时间:2019-08-08
编辑:网站制作公司
1097
0
设计师对UI的颜色选择对网站的整体美感和功能有很大影响。颜色选择很复杂,在设计中起着重要作用。颜色理论有很多 - 改变颜色的色调或饱和度可以改变用户的情绪和行为。用户对产品进行潜意识判断需要不到90秒,而且通常只根据颜色进行评估。
为了创造一个好的设计,设计师应该能够有效地使用颜色。为了进一步探讨这个话题,我们将看一下色轮 - 理解颜色以及它们之间的相互关系是设计师可以掌握并提供给客户的重要专业知识。通过本文了解更多关于不同色调,色度,值,饱和度和色调如何影响我们感知颜色的方式。我们还将讨论如何为即将开展的项目创建最有效的调色板。杭州网站建设

色轮显示不同的颜色和它们之间的关系。上述车轮基于RYB车型。色环围绕一次,二次和三次颜色构建。原色通过组合3种颜料颜色形成,这些颜料不能通过任何组合形成,而二级和三级颜色分别通过组合初级和次级产生。
这种代表颜色的示意方式是由伊萨克·牛顿爵士开发的,从那时起经历了许多变革。色轮仍然是描绘颜色和查看不同颜色组合的最佳方式之一。
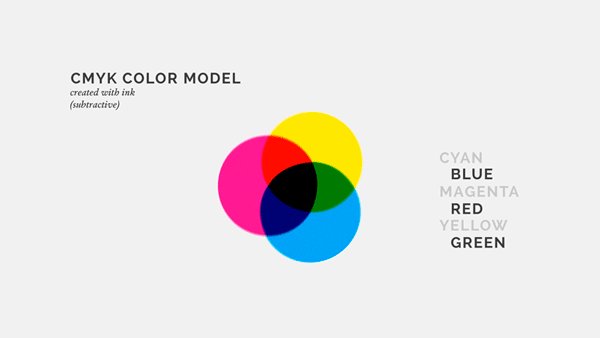
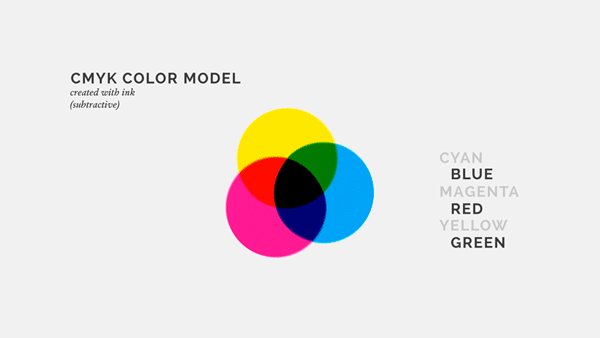
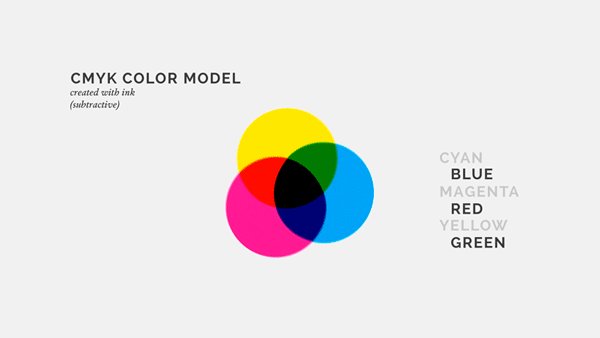
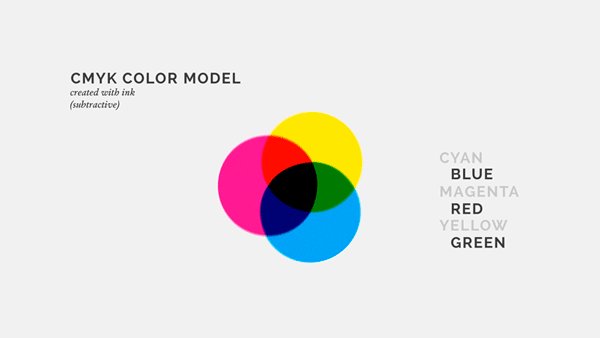
有两种颜色模型 - 添加和减法。加色模型用于数字屏幕,而减色模型基于有形颜色,如油漆,染料和墨水。添加颜色模型(即RGB系统)建立在光谱的原色上,您可以组合不同的颜色来创建多种颜色。另一方面,减法模型是有限的。在打印最终设计之前,最好将文件转换为CMYK格式以确保颜色的一致性。

色彩和谐是指以有序和愉悦的方式组织色彩。当颜色以正确的方式排列或组织时,观众会感到平静,当设计不协调时,会产生混乱和厌恶的感觉。为了能够有效地排列颜色,设计人员必须了解不同的颜色方案以及它们如何影响Web应用程序。
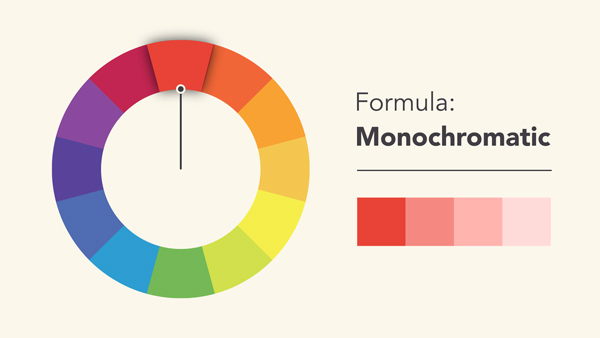
单色配色方案基于单色,具有各种色调和色调。由于其有限的颜色选择,在使用单色调色板时更容易创建和谐的设计。

