时间:2019-09-19
编辑:网站制作公司
5864
0
这已经不是什么秘密,重庆网站开发web设计人员和开发人员的爱 火狐浏览器! 火狐提供了无限数量的功能,你根本不会发现任何其他现代的网络浏览器。
Firefox的一个最大的方面是安装插件的能力做任何事情和浏览器超出所做的一切。 作为web开发人员这个功能非常有用。
火狐拥有一些很酷的插件,这使得网站设计者的工作容易得多。 有许多有用的针对Firefox的插件,我们使用几个几乎每天都工作。
重庆网站开发因为有那么多不同的插件可供下载,它可以是一个小压倒性的挑选哪些你应该使用。 我们编译的列表 26必不可少的火狐插件 (以及简要的描述),每个网页设计师都应该知道。 当然,让我们知道如果我们错过了什么!
你可能会感兴趣以下相关文章。
随时加入我们重庆网站开发,欢迎你随时分享你的想法,我们的读者可能会发现有用的。
别忘了 订阅我们的rss源 和 在Twitter上关注我们 ——最近的更新。

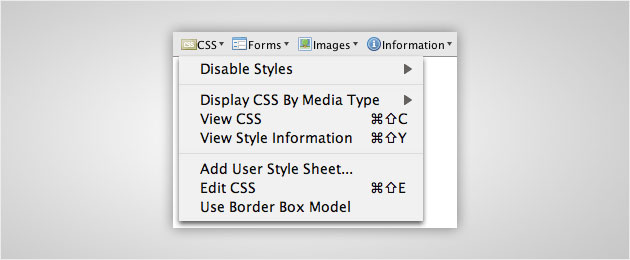
Web开发人员扩展是一个Firefox浏览器扩展,这是一个很好的网页设计师的工具。 它有各种必要的工具,让你的代码质量网站和排除故障。 这是一个强大的都在一个插件。 Web开发人员扩展添加一个菜单和工具栏的用户提供各种开发工具。 Web开发人员工具的好处是能够编辑CSS。 如果你想尝试一个不同的字体,不同的大小,不同的颜色,背景、边界、利润率,填充,几乎与CSS,可以让Web开发人员工具的变化,立即看到更改。 Web开发人员工具用CSS玩耍时可以节省你的时间。
插件的链接 官方链接

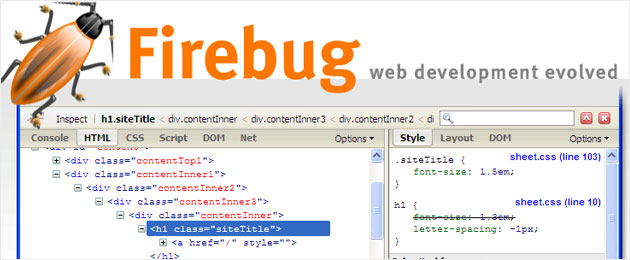
Firebug与Firefox将丰富的集成开发工具在你的指尖,你浏览。 您可以编辑、调试和监控CSS, HTML和JavaScript生活在任何web页面。 Firebug给你完全控制CSS, HTML和JavaScript你选择的任何页面。 检查和编辑HTML,调整CSS完美,想象CSS指标、监视网络活动,调试和JavaScript,迅速找到错误,探索DOM, JavaScript执行JavaScript动态、日志记录。 最重要的是,你所做的每一个变化都是生活和瞬间完成的,所以您可以快速测试不同的变化,立即查看这些更改的结果。
插件的链接 官方链接

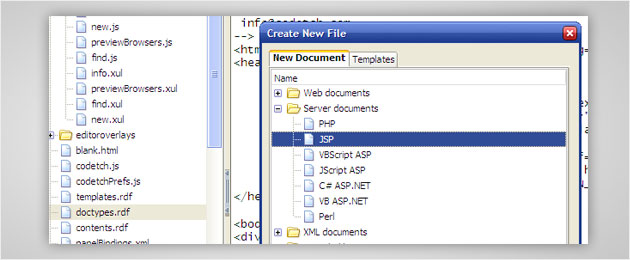
Codetech是另一个很棒的firefox扩展,允许你编辑你的文件就在你浏览你的网页。 这个网页编辑工具在Firefox扩展Dreamweaver的感觉。 web开发人员或者设计师,经常将处理HTML源代码,Codetch lite版本的应用程序像Adobe Dreamweaver。 它有一个类似的布局,更少的特点,但它帮助用户完成其来源的基础任务。
作者描述说明了一切。 最接近的一个专业的网页在浏览器中编辑界面。 今天安装为一个扩展,旁边有一个全功能的编辑器就在你浏览你的网页!
插件的链接

