时间:2019-07-31
编辑:网站制作公司
898
0
每个人都理解伟大的网页设计和用户导航的重要性,但没有充分强调所使用的质量和文件格式。这是网页设计师比一般网站所有者或博主更了解的东西,但是今天互联网上有足够的资源来帮助我们更好地理解这些元素为何以及如何重要。
重庆网页设计今天,我们将查看其中一些资源,同时还记录如何使您的网站和品牌看起来更好,同时还为您的受众提供最佳的观看体验。
在我们开始介绍一些最佳实践和技巧之前,我们首先应该介绍矢量图像的基础知识。由于当今互联网上使用了许多不同的图形和文件格式,因此确保正确使用正确的图形和文件格式不仅可以显示质量,还可以使用加载和性能问题。
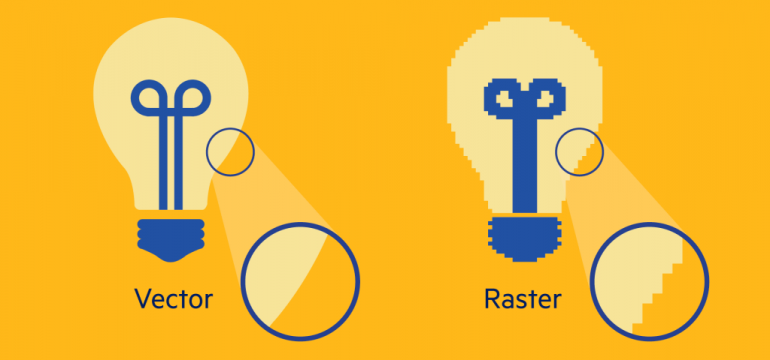
在这个矢量徽标参考指南中,我们可以看到各种矢量图像,光栅文件之间的差异,并且还可以更好地理解为什么这些文件类型差异很重要。

常规GIF和JPG文件与Vector图像之间的主要区别在于它们通常用于打印和网页设计。这样可以获得更高质量的图像,无论它们可能需要多大的尺寸 - 或者它们如何通过使用响应式网站设计和移动/桌面查看进行过渡。同样重要的是要注意,与光栅图像不同,矢量图像不是由像素组成,这给它带来了几个优点(可以在上面的例子中看到)。
仅仅知道矢量文件和其他格式之间的差异是不够的,知道何时,何地以及为什么它们也可以用于其他选项也很重要。这也是Logaster在文章中强调的内容。
矢量格式的流行程度可以通过它提供的优势来解释:
可以轻松编辑矢量图像(或其任何部分)。为此,图像被分割成最简单的几何形状,可以在不损失质量的情况下进行调整。
矢量徽标和其他图形图像是完全可扩展的,即它们在编辑(绘图,旋转,压缩等)期间保持其质量。
矢量图像占用非常少的磁盘空间。
现代图形编辑擅长结合图形元素和文本,这在设计矢量徽标或印刷材料时尤为重要。
这里的关键点是矢量图像可以完美地适应屏幕或打印设备的分辨率,以确保最终产品的最高质量。这对于任何具有完全响应的网站设计并相应地适应移动设备,平板电脑和桌面视图的业务或品牌来说非常重要 - 同时也使用此类图像文件进行打印。
正如上面的参考文献中所指出的,矢量和光栅图像是在使用网站或徽标设计时创建和使用的两种最常见的图像类型。同时,在使用矢量图像时也可以选择许多不同类型的图像文件。
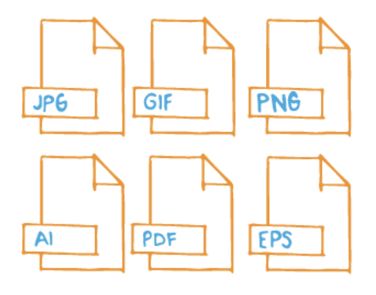
本参考指南很好地记录了可用的不同选项,同时还展示了为什么您可能希望选择一种格式或文件类型而不是另一种格式或文件类型。如您所见,一些最受欢迎的选项是JPG,GIF,PNG,AI,PDF和EPS。如果您是更高级的徽标设计或图像代理商为您的业务或品牌创建身份,他们可能会提供完整的工作,如下所示的文件变体。

由您或网站设计决定您要使用哪些文件以及在哪里。互联网使用最常见的位置是JPG,GIF和PNG,而AI和EPS等其他文件格式更常用于图形图像编辑。
本文中的建议提示是“始终将原始徽标文件保存为相对较大的大小,例如1000像素或更多,以便您可以在其他宣传材料中轻松实现它。”
由于WordPress是当今互联网上最受欢迎的CMS,因此很可能会有很多关于如何在WP网站中使用矢量图像的讨论和研究。这也是ThemeIsle创建的综合指南 - 更具体地说是SVG图像。
您可能已经听过并看过SVG文件,但可能不知道为什么或何时推荐它们用于JPG或PNG等其他文件。本文接着强调了以下原因:
它们占用的空间更少。SVG由矢量组成,而不是像素。因此,您的图片重量会减轻,这有助于您的网站加载速度更快。
您可以轻松扩展它们。您可能知道,在开始看起来很糟糕之前,您可以在多大程度上扩展常规图像。SVG不是这种情况,因为向量可以向上或向下扩展而不会有任何质量损失(或文件大小的变化)。
您可以使用CSS为SVG设置动画。可以使用CSS动画矢量,这可以产生一些独特的效果(我们稍后会详细讨论)。
虽然有大量资源可用于图像格式化以及哪种类型最适合使用,但通常建议将文件创建和实现留给设计专家。如果您是营销人员,博主或网站所有者,并希望为您的受众提供最佳的导航和观看体验,则尤其如此。有些网站建设者像维克斯也将允许的SVG文件的使用,甚至可以通过自己的拖放网站建设者此设置自动。
重庆网页设计无论您使用的是WordPress还是任何顶级网站构建者,确保您充分利用最佳文件类型并以最高质量进行显示非常重要。即使您不是设计师或图形艺术家,也请务必阅读上述每项资源。了解在线图像的许多不同组件以及您网站的实际构成总是一个很大的好处。
重庆网页设计
3
s后返回登录3
s后返回登录