面上的主要号召性用语,而不是引导他们注意在其他地方导航。
您无需严格按照三分法规则设计整个网站,而是可以将其用作帮助您放置最重要元素的工具。
尝试截取您的网站的屏幕截图(只是在页面上方或只是您的标题部分,而不是页面的整个长度,因为没有人看到这样的网站),并将其划分为九个相等的正方形。然后,您可以决定是否要进行任何调整。
(或者更确切地说,我的耐心。)事实证明,人们非常不耐烦,特别是在网上冲浪时。
根据Aberdeen Group的一项研究,页面加载时间仅延迟一秒就可使转换率降低7%!
因此,当涉及到页面加载速度时,每一秒都很重要。要检查您的网页速度并解决任何问题,请通过以下一个或多个免费工具运行您的网站:
Google PageSpeed Insights
Pingdom的
GTmetrix
KeyCDN
Sucuri
在网页设计中,空白通常被称为负空间。正空间是包含站点上所有元素的空间,而负空间是其间的所有空白空间。
尽管有这个名字,负面空间实际上是网页设计的一个积极因素 ; 没有它,你的网站将是不可读和无法使用的。
负空间不仅指页面上较大元素之间的空格,例如标题和内容之间的空格,或侧边栏与内容之间的空格。它还指页面上所有较小元素之间的空间,如段落之间的空格,文本行之间的空间,甚至字母之间的空格。
关注您网站上所有形式的负面空间,可以使所有内容清晰易读,可扫描(非常重要,因为这是人们阅读网站的方式)并且易于理解。当然,所有这些都会导致转换次数增加。
Flat.io在其主页上使用了大量的负空间来关注他们的主要号召性用语,即与谷歌或Facebook签约。

以下是一些提示,以确保您使用足够的负空间:
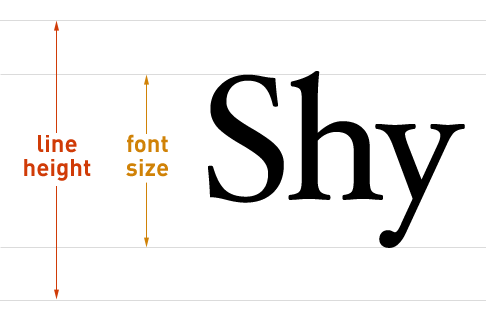
字体越小,字母之间所需的空间就越大。
您的行高(定义文本行上方和下方的空间)应该是正文副本的字体大小的大约150%(在CSS中,这将是:)line-height: 1.5;。

但是,较小的字体需要更大的线条高度。请注意下面两段中较大线高的区别:

将大块文本拆分为较小的段落,以增加它们之间的负空间,使您的博客文章更具可读性。
使用充足的边距和填充在网站上较大的元素(侧边栏,页眉,正文,页脚等)之间添加空白区域。
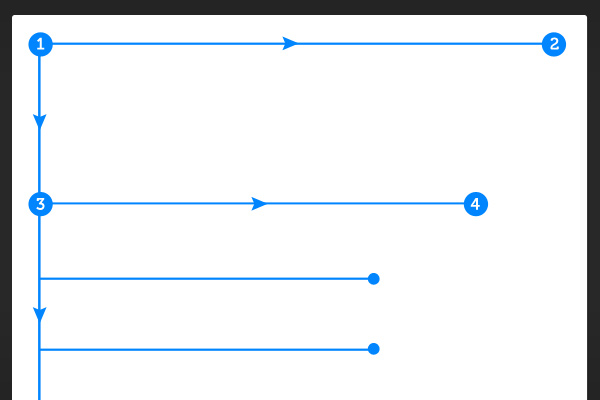
研究人员发现,用户在浏览网页时的自然行为是以“F”模式阅读屏幕。
这是一张热图,显示用户的眼睛通常落在网页上的位置:

这就是线框的样子:

