时间:2017-10-14
编辑:网站制作公司
2197
1
空白(或“负空间”)是页面之间和周围对象之间的空白。图形用户界面中的空白元素是:
利润、填充和排水沟
围绕图像和图形对象的空间
在文本内容内的行间距和字母间距
虽然有些人可能认为空格是浪费宝贵的屏幕属性,但它是设计中的一个重要元素。事实上,空格和内容一样重要。Jan Tschichold说:
空白被看作是一个活动的元素,而不是一个被动的背景。
所有优秀的用户界面都将适当的空白值从上到下合并到所有页面元素中。页面上的空白与UI元素占用的空间一样重要,因为文本、按钮、标识和其他对象需要空间来呼吸。
在这篇文章中,你会发现在你的设计中如何使用空白给它一个干净、整洁的感觉:
1 .工作提高文本可读性
Whitespace可以通过减少用户一次性阅读的数量来让阅读变得更加容易。缺少空白(杂乱的页面)并不能让用户想要阅读内容。另一方面,正如德米特里·法耶耶夫所指出的,正确使用的空格已经被证明可以提高文本的理解率达20%。
在优化文本内容时,要记住两件重要的事情:段落间距和行间距(文本中每行之间的空格)。后者可以极大地提高正文的可读性。一般来说,间距越大,用户在阅读时就会有更好的体验(尽管过多的行间距会使线路断开)。
2。明确的关系
整个布局来自其部分的和,内容关系由周围的空白定义。邻近的定律表明,靠近彼此的物体看起来是相似的。在这种情况下,空格作为一个视觉线索。看一下下面的图片:

格式塔的法律规定,近距离的物体将作为一个“单位”出现;白色的空间作为一个视觉线索。
几乎所有看到这幅图像的人都注意到两组圆圈,而不是简单的12圈。圆圈是完全相同的,它们之间唯一的区别是分隔它们的空格的数量。
通过减少它们之间的空间并增加它们和页面上其他元素之间的空间,可以将项组合在一起。
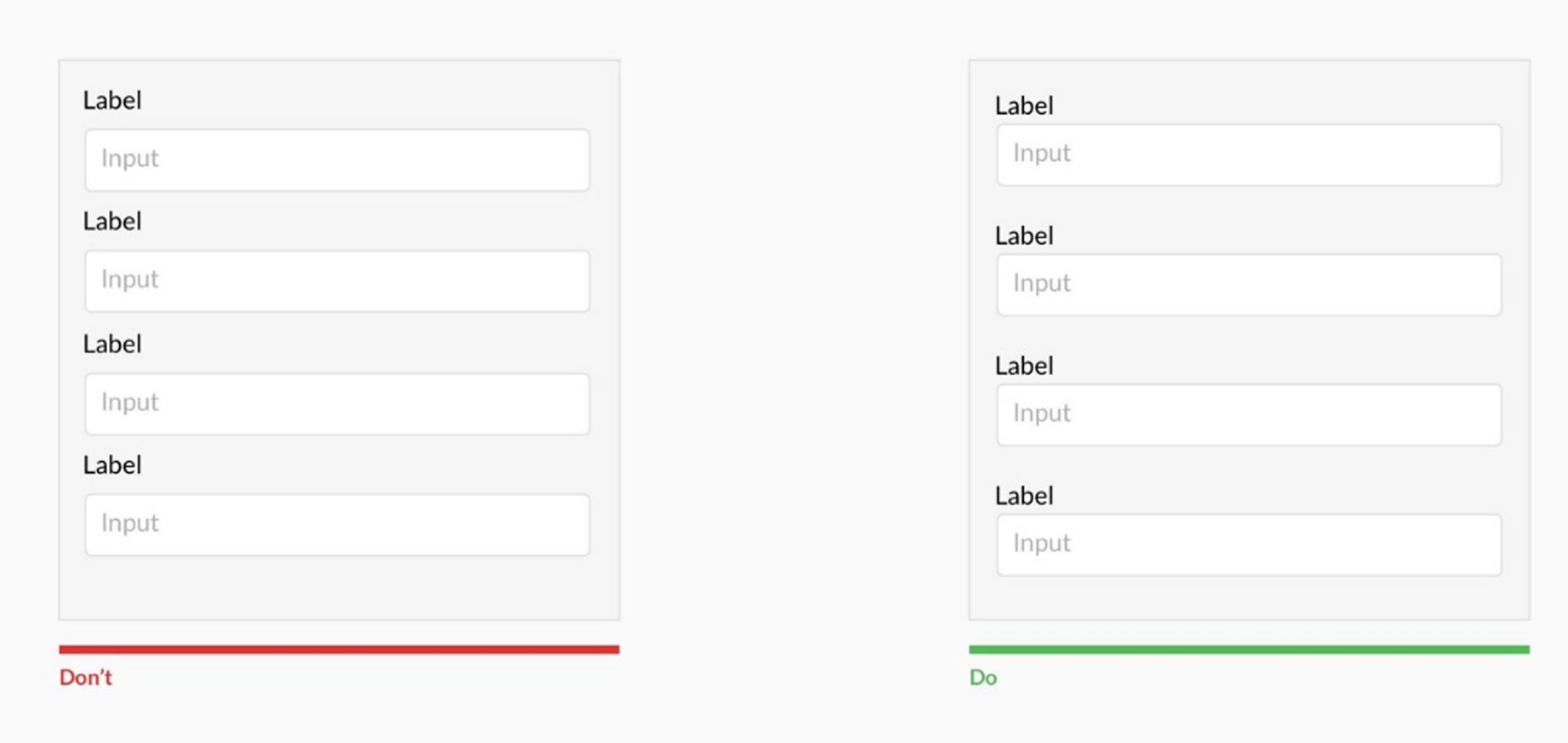