如果你不知道什么是油脂的猴子,这是一个Firefox插件,允许您运行您自己的java脚本在任何你所查看的页面。 为什么你要这样做呢? 基本上你可以修复或增强任何web页面来满足您的需求,而不是那些设计师想要强迫你。 为了帮助你可能需要编写java脚本,您可以使用另一个FireFox插件,Firebug。
Greasemonkey Firefox浏览器的插件,允许您运行脚本改变页面显示你对某些网站。 每次页面加载完成后greasemonkey脚本将活动(s)。 脚本可以用来删除或添加元素的页面,因为他们可以改变源代码(HTML)。 这允许您修改任何网站的功能和设计,显示在您的浏览器没有控制实际的web服务器上的文件。
这似乎相当危险行为但greasemonkey脚本都是开源的,它很容易看到的网站/网页脚本运行。
Greasemonkey是一个独特的扩展,它允许您安装这些东西称为用户脚本。 比扩展用户脚本要小得多,往往是针对特定任务多扩展。 有一个名为UserScripts.org的网站,致力于这些小小黑客人创造了使网络更像他们想要的方式工作。
它可以复杂,创建自己的用户脚本(它需要理解Javascript编程语言),但它死了别人简单的安装和使用脚本创建了。 让我告诉你,一* *的人创建的脚本。 有超过7500用户在UserScripts.org上的脚本。 如果网页上的东西惹恼了你,毫无疑问一个用户脚本,修复它。
Greasemonkey Firefox扩展,允许您定制网页的外观和功能。 允许您定制网页显示的方式使用少量的JavaScript。 数以百计的脚本,为各种各样的受欢迎的网站,已经可以在http://userscripts.org。 你也可以编写自己的脚本。 马克朝圣者的明确的Greasemonkey指南,diveintogreasemonkey.org将向您展示如何。
插件的链接 官方链接

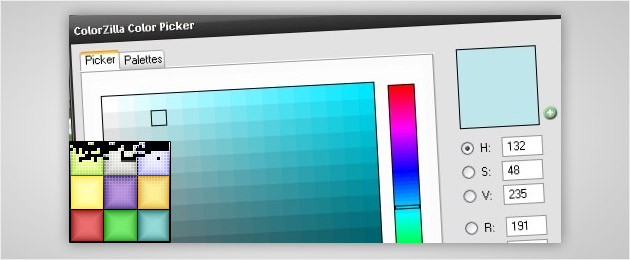
另一个我最喜欢的一个确实是ColorZilla Firefox扩展。 在线吸管ColorZilla附加功能,这使得它非常简单的精确值一个特定的颜色。 与ColorZilla你可以得到一个颜色在您的浏览器中阅读从任何角度,迅速调整这个颜色并粘贴到另一个程序。 除了颜色选择器,ColorZilla分析仪提供了DOM颜色你可以找到页面元素对应于一个给定颜色和发现的CSS规则指定一个特定的颜色。 ColorZilla还有一个在线板查看器允许从预定义的颜色选择颜色集和储蓄在自定义调色板最常用的颜色。 这个美丽的扩展可以放大你所查看的页面和页面上的任何两个点之间的距离
插件的链接 官方链接

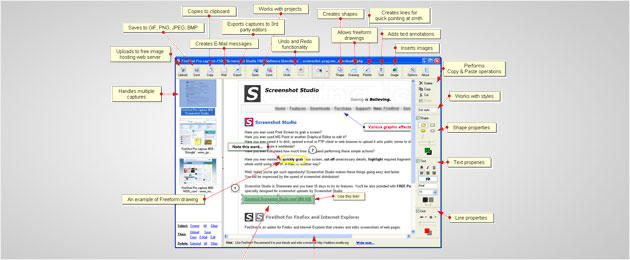
FireShot是一种先进的屏幕截图为Firefox附加组件。 除了给你捕获整个网页的能力,FireShot还允许您添加添加图形和直接指出你的屏幕截图。
FireShot给你几个选项来处理你的屏幕截图。 他们不仅可以保存在不同的文件格式,但他们也可以保存到你的电脑,邮件给他人或自由FireShot托管服务器上保存。 由于其广泛的功能,这个插件已经吸引了超过一百五十的活跃用户,并已被证明是无价的互联网网页设计师和其他专业人士。
插件的链接 官方链接

