时间:2019-07-29
编辑:网站制作公司
1279
0
重庆网站设计当你第一次开始网页设计时,网站速度似乎是别人的问题。至少,当我是新手时,它似乎就是这样。
毕竟,我在一个空白的Photoshop画布上开始了每一个设计。没有计划,没有线框。我通常甚至没有计划我将要拥有多少页,或者它们将会是什么。我只是“制作网站”,主要是为了好玩; 因为这就是我决定度过青少年时期的方式。
一旦我弄清楚如何建立网站,我想我可以弄清楚如何优化速度。毕竟,速度只是一个问题,如果我的网站真的很大,人们还在拨号,对吧?
这是一个修辞问题。
我必须学习的是,理想情况下,你应该按照你的意思开始。有一些事情你必须首先优先考虑,这意味着从一开始就建立网站的速度。
现在,当我说“速度”时,我在谈论什么?它在浏览器中的加载速度有多快?它的运行速度有多快?是。我在谈论两者; 因为这两种网站速度之间存在很多重叠。
你需要考虑两者。很多人的互联网访问速度仍然很慢。3G不是很好,移动用户有那些讨厌的数据上限。此外,可能还有数百万台带有低端处理器的移动设备。
虽然我可能会在本文中提供一些技术提示和技巧,但您可以采用的最重要的是心态。速度意味着转换,销售以及返回您网站的人员可以获得更多内容。一个缓慢的网站意味着人们走开的地方几乎没有那么耐心地测试他们的耐心。即使加载速度很快,网站也会感觉很慢。
重庆网站设计这是互联网。你有竞争。
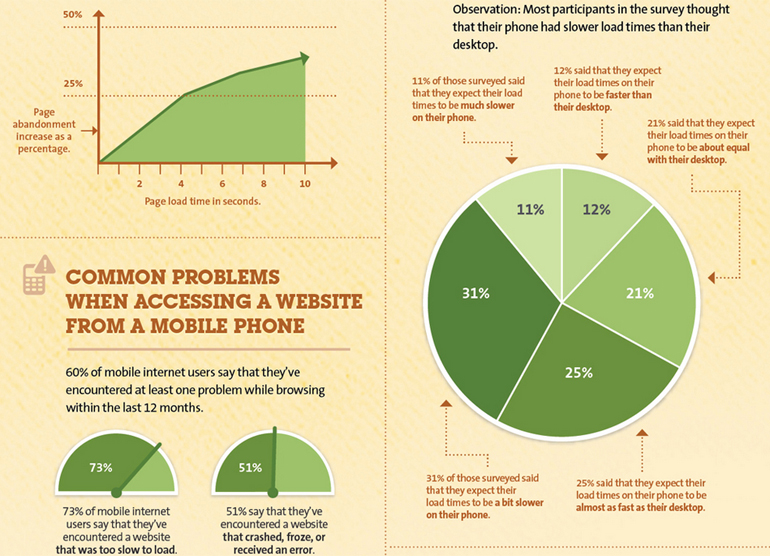
这是一个信息图,如果你想更直观地解释网站速度如何影响你的底线。

您应该开始速度优化,开始设计过程的每个其他部分:内容。除非您的所有访问者都是网页设计师,否则他们可能不关心您的网站设计,只要他们能够访问内容。
如果内容本身正在减慢您的网站速度,那么优化网站设计的任何数量都无法解决问题。
内容可以通过以下几种方式减慢您的速度:
很明显,大图像往往会卖得更好。这太好了。但请谨慎使用这些大量图像,确保它们被正确压缩,或者更好,使用SVG。
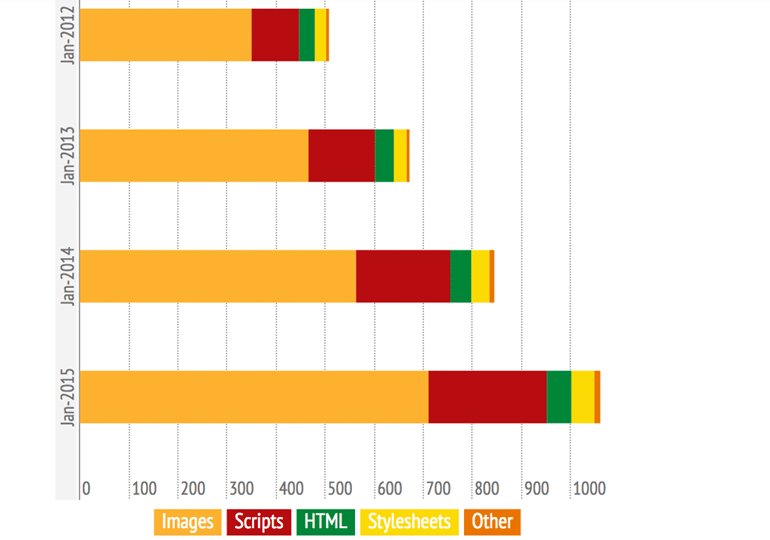
如果您查看这些数据,您会发现提供给移动设备的平均页面大小(通常速度较慢且数据计划限制较慢的设备)快速接近1MB,图像只是问题的一半。

在某些方面,你可以充分利用这两个方面。毕竟,实现响应式图像变得越来越容易。毕竟,在桌面上浏览的人更有可能拥有足够快的互联网来处理更大的图像。