如您所见,人们首先从屏幕顶部的左侧向右侧看。然后他们向下扫描页面,对内容进行小规模的尝试。获得最低可见度的页面区域位于右下角。
那么这对提升转化率意味着什么呢?好吧,您可以通过将最重要的对象和调用操作放在F形线上,并将较不重要的对象放置在较低的可见区域中来利用此行为。
例如,您可以将主要呼叫置于左侧的页面顶部,因为这是用户首先查看的位置。
然后,如果您希望用户留下来阅读您最新的博客帖子,您可以将这些标题放在页面的左侧。不太重要的信息(例如赞助广告)可以放在页面右侧的侧边栏中,您可以在右下方放置您想要获得最低可见度的信息(例如cookie政策) - 页面的一角。
“颜色是网页设计中经常被低估的一个方面,但它可以在可用性中发挥非常重要的作用,并传达品牌的整体意义以及网站的整体情绪,”设计师Tom Kenny说。“不同的颜色组合可以唤起不同的情绪和反应。”
在为您的网站选择配色方案时,请务必选择能够唤起您希望品牌传达的情感的组合。
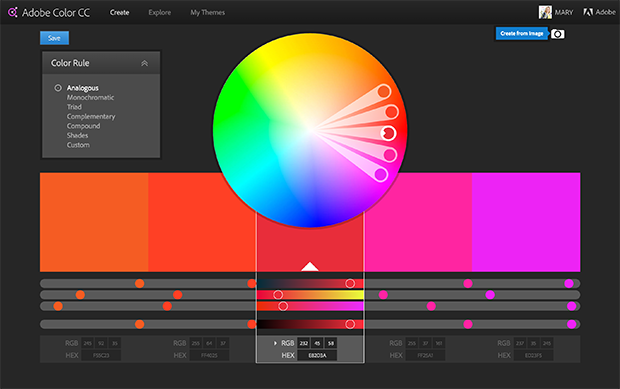
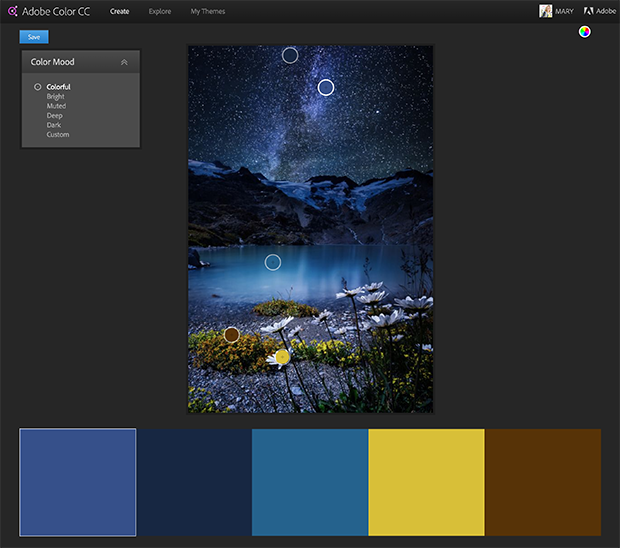
实现这一目标的一个实用方法是使用反映您的品牌愿景的图像策划Pinterest电路板。然后,您可以使用屏幕右上角的相机图标将一些图像上传到Adobe的色轮。

上传图片后,它会根据照片中的颜色自动为您创建配色方案。如果要调整各个颜色,也可以移动选择。

一旦你创建了配色方案,有一件重要的事情需要记住,这会改变你的转换:
对比。
使用对比来保持文本,标题和号召性用语按钮的显着性和可读性。换句话说,您的字体和按钮颜色应该与背景形成高对比度(例如,带有黑色文本的白色背景),并且要突出显示的元素(例如订阅按钮)应该采用与其他颜色相比较突出的颜色。你的网站。
因此,如果我们使用上面创建的颜色方案,我们希望将蓝色阴影作为主要颜色,并使用亮黄色作为调用动作颜色(因为它提供最大的对比度)。
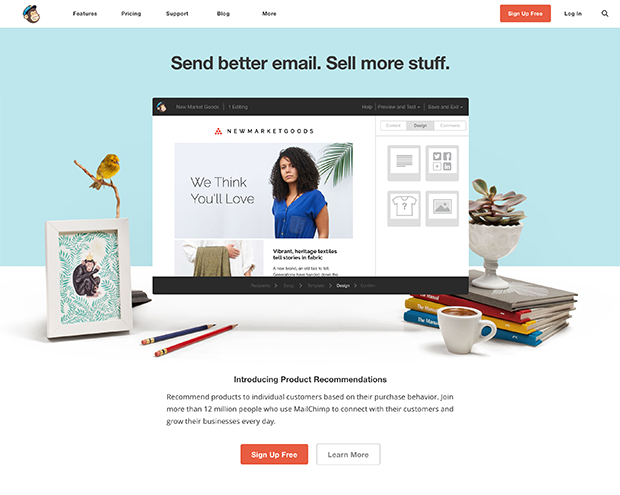
我们来看看MailChimp。哪些元素吸引你的眼球?