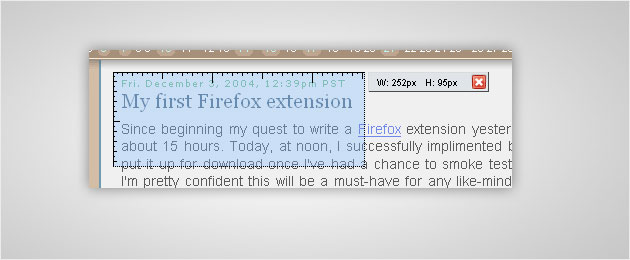
作为为互联网创造设计的人,最chellanging工作之一是创建设计元素对齐。 在这种情况下MeasureIt方便和允许您覆盖尺子浏览器页面你可以验证宽度、高度和页面元素的对齐。
插件的链接 官方链接

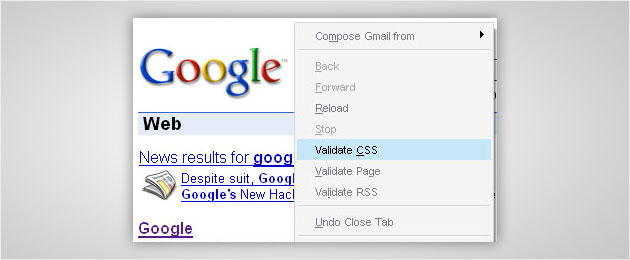
CSS验证器是一个Firefox扩展,使用W3C CSS验证器验证页面。 增加了一个选项,鼠标右键上下文菜单和菜单的工具允许容易验证当前页面的CSS。 在新选项卡中打开结果。 只会在相关的页面具有一个CSS文件。 例如它将使用http://www.w3.org/的URL的CSS文件。 当使用HTML验证器,你可以选择直接在浏览器中验证(任何错误显示为一个状态栏图标),显示错误的来源与解释验证或验证后提出了解决任何错误。
插件的链接 官方链接

最令人沮丧的问题之一,一个网页设计师无疑遇到当编码网格布局。 设计师如何确保电网维护从原始模型最终编码版本吗? 当我第一次编码基于网格的布局,我发现自己经常在网站的截图,与我原来的网格在Photoshop中进行比较。 有一种更简单的方法。
GridFox是一个伟大的扩展,将覆盖网格所选的网站上。 如果你可以在火狐浏览器打开它,你可以在上面放一个网格。 很容易定制,允许你创建你的网格设计布局。
官方链接

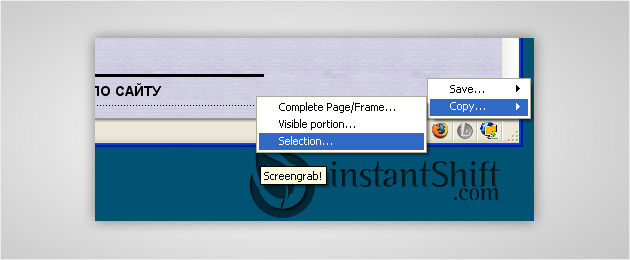
每当我创建一个web模板或我想添加一个项目投资组合需要的一个屏幕快照页面,在大多数情况下,这是一个紧迫的屏幕打印,但是当你想把整个页面的屏幕截图(以下褶皱)这可能变得非常棘手。 屏幕捕获工具等工具,然而这些成本对于你这样做。 介绍的图片,一个Firefox插件,这是免费的。 图片可以保存或复制到剪贴板; 在窗口中可以看到,整个页面,基本上只是一个选择,一个特定的框架…它将网页保存为图像。
插件的链接 官方链接

