时间:2019-08-06
编辑:网站制作公司
944
0
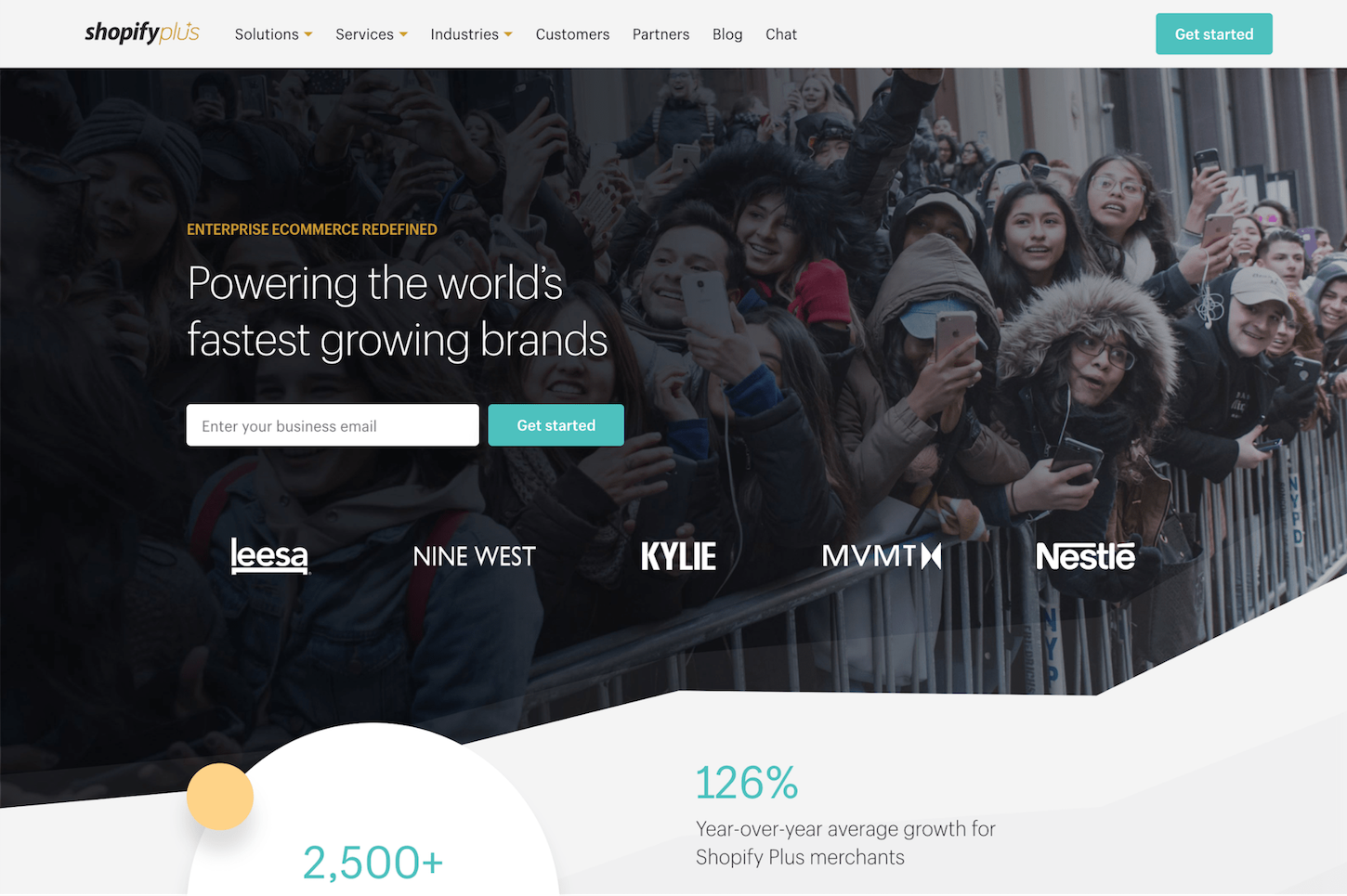
首先提到的是年初的一个小趋势,Jon Moore在UX Power Tools上挑选出非矩形标题作为值得关注的东西。在他的文章中,他展示了几个例子,网络社区的人们很快就认为他们也在网络上看到了这种趋势。我们甚至在Shopify上使用了非矩形标题,我们的一些属性,如Shopify Plus。杭州高端建站
在本文中,我将介绍非矩形标题,并查看与该主题相关的一些资源。我还将介绍一些如何在自己的工作中开始实现这些动态标头的示例。
非矩形标题是一种打破我们已经习惯在线的并行结构的方法。矩形形状是网页设计中固有的,可能是因为网页布局实际上只是由可见和不可见的框组成。对于非矩形标题,设计人员和开发人员正在尝试打破这些水平线的方法,创建更具动态性和视觉趣味的工作。
“非矩形标题是打破我们已经习惯在线的平行结构的一种方式。”
在许多情况下,这些非矩形图案 - 无论是横扫水平,波浪,锯齿形还是微妙曲线 - 通常会为设计增加z级深度,并且可以轻松地将眼睛向下移动。以下是一些示例,可以让您了解我正在谈论的内容,如果您想了解更多,请查看Jon的文章。
该Shopify加上网站使用非矩形头对角线曲折的方式,给了微妙的曲线图的感觉。
Mike Sattler设计了这个主页,其中有几个重叠的对角线,有助于将观众的视线拉向页面。
条纹的网页设计由本杰明·德屌使用一系列已经倾斜建立一个彻底的对角线基于梯度矩形,在页面上绘制你的眼睛。
