时间:2017-10-19
编辑:网站制作公司
2641
1
随着触摸屏的引入,滚动成为最广泛使用的网站设计功能之一。因此,它影响了许多传统的web设计元素,这些元素似乎都是坚如磐石。一个网站的总体概念是在右边的侧边栏,左上角的标志和页面顶部的导航菜单似乎被遗忘了。这里出现了更多吸引用户注意力和方便我们网站使用的不寻常的技巧。
随着触摸屏、移动设备和谷歌的焦点转向响应式设计,滚动导航条已经成为一种创新。一般来说。导航栏是任何网站都无法正常运行的重要元素之一。也是最复杂的。
导航对用户体验有很大的影响,因为它影响了用户与网站的交互方式。它越容易使用,它为网站访问者提供的无缝路径就越好。一个好的用户体验似乎是谷歌可以作为一个排名因素。
最常见的滚动导航栏类型
滚动导航栏有许多变体,通常以垂直导航菜单的形式出现。但是仔细看,我们可以发现这种导航的许多其他用途和类型。
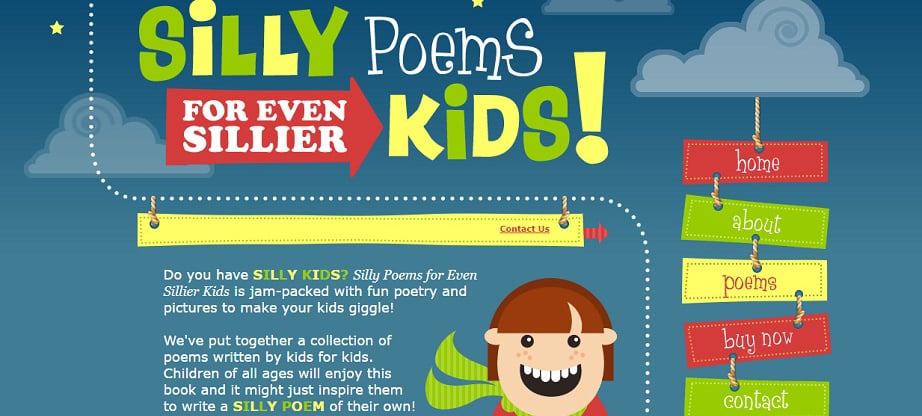
单页网站导航
尽管有一页的网站通常有一个非常简单的结构,不需要复杂的导航,滚动或垂直的菜单可以帮助用户快速浏览到最需要的部分,并点击一下。

汉堡或隐藏的切换菜单
关于汉堡菜单的使用有很多讨论。它们通常是微小的、不显眼的元素。你甚至可以在其他设计元素中丢失它们。另一方面,它节省了很多空间。由于移动设备的屏幕空间更少,汉堡菜单允许清理移动页面布局。首先介绍到iphone,汉堡菜单现在是一个流行元素,在WordPress主题中被广泛使用。

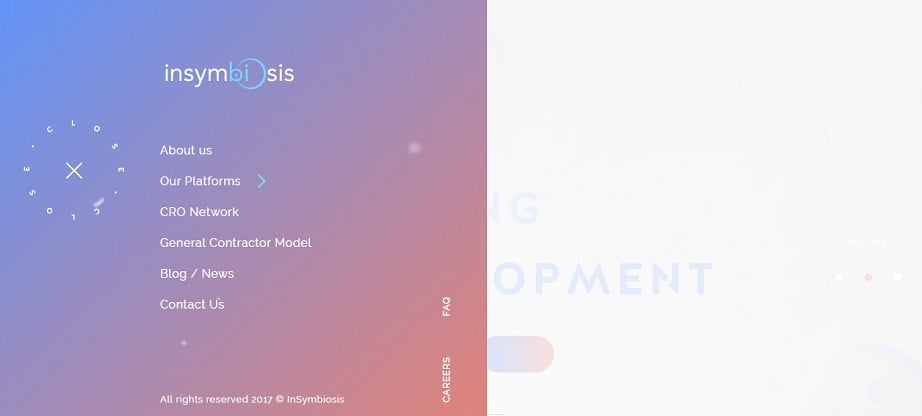
滑动抽屉导航栏
这种导航菜单可以作为汉堡菜单的一部分。经常滑动抽屉导航隐藏在汉堡包图标下,从屏幕右侧或左侧滑出。

