时间:2017-10-26
编辑:网站制作公司
2315
1
有效设计的主要特征之一是清晰的用户界面。所有的元素都需要在和谐中保持平衡,这样用户就可以轻松地感知屏幕上的信息,并与产品进行交互,而不需要付出任何努力。
为了创造一种高效的设计组合,专业人员运用各种技术和方法从艺术科学以及基本的数学理论。帮助构建令人愉悦的设计组合的常用工具之一是称为黄金比例的数学比例。在本文中,我们将定义该技术的本质,并了解如何在设计中使用它。
黄金比例是多少?
世界上的一切都在努力和谐与平衡。即使是大自然母亲也会把事物以近乎完美的形式呈现出来。人们喜欢一切有自然接触的事物,他们总是把这些模式和形式付诸实践。为了探索创造的秘密,数学家们计算出了一个在地球上大部分事物中出现的公式。
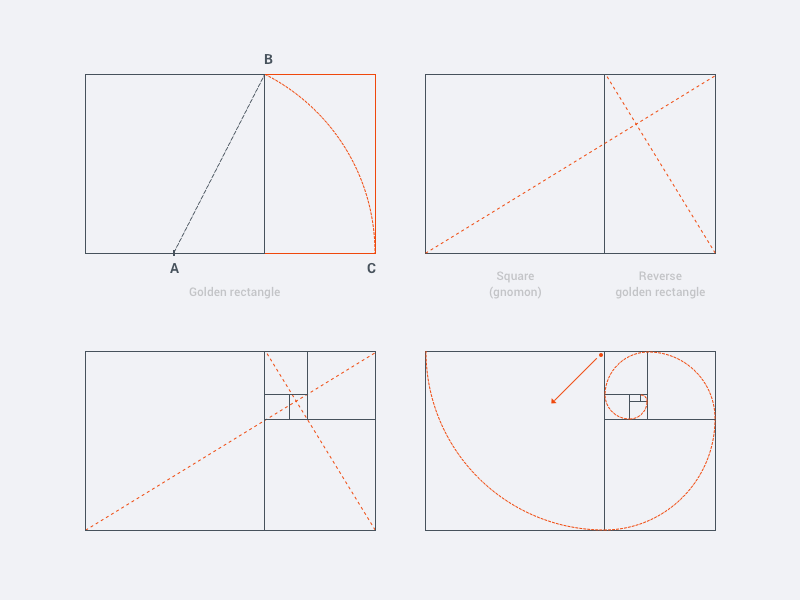
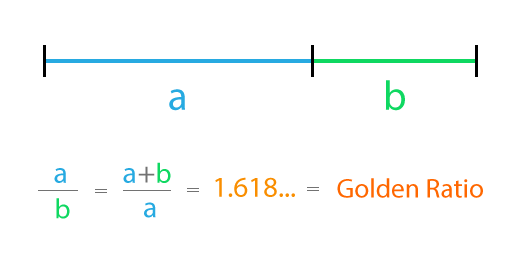
黄金比例是不同尺寸元素之间的数学比例,被认为是人类眼睛最赏心悦目的。黄金比例为1:16 . 618,通常用海贝形的螺旋来说明,你可能在网上看到过。