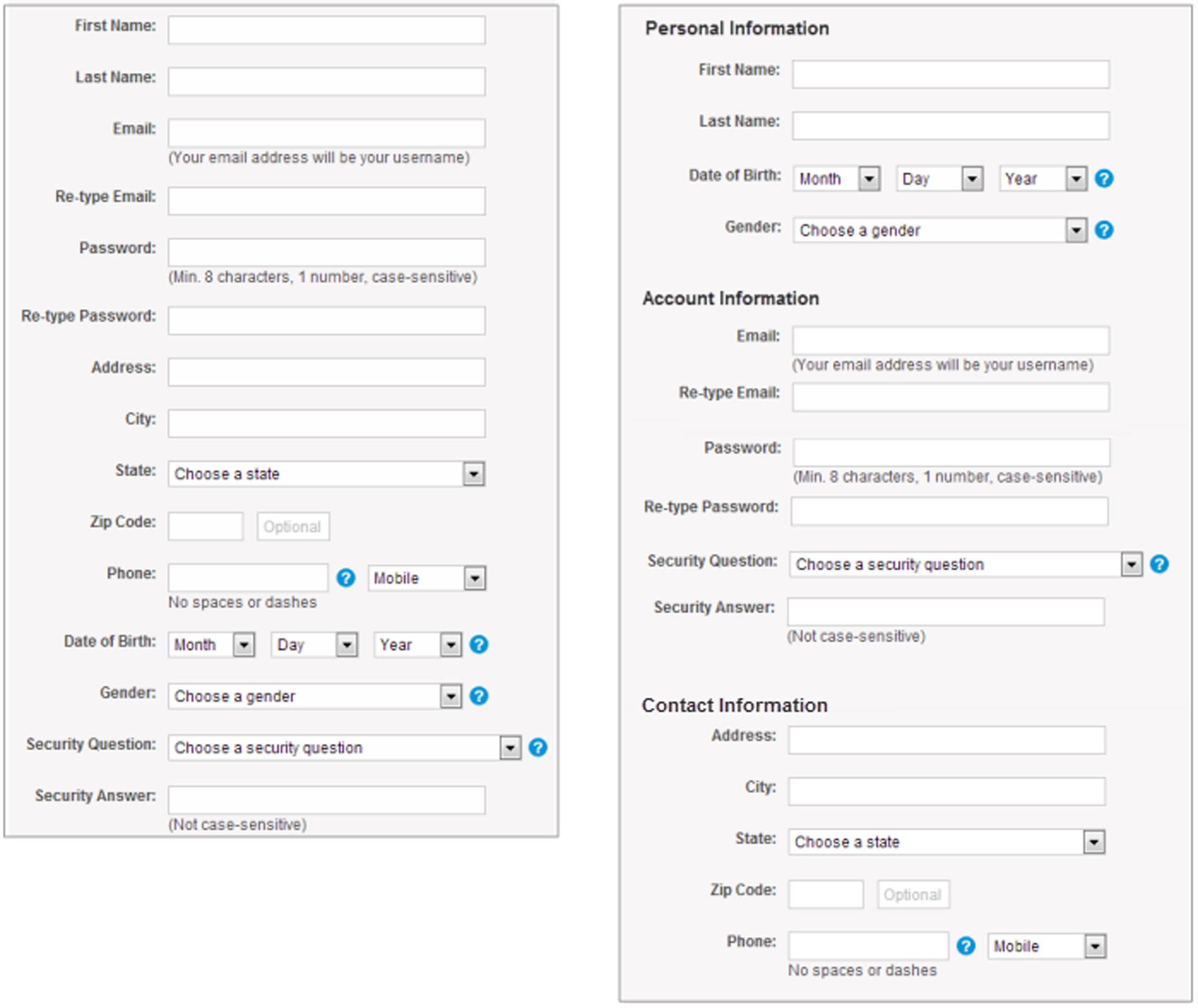
对于用户界面来说,这意味着近距离的对象将作为一个“单元”出现。例如,在web表单的上下文中,将标签靠近相关字段以创建对象是一个好主意。当标签被放置在靠近字段的位置时,这使得用户之间的关系变得非常清晰。

当标签更靠近他们所涉及的领域时,信息就会更加清晰地传达出来。
3 .项目吸引注意力
设计师可以用空白的空间来传达最重要的信息。有一种距离和注意力的关系;大距离部队的注意力。缺乏其他元素只会使现有元素更加突出。您可以使用一个空白作为您的优势,以吸引漫游的眼睛到特定的页面元素。在某一特定部分的额外填充物迫使用户注意到该区域,仅仅因为屏幕上没有其他东西来吸引注意力。因此,一个对象周围的空格越多,就越吸引眼球。

4。创建视觉层次结构
在适当使用空格时,它允许页面创建一般的流和平衡,从而有助于传达设计的意图。空格可以支持整个层次结构。它产生对称或不对称。