是的,广告算作内容,特别是当它们与文章的主体混合在一起时。更糟糕的是,有时广告网络确实很慢。我无法计算我发现只有部分页面已加载的烦恼的次数,并且浏览器在加载其余部分之前正在等待广告网络。
如果你有任何广告,请仔细检查你的广告,看看它们是如何实施的,并确保不会发生。您从任何第三方服务器提取的任何其他内容也是如此。如果你不小心的话,拉入RSS提要,社交媒体提要等都会让你的网站更慢。
当然,这一切都是相反的。很多网站都有轻松,简单的内容,如文字和一些小图片,因为计划不周的设计和糟糕的代码而受到压力。
这部分是因为人们觉得有必要让他们的网站尽可能的花哨。我理解这种冲动; 但Flash的日子已经来临,而且(大部分)都是有原因的。用HTML5,CSS3和JavaScript替换Flash不应该是您的目标。
您的用户不需要在屏幕上反弹。他们需要获取您提供的信息或您正在销售的产品。
您的网站不需要视差效果,一堆动画或闪亮的whatsits才能生效。现在,我不是说你应该把它作为黑色文本留在没有布局的白色背景上。我说每个风格的添加都需要权衡用户体验。
当您向网站添加动画和华丽的东西时,问问自己是否只需要一两件事,或者您是否需要更先进的东西。很有可能,如果你没有制作一个真正的应用程序,你不需要像jQuery那样先进的东西。对于中小型网站尤其如此。
它不仅仅是字节大小。我已经看到网页上的动画减慢了我的整个游戏PC,这并不酷。现在想象有人试图在低端智能手机或平板电脑上浏览该网站。想象一下沮丧。
如果你只需要设计一两个元素,这里就是一个完整的JavaScript“插件”库,不需要jQuery或任何其他框架。
这让我想到了HTML和CSS框架的主题。有可能您不需要像Bootstrap或Foundation这样的大型框架来创建一个简单的站点。它可能会减少前端开发时间; 但它可能不值得额外加载时间。
如果您打算使用框架,至少要对其进行自定义,并取出您不需要的东西。大多数更大的HTML / CSS框架提供了简单的方法来实现这一点。
不,不是大规模的。我们谈到了这些。现在我们来看看细节。您的网站是否仍在使用光栅图像作为背景颜色,渐变,阴影,图标等等?它不应该。
如果它可以用HTML,CSS和SVG完成,那么它应该是。它可能是更多代码,但代码仍然通常比.jpeg文件,甚至许多.png文件轻。
重庆网站设计 还有很多东西需要学习,特别是如果你使用像Wordpress这样的CMS ,或任何类型的复杂主机设置。这个建议只会让你在建立第一个网站时开始......但是,嘿,学习新东西是有趣的部分!
3
s后返回登录3
s后返回登录