OperaView是Mozilla扩展,Mozilla Firefox和群这是非常相似的(实际上基于)即视图。
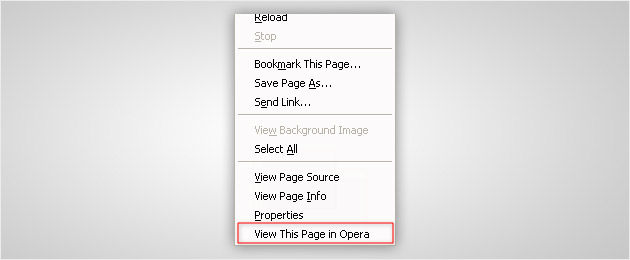
即使你使用Mozilla浏览器,有时是需要查看页面,你看着,Opera浏览器(尤其是如果你是一个web开发人员)。 OperaView扩展使这一过程更容易通过添加条目查看这个页面在歌剧的页面上下文菜单和按钮的工具栏和歌剧中打开链接目标项目上下文菜单的链接。 所以,如果你想快速查看页面在歌剧中,点击页面上的某个地方,选择新的菜单项。
插件的链接 官方链接

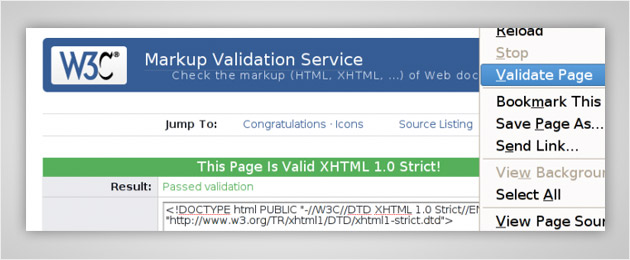
web开发人员的噩梦——验证。 脱机页面验证器是一个简单的工具,将页面发送给W3C验证器,只需点击右键菜单上的一个选项,在线和离线工作。
插件的链接

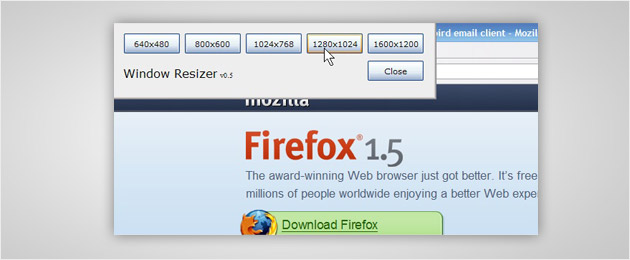
浏览器窗口大小是有用的工具来测试不同的屏幕尺寸。 它准确地调整你的浏览器,这样你可以测试,看看网页你工作看起来正确的标准分辨率大小。 这将允许你,看看你的设计看起来好访客不使用相同的分辨率。 关于这个插件的最好的事情就是,如果您使用的是它与其他附件这个列表(特别是Firebug),当你看到东西显示不正确,你可以立即做出调整到你的代码,看看,修复这个问题,你不需要离开当前的浏览器窗口。 浏览器窗口大小附加调整你的Firefox窗口640×480,800×600、1024×768、1280×1024、1600×1200分辨率大小。
插件的链接 官方链接

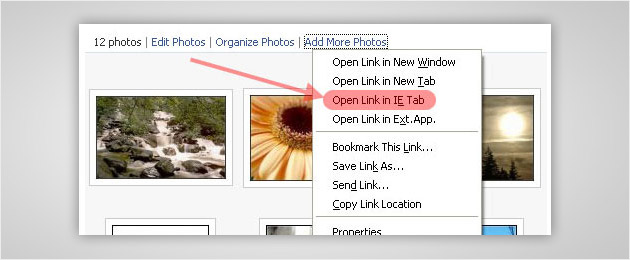
在这样一个世界,用户仍然使用IE,即视图扩展有真正的方便。 我知道很多同样的扩展存在,尽管我认为这是第一个。 任何网页设计师都会告诉你,网页设计的一个最大的部分是在Internet Explorer。让你的工作正常运行 IE Tab让你甚至不用离开Firefox。 IE Tab将开放我们的文件就像它看起来在IE的版本安装在一个方便的标签。 这是一个很好的工具,web开发人员,因为你可以很容易地看到您的web页面显示在IE中只有一个点击,然后切换回Firefox。
插件的链接 官方链接

