时间:2019-08-07
编辑:网站制作公司
874
0
当您想要以数字或项目符号样式列出文本时,列表很有用。但是你并不总是想使用默认的,无聊的列表样式。如果您使用自己的图像或样式,那看起来会更好。按照本教程中提供的步骤使用CSS将您自己的图像放入列表项。
杭州网站制作
使用CSS将图像放入列表项的步骤
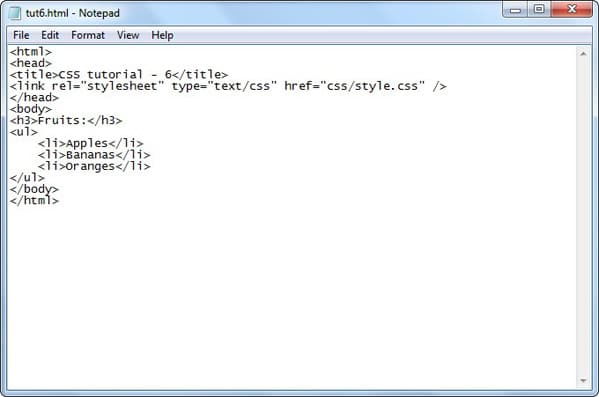
1.首先,创建一个html文件。您可以使用任何IDE,如记事本或记事本++或Adobe Dreamweaver来创建html文件。在本教程中,我们使用的是任何Windows PC上都可用的普通记事本。在代码后打开任何类型的记事本:
< html >
< head >
< title > CSS教程 - 6 </ title>
< link rel =“stylesheet”type =“text / css”href =“css / style.css”/>
</ head >
< body >
< h3>水果:</ h3>
< ul >
< li >苹果</ li >
< li >香蕉</ li >
< li >橘子</ li >
</ ul >
</ body >
</ html >
然后将文件另存为.html(例如:tut6.html)。
这里,
< link rel =“stylesheet”type =“text / css”href =“css / style.css”/>将链接我们要创建的样式表。
< ul >标签创建无序列表,而< ol > 标签 创建有序列表。

2.接下来,将小图像(通常小于20px 宽度和20px高度)放在html文件所在的同一文件夹中。



3.接下来,在同一目录(文件夹)中,创建另一个名为css的文件夹,并创建一个名为style.css 的新css文件。为此,打开记事本并将其另存为style.css

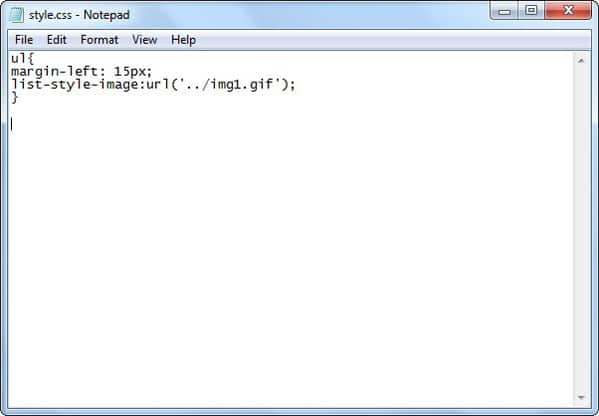
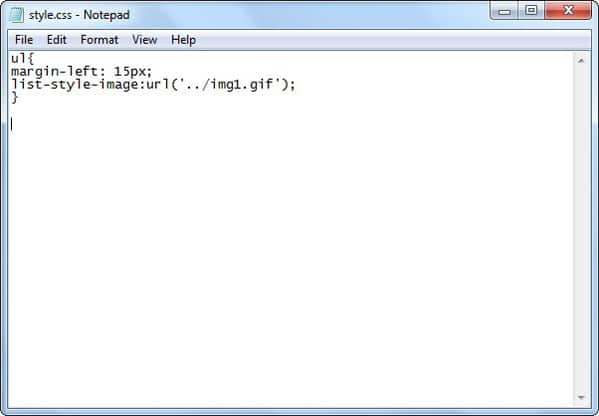
4.接下来,在我们在步骤2中创建的css文件中键入以下代码,即style.css
ul {
margin -left:15px;
列表式的图像: URL ( ' 。 /img1.gif');
}
这里,
margin -left将向左边添加边距,list-style-image将添加图像作为列表项而不是默认的椭圆列表。

杭州网站制作
3
s后返回登录3
s后返回登录