在我看来,构建非矩形标题最棘手的部分是找出编码这些设计的最佳方法。因为有很多方法可以达到类似的效果,我发现Ahmad Nassri的非矩形标题终极指南非常有助于确定特定设计的最佳方法。
更具体地说,我真的很喜欢他将每种类型的非矩形形式分为四类:简单的CSS,生成的内容,跨浏览器支持和性能。
在一天结束时,这取决于您的具体情况。例如,您需要支持哪些浏览器将决定您是否可以使用SVG蒙版,CSS形状或2D变换。话虽这么说,如果你采取逐步增强的方法,这些设计的繁荣不需要为每个人呈现 - 那些拥有最新浏览器的人可以体验到华丽的设计,而那些拥有过时的设计的人可能会得到一个常规的设计矩形头。如果您有更好的浏览器,您应该获得更好的体验。请注意,根据我们的指南,所有Shopify主题布局都应该适用于IE9 +以及最新版本的Safari,Firefox和Chrome 。
通过下面的示例,我将分解为什么我选择使用特定技术并解决该技术的局限性。
使用Ahmad Nassri的指南,并了解我们需要使用Shopify支持哪些浏览器,我认为使用对角线标头与背景图像时的最佳选择是使用CSS渐变。由于Opera mini不支持该功能,因此唯一没有获得最高分的类别是浏览器支持。否则,选择很容易实现,支持纯色和背景图像,并且它具有最快的绘制时间之一。
但是,如果您要实现框阴影,此选项是限制性的,您可能需要考虑使用SVG背景图像 - 对于任何复杂的形状通常是最好的方法。