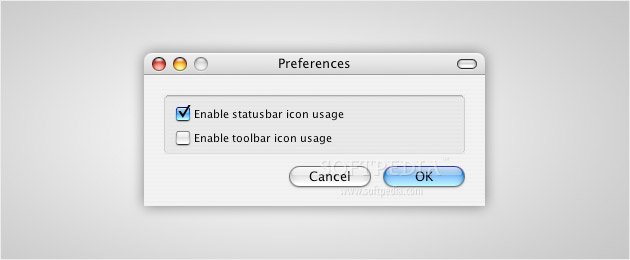
样式表选择器II允许您为网站选择author-provided备用样式表,并且这些选择所有页面在同一个网站被持久化。 样式表选择器二取代Firefox的内置风格切换——它的功能是可以通过【视图】- >【页面风格】菜单项,一键式样式表旋转工具栏图标和状态栏图标。 图标可以打开/关闭通过扩展偏好。
插件的链接 官方链接

有了这个插件,你可以查看相关的页面元素的CSS属性。 很方便,当你得到大CSS文件风格相互重叠,分析为什么是不显示在你想要的方式。
插件的链接

创建一个Photoshop颜色,油漆店Pro, GIMP, Flash,烟火,基于当前页面或OS X。
插件的链接 官方链接

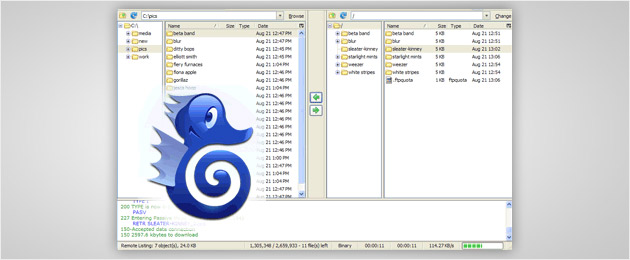
FireFTP是一个免费的、安全的、基于浏览器的FTP客户端,使您可以轻松地访问您的服务器通过Firefox不用启动一个单独的项目。
插件的链接 官方链接

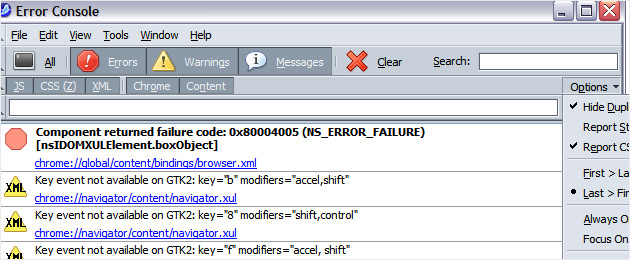
你知道在IE中当某人搞砸了他们的javascript它让你知道有一个错误在屏幕底部的吗? 那么你知道,除了让你知道,它对很多其他不好。 控制台²着手帮助你调试javascript, css和更舒适的Firefox。 控制台²替换JavaScript控制台错误可能是下一代控制台。 而且它提供了一个简单的搜索框(如历史和书签栏),隐藏副本,侧边栏优化,一个可定制的工具栏和一些可访问性的改进。
插件的链接 官方链接

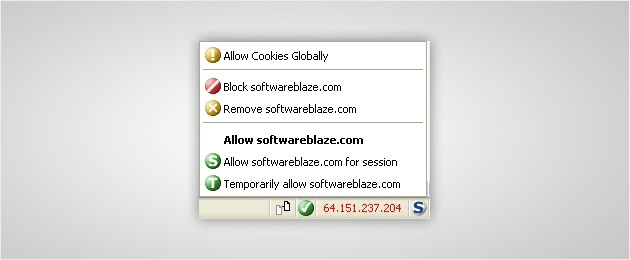
CS Lite是一个最好的Firefox饼干经理。 最有效的方式来管理饼干在你的系统是在我看来全球阻止他们,使他们在一个网站的基础上。 阻止他们在全球范围内确保没有饼干会显式地设置,除非你允许他们被设置。一个好的经验法则是访问一个网站,如果你不承认任何问题你可以保持饼干了。
这个扩展可以让你轻松地控制饼干权限。 过滤清单可以配置为自动更新或手动可以更新。
我也想指出的两个有趣的特性扩展。 首先是一个过滤清单,可以从互联网上下载。 这个过滤清单包含200多家公司,集饼干来跟踪用户。 这个过滤清单表中访问,还包含允许的域。 下载过滤清单只有意义如果不禁止全球饼干。
插件的链接 官方链接

