时间:2019-08-06
编辑:网站制作公司
848
0
在关键时刻比以往任何时候都更多地使用手机。普通用户每天在移动设备上花费五个小时,而且绝大部分时间花在应用和网站上 - 使移动设备成为应用开发者非常有价值的媒介。
武汉网站建设什么是一个好的应用程序和什么使一个坏的应用程序?差异通常取决于其用户体验的质量,这就是产品团队花费无数个小时来完善其移动用户体验的原因。
但是,与许多学科一样,移动设计也存在误解和误解,可能会阻碍设计人员创建高效的产品。
在本文中,我们将看看15种常见的移动误解,并用一定的现实消除它们。
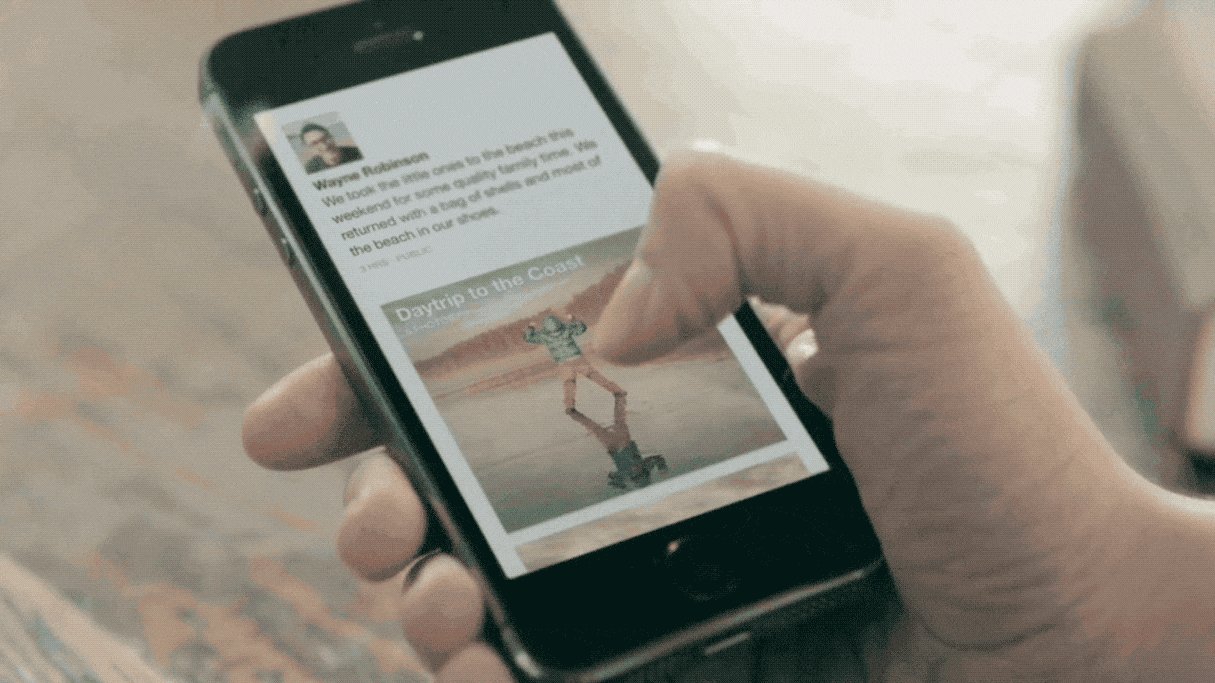
在考虑移动用户时,我们中的许多人都有一个总是匆忙的人的陈规定型形象。我们假设这个人的注意力短暂,并且被分心所包围,而不是完全关注他们的移动体验。
是的,人们有时会在旅途中使用手机; 例如,当他们在等候火车或公共汽车时去上班和玩手机时。但是,假设大多数与移动应用程序的交互都发生在这种情况下,这是完全错误的。
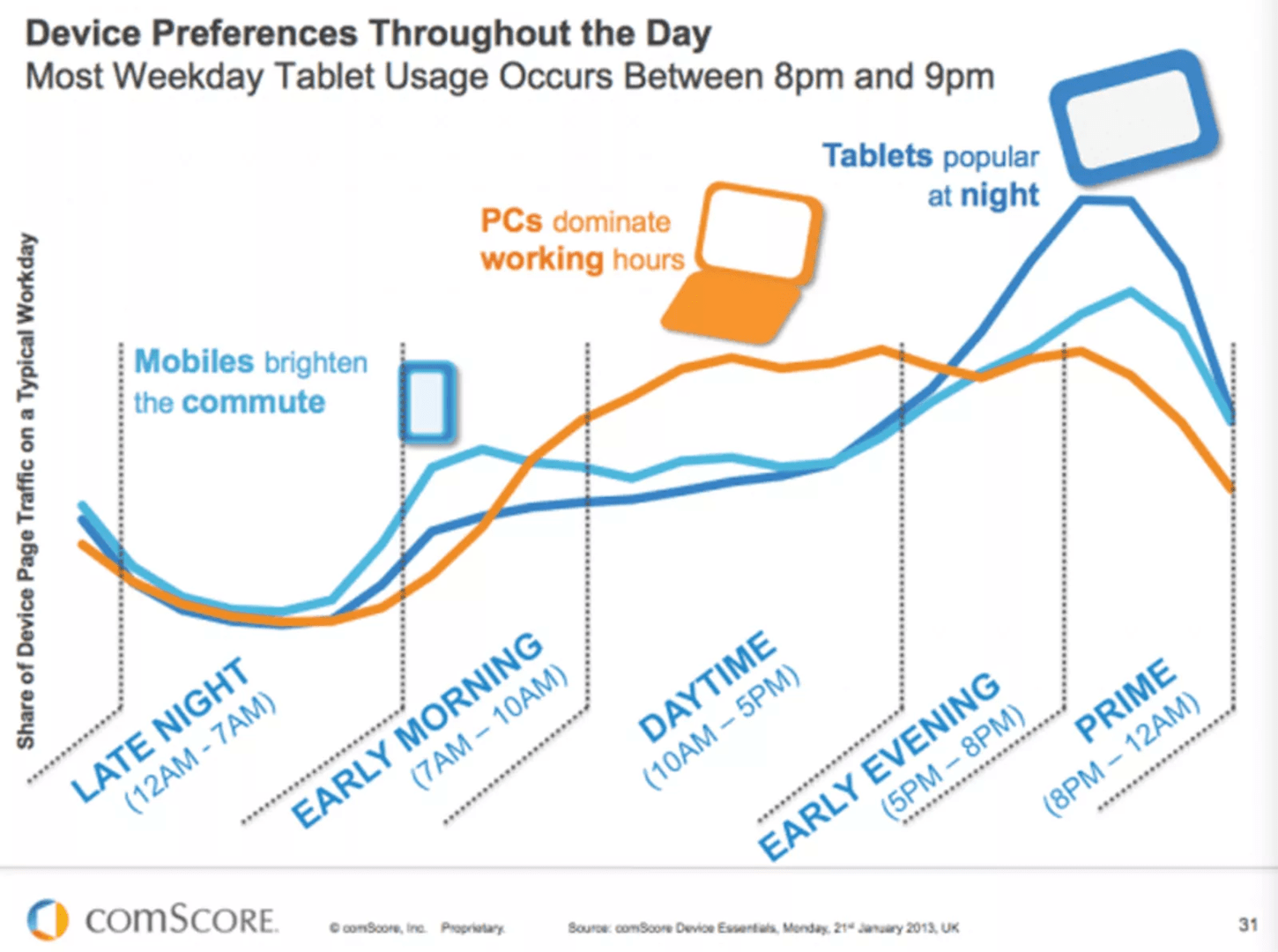
实际上,人们在各种环境中使用手机。2012年,Google进行了一项多屏幕单词研究,发现60%的智能手机使用都在家中进行。根据comScore的另一项研究,移动使用的高峰时段是从下午6点到晚上10点 - 当时许多用户正在玩手机而在家里的沙发上放松时。有趣的是,75%的移动用户承认在浴室中使用手机。
因此,我们不应该将移动用户描绘成等待火车来的人,而应该想象人们在家中使用手机时,他们的体验相对没有分散注意力。

当时知道超过一半的移动使用是在家中进行的,我们还可以假设,根据您应用的用户体验,用户将等到他们在合适的环境中使用它。如果您的应用需要他们注意,那么用户将在允许他们关注他们正在做的事情的上下文中使用它 - 只要该应用对他们很重要。
作为一般建议,甚至在您开始设计应用程序之前,您应该了解您的真实用户。了解目标受众是谁,以及他们何时以及如何使用您的应用。创建用户角色和用户旅程地图将帮助您建立这种理解。一旦掌握了这些知识,您就可以相应地优化产品体验。
