时间:2019-08-08
编辑:网站制作公司
944
0
使用移动设备上网的人数正在增长,如果您的网站未针对移动设备进行优化,那么您将面临失去潜在客户和客户的风险。现在几乎每个客户都想要他们网站的移动版本。几乎不可能满足日益增长的需求,使您的网站与无尽的新分辨率和设备兼容。有办法吗?这就是响应式网页设计的用武之地。响应式网页设计响应用户的行为,他们的需求和他们正在使用的不同设备。使用灵活的网格布局,网格,图像和CSS查询的混合,您可以使您的设计响应不同的屏幕分辨率和宽度。
有几种方法可以创建完全响应的UI。在本文中,我们将探索两种不同的方法来完成此任务。使用Sketch的内置组调整大小功能并使用Auto-Layout插件。随着我们对组调整大小和自动布局的了解越来越多,重要的是要记住,组调整大小功能最适合较小的概念性想法,而自动布局更适合大型项目。杭州网页定制
为了更好地理解这两个功能,让我们从创建低保真原型开始。这意味着您可以在明确定义您的美学选择或甚至接受有关您的设计选择的反馈之前测试您的响应式布局想法。移动优先方法将有助于消除您在后期阶段可能遇到的任何挫折,并有助于验证您的设计理念并为您的网页提供响应式解决方案。

为了更好地解释这个功能,让我们从创建低保真原型开始。在推进最终设计之前,最好先测试一下您的概念。
首先设计一个可以放在页面左上角的标识。它不一定是任何花哨的东西,只是一个带字母的简单矩形应该做的。
对菜单按钮执行相同操作并添加居中文本组合。
将标识组合在一起,然后是菜单栏按钮和文本组合。
最后,将所有这些组合成一个组文件。
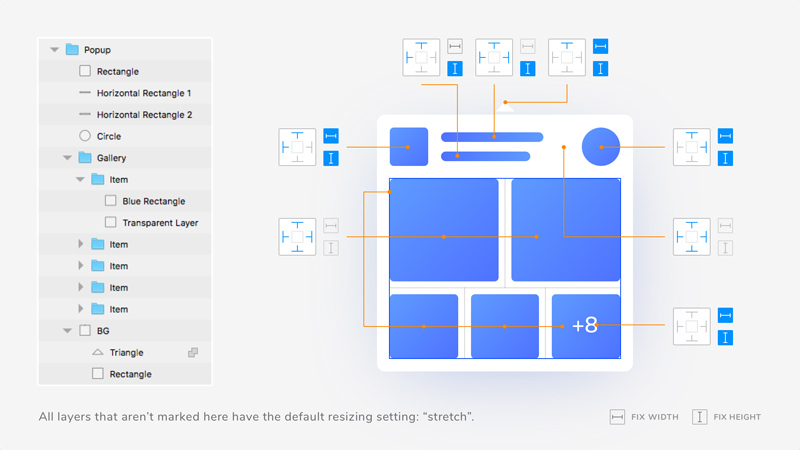
一旦有了画布元素,就可以定义一个位置并将它们固定到位。例如,标识将保留在左上角。对画布中的其他元素重复此步骤。在调整元素大小时,请务必使用“浮动到位”功能。这将确保您的图层对齐,在水平和垂直居中对齐元素时尤其有用。
是时候调整组的大小以测试响应性。调整组的大小后,它可能会到达组中的文本和元素开始重叠的点。这意味着它已达到一个突破点,您需要适应以匹配布局。
选择画板并选中“调整大小以适应”并将画板更改为下一个可用的屏幕尺寸。

您只需使用组大小调整即可熟悉自动布局功能。您可以将元素固定到角落,垂直或水平对齐,并使用屏幕右侧小框中的图标以百分比指定元素的宽度。将Auto Layout与其他插件和组大小调整区分开来的是,您可以在横向和纵向模式之间切换。现在,让我们看一下自动布局如何通过检查可应用于您自己的IOS应用程序的一些最佳实践来实现不同设备之间的响应式设计。在设计具有自动布局的界面时,需要考虑很多要点。本文并未涵盖所有这些内容,但在使用此插件时,这里有一些非常有用的提示。