另一个方便的开发扩展(节省时间)是JS视图快速搜索栏旁边的巢本身(虽然在工作中它坐落在状态栏——也许是版本不同,没有检查),当点击它的时候,它会给你一个列表当前链接的样式表和javascript文件。 当然后点击任何你立即来查看源代码窗口选中文件的来源。 非常方便,省时的国际海事组织!
所有的浏览器包括“查看源代码”选项,但没有人提供的能力查看外部文件的源代码。 大多数网站的javascript和样式表存储在外部文件,然后链接到它们在web页面的源代码。 以前如果你想查看源代码的一个外部javascript /样式表您必须手动浏览源代码找到然后输入到浏览器的url。 rnrnWell现在有更容易的方法。 您可以使用JSView扩展来解决这个问题。 你可以从上下文菜单中访问它,从工具栏,从视图菜单,或从状态栏。 如果您正在查看的网站包含任何外部js / css文件,就会出现一个图标,表示“党卫军”、“js”,或两者兼而有之。 每个文件都可以通过点击来查看文件名。 文件将在一个新窗口打开。 你也可以选择打开所有外部文件通过点击“查看所有”。 rnrnWith最新版本现在可以查看嵌入式css和javascript (FF2和SM2只)。 只要打开“页面信息”窗口从上下文菜单或工具菜单。 将会有3窗口的新选项卡。 一个脚本,一个用于样式表,一个用于帧。 您可以通过双击打开或使用上下文菜单。 rnrnYou也可以右键单击“查看源代码”菜单项,打开与jsview当前页面的url。 这允许你打开任何网页的源代码在新标签页或外部编辑器。
插件的链接 官方链接

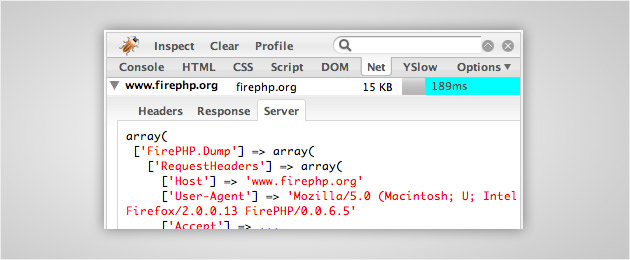
我发现它继承的网站来说,我需要解决问题所在服务器,我可以拥有所有的调试/变量转储/等垃圾倾倒到FirePHP控制台所以它不会出现在网站上,我想要跟踪问题和预算没有dev的副本系统[他们在修复,需要一个4小时上衣)
FirePHP似乎是一个非常酷的项目,允许PHP开发人员调试应用程序,而无需破坏一个脚本的正常过程。 它通过发送调试的内容到浏览器在特殊的HTTP头信息,和Firebug的Firefox扩展插件将解析和显示他们在一个特殊的Firebug内面板。
它是如此有用的我现在要安装这个。 我不相信没有人想这样做!
FirePHP使您记录您的Firebug控制台使用一个简单的PHP方法调用。
FirePHP适合AJAX开发,需要干净的JSON或XML响应。 所有的数据都是通过一组X-FirePHP-Data响应头。 这意味着调试数据不会干扰你页面上的内容。
您必须安装Firebug和“网”面板启用使用这个扩展。
FirePHP是完全适合Ajax开发以及如何实现选择性日志系统允许开发人员开关具体的日志条目。 一个完整的演示工作你可以自己做也包括在内。
插件的链接 官方链接

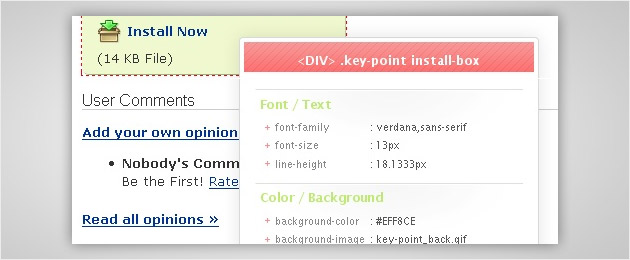
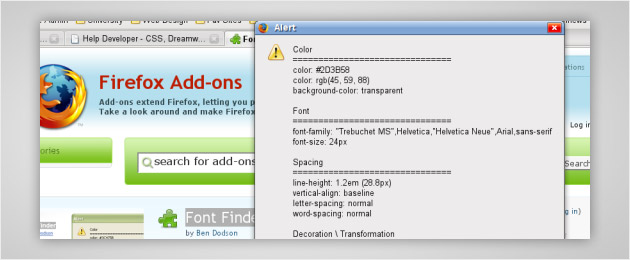
选中一个元素(如一个段落或一个强大的标记),右键单击并选择“字体仪”,然后惊奇的CSS文本样式所选元素出现。 如此简单和有用的!
我真的很喜欢这个插件,因为你可以迅速找出是什么字体样式被用于一个特定的文本。 大节省时间如果你有这个工具。 但是你也可以使用firebug等工具找出字体是什么。
字体仪是一个方便的小工具,向你展示了所有选中的文本的字体属性。 它可以展示细节关于选中的文本颜色、字体类型、间距和装饰价值。
只是强调,右键单击查看所有你可能需要的样式信息包括字体大小、字体类型,颜色(十六进制和RGB),行高,字母间距,和许多更多。
插件的链接 官方链接