标记非常简单,第一部分是你的header,其中包含一个background-image。中间有一个分隔符部分,这是使用CSS渐变创建对角线标题的部分。最后,下面的部分包含您网站下一部分的内容。
分隔符元素是键CSS发生的位置:

那么这里究竟发生了什么?分隔符位于header元素的顶部。我已将分隔符顶部颜色设置为透明灰色(通常设置为透明),以显示渐变中断的位置,并位于标题上。
杭州高端建站
帕特里克·坎特(Patrick Kantor)的产品卡使用对角线标题将眼睛拉过汽车并朝向下方的副本。
受上述产品卡设计的启发,我想使用我们已经完成的工作并通过在产品图片中添加产品图片来扩展它。我们如何在产品卡上使用这种技术?
要扩展我们已经完成的工作,只需在底部的包装器中添加您的图像,然后添加以下CSS:
.product-wrapper{
width: 100px; /* width of the image to center */
margin: auto;
position: relative;
}
.product-image{
height: 100px; /* height of the image */
width: 100px; /* width of the image */
position: absolute;
top: -100px;
}如果将top值设置为图像的负高度,则将其拉到对角线分隔符上。这种技术将它留中心无论屏幕大小,所以它取决于如果你的是相对于第二部分header,.separator以及section在他们自己的div,它仍然可以工作。这种设计的优点在于它可以在不脱离产品本身的情况下将注意力集中在特定产品上。请注意,要执行此操作,产品图像应为透明PNG,背景将被删除以获得相同的预期效果。