武汉网站建设
设计中最持久的神话之一是最好的设计是看不见的。设计师声称最好的UI不是UI。一些设计师从字面上理解这一点,并试图为他们的产品创建超简约的布局。
但是,什么使超简约设计首先如此吸引人?一种流行的信念是,简约的渴望使极简主义变得如此时髦。流行的智慧表明,简化是通过简化来实现的 - 通过移除物体。

过分关注创建尽可能接近零UI的界面实际上会导致UI为用户带来更多摩擦。关键问题是设计师经常将简约(也就是说,缺乏复杂性)与极简主义混为一谈。但是较少的视觉元素不会使用户界面变得简单 - 实际上,设计可以是最小的但仍然难以使用。
简单的事情很容易理解。实现这种简单性的最佳方法之一是清晰度。不幸的是,设计师往往以牺牲清晰度为代价来高估极简主义。结果,有意义的信息的减少导致混乱,并最终导致糟糕的移动用户体验。如果删除极简主义名称中的按钮会增加用户的学习曲线,则不会使界面更容易 - 它只会引入复杂性。
“如果删除极简主义名称中的按钮会增加用户的学习曲线,那么它不会使界面更容易 - 它只会带来复杂性。”
有时,让事物看不见是彻头彻尾的有害。以下是一些隐藏元素可能会在移动UX中引入不良摩擦的示例:
隐藏关键信息和控制。该汉堡菜单是不好的动感UI设计一个典型的例子。汉堡菜单隐藏了上下文,使导航不那么容易上瘾。
从图标丢失标签。对于大多数用户来说,很难理解没有文本标签的不常见图标。
使用手势作为主要交互方式。非标准手势没有提供明显的可供性并且增加了用户的认知负担。因此,用户很难弄清楚如何使用产品。
在界面上工作时,值得记住法国作家Antoine De Saint-Exupery的这句话:“完美已经实现,而不是在没有什么可以补充的时候,但是什么时候都没有什么可以带走的。”
以用户为中心的设计的基本规则听起来很简单:“ 你不是你的用户。“虽然大多数设计师都熟悉这个规则,但他们仍然经常陷入这样的陷阱,即他们知道什么最适合他们的用户。
