时间:2017-10-12
编辑:网站制作公司
2574
1
有大量的选择和技术,不仅是开发人员,而且是常规用户,在你的网站上显示大量的图片。第一个可能出现在你脑子里的是内容和图像滑动器,它们现在非常流行,或者你可能会想到用一个更简单的方法来使用一个与你的图像相连的lightbox,或者它可能是使用专用图像库CMS的更高级的选择。
有了这些新技术和新想法,我们很容易就会忘记那些总是可靠和永恒的网格样式的图像库。
在这篇文章中,我们来看看20个最好的免费jQuery插件,它们可以让你快速轻松地构建一个轻量级的、功能丰富的jQuery图像库,我们还包括一些响应性的lightbox插件。大多数插件都是响应性的,但也有一些非响应的插件,以防你需要它们。

是一个用于jQuery的模式窗口图像库插件,可以用来创建一个简单的图像滑块。

受Tumblr的photoset功能的启发,photoset Grid是一个简单的jQuery插件,用于将图像安排到一个灵活的网格中。

是一个响应性、触摸功能和易于使用的图像画廊插件。

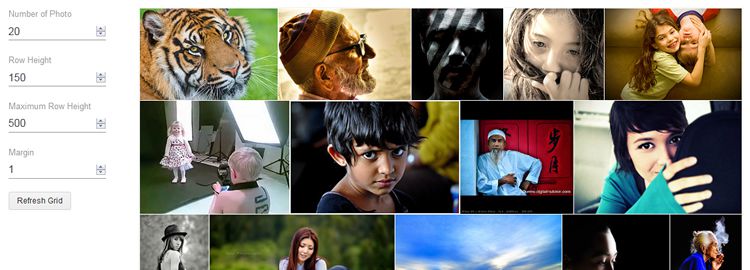
js是一个jQuery插件,创建了一个合理的图像网格。

Shuffle Images是一个jQuery插件,它允许您通过移动或摇动游标来显示和调整一个图库中的多个图像。

Magnific Popup是一个快速而轻量级的响应式lightbox插件,也是Zepto.js兼容。

是一个响应式jQuery lightbox插件。

Swipebox是一个响应式的jQuery lightbox插件,它提供移动的滑动手势、桌面的键盘导航、CSS的转换以及对UI图标的支持。

是一个简单的、轻量级的、响应性的jQuery lightbox脚本。

Fresco是一个响应性的lightbox插件,可以用来创建令人震惊的覆盖,在任何屏幕大小上都很好。

简单的Lightbox是一个触摸友好的响应图像Lightbox jQuery插件。

Nivo Lightbox是一个小型的响应式jQuery Lightbox插件。它带有自动内容检测功能,并具有CSS效果和转换功能。

jQuery lightgallery是一个轻量级的、可定制的、模块化的、响应性的lightbox gallery插件。

anoFlow是一个功能丰富、响应迅速的lightbox和gallery插件。

Photopile JS是一个jQuery图像画廊,它模拟一堆分散的照片在一个表面上。

jPhotoGrid提供了一个简单的图像和标题列表,并将它们转换成一个时尚的照片网格,可以很容易地导航和放大。

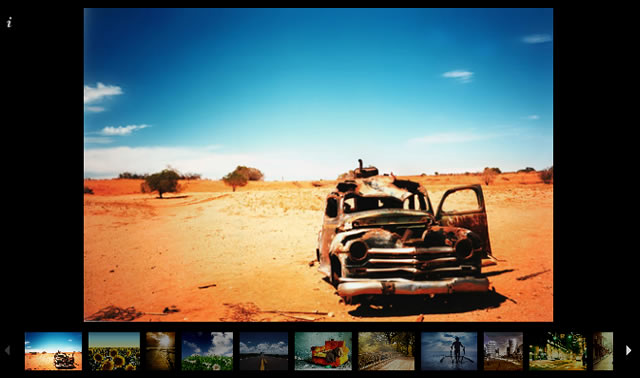
Galleria是一个高度抛光的jQuery图像画廊框架,它很容易使用,但却装载了高级定制选项。

这是一个改进版的流行的微型图像画廊,有许多新功能。

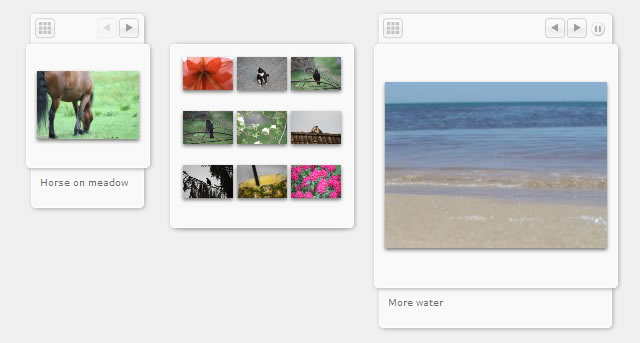
是一个光滑的全屏图像画廊插件。它利用jQuery UI、jQuery放松和jQuery鼠标滚轮插件将这个令人印象深刻的图库组合在一起。
3
s后返回登录3
s后返回登录