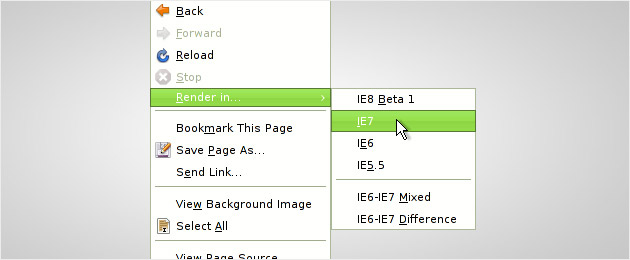
如果你像我一样Firefox和设计你的网站,那么这是一个很好的工具。 IE NetRenderer将创建你的网站看起来在IE 5.5, 6、7和β8所以你可以了解它是否看起来在IE。
添加按钮,工具菜单和上下文菜单项与IE NetRenderer当前页面的屏幕截图。
还可以使用键盘快捷键:按Ctrl + Shift + F5、F6 / F7 F8来呈现页面IE5.5/6/7/8 Beta 2 (Cmd + Shift + F *在Mac)。
真正有用的网站管理员不使用Windows !
插件的链接 官方链接

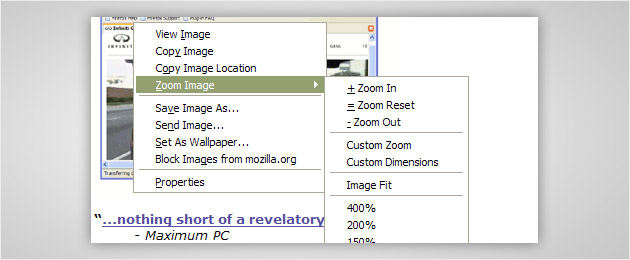
易于使用的扩展使用Firefox和雷鸟。 如果你曾经有一个图像太大适合在屏幕上或太小要在您的浏览器中看到更多的细节或电子邮件,然后图像缩放可以帮助。 图像放大给你完全控制大多数图像的大小显示在基于mozilla的软件。 个人或整个页面的图片可以放大图片。
插件的链接 官方链接

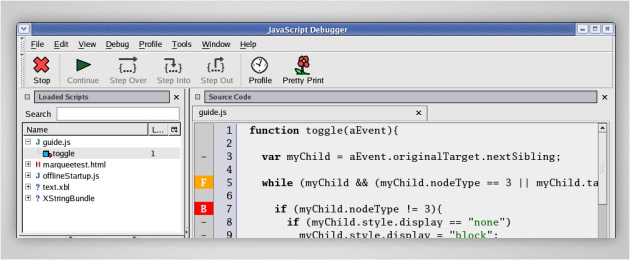
Venkman JavaScript的代号是Mozilla的调试器。 Venkman旨在提供一个强大的JavaScript调试环境gecko核心即浏览器Firefox 3。 x, Netscape 7。 x系列的浏览器Netscape 9。 x系列,Mozilla Seamonkey 1。 x和Mozilla Seamonkey 2. x。 它不包括gecko核心的浏览器如K-Meleon 1。 x, Galeon 2。 x和Netscape 8. x。 调试器可以作为插件包XPI格式。 Venkman JavaScript调试器提供了Mozilla的一部分安装分布自2001年10月3日。
Firefox不带有一个内置的JavaScript调试器。 然而,火狐用户可以下载Venkman JavaScript调试器版本0.9.87.4如下一个扩展。
3
s后返回登录3
s后返回登录