认为每个人都像你一样思考是很诱人的。但问题在于设计师忽视了他们为用户设计产品的人。为了创建一个真正以用户为中心的产品,设计师需要不是从他们自己的角度来看待设计,而是从将要使用它的人的角度来看。
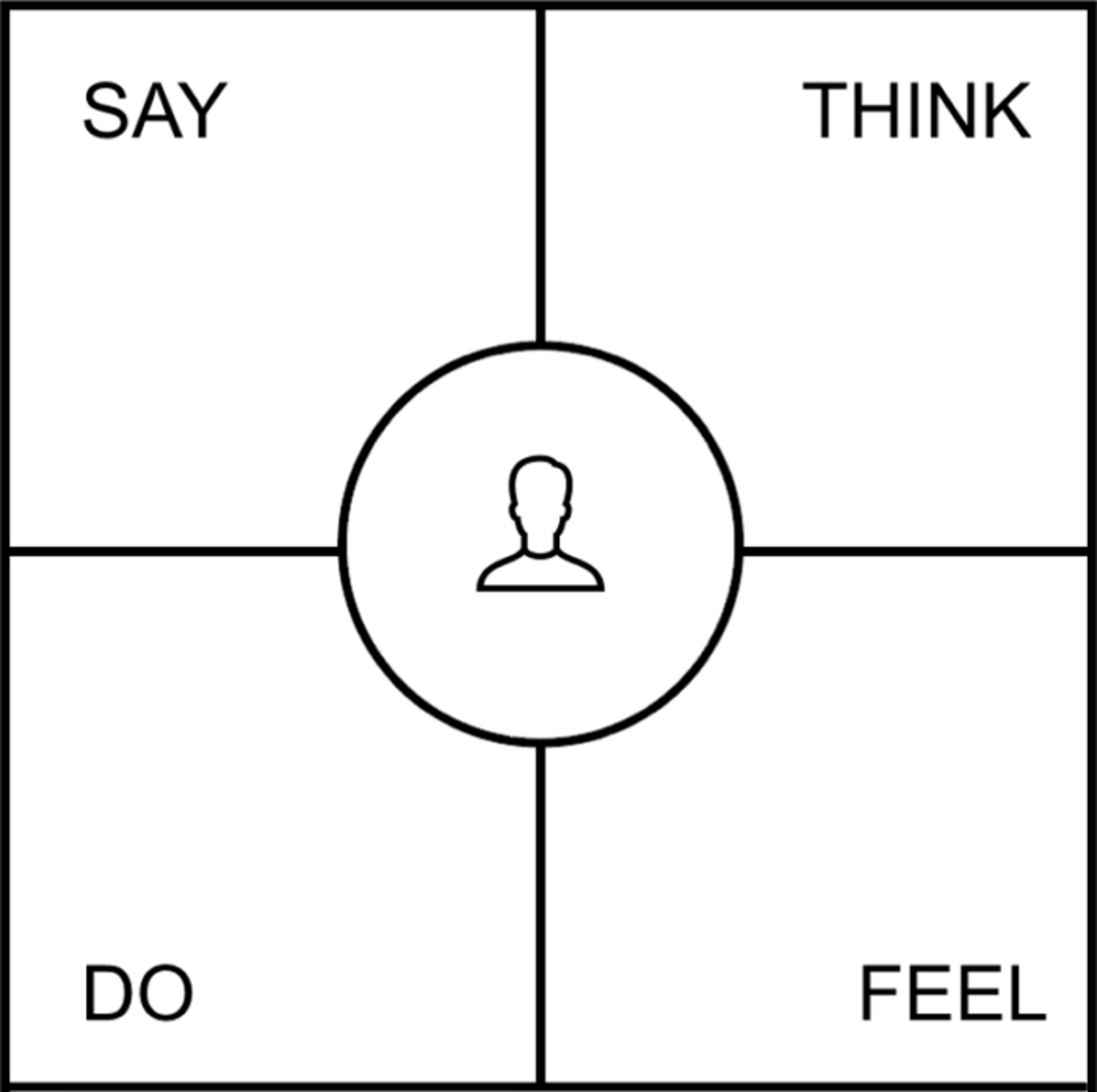
例如,在规划新功能时,设计师应该问自己该功能正在解决什么问题,而不是他们自己是否想要这个功能。一个名为移情地图的工具可以帮助您制定问题并找到答案。

重新思考用户体验核心部分的想法在设计界很受欢迎。许多产品设计人员认为,如果他们重新考虑核心移动UI设计惯例,他们将为用户创造真正难忘的体验,并将作为创新者而被人们记住。成为创新者的愿望是如此强烈,以至于设计师宁愿尝试重新发明轮子而不是适应传统的设计模式。
“成为创新者的愿望是如此强烈,以至于设计师宁愿尝试重新发明轮子而不是适应传统的设计模式。”
必须记住,对于大多数设计问题,已经存在适当的解决方案。当设计人员遇到已经由其他人解决的问题时,首先考虑现有解决方案是很重要的。不考虑现有的解决方案,并继续设计只是原创,是一个巨大的错误。仅仅为了原创而设计是一个象征,表明设计师首先分散了他们开始设计的主要原因 - 为真人创造有效的解决方案。
在大多数情况下,破坏设计惯例会导致令人沮丧的用户体验,不一定是因为解决方案本身很糟糕,而是因为它对用户来说是新的和不熟悉的。这意味着用户必须适应新的行为(即学习如何使用您的应用程序)。由于用户将大部分时间花在其他应用上(参见Jakob Nielsen定律),因此创建与其他体验相匹配的体验至关重要。不出所料。市场上最成功的产品遵循人们期望的某些惯例。
许多设计师认为以下惯例可能会受到限制并导致无聊的设计。这不是真的。在设计时遵循特定的规则与均匀性没有任何共同之处。约定只是构建块,设计师可以使用这些块创建美观的东西。
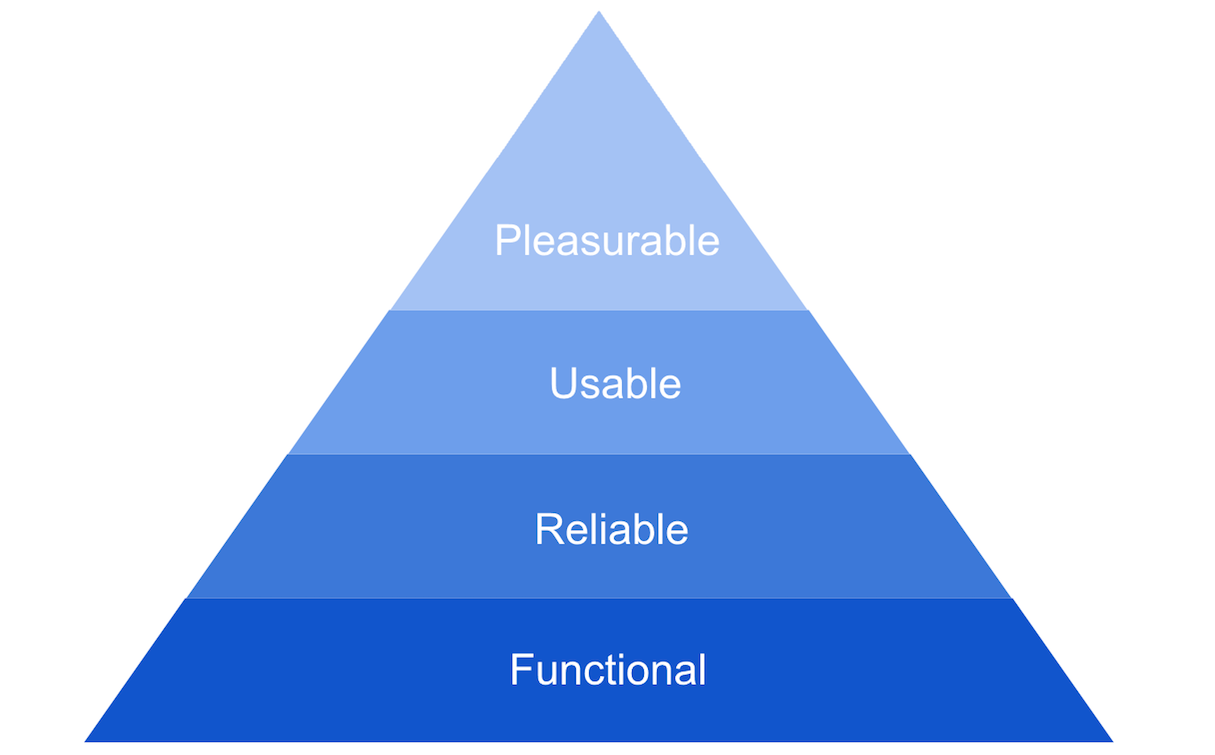
可用性是指产品的易用性。良好的可用性使人们能够以有效性,效率和满意度实现目标。