那么完美的不对称是怎么计算出来的呢?首先,需要确定小元素的长度。然后乘以黄金比例,即1。618,结果将是更大元素的完美长度。

黄金分割理论据信已有4000多年的历史。科学家发现,大多数古代建筑,以及著名的艺术作品,都服从黄金比例。列奥纳多·达·芬奇和萨尔瓦多·达利是黄金比例理论的追随者,他们把它作为他们神奇艺术作品的关键工具。今天,黄金比例应用于建筑、艺术、摄影和设计等各个领域。
黄金比例的设计
一个有效的组合是设计的核心部分。所有的元素都需要一起工作,以最大程度地体验愉快的体验。此外,每一个单独的元素,即使是像图标一样的小元素,都必须在内部的和谐中创造出来。黄金比例对视觉感知有积极的影响,原因是许多图形和UI设计师在他们的工作流程中应用它。
平面设计师更热衷于使用黄金比例。事实是,艺术老师经常解释黄金比例理论,以帮助学生们弄清楚如何与比例合作。这就是为什么许多设计师在创建各种图形时继续使用这个工具,特别是对于那些小而有意义的设计元素,比如徽标。
Logo和图标设计需要深入的关注细节。黄金分割率允许创建插图,每个元素都被放置在一个和谐中,并适当地与其他元素成比例。此外,标志设计是品牌的核心,因此设计师们力求以最引人注目的方式呈现。黄金比例可以增加商标的美感,增加品牌的知名度。
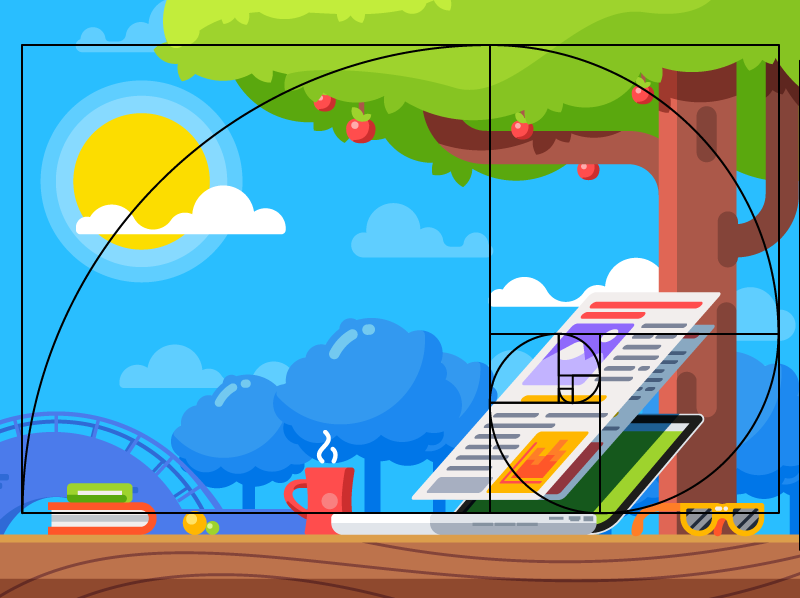
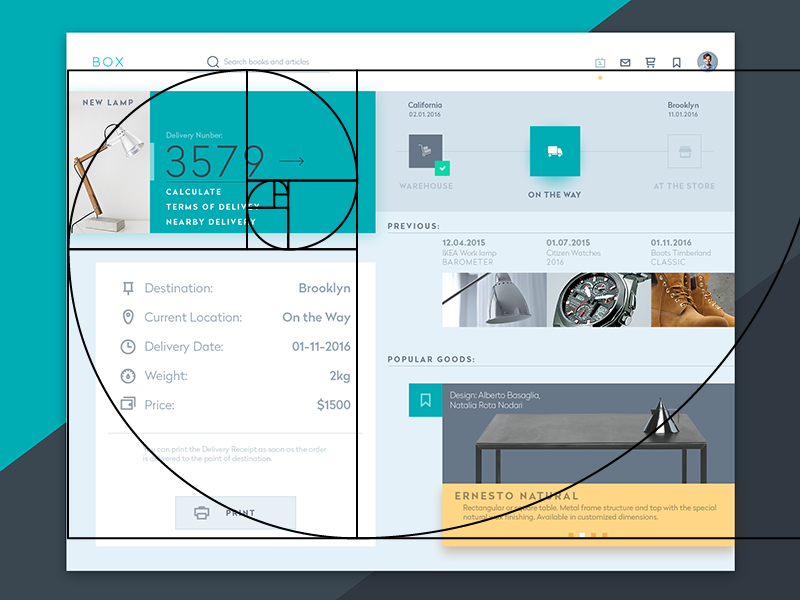
用户界面需要对组件进行清晰的可视化表示,这样人们就可以使用没有问题的产品。黄金比例通常用于有效地放置UI元素。首先,它可以在线框的阶段使用。这样你就可以根据黄金比例为布局和大小用户界面组件设计一个结构。此外,黄金配比方案可以帮助专业人士对网页设计进行裁剪,以确保照片的构图保持平衡。

黄金比率如何改善UI设计?
数学计算可能看起来枯燥且耗时,所以如果值得努力的话,可能会出现一个问题。让我们看看黄金比例能带来什么设计。
均衡的内容
当一个产品需要包含大量不同的内容时,设计者往往会面对这种情况,而它的每一部分都是至关重要的,不能被替换。为了将所有的成分组合成一个令人愉快的组合,黄金比例可以应用。按照1:1 . 618的比例将布局分成不同的部分,并根据它们的重要性将内容放到不同的部门中。这样的内容组成足以满足用户的感知,并有助于组织所有组件。
有效的视觉层次结构
说到内容组织,我们不能忘记视觉层次结构。正如我们在之前的文章中提到的,它是一种高效的结构化内容组件的技术。结合这两种技术的原理,设计师最大限度地构建一个强大的设计组合的机会。

强大的排版水平
为了创建高效的排版,设计师需要将复制内容划分为不同的层次。它们通常包括各种类型的拷贝,包括头、副标题、正文、标题等。应用黄金比例的专业人员可以快速定义排版水平之间的适当比例,例如,你可以为头部选择一定的尺寸,然后将其除以1.618。结果将显示子标题最合适的大小。
第一印象
当用户第一次尝试产品时,他们会扫描用户界面以了解他们是否喜欢。心理学原理被称为一种本能反应,即人们在观察某事物的几秒钟内决定是否喜欢某物。这种反应比我们的意识要快,所以我们甚至没有意识到。这就是为什么要确保产品的第一印象是令人满意的原因。使用黄金比例创造的设计对用户的思维和视觉感知有积极的影响,而且从产品的第一眼就能产生效果。
适当的留白
白色空间是设计构成元素之间的区域。设计者总是需要关心UI中的空白量,因为组合的组合高度依赖于它。黄金比例可以使间隔的过程变得更加容易和快速。应用黄金比例,你将能够定义正确的白色空间,这将对设计很好。

设计显示组件的自然平衡是不可忽视的。结构良好的布局是强大UI的核心部分之一。黄金比例将和谐带入设计,使产品给用户带来愉悦。不要害怕数学公式。这并不像看起来那么难。更重要的是,黄金比例可以帮助创造用户友好的数字产品,这将结合实用和美学。
3
s后返回登录3
s后返回登录