时间:2017-10-12
编辑:网站制作公司
2271
1
我们都知道内容滑块和旋转木马的流行。近年来,他们确实在网络上掀起了一场风暴。访问者更可能与动态内容交互,而不是静态链接,如果正确实现的话,他们会让你把最重要的内容和产品放在你的网站的前端和中心。
这些普通的JavaScript和jQuery幻灯片和旋转木马插件非常简单,只需几行代码就可以实现。大部分的效果都是使用JavaScript创建的,但是有一些很有效地使用了CSS转换和动画。尽管这些脚本是轻量级的,但建议您只使用一个滑块/ carousel / web页面,因为过多的好东西往往会极大地影响页面加载时间。
您可能还喜欢这个小的jQuery图像库和lightbox插件。
Skippr是一个超级简单和轻量级的幻灯片插件。

FSVS是一个简单的全屏垂直滑块与jQuery使用CSS3转换回退。

ItemSlide.js是一个简单的JavaScript touch carousel,支持触摸滑动和鼠标滚轮。

Simple jQuery滑块是一个轻量级的jQuery滑块,它可以精确地执行滑块的功能:“幻灯片”。

lory.js是一种用触控式的最小滑动条,用普通的JavaScript编写。

slideToucher是一种内容滑动触摸,可以让jQuery插件支持垂直和水平的滑动。

flexisel是响应图像的旋转木马插件专门用于手机和平板设备适应轮播选项。

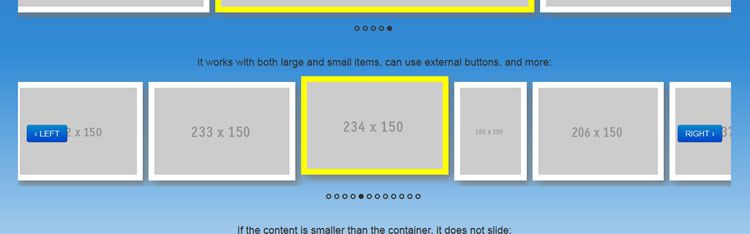
FilmRoll是一个轻量级的、简单的jQuery carousel插件,它将选中的项目放在页面上。

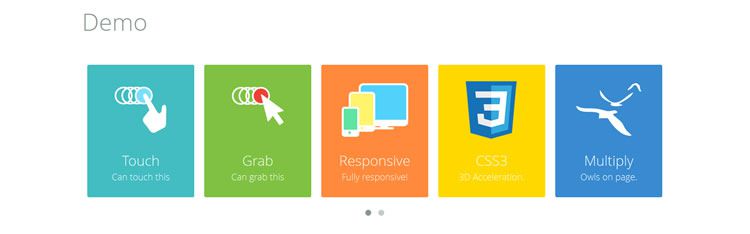
Owl Carousel是一个可以让你创建响应式旋转木马的jQuery插件。

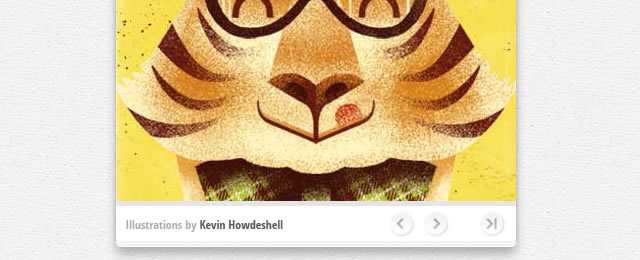
BookBlock是一个jQuery插件,可以用于创建类似于booklet的组件,允许进行“页面翻转”导航。

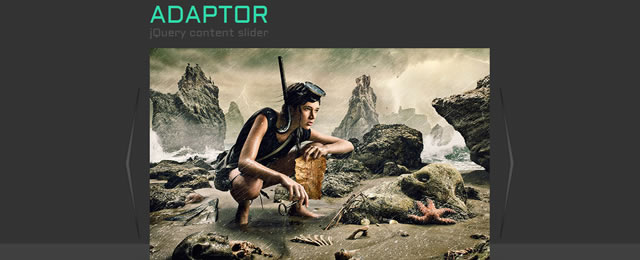
Adaptor是一个轻量级内容滑块,提供一个简单的界面来创建令人惊叹的2D或3D幻灯片动画过渡。

rcarousel是一个高度可定制的连续滚动carousel jQuery插件。它甚至支持老式浏览器。

Rhinoslider是一个灵活的,多重效果滑块/幻灯片插件。它可以作为一个简单的衰落或滑动的jQuery幻灯片,或者作为一个丰富的效果jQuery滑块。

µslider是一个轻量级的jQuery插件内容滑块,少数重要的选项可以配置非常迅速。

ResponsiveSlides.js是一个小巧的jQuery插件,它可以在一个容器中使用图像创建一个响应式幻灯片。

Turntable.js是一个响应式的轻量级jQuery滑块,当你的鼠标移动到一个容器时,它将会翻过来选择图像。

3
s后返回登录3
s后返回登录