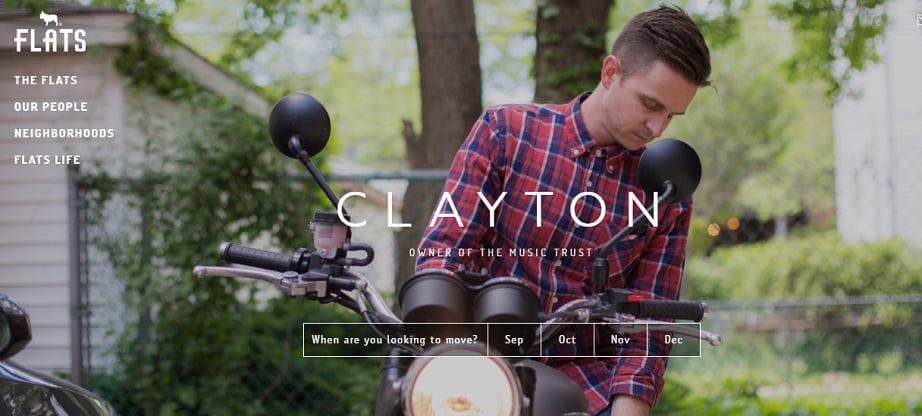
单列导航栏
滚动或垂直导航菜单最好的一点是它们可以节省空间,同时可以在被召唤时显示更多的信息。这种垂直菜单类似于大型菜单。它们通常有一列分类,并隐藏在屏幕上显示的子类别。

目录
这是一种特定类型的导航,而不是任何站点都可以使用的。它主要适用于博客文章或基于维基的网站。一些单页布局也可能有利于这种类型。内容表以单击方式将用户带到文章的特定部分。

Stick-to-Top导航栏
这几乎可以是上面提到的任何一种类型,当用户在页面上滚动时,通常会停留在网站的顶部。它让用户可以很容易地跳转到网站的任何页面,或者返回到之前的点,而不会在网站上丢失。
垂直导航栏的问题和解决方案
一些设计者声称垂直导航并不是最好的方式将滚动的导航栏安装到网站上。但我们都知道,每个问题都可以通过一些工作和冷静的想法来解决。
1 .工作垂直导航类别占用太多空间
是的,有时它看起来像一个笨重的侧边栏,有分类和子分类。而水平和粘性的栏杆通常更完美,更紧凑。此外,垂直导航条宽得足以适合更长的类别标题。
解决方法:尝试使用图标而不是类别标题。或者找一些更短的同义词来代替那些长单词。你还可以使用传统的和用户熟悉的类别标题,比如,Home,Contacts,Blog等。

2.导航栏挤在布局上
复杂的网站通常有复杂的导航结构。它们必须显示所有这些类别、子类别、子类别等等。这样的一个foldaway菜单可以让布局和影响用户体验。
解决方案:当涉及到复杂的导航时,用户使用水平下拉菜单更方便。有一个技巧可以帮助避免垂直的巨型菜单问题。点击后,可以将它们转换为水平的,并在用户浏览网站时贴在顶部。
另一个不错的想法是创建滑动抽屉菜单,当鼠标悬停或单击时显示在屏幕上。汉堡包菜单也可以起到同样的作用:节省屏幕空间,只在用户需要时才显示导航信息。
3.汉堡导航图标
汉堡图标与我们在一起相当长的时间。然而,它对用户体验的使用好坏仍有争议。大多数反对它使用的理由都是基于这样一个事实:它很容易在大屏幕上丢失。
解决方案:汉堡菜单对移动设备来说是一个很好的用户体验,因为它节省了大量的空间,而且很容易点击和显示菜单。桌面版本可以使用汉堡图标或文字菜单,在用户需要的时候显示导航。
4.导航菜单不显眼
当用户向下滚动页面时,导航栏,无论是垂直的还是横向的,通常会随着标题和所有其他的“折叠”信息而上升。因此用户可能会感到失落或沮丧,不得不向上滚动到导航栏。
解决方案:选择一个“粘性”菜单栏,无论页面滚动多长时间,它都停留在用户的眼睛前面。这个简单的解决方案是当今最有用和流行的方法之一。如果你使用现成的主题,它们都将包含一个“粘性”菜单功能,以确保最佳的用户体验。

5.它需要在页面上使用可转换友好的空间
大多数垂直滚动的菜单栏被放置在布局的左边。但根据NN / group的调查,屏幕的左侧通常会占到页面浏览时间的69%。因此,它是CTAs和各种基于conversion的元素的最佳位置。
解决办法,很简单!只要把垂直滚动的导航条放在布局的右边,或者使用一个滑动抽屉菜单类型。如果你使用一个汉堡图标来隐藏你的菜单,你甚至可以把你的菜单放在屏幕的中央。由于不寻常的放置,它会吸引注意,你的用户永远不会觉得迷失在你的网站上。

无论你使用的是传统的还是某种垂直的或滚动的导航栏,你都应该确保它是用户友好的。此外,它还必须旨在帮助用户在你的网站上轻松找到他们需要的东西。它也可以转换为焦点,并带着一些微妙的暗示引导游客购买。
别忘了把导航条作为一个中心的设计元素,保持良好的平衡,并与整个网站的设计风格相协调。
3
s后返回登录3
s后返回登录