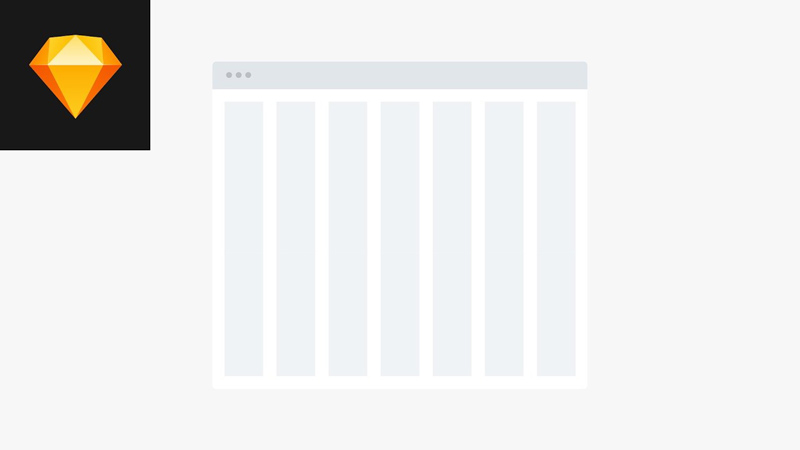
通常没有自动布局插件,您必须手动创建正方形并水平移动它们以创建装订线宽度和网格系统。使用自动布局,在复制第一个正方形和装订线宽度后,只需单击屏幕右侧的堆叠选项即可创建堆叠布局。您可以通过向右拖动第二个方块来创建具有所需间距的网格,它将自动创建具有正确间距的网格。现在,如果要更改它们之间的间距,请返回堆叠选项并更改间距以创建具有不同装订线宽度的网格系统。

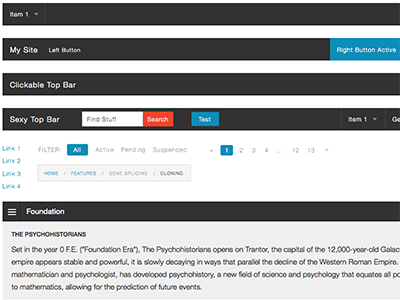
在创建和实现导航栏时,此功能特别有用。使用自动布局,您可以选择条上每个链接之间的间距,而无需在每次更新文本时进行调整。每次添加部分或将链接移到右侧时,都会应用相同的规则。插件会考虑所有更改,并在不同部分之间平均分隔文本。

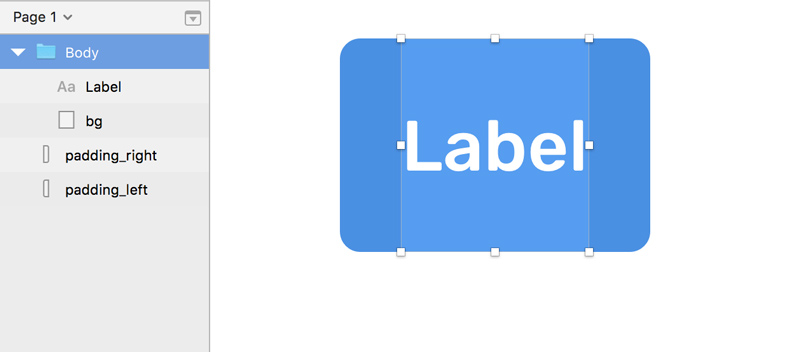
首先创建一个带有图标和文本的按钮。添加堆叠层将确保两者之间的距离始终保持不变。现在创建一个符号并将其水平和垂直固定。现在,如果您要更改按钮内的文本。它会自动调整按钮的大小以容纳其中的文本。
在设计流体布局时,组调整大小和自动布局插件都非常有用。自动布局最适合可在各种设备上测试的深入模型。它是一种灵活的非破坏性解决方案,用于设计流体布局和测试网页的响应性。使用两者测试您的概念并创建设备优化布局并显着改善您的工作流程。
杭州网页定制
3
s后返回登录3
s后返回登录