一些专家认为良好的可用性会自动创造良好的体验。他们引用史蒂夫乔布斯的话说:“设计不仅仅是它的外观和感觉。设计是如何运作的。“ - 并提供一些不吸引人但受欢迎的产品,如Reddit或Craigslist,所有这些都告诉你它很难看,但它有效。
美学确实有功能。Don Norman 在他的“日常事物的设计”一书中描述了情感在用户体验中的作用。如果产品具有令人愉悦的视觉设计,用户往往会发现它更可信。
在第一次体验期间,美学也起着至关重要的作用。积极的第一印象决定了用户是否继续使用应用。而这种印象通常基于视觉外观而非交互 - 第一印象是94%与设计相关。
设计用户体验比使产品可用更多。毕竟,用户体验是关于用户与产品交互时的感受。通过专注于创造良好的美学,设计师向用户表明他们关心。

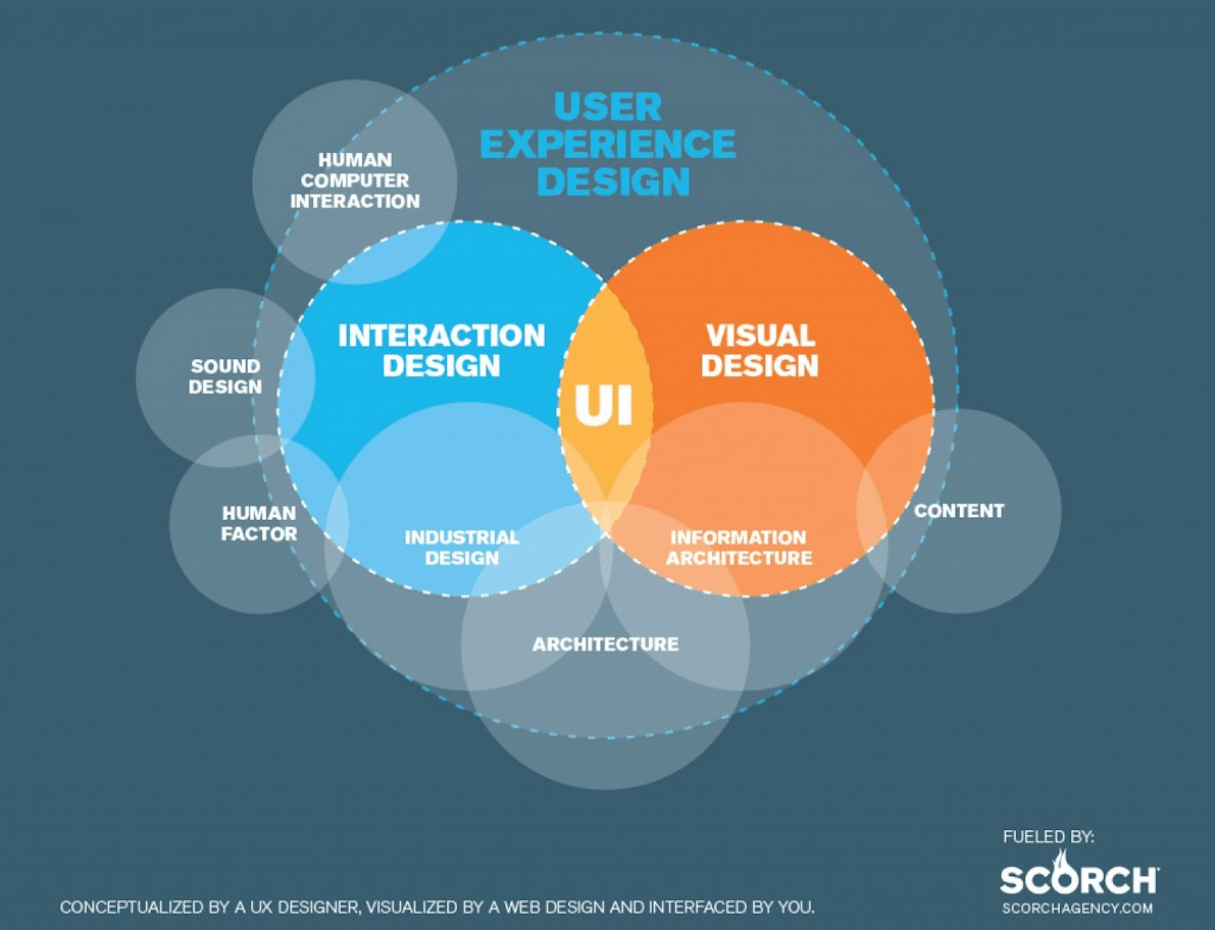
许多产品团队认为用户体验和用户界面是一回事。因此,产品团队尽最大努力创建出色的移动UI设计。通常,这种对细节的关注会导致像素完美的布局。与此同时,产品团队忽视了对应用程序其他部分的关注。
将用户体验与用户界面混淆并不罕见 - 毕竟,界面是用户在体验数字产品时与之交互的重要部分。但即使UI显然是用户体验的重要组成部分,它也只是整体体验的一个组成部分。

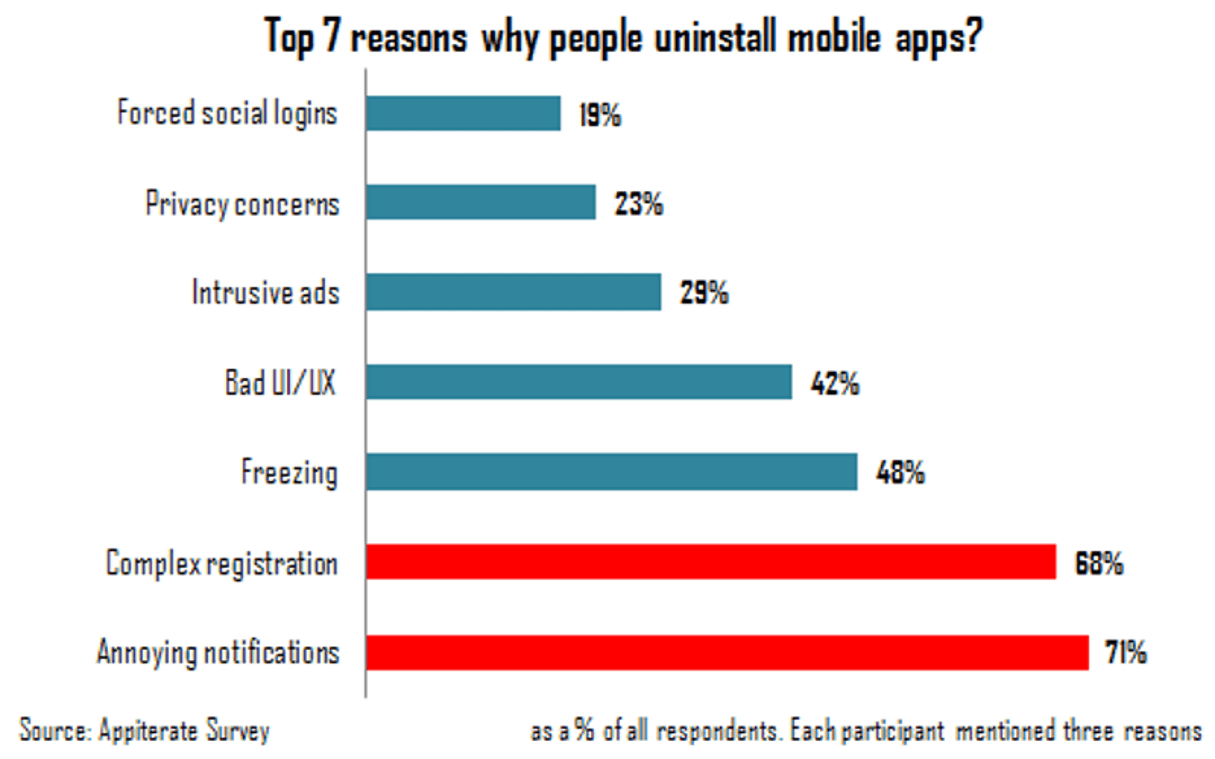
当设计师不考虑移动用户体验的其他组成部分时,创建优质产品的机会显着减少。例如,移动体验中最关键的部分之一是通知。用户通常会根据收到的通知质量来评估用户体验,而烦人的通知是人们删除应用的首要原因。但产品团队很少花费足够的时间来找出完美的系统来发送及时,有用且不烦人的通知 - 而且他们因此而失去了宝贵的用户。

许多开发人员认为移动应用程序是独立体验,不需要与其他渠道集成。
重要的是不要将您的移动应用视为一种孤立的体验。移动只是大局的一部分,其中其他类型的设备(台式机,平板电脑,智能手表等)是提供体验的媒介。人们经常在移动设备上开始旅行,因为它是最近的设备,但他们应该能够在介质之间切换以继续旅行。因此,跨设备的用户进度的同步是创建无缝体验的关键优先级。
