时间:2019-08-06
编辑:网站制作公司
985
0
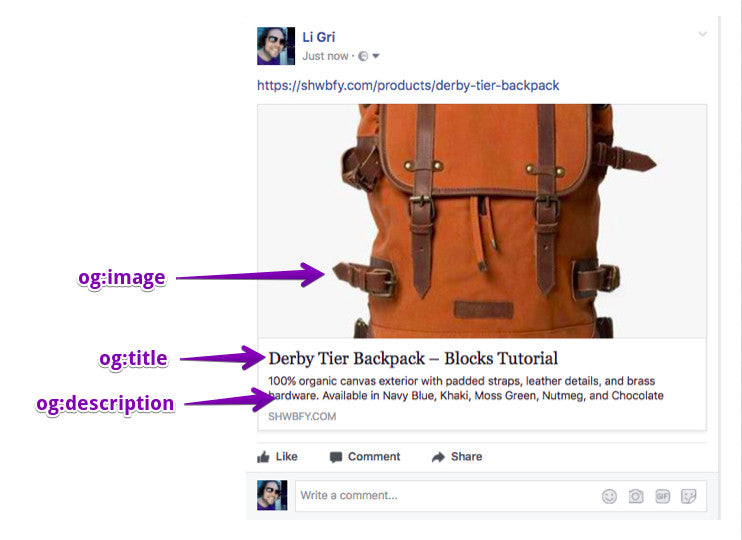
您是否曾在Facebook或Twitter上共享过网页,并注意到预览缩略图丢失,出现了无关的图像,或者显示的描述不正确?
如果是这样,您遇到了Open Graph错误,该错误将错误的数据从网站推送到社交媒体。当您的客户在线共享内容时,必须显示正确的图像和描述,否则可能会阻止潜在客户点击。杭州网站优化

本博文将为您提供有关Open Graph标记如何工作的背景知识,以及在构建自定义主题时如何为客户优化它们。
杭州网站优化
Facebook于2010年推出了Open Graph标签,以允许第三方网站被Facebook“读取”。这通过向具有信息的网站分配丰富的“图形”对象来实现,然后在喜欢或共享页面时将其发送到Facebook。
许多其他社交媒体平台(如LinkedIn和Google+)也会识别这些相同的Open Graph标记。Twitter有自己的特定元标记用于共享,但如果在网站上未检测到自己的元标记,则默认使用Open Graph标记。您可以从官方Open Graph协议网站了解有关Open Graph标签背景的更多信息。