此外,我只建议在客户的网站上为一些特色产品执行此操作,而不是针对每个产品(特别是如果您有大量库存)。
杭州高端建站
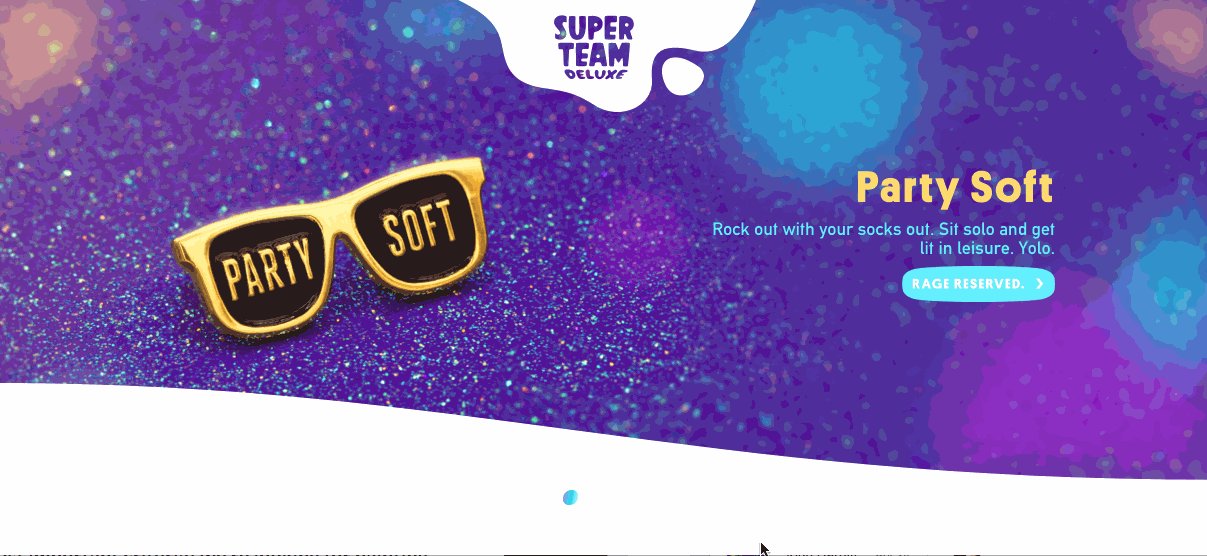
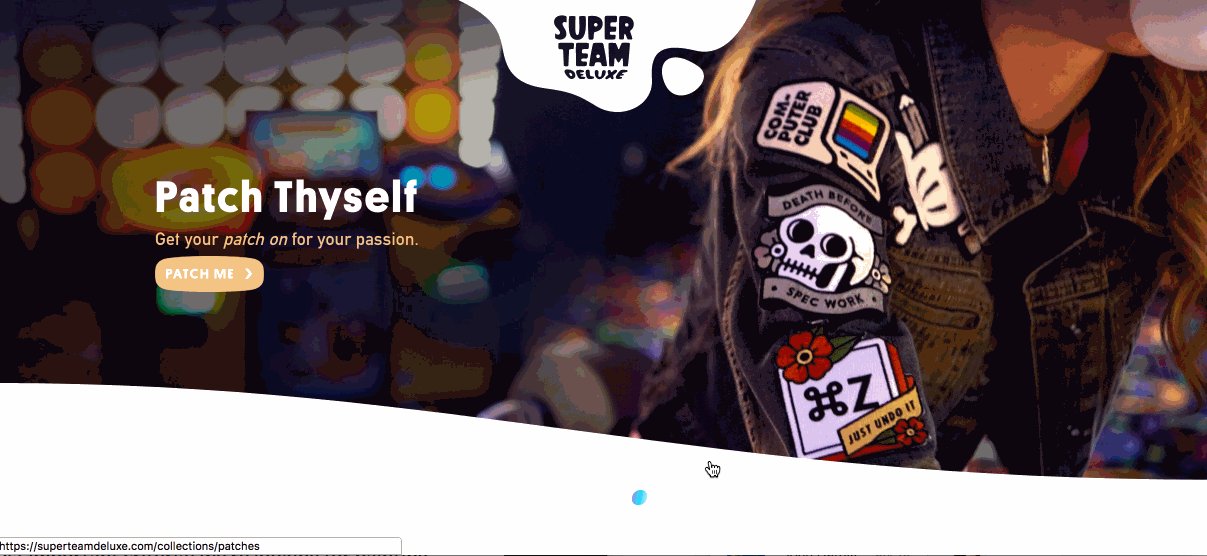
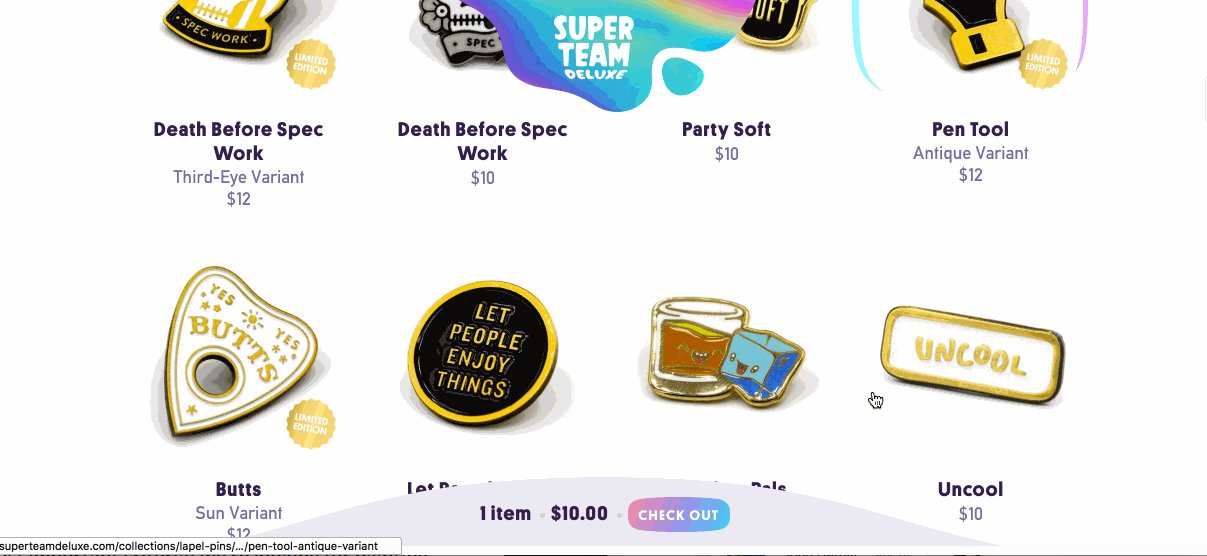
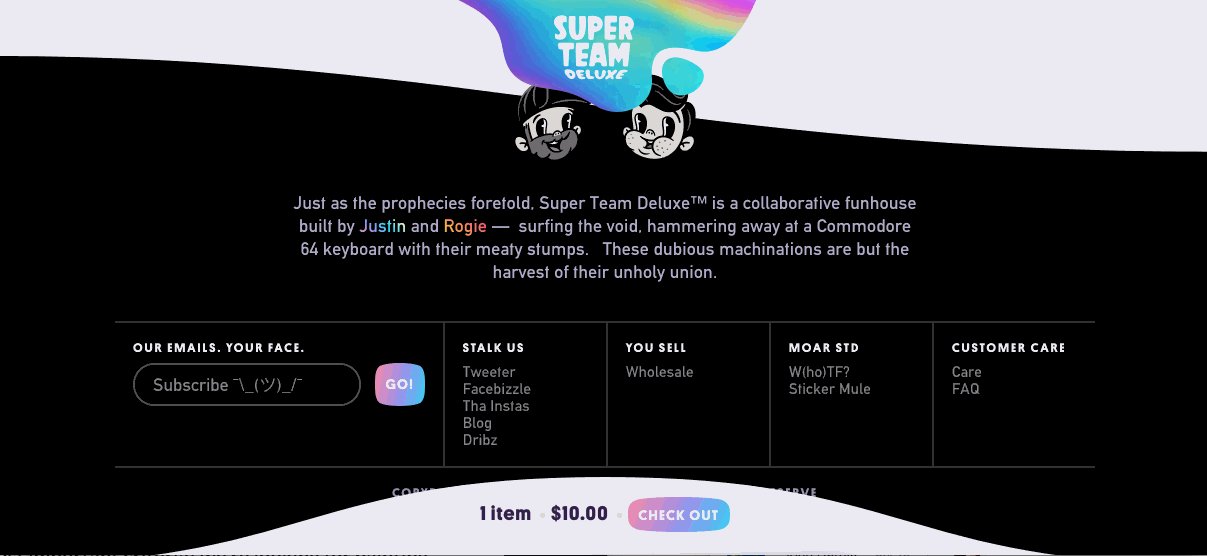
我想以Shopify商店上使用的非矩形标题的一个很好的例子来结束这篇文章。Super Team Deluxe不仅使用非矩形标题。但他们更进一步,在整个网站中采用类似的形状,例如标题标识,购物车弹出窗口和页脚。它增添了适合其品牌和产品的趣味性。

使用非矩形标题时要记住的一件事是有太多的应用程序和技术。实现非矩形标题没有“单向”或“正确的方式”。
根据您的设计,您必须进行研究和测试。作为开发人员,每当在项目中实现这样的繁荣时,我们应该始终考虑性能和浏览器兼容性。
不要害怕使用 @supports语句,如果在旧版浏览器中无法实现您想要实现的功能,您可以根据需要将美观设计仅显示在最新的浏览器中。
不要忘记黑色星期五网络星期一即将到来,为什么不尝试一些有趣的东西和哇顾客!最后,作为设计师或开发人员,您可以尝试新事物并推动您的设计,可能性无穷无尽!
杭州高端建站
3
s后返回登录3
s后返回登录