这只是一个例子。根据Appticles的说法,37%的用户会对移动设备进行研究,但会切换到桌面设备来完成购买。如果您正在设计电子商务应用,那么移动用户应该能够切换到他们的台式机或笔记本电脑以继续购买之旅。
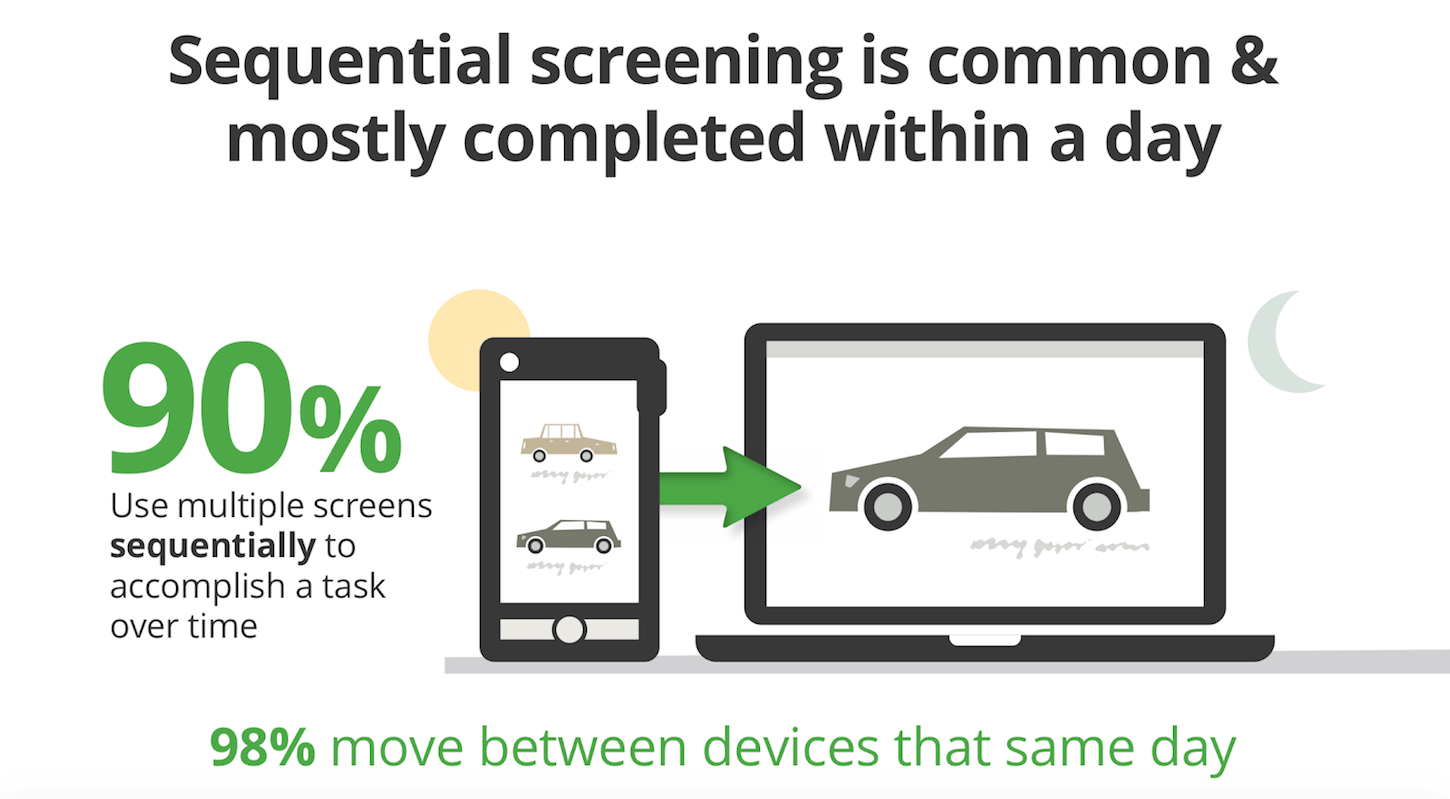
谷歌的一项研究发现,90%的用户按顺序使用多个屏幕来完成任务。因此,您的用户体验应该允许用户在旅程中无缝地穿越屏幕和设备。

白色空间(也称为负空间)是指页面布局元素周围的空白区域。空白元素是文本内容中图像,边距和填充,行间距和字母间距的空间。一些设计师认为白色空间是他们没有为其创建内容的设计的剩余部分。因此,他们尝试添加更多内容来填充空白画布。
当移动UI没有足够的空白时会发生什么?通常,用户理解内容变得更加困难。
,因为它支持布局的视觉完整性。
负责可读性和内容优先级的空白区域。它可以帮助设计人员减少用户一次看到的文本数量,并使阅读更容易。
白色空间在用户理解内容方面起着至关重要的作用。杂乱的页面没有吸引力,并且不会让用户想要阅读内容。相反,具有充足白色空间的页面创造了一种复杂的感觉。

请记住,白色空间永远不会浪费空间。将其视为一种功能性工具,而非虚空。
“请记住,白色空间永远不会浪费空间。”
在设计产品时,很容易假设用户始终在线。由于大多数移动应用程序需要定期更新内容,因此设计人员专注于为已连接的用户创建体验。

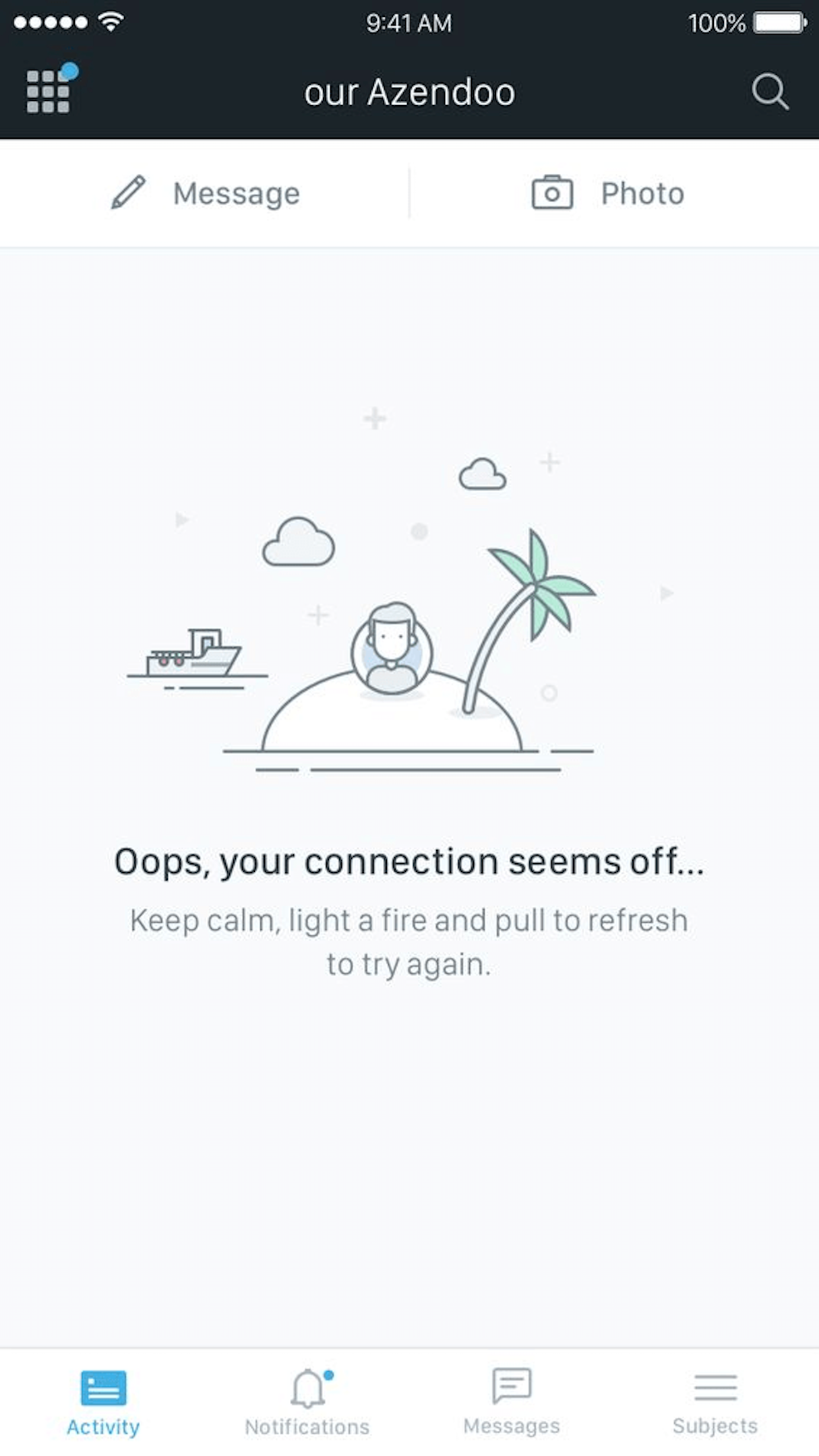
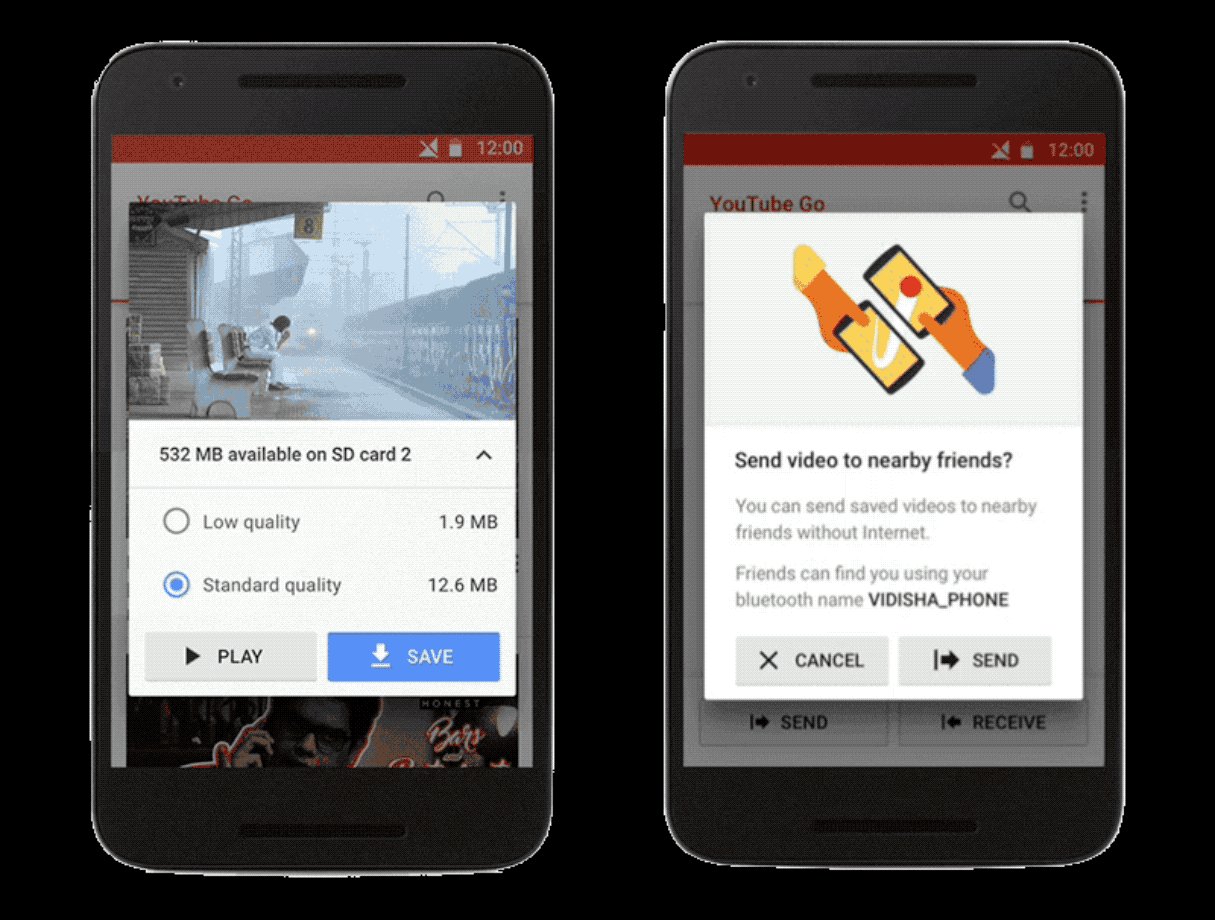
在美国和欧洲,用户习惯于无处不在的连接。但这在世界范围内肯定不是真的。新兴市场的产品必须能够执行缓慢或间歇性连接。如果您计划为这样的市场进行设计,请确保您的产品在未连接到互联网(允许缓存数据)时工作,并优化您的产品以便快速加载(通过保留图像和其他重要内容来最小化页面大小至少)。通过设计一个不稳定的连接,您可能会产生一种在任何环境中都能更好地工作的设计。