Facebook根据Open Graph标签在网站上的校准方式,选择共享网页时新闻Feed中显示的内容类型。这些标记会对转化率和点击率产生巨大影响,因为如果设置不正确,则在社交媒体上共享网页时会显示不准确的内容。
这些标记会对转化率和点击率产生巨大影响,因为如果设置不正确,则在社交媒体上共享网页时会显示不准确的内容。
当商家分享他们的内容时,正确的描述和适当的图像显示是至关重要的,因为意外的内容会在几秒钟内侵蚀客户的信任。如果在商家共享产品页面时提取不相关的文本或错误的图像,则客户将不太可能点击以阅读更多内容。了解Open Graph标记的工作原理将帮助您避免这些陷阱。
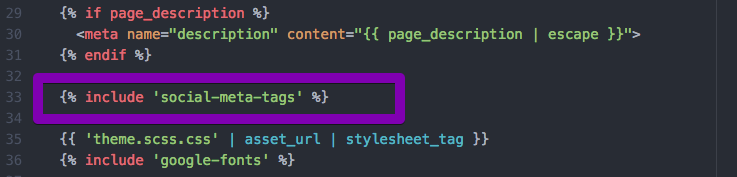
与其他元标记一样,Open Graph标记也会添加到<head>网站中。Shopify有一种特定的方式来形成Open Graph标签:将它们包装在Liquid标签中。这看起来像一个例子:
{%- assign og_title = product.title | strip_html -%}
使用Shopify,许多主题将这些标记编译成一个单独的片段,然后将其包含在theme.liquid文件的头部。
我们将看到许多不同的变量:
og_title:此标记允许您定义要共享的内容的标题。将设置大多数Shopify主题,以便og_title自动提取产品或文章标题的名称
og_url:此标记用于设置共享页面的规范(或“首选”)URL。
og_type: Type标签将“告诉”Facebook正在共享哪种内容。这可以是视频,网站,博客,产品等。完整的类型列表可以在官方开放图谱网站上找到。如果您正在共享产品页面,则此类型可能会设置为product。
og_description:此标记允许您描述正在共享的对象,类似于您为SEO目的添加的元描述标记。共享页面时,此说明将显示在Facebook上的页面标题下方。对于大多数Shopify主题,此处显示的内容取决于共享的页面类型。例如,如果您正在分享博客文章,Facebook将从文章摘录中提取信息。如果没有摘录,将从主要内容中提取说明。当我们查看Slate时social-meta-tags.liquid,我们将看到条件og_description规则的其他示例。
og_image:正如您所料,图像标记将从您的网站中提取图像,以便在您共享页面时显示。正如我们在其他Open Graph标签中看到的那样,许多Shopify主题将根据标签的设置方式自动提取图像。
上面的变量是元数据的示例。元数据是可以被引用特定属性的浏览器识别的信息。在这种情况下,正在引用诸如“标题”和“图像”的属性。您还可以包含一系列附加和可选的元数据:您可以在Open Graph协议主页上了解有关这些元数据的更多信息。
正如我们刚才看到,大多数Shopify主题将有Open Graph的标签已经确定,通常在了加在片段<head>中theme.liquid的文件。使用Slate框架构建自定义主题的一个巨大优势是Open Graph标记已包含在主题的shell中。您可以在social-meta-tags代码段中找到Facebook和Twitter所需的所有社交共享元标记。
{%- assign og_title = page_title -%}{%- assign og_url = canonical_url -%}{%- assign og_type = 'website' -%}{%- assign og_description = page_description | default: shop.description | default: shop.name -%}在social-meta-tags文件的最顶部,我们可以看到正在应用于网站的基本Open Graph标记。除了设置覆盖的页面之外,这些规则将适用于所有Shopify页面。
在这里,我们可以看到正在定义的标题,URL,类型和描述。这og_title是从已经在页面上定义的实际标题中提取的。这可以是“主页”页面或“关于我们”页面。
该og_url是拉动该网页的规范网址,并且og_type是拉动网站,因为只有网页就会从这个网站共享。将og_description首先寻找一个特定页面的页面描述。如果找不到,则商店描述或商店名称将作为Facebook上的描述共享。
虽然这些是适用于Shopify页面的基本Open Graph标记,但是为某些页面设置了覆盖。如果页面使用产品,博客文章或密码页面的模板,则使用其自己的特定Open Graph标记。您可以看到当页面使用特定模板时, 控制流标记用于创建单独条件的位置,例如:
例如,产品页面的Open Graph标签如上所示。
我们可以看到它 og_title正在获取产品标题,并使用过滤器来删除HTML的标题。将产品图像推送到Facebook时,最多可选择三张图像,Facebook决定哪种图像最适合 - 通常取决于图像大小和比例。
例如,当共享产品页面时,商家可以在具有不同宽高比的三个不同尺寸的图像之间进行选择。如果Facebook对商家的业务特别重要,他们可能会考虑确保他们的图像尽可能正方形。这将确保图像在Facebook上显示时不会被裁剪。您还可以定义图像的尺寸,默认情况下,Slate将以1024 x 1024像素显示图像。
还包括Twitter自己的特定标签,用于定义网站,Twitter卡类型,标题和描述:
<meta name="twitter:site" content="{{ settings.social_twitter_link | split: 'twitter.com/' | last | prepend: '@' }}"><meta name="twitter:card" content="summary_large_image"><meta name="twitter:title" content="{{ og_title }}"><meta name="twitter:description" content="{{ og_description }}">最后,此代码段包含在页面的<head>部分中theme.liquid,以便它应用于网站的每个页面:

您可以从我们的GitHub仓库中查看Slate的完整social-meta-tags.liquid代码段,并将其用作如何设置自己的Open Graph标记的示例。
杭州网站优化
由于部分介绍了Shopify主题,这个新结构意味着片段不再能够访问商店的徽标。og_imageSlate的social-meta-tags代码片段顶部的基本Open Graph标记中没有变量,因为没有数据可以为商店的默认图像提取数据。
这意味着当在Facebook上共享常规页面(如“关于我们”页面)时,可能无法通过图像。解决此问题的一种方法是将og_image标记硬编码到引用图像的social-meta-tag片段中。此图像可能是您手动上传到管理员文件部分的客户徽标。
通过添加链接到特定图像的标记,您可以确保客户的徽标出现在通常无法访问图像的页面上。下面的屏幕截图演示了这可能是什么样子:og_image

如果您在使用Open Graph标签时遇到任何问题,Facebook Open Graph Object Debugger是一个非常有用的工具,可以为您提供有关任何错误的信息,以及显示当前的Open Graph配置。您可以使用它来测试不同的Open Graph标签,并重新调整您的网站,以便Facebook提取最新的数据。
杭州网站优化
有兴趣了解更多?以下是一些供您查看的更多资源:
Open Graph协议网站 - 具有历史背景和详细研究的官方网站。
Facebook关于Open Graph标签的文档 - Facebook创建对象以解释网站数据的概述。
GitHub - 基于Slate框架的社交共享Liquid文件。
众所周知,在社交媒体上分享是商家如何与客户联系的重要组成部分,这意味着商家希望准确的内容出现在Facebook和Twitter上。无论您是从头开始构建主题还是使用像Slate这样的框架,确保客户的商店正确使用Open Graph标签至关重要。
杭州网站优化
3
s后返回登录3
s后返回登录