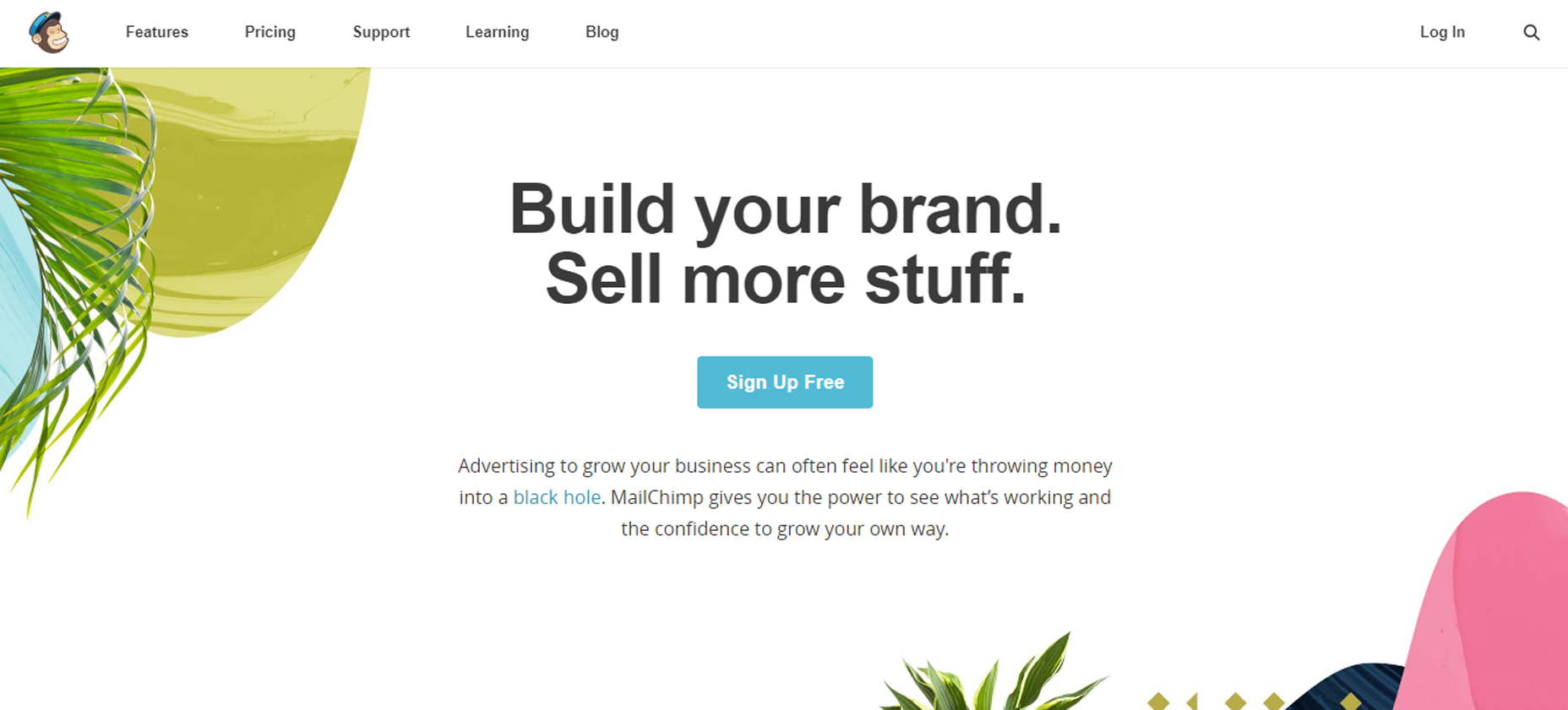
对称创造了记忆与和谐:

正如你所看到的,Mailchimp在他们的设计中是一个很大的白色空间的提倡者。当访问者浏览主页时,“注册免费”按钮几乎立刻引起了他们的注意。使用对称可以创建一个平衡的布局,同样重要的权利和左部分。
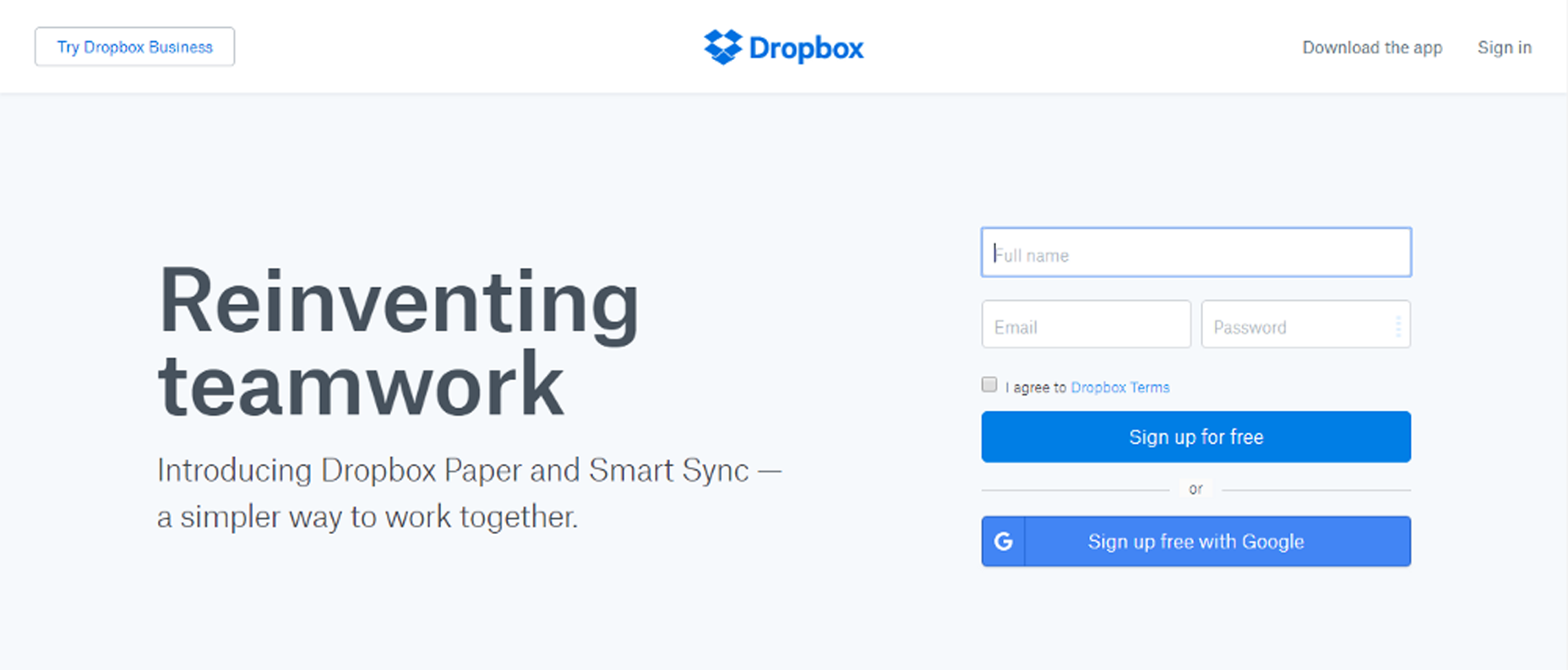
而不对称提请注意:

不对称很好地将注意力转移到页面的某个特定区域。

当一个元素使用不对称的空间时,它就会与周围的元素相对抗。
结论
空白不是浪费的空间,它是一个强大的设计工具。它可以与图像、文本或其他用户界面对象所占用的空间一样重要,因为即使是空的空间也能达到目的,并支持布局的视觉完整性。
虽然这似乎是一个简单的主题,但由于空白的应用是艺术和科学,空格可能很难掌握。真正了解应该使用多少空白来创建一个好的布局需要练习。
3
s后返回登录3
s后返回登录