尽管现代手机是功能强大的计算机,但许多产品开发人员仍然认为移动设备只不过是台式机的限制。这种想法的根源在于小屏幕空间 - 因为可以使用的屏幕空间较少,许多产品团队认为可以减少整体体验。
在移动用户体验方面,很明显体验可能与用户在台式机上的体验不同。但不同并不意味着有限。假设移动用户需要更少的功能,仅仅因为他们在移动设备上使用产品,这是完全错误的。通常,用户可以在移动设备上执行的操作,他们将在移动设备上进行操作 - 因为移动设备通常是最接近他们的屏幕。
因此,请勿仅根据屏幕尺寸限制功能。相反,努力创造一个更集中的体验 - 考虑用户在移动设备上需要什么,并设计满足这种需求。
“我们在应用程序中添加的功能越多,对我们的用户来说就越有价值。”这是移动开发领域普遍的思维方式。产品创建者认为更多选项和功能会自动带来更高的满意度。
有一些强有力的理由说明为什么您的应用中有太多功能可能对您的用户不利。
您的应用提供的选择越多,理解界面就越困难。希克定律指出,做出决定所需的时间随着选择的数量和复杂性而增加。研究证实,选择太多通常会导致决策瘫痪。巴里施瓦茨在他的着作“选择的悖论:为何更多是更少”中讨论了这个问题。
在产品中加入太多功能会影响产品质量。在不影响移动用户体验的情况下提供大量功能非常困难。因此,在产品中添加太多功能通常会导致称为功能蠕变的情况 - 当应用程序试图成为瑞士军刀并为所有问题提供通用解决方案时,它通常会过于复杂且完全无法使用。

在产品中加入太多功能可以缩短产品上市时间。该产品失去了重点,变得非常难以管理。
功能是单向的 - 一旦它被释放,它很难摆脱它。一旦您发布了您的功能,用户就会开始使用它,并且很难摆脱它而不会对这些用户产生负面影响。Netflix试图削减他们认为毫无用处的个人资料功能,但用户强烈反对。因此,Netflix必须恢复它。
移动体验应该是敏锐和专注的 - 但创建敏锐和专注的体验并不意味着您应该删除功能和内容。相反,您应该组织并优先考虑要在应用中添加的功能。
