时间:2017-10-18
编辑:网站制作公司
2406
1
用户体验(UX)在某种程度上是一个模糊的术语。毕竟,你如何决定什么是好UX,什么是坏UX ?他们在哪里画线?你怎么知道你是否控制住了事情?提供更好的数字用户体验在企业和客户之间变得越来越重要——这意味着如果你想成功地实现一个好的用户体验,你将需要这些问题的答案。通过测试和测试用户体验测试工具,可以更好地了解用户体验的质量。
用户体验测试工具是一种数字工具,允许用户确保他们的访客与网站或移动应用程序进行交互,而不受挫折或复杂情况的影响。不仅如此,这些工具还可以帮助开发人员和设计人员在网站或移动应用程序的设计过程中。
本文将介绍用于用户体验测试的5种不同类型的工具,它们如下:
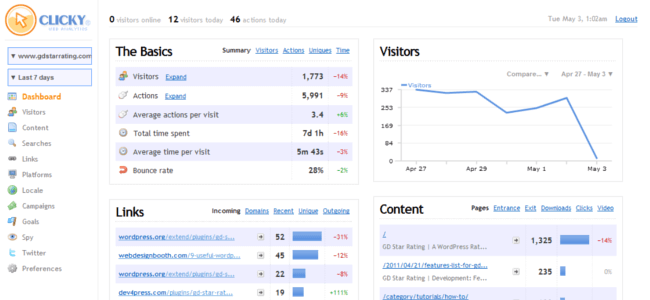
1.网站分析工具
网站分析工具为他们的用户提供了他们的网站或移动应用的访客活动的洞察力。从页面流量到访问者的频率,从流量来源到推荐,从这些工具中可以学到很多关于网站性能的信息。除了这些元数据,这些工具还可以跟踪网站上发生的重要事件。例如,当访客在任何重要的在线过程(如onboarding)离开时。这些数据也经常被实时收集,让用户有机会快速行动(例如通过电子邮件或智能通知等有针对性的通信媒介)。
然而,这些工具缺乏的是“为什么”因素。换句话说,他们并没有解释为什么会发生什么事情,或者为什么访问者会做一些事情。

一些比较受欢迎的网站分析工具包括谷歌分析、Clicky和Chartbeat。
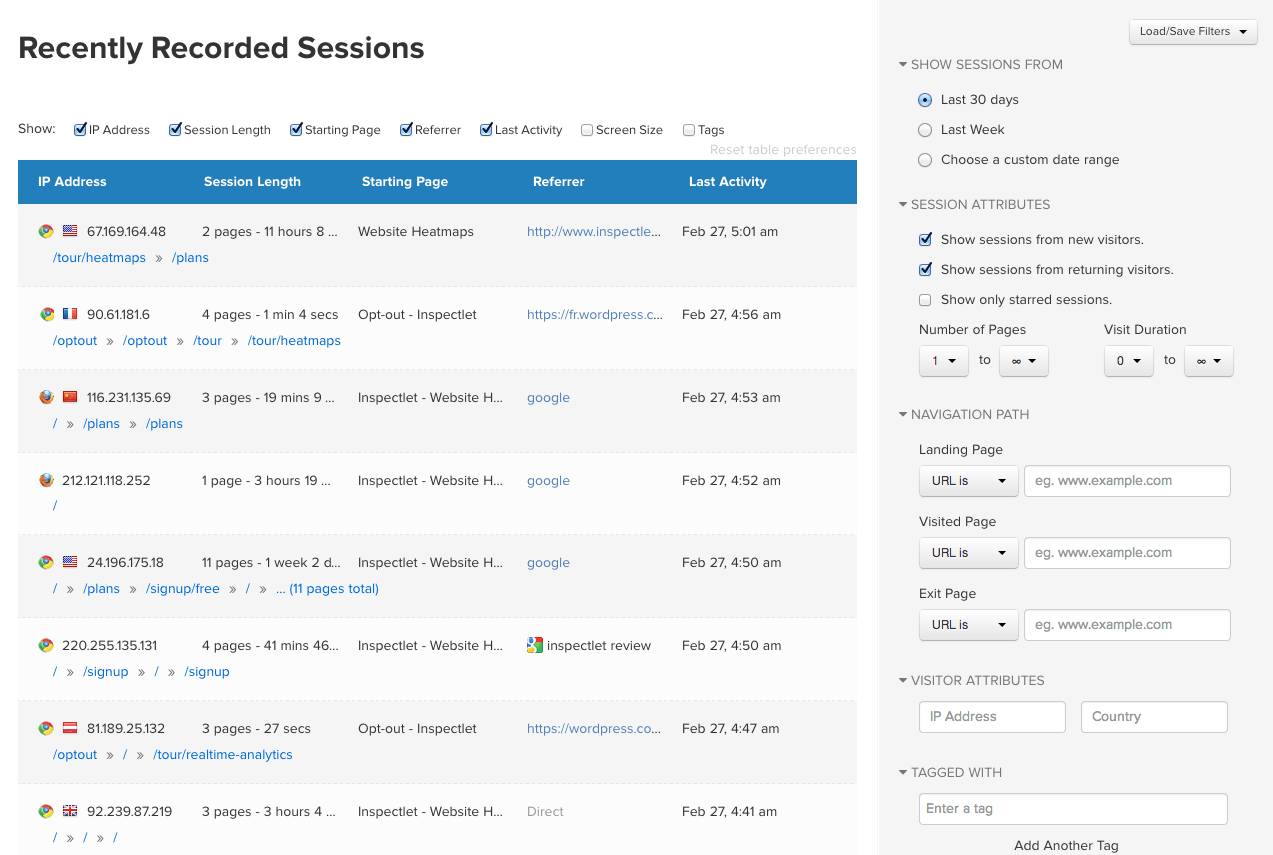
2.访客记录工具
访客记录工具允许用户在他们的网站上追踪完整的访问者会话。他们通过记录访客在他们的网站上的互动来做到这一点,他们的网站被储存并且可以在任何时候被重新播放。这些都是很有帮助的工具,有很多原因:它们可以帮助你发现访问者被困住或掉下来的地方,他们能够找到并复制错误,帮助你改善用户体验,他们使用户能够理解和提高用户的登录功能,他们给你一个测试和增强新功能或网页的机会。
但要小心这些工具,在获取个人访问者数据时,会有很多关于隐私风险的讨论。阅读更多关于这些风险的信息。