嗯,当然,与女人在中心的形象是非常醒目的,然而,两个橙色号召性用语按钮真是引人注目。那是因为它们与页面其余部分的所有蓝调形成鲜明对比。
在为按钮选择正确的颜色时,您可能需要查看我们关于哪个颜色按钮最佳转换的文章(这是研究显示的内容)。
你可能以前听过“保持简单,愚蠢”的口头禅。嗯,它也适用于网页设计。
在驾驶转换方面,简单性非常重要。无论何时创建页面,都要问问自己是否有办法简化页面。结果通常更美观,并且几乎总是更好地转换。
还记得希克定律吗?这在这里发挥作用,但简单不仅仅是限制选项。它是关于创建一个整洁的整体设计,整洁设计,最大限度地减少分心。
与希克定律类似的是,人们一次只能处理如此多的信息。在视觉上,如果我们看到太多的东西都塞满了一页,我们就会感到不知所措,这让我们感到烦恼。在您的网站上创建出色的用户体验意味着摆脱对设计不是绝对必要的任何事情。
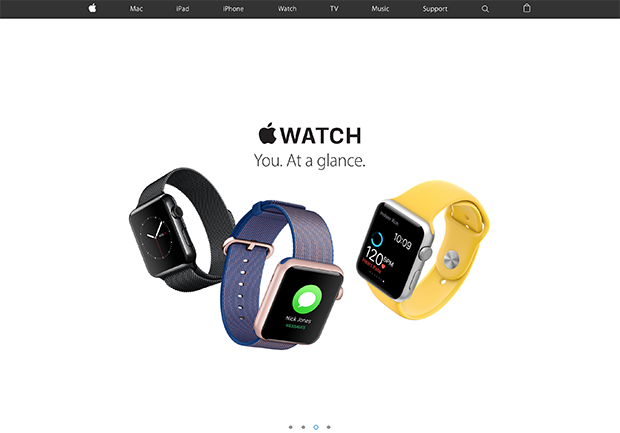
Apple是网页设计中最简单的简单例子之一,而且无数其他品牌也纷纷效仿。

一般的经验法则是,你只需要8秒就可以引起访问者的注意,因为那是人类注意力的长度。(是的,它比金鱼的注意力范围短!)
当用户第一次登陆您的网站时,您只有非常小的机会来吸引用户,因此请将这些秒数计算在内!
以下是在前8秒内吸引注意力并提升转化率的一些提示:
使用一个简短而重要的大型利益驱动标题。
使用引人注目的图像传达您的页面的主要观点或目的,并吸引您的主要号召性用语。
注册按钮大,简单,清晰。
使用强力词语使您的副本更具吸引力和吸引力。
整合多媒体,如视频,音频或其他互动内容。
在按钮上使用悬停效果(例如,让它们在鼠标悬停时更改颜色),使其更加令人满意。
使用动画退出弹出窗口重新吸引失去兴趣的访问者。
该格式塔设计原理可以通过从格式塔心理学家库尔特·考夫卡这个说法来概括:“整个是其他。大于部分之和”基本上,人的眼睛和大脑感知一个统一的设计以不同的方式比他们所感知的个体该设计的组成部分。
第一个格式塔原则是相似定律,它表示人眼/大脑喜欢将相似的物体组合在一起。这是一种机制,使我们能够理解事物,并组织嘈杂的环境。
在网页设计方面,您可以通过对要彼此关联的项目进行分组来利用此法则,例如推荐框,转换按钮或图像。
例如,如果您有一个惊人的推荐,并且您希望使用它来提高您选择加入表单的转化次数,则可以将其直接放在表单下方。即使没有专门针对您的铅磁铁写的证词,用户也会将两者联系起来,因为它们非常接近。

相似定律对用户体验也很重要。通过将注册表单的所有主要元素(标题,说明和选择加入按钮)分组,并使它们与页面上的其他元素保持足够远(使用负空间),用户的大脑将能够更快,更有效地处理信息。
当然,这对转换很有帮助,特别是因为正如我们在前面所说的那样,人们的注意力范围很短!
人们喜欢人脸。“当我们见个面,我们会自动触发感受到的东西或与人产生共鸣,”设计师说臭托辊。“如果我们认识到网站上的内容 - 例如问题,困境,习惯或其他任何东西 - 我们会感到关联和理解。”
确保将面孔纳入您的文章,案例研究和推荐,选择加入页面和目标网页,以促进您的转化。
如果您是品牌的代言人,这很容易做到。完成拍摄后,确保摄影师拍摄大量水平照片,并在您的一侧拍摄负片空间。这样,您就可以在那里发出号召性用语或一些文字。
深圳网站建设
3
s后返回登录3
s后返回登录