“移动体验应该是敏锐而有针对性的。”
通过进行用户研究可以防止特征蠕变。适当的用户研究可帮助产品团队区分用户的需求和需求,并确定功能请求的优先级。
使用lorem ipsum而不是真实文本或图像创建模型或原型似乎在许多产品团队中是正常的。在移动UI中使用虚拟文本允许设计人员创建美观的设计并获得客户的批准。

Lorem ipsum确实有它的用途。当您想要测试布局的可视化层次结构时,它会派上用场,因为它会让读者专注于布局而不是内容。
但是,在所有原型设计案例中使用虚拟文本可能是有害的,因为它可能导致不切实际的设计。虽然这种设计在美学上是令人愉悦的,但是当添加真实内容时它可能会失败 - 通常是因为为虚拟文本留出的空间最终太小而不适合真实内容。
但是还有另一个更严重的问题 - 使用虚拟内容进行设计会产生内容是次要的错觉。实际上,内容是用户界面设计中最重要的元素。
内容是人们首先下载应用程序的原因。内容应该推动设计决策,应该创建应用程序的布局以支持内容。正如Jeffrey Zeldman所说,“内容先于设计。没有内容的设计不是设计,而是装饰。“
内容先于设计。没有内容的设计不是设计,而是装饰。
如果您还没有真实内容,则可以使用与最终产品类似的内容。例如,您可以从您的利基中的现有产品借用内容。
许多产品团队认为可以跳过原型设计阶段并直接编写最终产品。这是因为许多产品团队的主要目标是减少创建产品所需的时间。这就是为什么一旦他们认为他们认为是正确的,他们就会开始构建产品。
跳过原型设计可以在短期内节省时间,但它往往会导致重大问题。
移动应用开发是一项复杂的活动。它要求您专注于设计 - 信息架构,视觉设计,交互设计等许多方面。而现实情况是,如果没有原型设计,就不可能考虑所有产品要求。您需要有一个有形的产品模型才能使用。这是了解哪些设计决策有效并且不适用于您的产品的唯一方法。
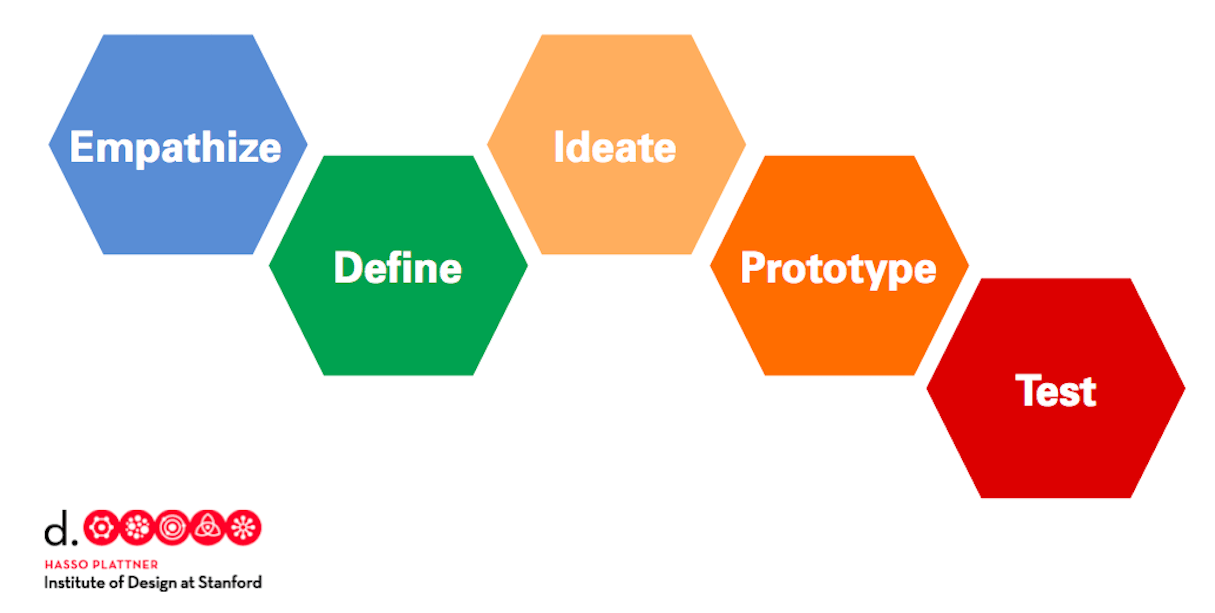
下面,您可以看到设计思维过程的模型。该过程可分为五个阶段:同情,定义,构思,原型和测试。每个阶段对产品的成功至关重要。