来源:Inspectlet
一些访客记录工具包括Hotjar、检查工具和鼠标流。
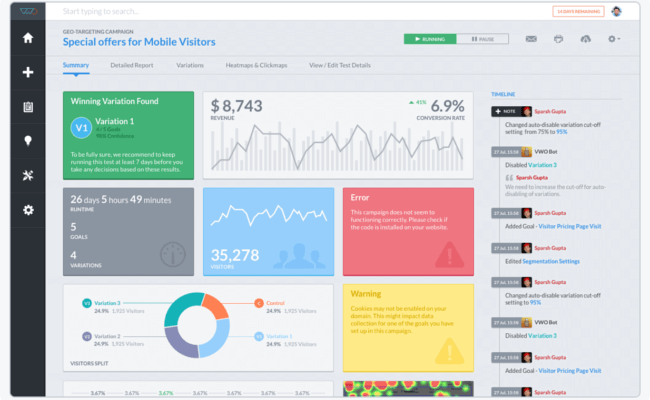
3.多变量测试工具
多变量测试,也称为A / B测试或分拆测试,是一种用于了解web页面的变化最优的技术。它是如何工作的,有两个版本的页面比较(基于内容或页面上的元素)。这使用户能够决定哪个版本与你在网站上设定的目标一致,无论是提振销售,降低回弹率还是提高转化率。
多变量测试的唯一问题是,这些测试可能需要几周甚至几个月的时间,这取决于进入站点的流量。

这里有一些很棒的多元测试工具:视觉网站优化器(VWO),优化和可用性中心。
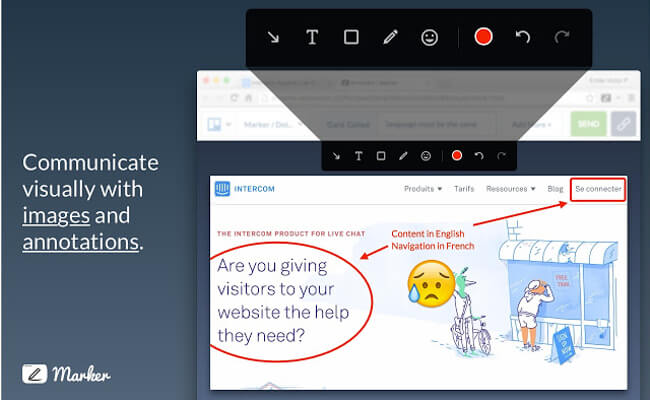
4.可用性反馈工具
市场营销人员和UX专家经常使用可用性反馈工具或注释工具来捕获访问者/用户输入,以帮助他们提高页面可用性。有了这样的工具,访问者可以指出某些页面元素(例如表单、图片、文本或按钮),并对这些元素提供反馈。无论这个缺陷是没有反应性、令人困惑的手势,还是可能有太多的未使用的特性,识别这些问题对纠正它们和改善用户体验至关重要。这些工具对于新网站和移动应用程序来说是非常棒的,在这些应用程序中,必须快速指出bug和不清晰的内容或页面特性。
注意:要确定你想做的改变是值得的。有时,营销人员陷入了个人的困境,而实际上他们并不是其他访问者所共享的问题。

一些流行的可用性反馈工具包括Mopin。io、标记和BugHerd。
5.原型设计工具
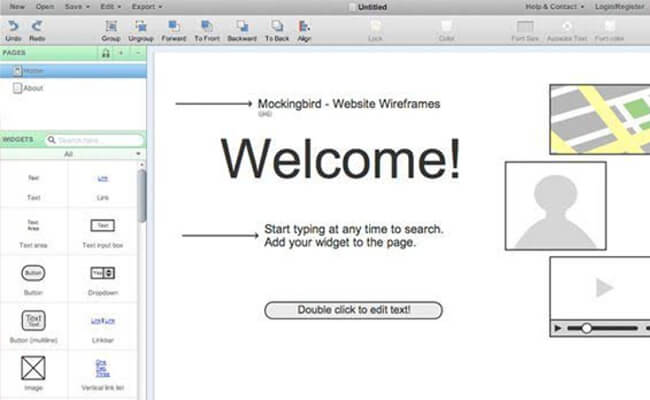
最后,还有一些原型工具。也许您也听说过它们被称为模型和/或线框图工具,这些工具用于测试和改进软件设计。他们让设计师或网页开发人员更容易创建一个应用程序或网站。如何?本质上,他们允许用户将产品删除,以便他们主要关注用户的交互性和站点上的功能。它们也作为一个平台,在开发阶段,以可视化的设计形式来交流思想。
注意:并非所有的工具都能演示导航流。选择一个交互式的原型工具是很重要的,这样您就可以通过场景来映射交互。这些工具也

一些相当有名的原型工具包括:Gliffy,Mockingbird和MockFlow。
3
s后返回登录3
s后返回登录