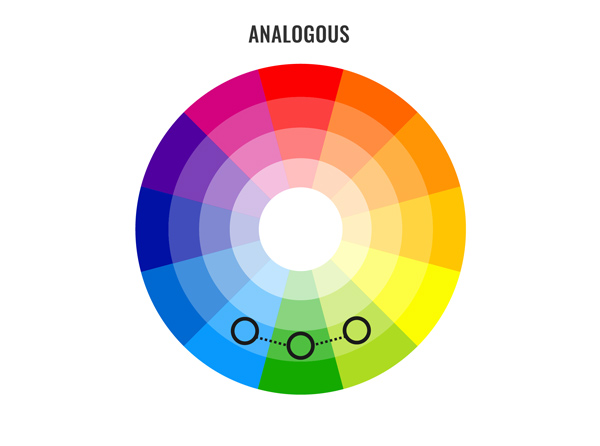
类似的颜色是车轮上彼此相邻的颜色。使用类似的调色板时,设计师必须警惕设计中缺乏对比度。要增加对比度,最好选择一种支持设计整体配色方案的强调色。

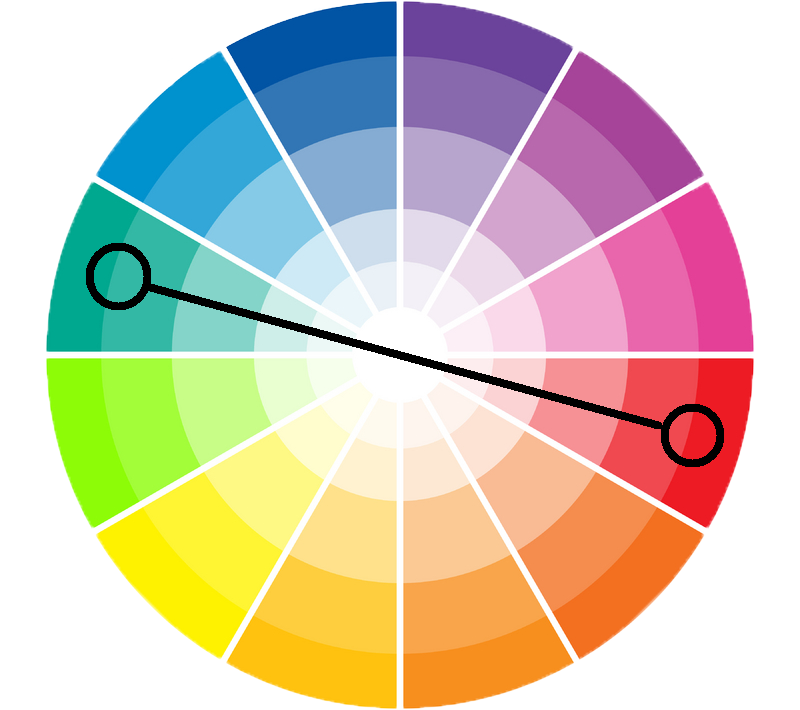
互补色位于色轮的两侧。这些高对比度组合营造出引人注目的外观,但必须小心处理。最好在设计的较小部分使用它们,尤其是您希望设计中的元素突出的区域。

该配色方案与前一种配色方案类似。它选择基色和两个相邻的颜色作为补充。这最大限度地减少了对比度的束缚,是初学者的理想选择。

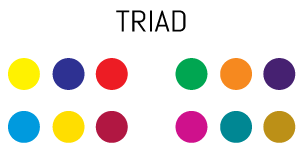
三元组颜色方案是指色轮中的三种颜色彼此等距。此调色板为您在设计中使用更多颜色提供了可能性,并且在设计需要两种以上颜色时可以提供帮助。为了创造和谐的设计,它总是有助于您的色彩平衡。建议使用一种主色,另外两种是强调色。

此配色方案适用于更有经验的设计师。连接时的颜色在色轮内形成一个矩形。色彩平衡必须是完美的,才能在设计中实现这一方案。很难协调这个设计,但如果做得好,可以很漂亮。

一旦你对色轮和配色方案有了更好的理解。您应该能够创建自己的调色板。在创建自定义调色板时,了解不同颜色如何相互作用非常重要。您不必按照预定义的规则集创建一个规则,但您必须知道调色板中颜色之间的关系。在您构建设计时,调色板确实会成长和发展,但您必须首先选择适合该品牌的方案。创建调色板的另一种方法是使用照片。有许多在线工具可以帮助您从图像中提取颜色,Adobe Kuler是我个人的最爱之一。

您所要做的就是上传图像并使用Kuler从照片中提取特定颜色。获得所需的颜色后,您可以使用饱和度,值,色调和阴影来创建适合您项目的方案。这可以使用您的创意云订阅轻松导出到Photoshop和Illustrator。
色彩理论本身就是一门科学和艺术。设计师将他们的整个职业生涯奉献给这个设计领域,并且在这个领域有很多未开发的领域。我们希望本文可以帮助您了解色彩理论的基础知识,并为您未来的设计选择提供信息。
杭州网站建设
3
s后返回登录3
s后返回登录