为了为用户创造出色的体验,我们需要不断进行迭代和测试。
始终创建原型,让用户测试它们,并迭代设计,直到它足够好。
测试是一项非常耗时的活动,在您的应用程序准备好供真实用户使用之前,可能会推迟测试。用户将测试产品并回复您的反馈。
假设用户很乐意测试您的应用并报告所有问题,这是非常危险的。首先,当用户遇到问题时,他们会因负面体验而感到沮丧,这会增加放弃应用的数量。其次,重做产品的某些部分会很困难,因为它需要设计和开发工作。由于你不知道会出现什么问题,因此很难估计需要多少努力。
因此,将测试留到最后是没有任何意义的。最佳实践是尽早遵循TETO方法测试,经常进行测试。此外,对真实用户进行测试可以揭示出应用程序的可用性 - 它还可以帮助揭示用户对设计的情绪反应。

武汉网站建设
许多产品设计人员认为,定期重新设计可以增加应用的转化次数并吸引新用户。“我们所需要的只是一个新面孔”是一个常见的短语,通常会花费无数小时来创建新设计。
通常情况下,一个新设计对于您的用户来说将是一个更糟糕的设计,因为它是新的。众所周知,用户讨厌改变,每当设计师引入产品变更时,他们都会抱怨 - 特别是当改变降低他们做他们想做的事情的能力时。用户更喜欢熟悉的设计,因为他们希望尽快完成工作。
设计师应该非常仔细地进行重新设计。考虑现有用户的业务原因和转换成本至关重要。如果业务价值不重要,并且用户将不得不花费额外的时间来适应新的UI,那么最好避免重新设计。
如果您决定进行重新设计,通常最好保持熟悉的设计并逐步发展。谷歌,亚马逊和许多其他大公司都遵循渐进式发展的战略取得了巨大的成功:用户几乎没有看到他们产品的重大变化,尽管这些公司正在不断改进他们的设计。
移动设计正在发展。每天都有新技术出现,并改变了我们设计移动应用的方式。随着这些快速变化,我们有无限的学习和尝试新方法的机会。
但无论我们设计什么产品,重要的是要记住最重要的规则 - 始终为人们设计。通过关注用户的需求,我们可以为他们创造真正相关且令人兴奋的体验。
武汉网站建设
3
s后返回登录3
s后返回登录